AFFINGER(アフィンガー)をテーマに決めたのはいいけれど、初心者の方は添付されているマニュアルを読んでもまず何から設定すればいいのかよくわからないかもしれません。
この記事では、AFFINGER(アフィンガー)をアップグレードした場合を含めて、インストール後初期に設定することについて紹介しています。
このブログで使用しているテーマはこちら

AFFINGER(アフィンガー)のアップグレード

AFFINGER(アフィンガー)を初めて購入した場合
AFFINGER(アフィンガー)を初めて購入した場合のインストールについては、こちらの記事で紹介しています。

おすすめの無料テーマ&有料テーマとテーマのインストール
インストール後の設定については、次の項目まで記事を読み飛ばしてください。
AFFINGER(アフィンガー)をすでに購入していてアップグレードする場合
AFFINGER5をすでに購入して使用していた方は、無料でAFFINGER6にアップグレードすることができます。
・PHP7.3以上が必要です。
・新しいテーマにする時には、必ずデータをバックアップしておきましょう。
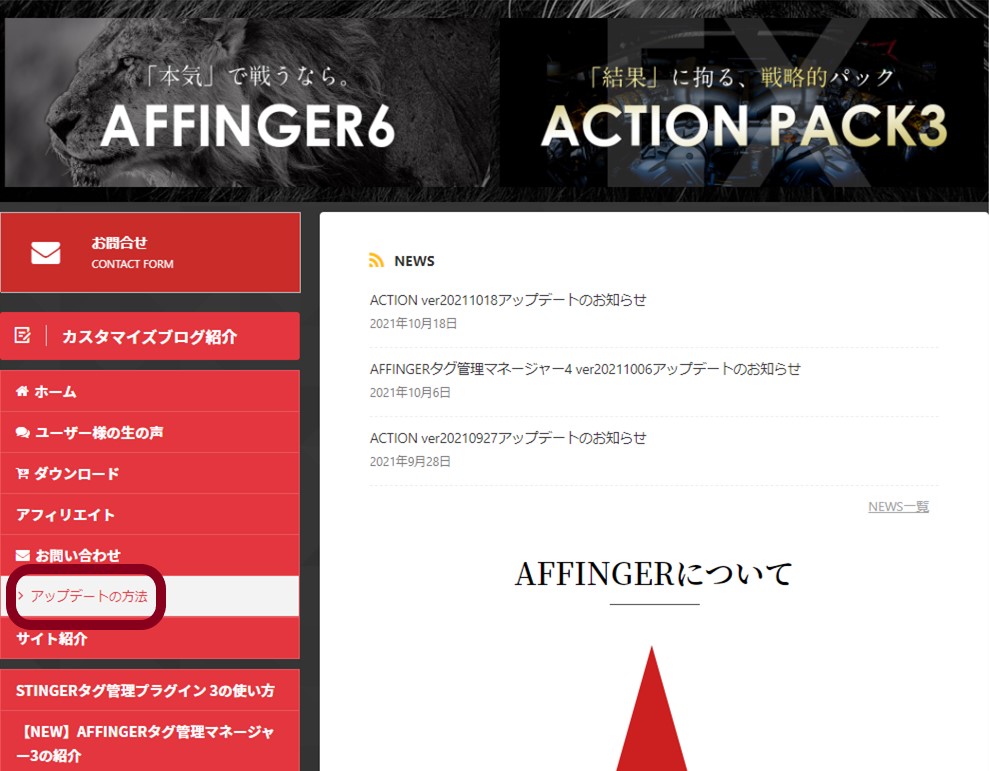
公式HPより左側にあるメニューの中から「アップデート方法」を選択します。

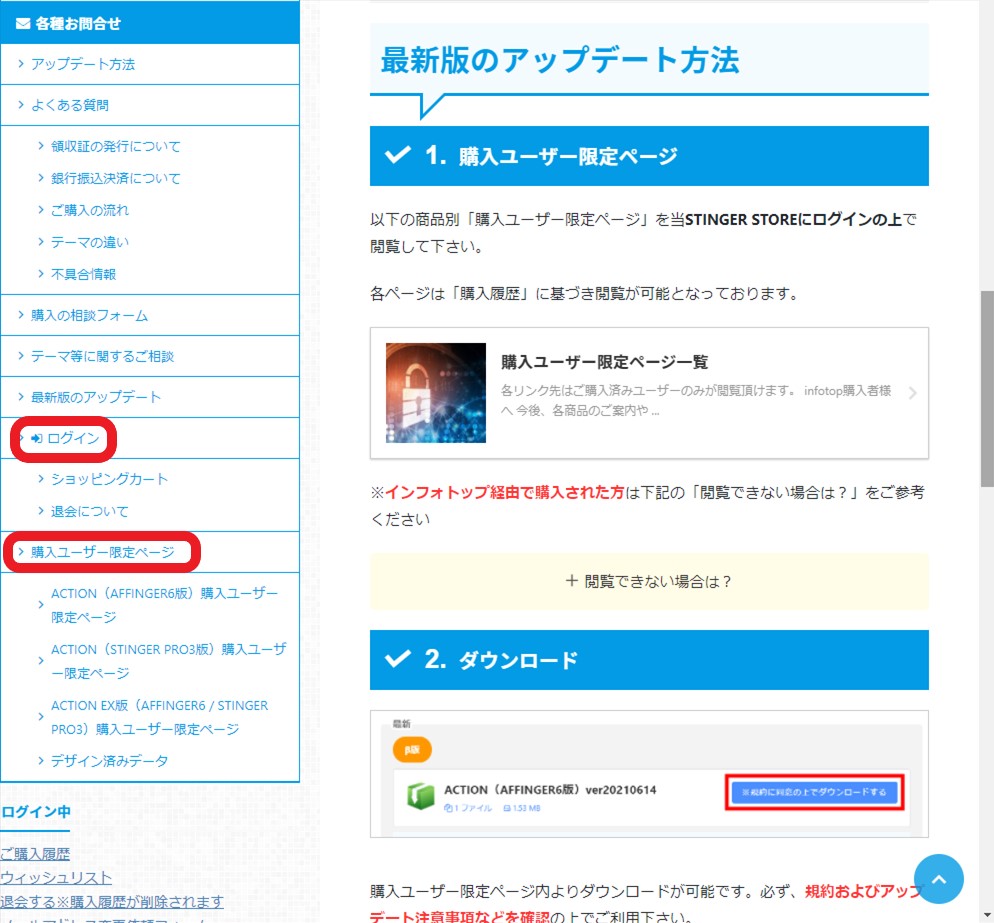
ログインして「購入ユーザー限定ページ」を選択します。

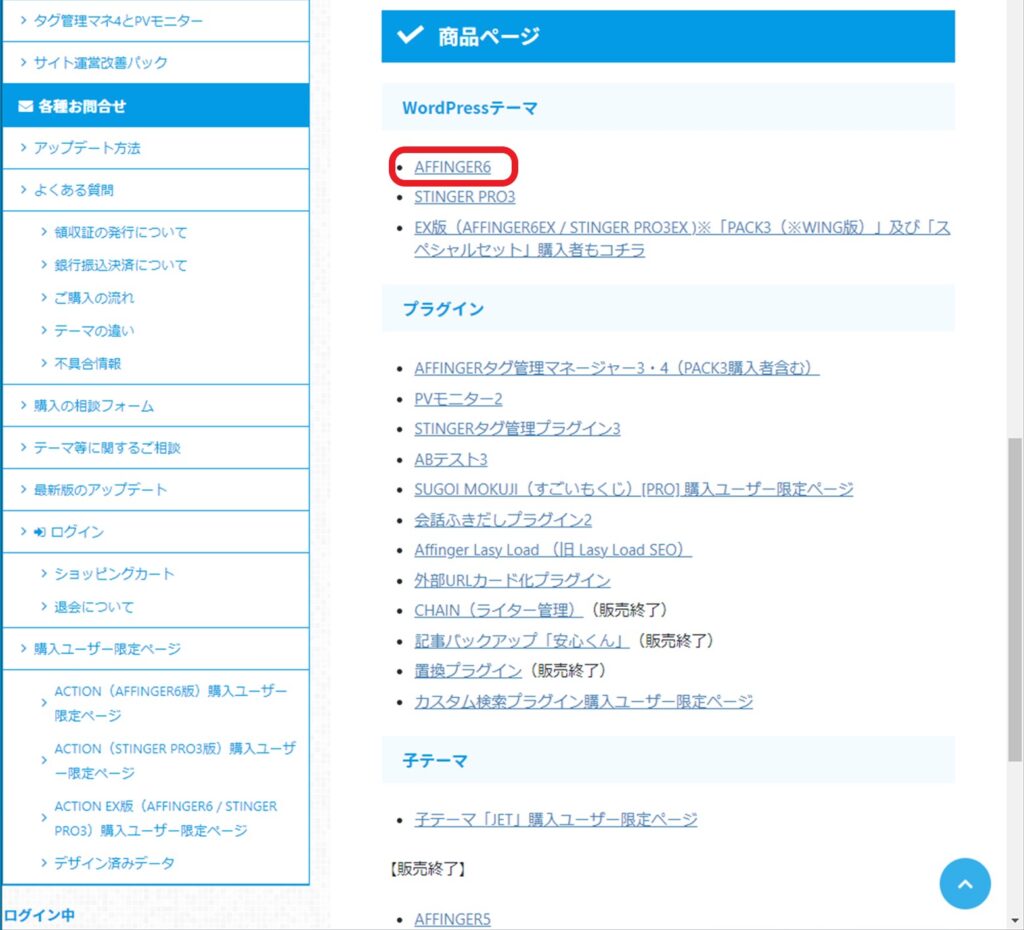
「商品ページ」の中から「AFFINGER6」を選択してダウンロードします。

下にスクロールしていくと「ダウンロード」ボタンがあります。

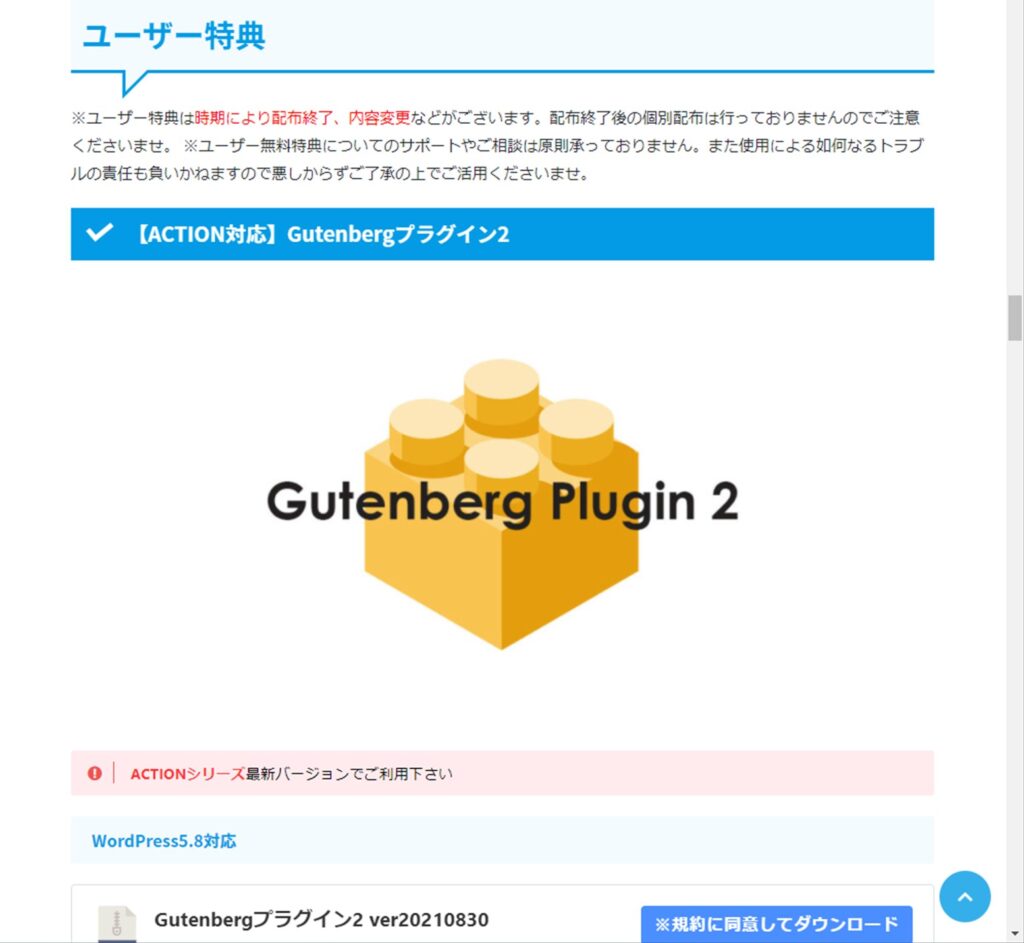
更にスクロールしていくと、ダウンロードする時期により配布が終了していたり内容が変更している場合もありますが、「ユーザー特典」がありますので一緒にダウンロードしましょう。

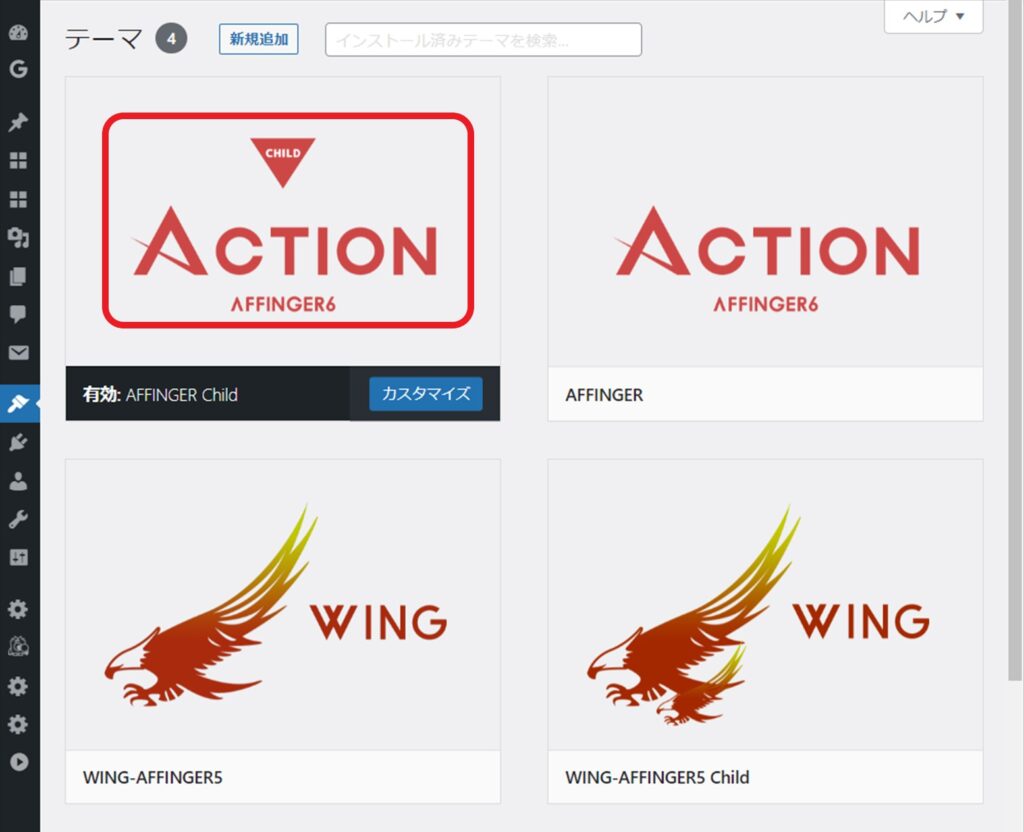
WordPressの管理画面から「外観」→「テーマ」を選択し、一番上の「新規追加」→「テーマのアップロード」を開き「ファイルの選択」欄に先ほどダウンロードしたAFFINGER6のzipファイル「affinger」と「affinger-child」をそれぞれインストールします。
インストール後「テーマ」を開きAFFINGER6の「Child」を有効化します。
親テーマを有効化した場合、テーマのアップデートが行われる度にあなた好みに変更した設定が初期化されてしまうため、必ず「Child=子テーマ」を選択しましょう。

AFFINGER(アフィンガー)インストール後初期に設定すること

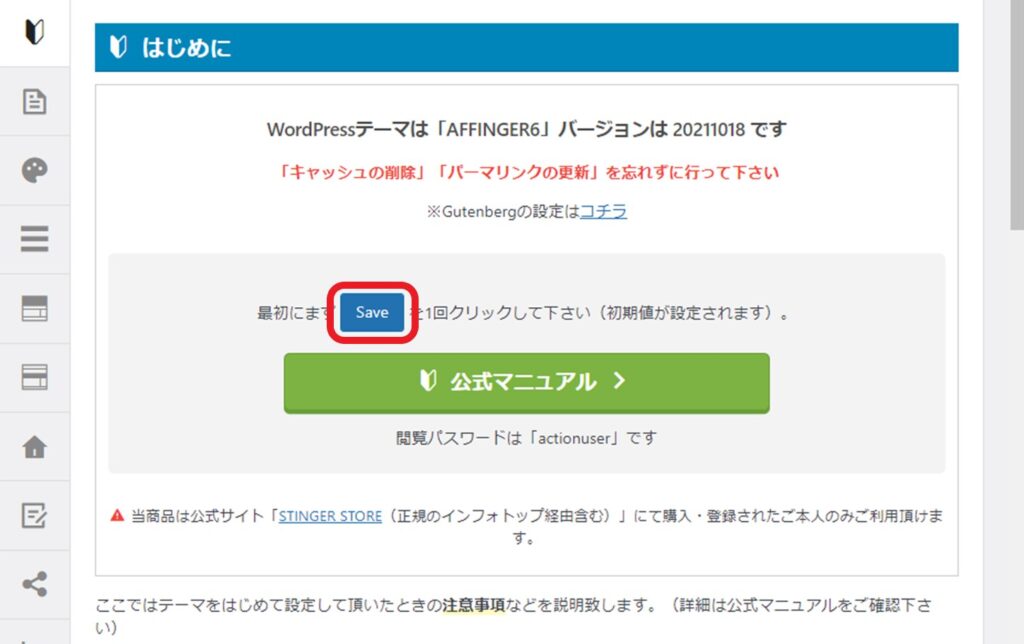
WordPressの管理画面の左側のメニューにある「AFFINGER 管理」を開きましょう。
「はじめに」のところに「最初にまずSaveを1回クリック」とあるので、クリックします。

フォント・全体カラーの設定
AFFINGER5からアップグレードした方は、テーマのレイアウトや表示に関する設定は初期化されてしまうため再設定する必要があります。
初めてテーマをインストールした方は、この設定はいつでも変更できるため今すぐしなくても問題ありません。
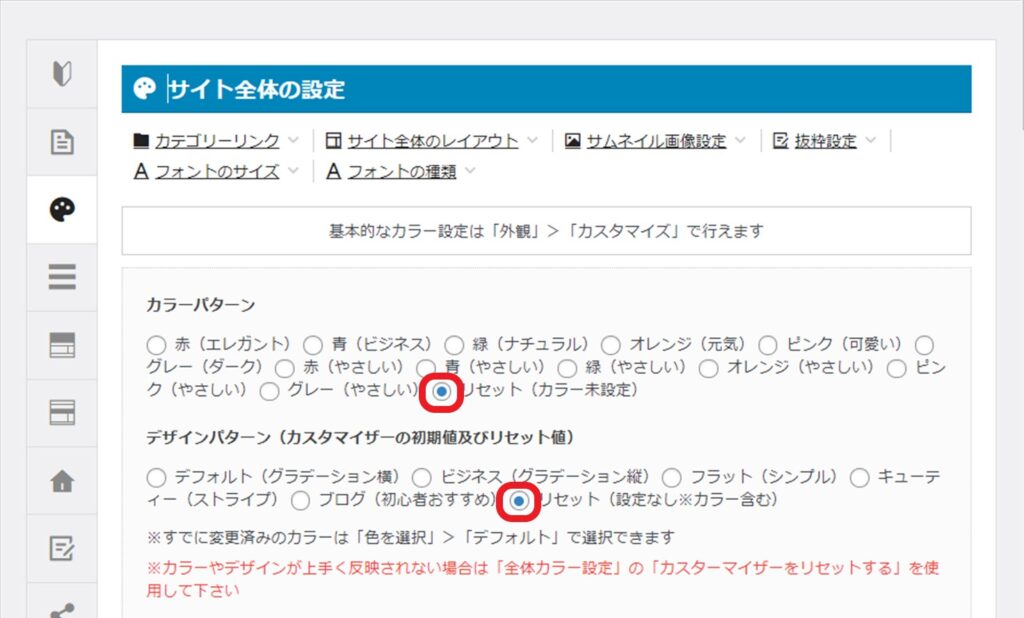
「AFFINGER 管理」→「デザイン」を選択します。
カラーパターン
個別に設定しなくてもヘッターやフッター、見出しの色などを選択した色に変更することができます。
後々ブログのいろいろな箇所をカスタマイズしていくと思いますが、初めての方はまず記事を書いていくことが重要ですのでデフォルトの色合いが嫌な方はどれかを選択してもいいと思います。
すでにカスタマイズしている方やデザインを決めている方、別のカラーを設定したい方は、ここで色設定をしてしまうとカスタマイズした色やデザインにならないため、「リセット(カラー未設定)」を選択します。
設定を変更した場合は、最後に必ず「save」を押しましょう。

フォントサイズ
文字の大きさをどのくらいにしたらいいのか迷う方は、大きさを変更したい場合はここでできるということを覚えるだけで構いません。
実際に記事をいくつか書いた後で全体を見てから調整してください。
ここでは当ブログの設定を紹介します。


パーマリンクを設定する
パーマリンクの設定については、WordPressをインストールして初期に設定する項目として紹介しています。

WordPressの管理画面とインストール後に設定すること
パーマリンクは記事を書き始めてから変更するとURLが変わってしまいます。
変更するまでのURLについていた評価やコメント、リンクなどがリセットされてしまうため、必ず初期に設定しましょう。
当ブログではパーマリンクは「投稿名」を選択することを推奨していますが、この場合URLに日本語が含まれてしまうのでどんな内容の記事であるのか把握しやすい反面、SNSなどでリンクを貼ると文字化けする可能性があります。
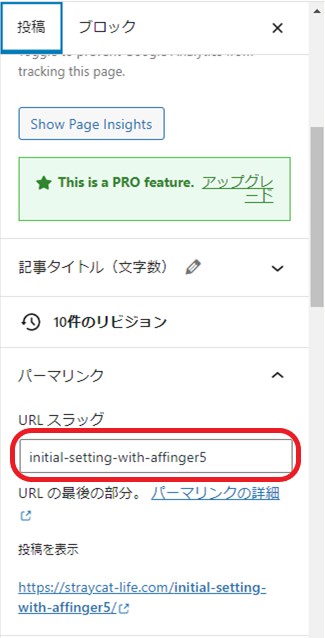
面倒と感じるかもしれませんが、記事を公開する前に「投稿」の「パーマリンク」→「URLスラッグ」の部分を関連する英語に変更することをおすすめします。
「投稿を表示」部分にURLが表示されます。

アドセンス・アナリティクス・サーチコンソール等の設定を確認する
アップグレードした方は、テーマ管理の設定は引き継がれますが、念のためにブログを運営する上で大切なデータを収集したり収益を得るためのツールの設定が不具合を起こしていないか確認しましょう。
また、ウィジェットの配置などが変わる場合もあるため、ブラウザでブログを確認し必要があれば再設定しましょう。
初めてテーマをインストールした方は、後々データが必要になってくるため記事を書き始めてから設定するようにしましょう。
プラグインの導入とキャッシュの削除

「プラグイン」とは、便利な拡張機能のことです。
ブログを効率よく運営していくために必要ですが、あまり多く導入するとブログの反映速度が落ちる原因となりますので、ここでは必要最低限のものを紹介します。
「プラグイン」→「インストール済みプラグイン」の中に欲しいものがすでにある場合は「有効化」するだけでいいです。
無い場合は「プラグイン」→「新規追加」画面の「キーワード」にプラグイン名を入力すると表示されるので、「今すぐインストール」→「有効化」してください。
プラグイン名は似たような名前のものがたくさんあり、「キーワード」を入力しても一番上に表示されない場合もあるので、別のプラグインを導入しないように気を付けましょう
おすすめのプラグイン
Advanced Editor Tools(旧TinyMCE Advanced)
記事作成時に使用できる装飾機能プラグインで、表(テーブル)なども作成することができます。
-

便利なAdvanced Editor Toolsの設定方法と機能
Google XML Sitemaps
Googleの検索エンジンにあなたのブログを知ってもらうためのプラグインで、SEO対策としても有効なものなので必ず導入しましょう。

Google XML Sitemapsの設定方法と使い方について
EWWW Image Optimizer
画像の質を劣化させずにアップロードする時に容量を圧縮してくれるプラグインです。
ブログ記事には写真や画像が入っていることが多いですが、記事数が多くなると写真や画像の数も増え容量が圧迫されてブログの表示速度が落ちてしまいます。
せっかくあなたのブログ記事を読みに来た人がいても、なかなか表示されなかったら「✖」を押して別のブログ記事を読みに行ってしまうかもしれませんので、導入をおすすめします。
-

EWWW Image Optimizerで画像を軽量化しよう
BackWPup
WordPressのデータを自動でバックアップしたり復元することができるプラグインです。
初めて間もない頃は何の知識もないため、いろいろいじっているうちにデータを壊してしまうことがあるかもしれません。
また、今後テーマを変更したりグレードアップする際にもデータをバックアップしていれば何かあってもすぐに復元することができます。

大切なブログのデータを守る「BackWPup」の設定と復元方法
ユーザー特典
おすすめのプラグインとは違いますが、特典を入手した方はこちらもインストールしておきましょう。
WordPressの管理画面から「プラグイン」→「新規追加」→「プラグインのアップデート」を選択します。
「ファイルの選択」を押し、「Gutengerg Plugin 2」などのユーザー特典のzipファイルを選択して「今すぐインストール」します。
必要な方は、上記と同様に「【ACTION対応】すごいもくじLITE」もインストールしましょう。
このプラグインについては、公式HPでエラーの紹介をしていたり、修正を含めたアップデートについては有料になる場合があると記載されていますので、使用するかどうかはあなた次第です。
必要のないプラグイン
All in One SEO Pack
AFFINGER(アフィンガー)をテーマにした方は、重複する機能があるため導入する必要はありません。
ただし、途中からテーマをAFFINGER(アフィンガー)に変更した場合は、すでにある記事のタイトルやメタディスクリプションを書き換えてから以前のテーマやプラグインを削除する必要があります。
Classic Editor(クラシックエディター)
現在はブロックエディター(グーテンベルク)が標準となっているため初めての方は削除する必要はありませんが、2021年末よりも前からブログを運営されている方が主流として使用していたプラグインです。
2021年末でサービスは終了しているため、ブロックエディターに切り替えることをおすすめします。
クレジット削除
このプラグインはAFFINGER5からアップグレードした方のみ削除してください。
AFFINGER5では、テーマをインストールしたまま使用するとフッター(ブログの一番下の部分)のブログ名の横に「Powered by AFFINGER5」と表示されてしまったため、クレジットを削除するプラグインを使用していた方がいると思います。
AFFINGER6ではプラグインを使用しなくても表示されなくなったため、このプラグインは必要なくなりました。
ブログの表記速度にも影響しますので、不要なプラグインは外して削除してしまいましょう。
ブラウザのキャッシュを削除する
キャッシュの削除については、これから記事を書き始める方は必要ありません。
途中でテーマを変更した方、アップグレードした方は必要になります。
公式HPにも書かれていますが、レイアウトが崩れたり機能が表示されないことがある場合、その原因はキャッシュを削除することで解決できます。
当ブログでは、キャッシュを削除するプラグインを導入しているためそちらで対応しました。

WP Fastest Cacheを設置してブログ速度を改善しよう
プラグインを使用していない方は公式HPでも紹介していますので、そちらでご確認をお願いします。
あとがき
いかがでしたでしょうか。
この記事では、初めてAFFINGERをインストールした場合とテーマをアップグレードした場合の初期設定について紹介しました。
プラグインにはさまざまな種類があるため、当ブログではこの記事で紹介していないプラグインについても別途紹介しています。
今後あなたがブログを運営していくにあたって、必要であれば導入を検討してみてくださいね。




