Search Console(サーチコンソール)を設定していると、Googleから「貴サイトに影響するモバイルユーザビリティ関連の問題が検出されました」というメールが来ることがあります。
この記事では、実際に当ブログでエラーになった事項を例にして、モバイルユーザビリティの問題とはどのようなことなのかや対処方法について紹介していきます。
モバイルユーザビリティの問題の確認方法

Googleから来たメールに記載されている問題点について、実際にSearch Console(サーチコンソール)の画面で確認してみましょう。
-

Google Search Console(サーチコンソール)を設定しましょう
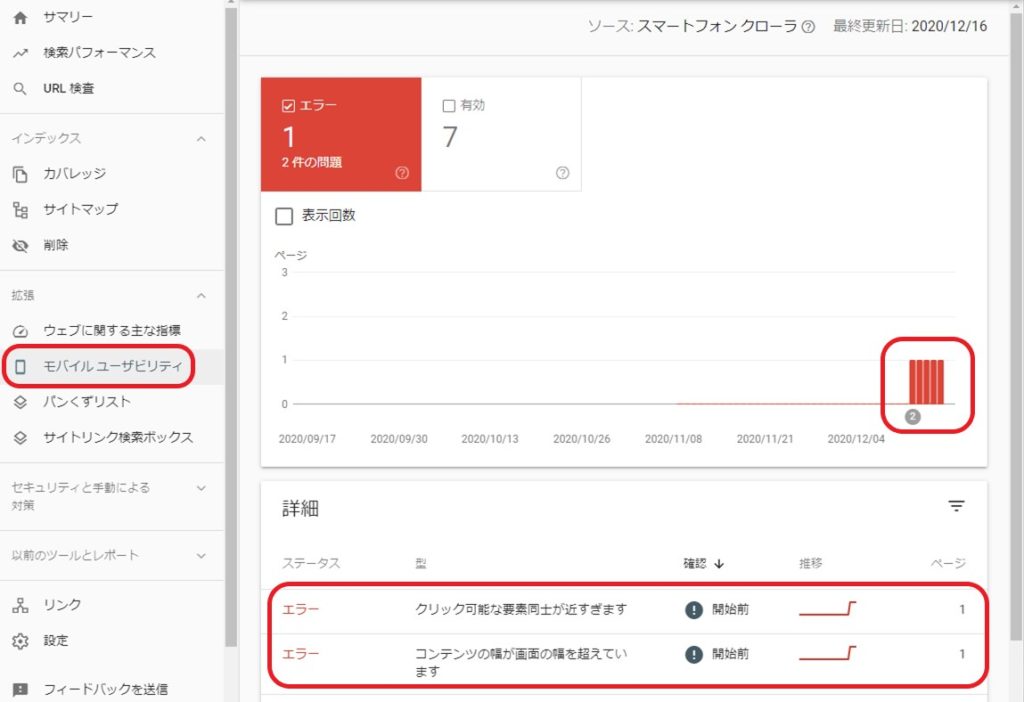
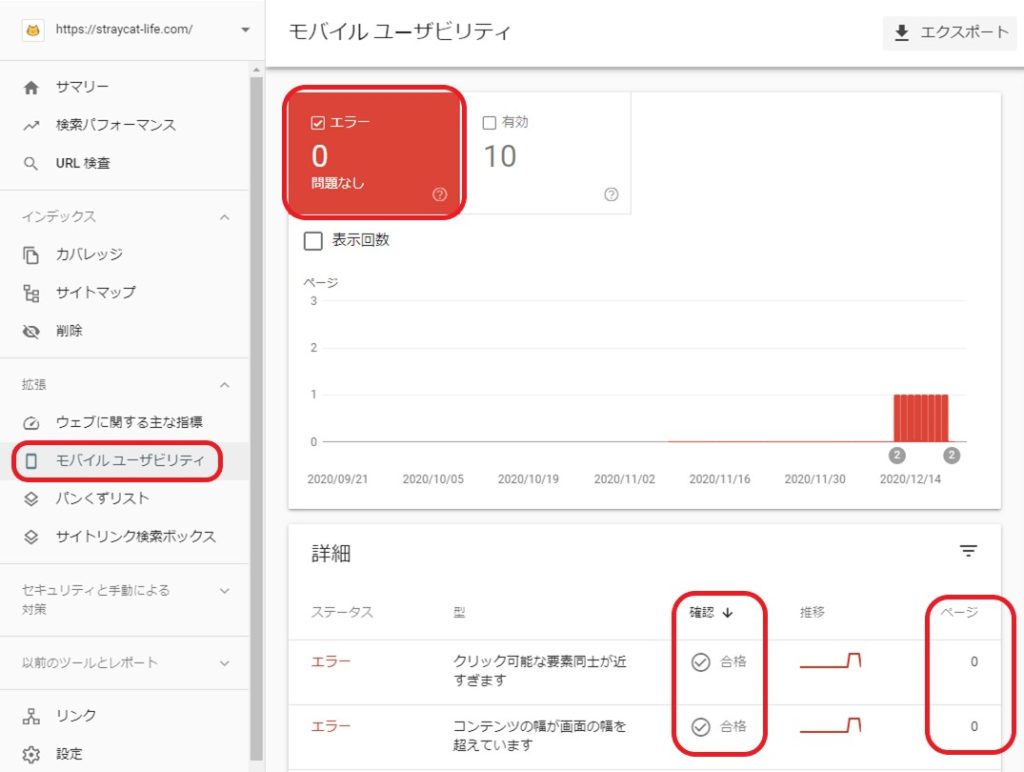
まずSearch Console(サーチコンソール)にアクセスし、左メニューから問題になっている「モバイルユーザビリティ」をクリックすると、エラーが確認できます。
※エラーの一番右の「ページ」の部分が「0」になっている場合は、修正する必要はありません。

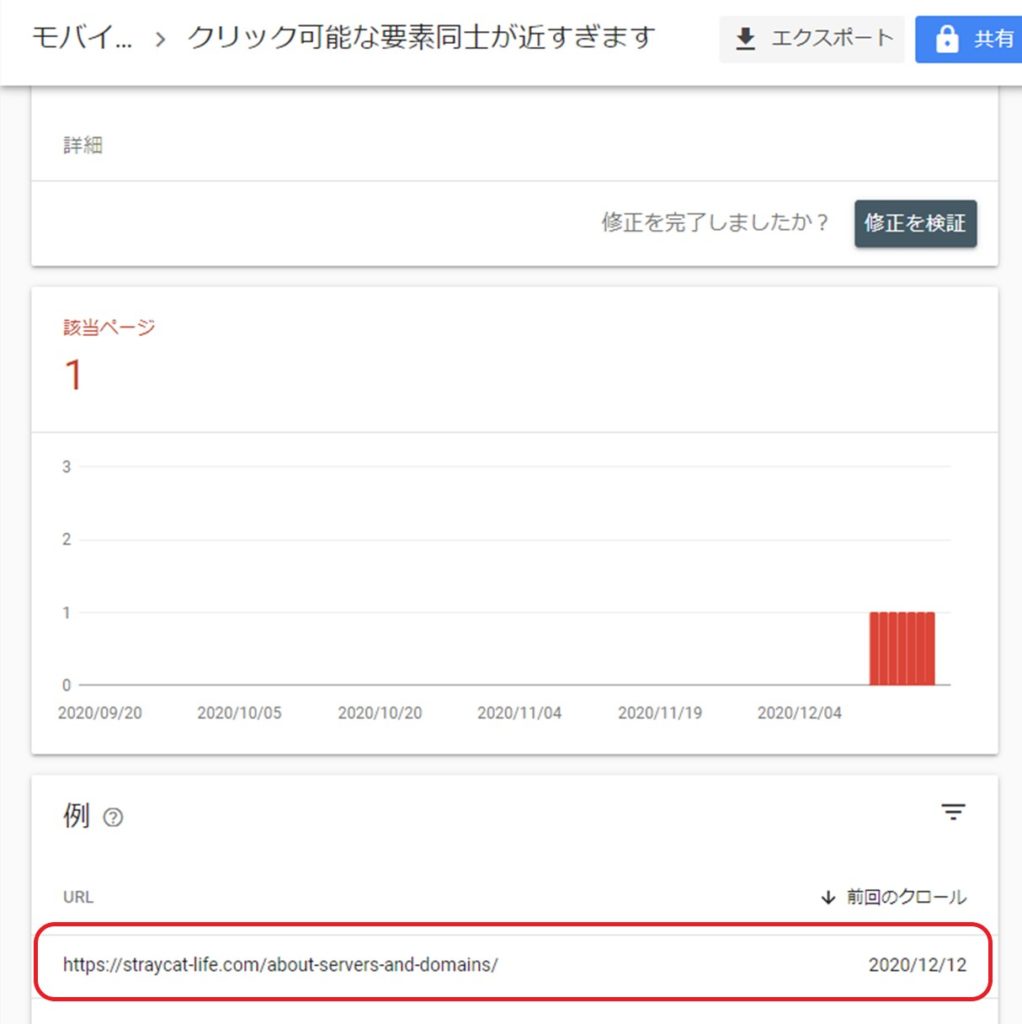
Googleはどこの箇所に問題があるのかという詳細までは教えてくれませんが、詳細部分の「確認↓」の「!開始前」をクリックするとどのURLに問題があるのかはわかるようになっています。

ここからは、記事を見返して指摘されている箇所がどこなのかを探し改善しなければなりません。
「クリック可能な要素同士が近すぎます」の原因と解決方法

「クリック可能な要素同士が近すぎます」とは、モバイル(スマホ)環境において重要なリンク同士の間隔が近すぎて誤クリックを招きやすいため改善してくださいということを指摘しています。
問題となっている記事を見返してみて、以下の点に該当する箇所が無いか確認してみましょう。
☑ バナー広告(ASP広告やアドセンスリンク)のすぐ近くにブログカードの内部リンクが貼ってある
☑ 隣接するテーブル内にテキストリンクがある
☑ 一文中に連続してテキストリンクがあり、フォントサイズが16px未満になっている
多くの場合は、以下のような対応をすることで解決できます。
・近すぎるテキストリンク同士のどちらか1つのリンクを外す
・上下でテキストリンクが近い場合は、文章を改行して間隔を開ける
・バナー広告近くのブログカードの位置を変更する
・モバイル(スマホ)のフォントサイズを16px以上に設定する
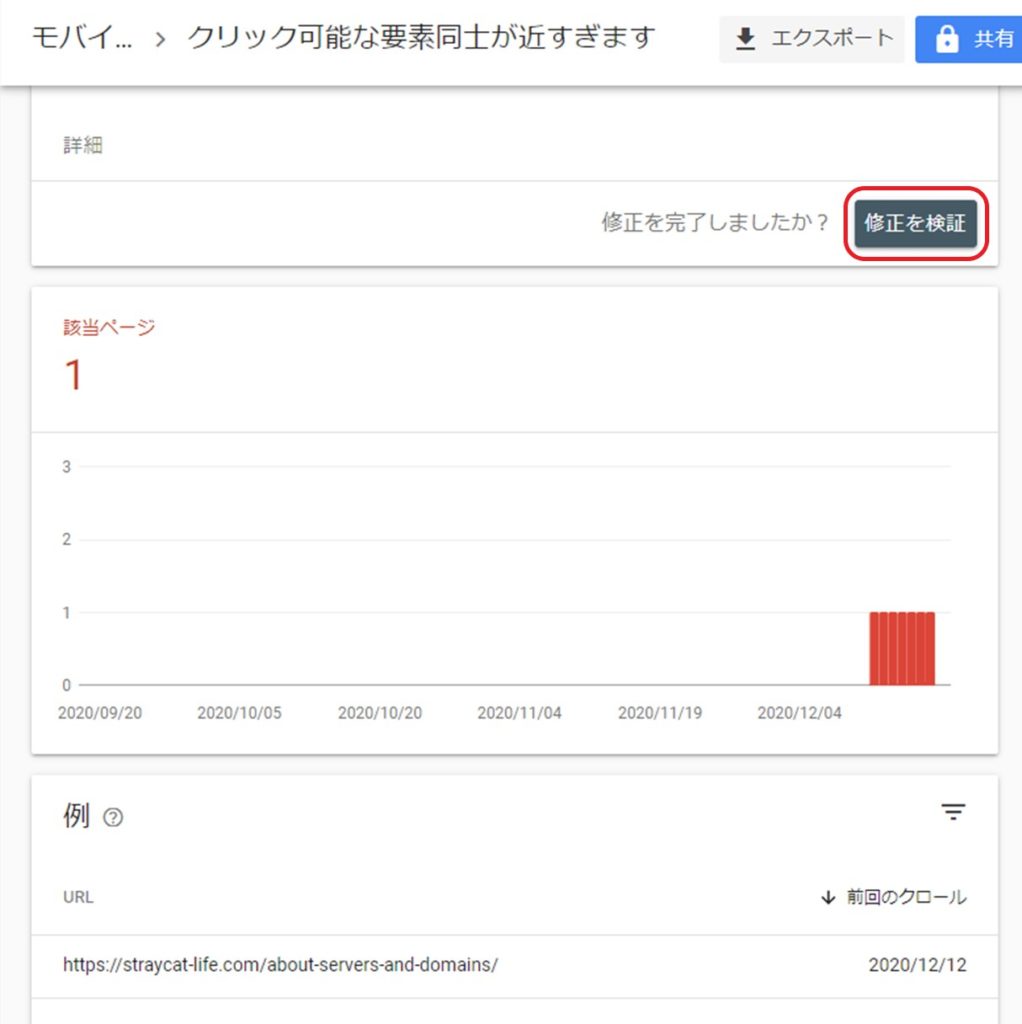
対応が済んだら、問題となっているURLを表示してある画面の上の方にある「修正を検証」をクリックし、Googleからの連絡を待ちましょう。
登録しているメールアドレスに、検証後問題が無事解決されたかどうかの結果が届きます。

「コンテンツの幅が画面の幅を超えています」の原因と解決方法

「コンテンツの幅が画面の幅を超えています」とは、画像や表などのコンテンツが画面の横幅を超えていて、モバイル(スマホ)環境において、左右のスクロールが必要なため改善してくださいということを指摘しています。
問題となっている記事を、以下の方法で確認してみましょう。
モバイル・フレンドリーテストでの確認方法
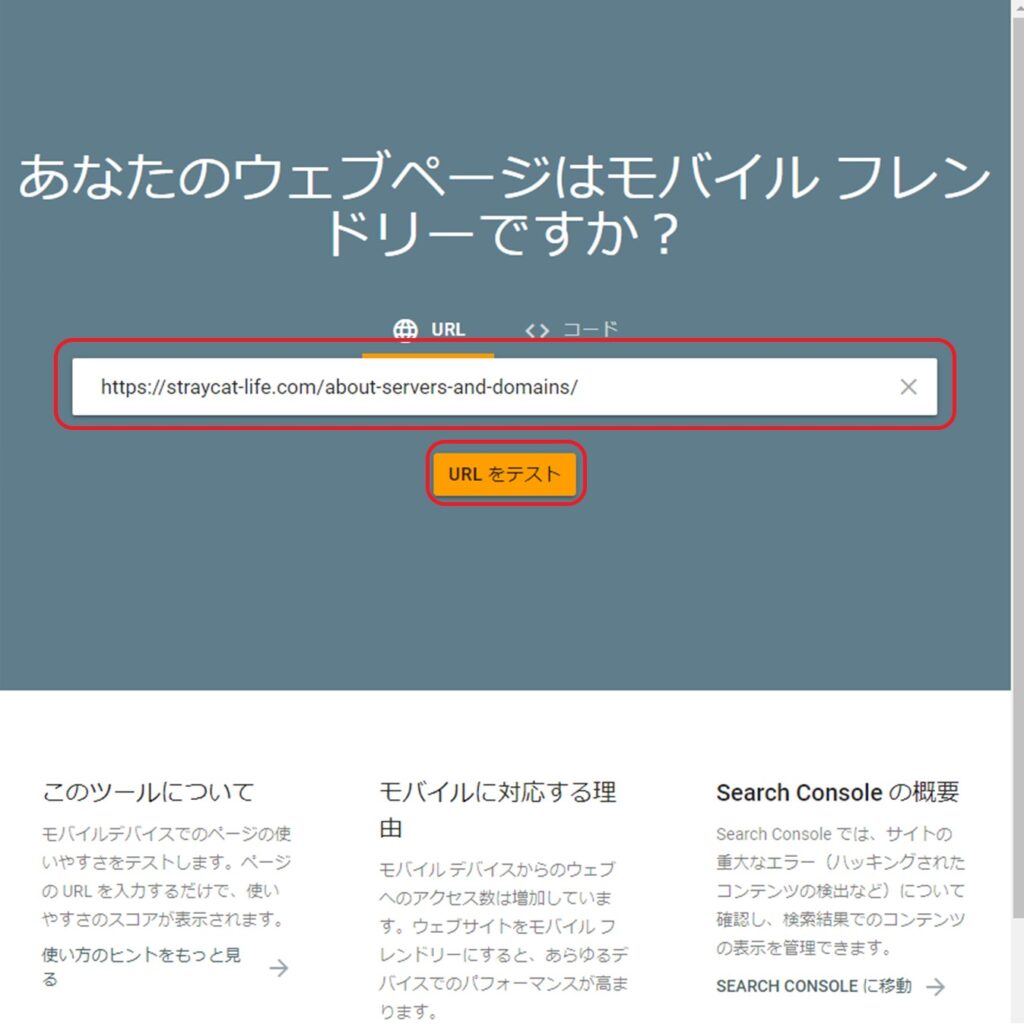
「モバイル・フレンドリーテスト」は、モバイル(スマホ)環境であなたのブログページの使いやすさをテストするツールです。
確認方法は、確認したい記事のURLを入力して「URLをテスト」を押すだけです。

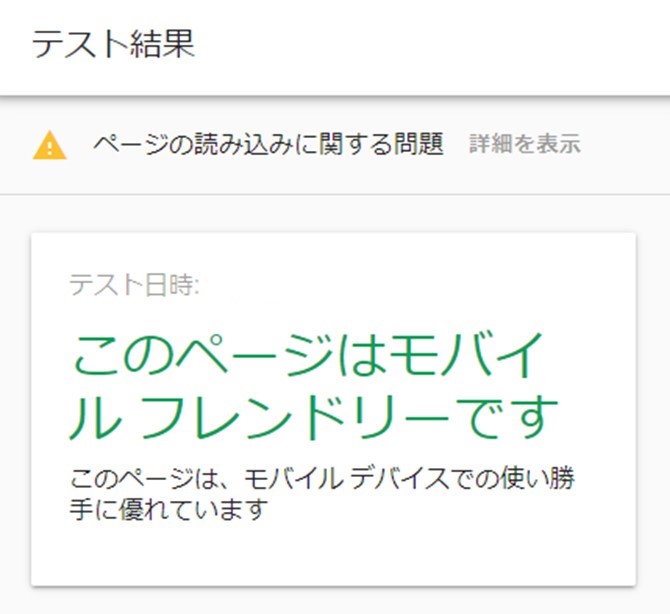
問題がない場合は、下のような画面が表示されます。

画像圧縮のプラグインを導入する
画像圧縮のプラグインは、画像サイズが画面の横幅を超えないようにサイズを設定することができるうえ、あなたのブログのすべての画像を圧縮して容量を減らし表示速度を改善することもできます。
プラグインはいろいろありますが、当ブログでは「EWWW Image Optimizer」を使用しています。
プラグインについては、こちらの記事で紹介しています。
-

EWWW Image Optimizerで画像を軽量化しよう
確認しても原因がわからない場合もある
上記の対応をしても原因がわからない場合、エラーが検出されてから問題解決をするまでの間に以下のような理由で問題が解消していることがあります。
・画像圧縮プラグインが何らかの不具合を起こして一時的にエラーが検出されたがその後解消された
・WordPressのアップデートによって問題が解消された
対応が済んだら、問題となっているURLを表示してある画面の上の方にある「修正を検証」をクリックし、Googleからの連絡を待ちましょう。
登録しているメールアドレスに、検証後問題が無事解決されたかどうかの結果が届きます。
修正と検証の結果

当ブログで対策後、Googleから「問題が修正された」という内容のメールが届きましたので、早速確認してみましょう。
エラーが無くなり、「確認」のところは「!修正前」→「☑合格」に、ページは「1」→「0」に変わっています。

「☑合格」をクリックして詳細を確認してみましょう。

画面上部には「☑検証:合格」と書かれており、該当ページは「1」→「0」に、下のURLは問題が修正されたため何も無くなりました。
これで問題は解決されました!
あとがき
いかがでしたでしょうか。
Googleから「問題が検出されました」とメールが来るとビックリするかもしれませんが、原因が分かればすぐに対処することができます。
検出された問題によっては対応せずにそのまま無視してもいい場合もあるようですが、Googleからはユーザーにとって良いブログを運営するために問題を修正してくださいとメールが来ているため、解決できる問題は早めに解決しておきましょう。


