いろいろなブログを拝見していると、サイドバーの項目がスクロールとともに何も表示されなくなることがありますが、そのスペースがもったいないと感じたことはありませんか?
また、初期の状態のサイドバーはアッサリしすぎていて、もっと好みのカスタマイズをしたいと思ったことはありませんか?
AFFINGER(アフィンガー)をテーマにしている場合、プラグイン無しでも簡単にサイドバーをカスタマイズすることができます。
この記事では、もっとサイドバーをブログの雰囲気に合うようにカスタマイズしたい、有効活用したいと思っている方のために簡単なカスタマイズを紹介しています。
このブログで使用しているテーマはこちら

サイドバーにメニューを設置する方法

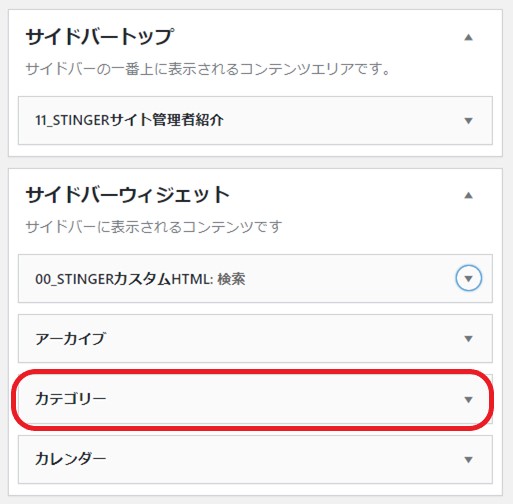
当ブログのサイドバーウィジェットは下のように登録していましたが、この中の「カテゴリー」をカスタマイズします。

「サイドバートップ」に設置してある「プロフィール」を作成したい方は、こちらをどうぞ。

あなたのことを知ってもらうプロフィールを作成して設定してみよう
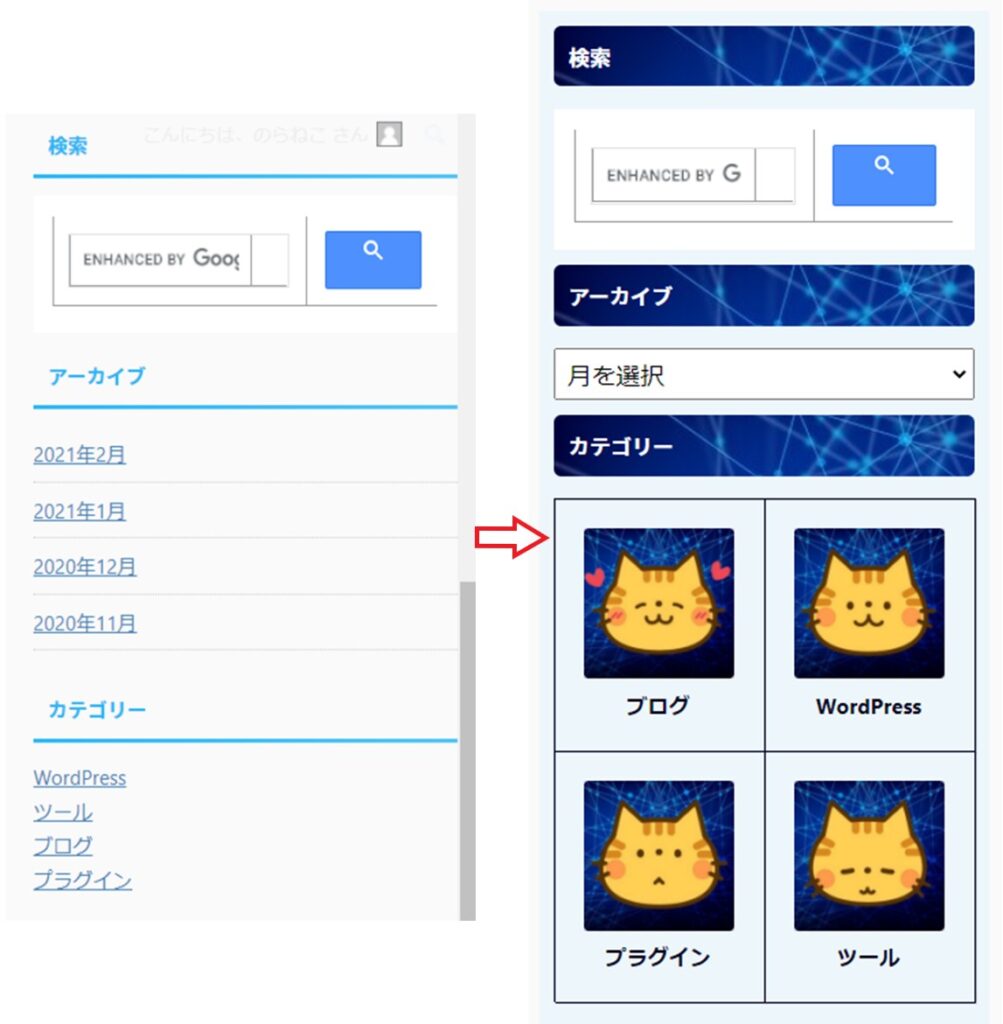
カスタマイズ前の「カテゴリー」をブラウザで見ると、とてもシンプルでちょっと物足りない感じです。

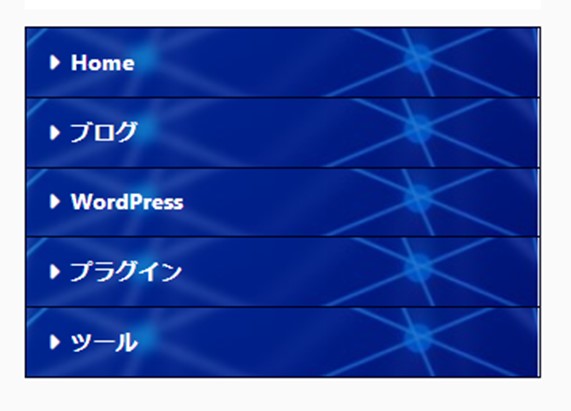
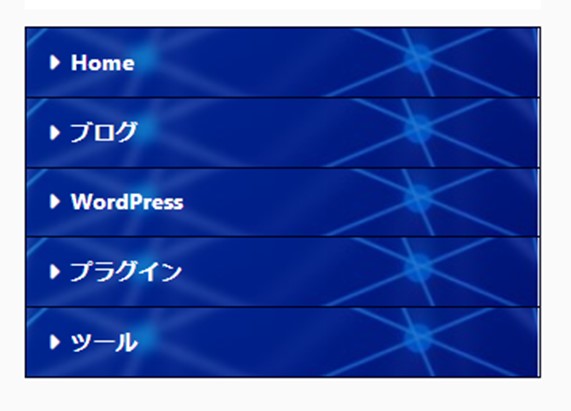
サイドバーメニューとしてカスタマイズするとこんな感じになります。

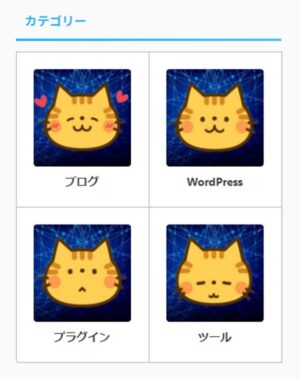
ボックスメニューにカスタマイズするとこんな感じになります。

サイドバーメニューを設置する
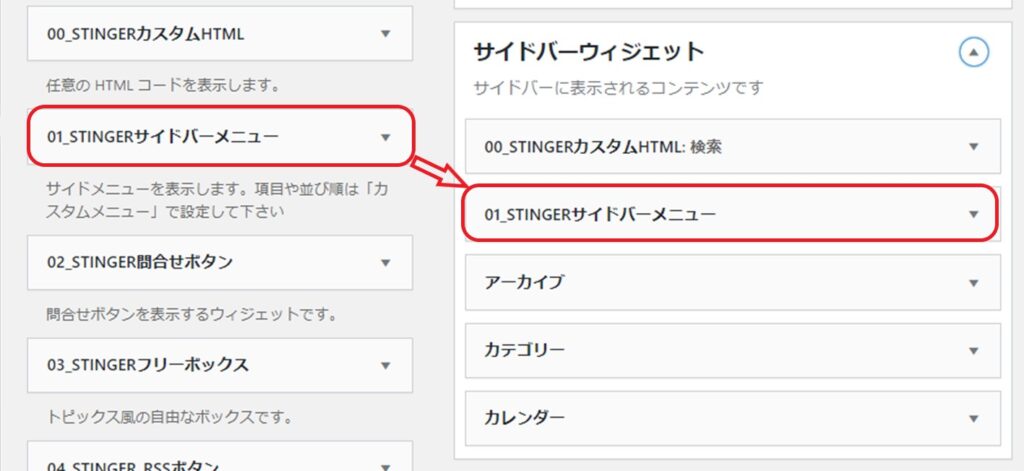
WordPressの管理画面から「外観」→「ウィジェット」を開き、「サイドバーウィジェット」に「01_stingerサイドバーメニュー」を設置します。

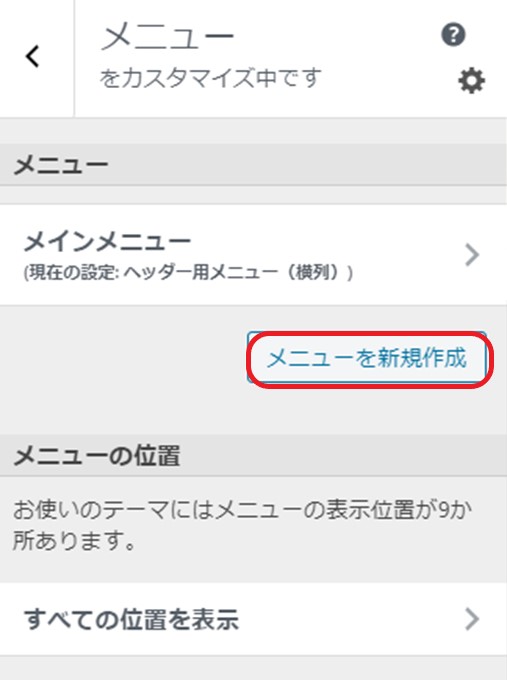
次に、「外観」→「カスタマイズ」→「メニュー」を開き、「メニューを新規作成」を選択します。

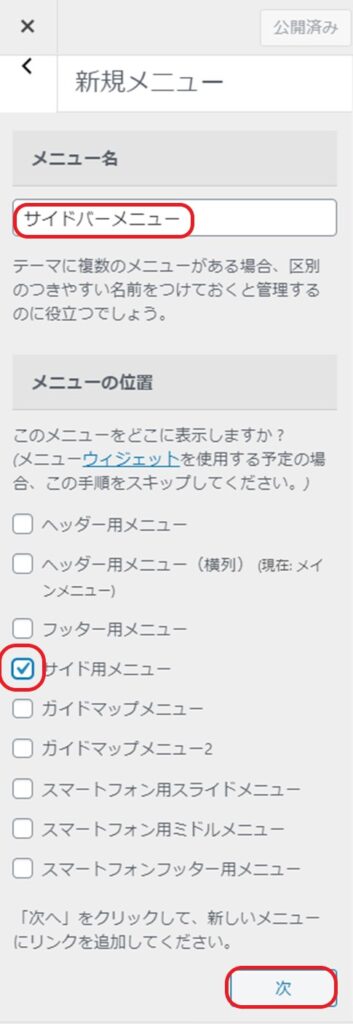
「メニュー名」と「メニューの位置」を入力して「次」を押します。

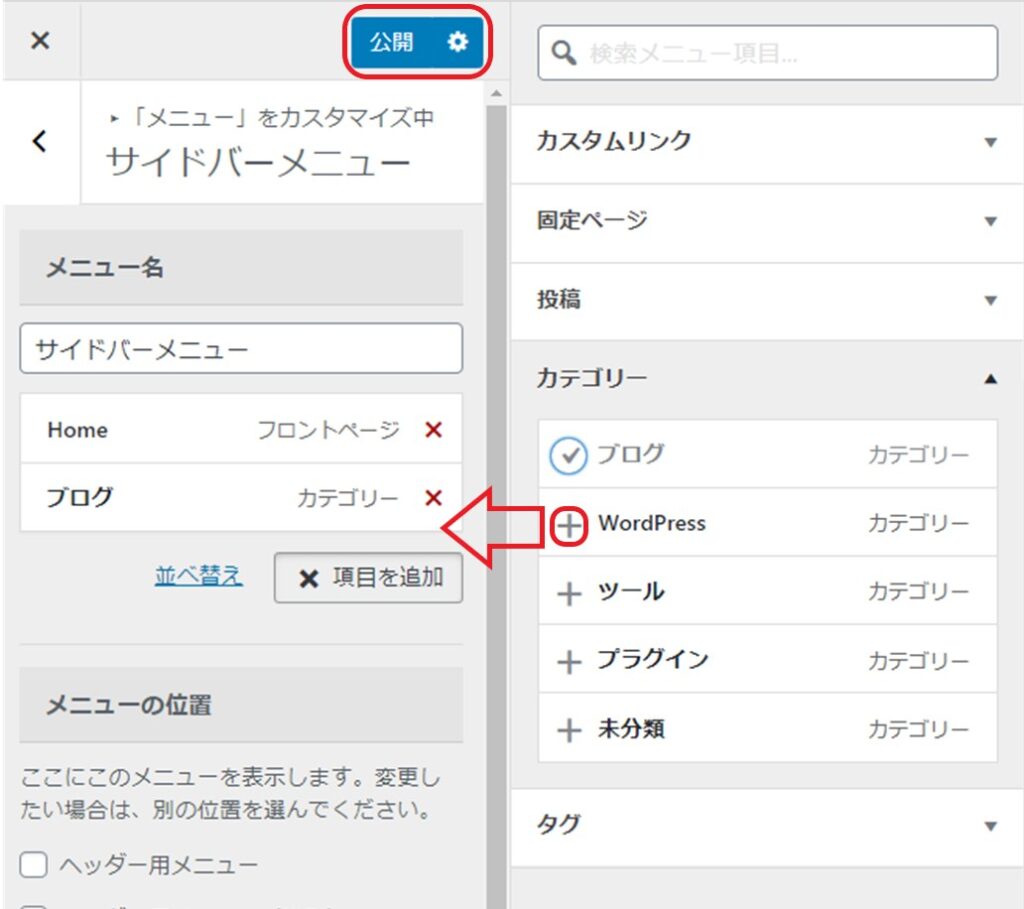
右側にある項目の中の「+」をクリックすると左側に追加表示されるので、サイドバーメニューに入れたいカテゴリー等を選択します。
選んだメニューは右にずらして階層表示することもできます。
最後に上部の「公開」を押します。

公開した後に、ブラウザで見たメニューはこんな感じです。

WordPressの管理画面から「外観」→「カスタマイズ」→「-各メニュー設定」→「サイドメニューウィジェット」でサイドメニューの色やメニューの左側にある矢印の変更ができます。
設定できるのは第一階層と第二階層のみですが、背景を画像にすることも可能です。

「サイドメニュー」と「カテゴリー」の内容が重複するので、最初に設置していた「カテゴリー」はサイドバーから削除します。
ボックスメニューを設置する
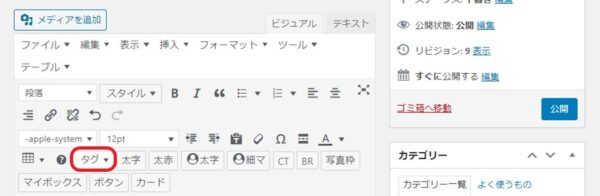
ボックスメニューを作成するには、投稿記事画面の「タグ」を使用します。

「タグ」→「カスタムボタン」→「ボックスメニュー」→「基本(4列)」を選択するとショートコードが表示され、それをプレビューで見るとこのようなボックスメニューが作成されるので、これをカスタマイズします。
「ボックスメニュー」はこれ以外に、サブテキストを入れられるものや横並びのものを選択できます。
ボックスメニュー用の画像を作成する
カテゴリーに合った画像を「無料イラストサイト」などから選択してもいいと思いますし、AFFINGER(アフィンガー)のボックスメニュー画像に使用されている「Font Awesome」でアイコンを選んでもいいと思います。
当ブログでは「イラストAC」のものを使用しています。
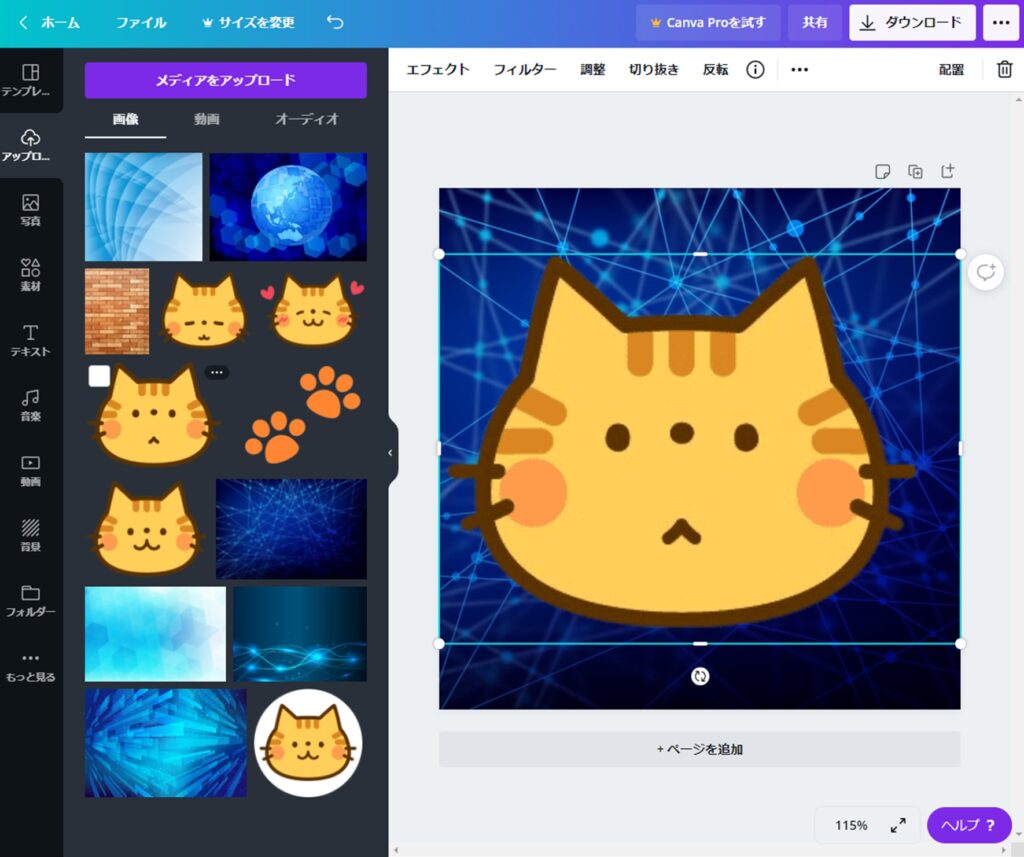
画像を作成するために「Canva」を使用します。
今回用意する画像は正方形なので「デザインを作成」→「ロゴ」を使用します。
使用するキャラクター画像は、前回ヘッダーカードを作成した時と同じものを使用するため、すでにアップロードされている画像を配置して画像を作成します。

ここで使用した「Canva」や「ヘッダーカード」については、こちらで紹介しています。
画像を4枚作成した後、今回はこの画像の四隅を丸く加工します。
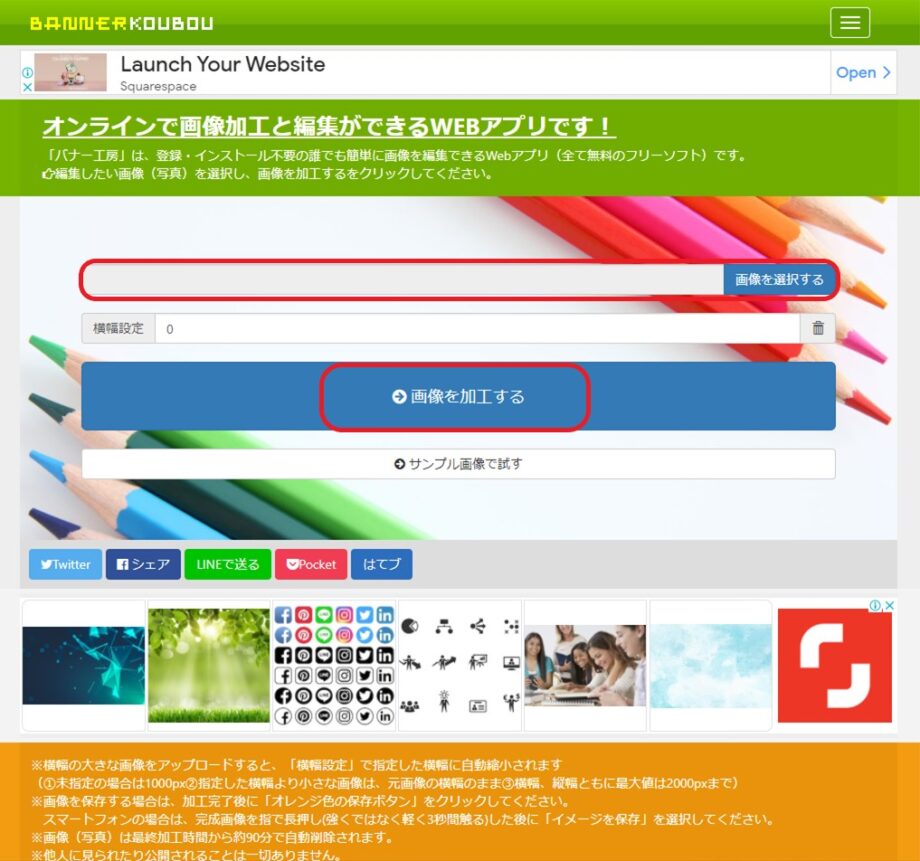
加工は「BANNERKOUBOU」で行いました。
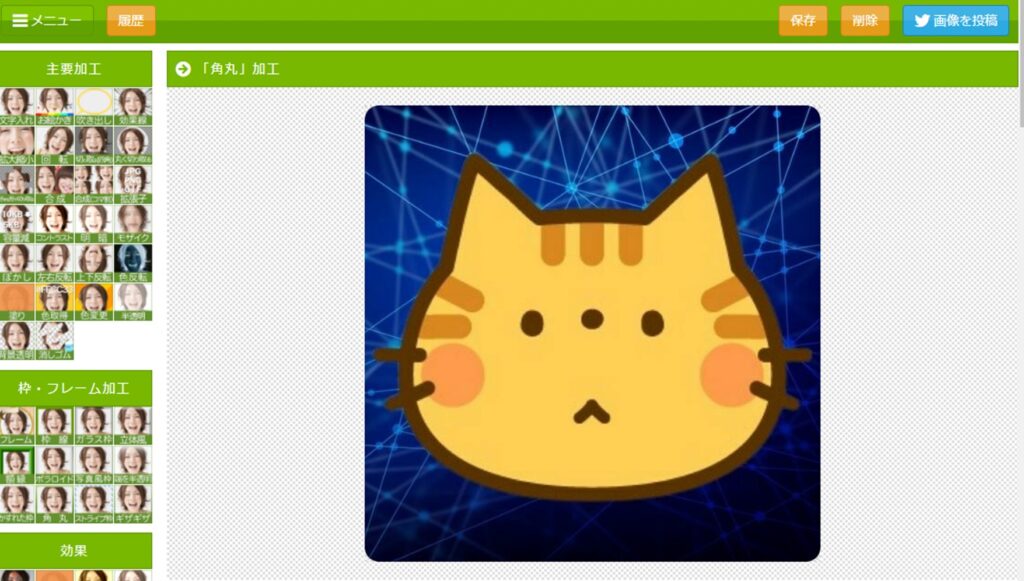
加工したい画像を選択し「画像を加工する」を押します。

左上にある「メニュー」を押し、「枠・フレーム加工」の中の左下にある「角丸」を選択します。

画像の下に「角丸にする」というボタンができるので、それをクリックすると画像の四隅が丸くなります。
使用する画像全てに同じ加工をします。
今回用意した画像は、最終的にリサイズして「150×150px」にしました。

ショートコードの設定
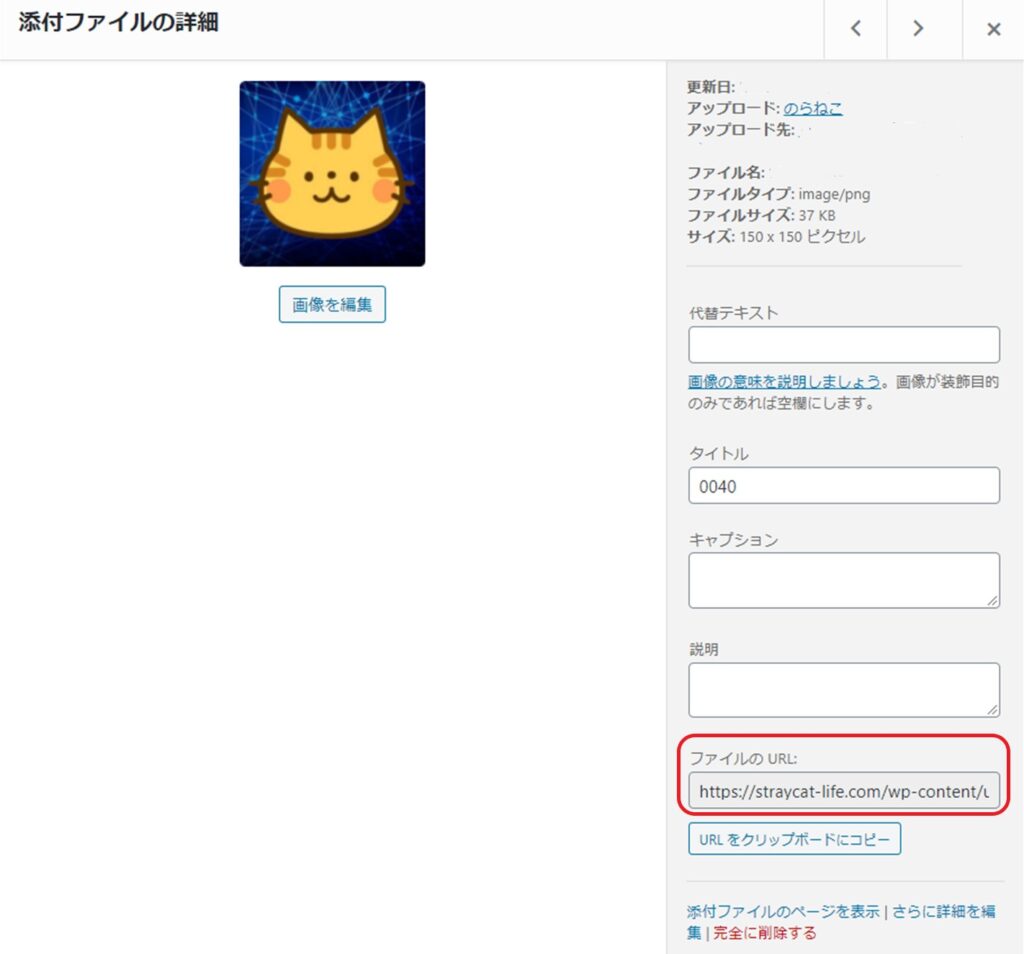
用意した画像は、全てWordPressの「メディア」にアップロードしておきます。
ボックスメニューを登録する時には、画像を選択すると右下に表示される「画像のURL」が必要です。

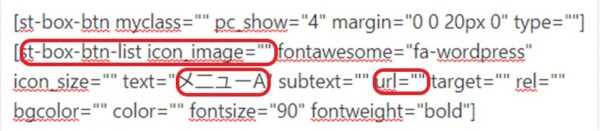
ショートコードの「メニューA」の部分は下のように表示されているので、最低限赤枠部分の設定が必要です。

・「st-box-btn-list icon_image=」の後の「” ”」の間には、作成した画像のURLを入力
・「メニューA」の部分は、カテゴリーなどの名前に変更
・「url=」の後の「” ”」の間には、表示したいページのURL
その他の部分では以下のような設定ができます。
・「pc_show=」では、ボックスメニューの数
・「type=」の後の「” ”」部分に「"vertical”」と入力すると、ボックスメニューが縦並びに変更
・「icon_size=」は、アイコンのサイズ設定
・「subtext=」は、メニューAなどの下にやや小さめの文字でサブタイトルを表示
・「bgcolor=」は、画像の背景色の設定
・「color=」は、テキストの文字色の設定
ボックスメニューの数が4つの場合は、「メニューB」~「メニューD」も同様に設定していきます。
WordPressの管理画面から「外観」→「カスタマイズ」→「-各メニュー設定」→「ボックスメニュー」を選択すると、一括で「テキスト色」「背景色」「ボーダー色」「アイコンサイズ」の設定をすることもできます。

サイドバーに設置
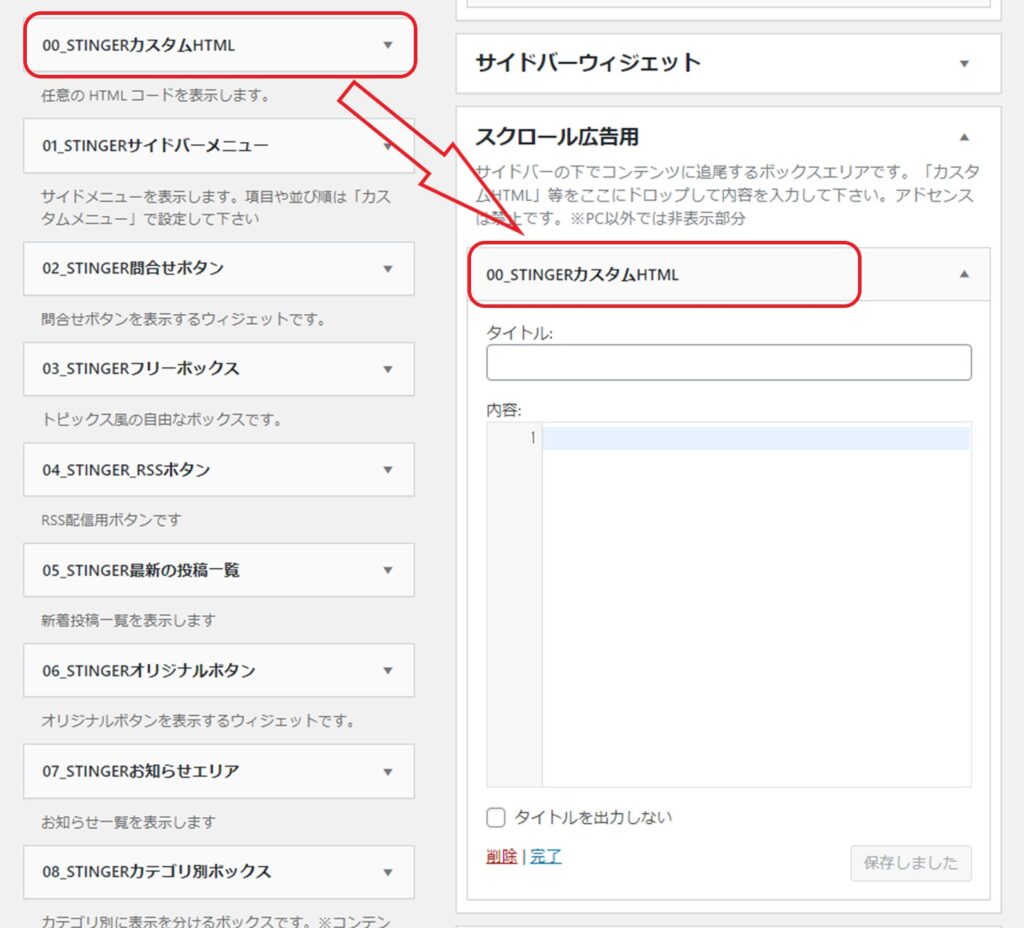
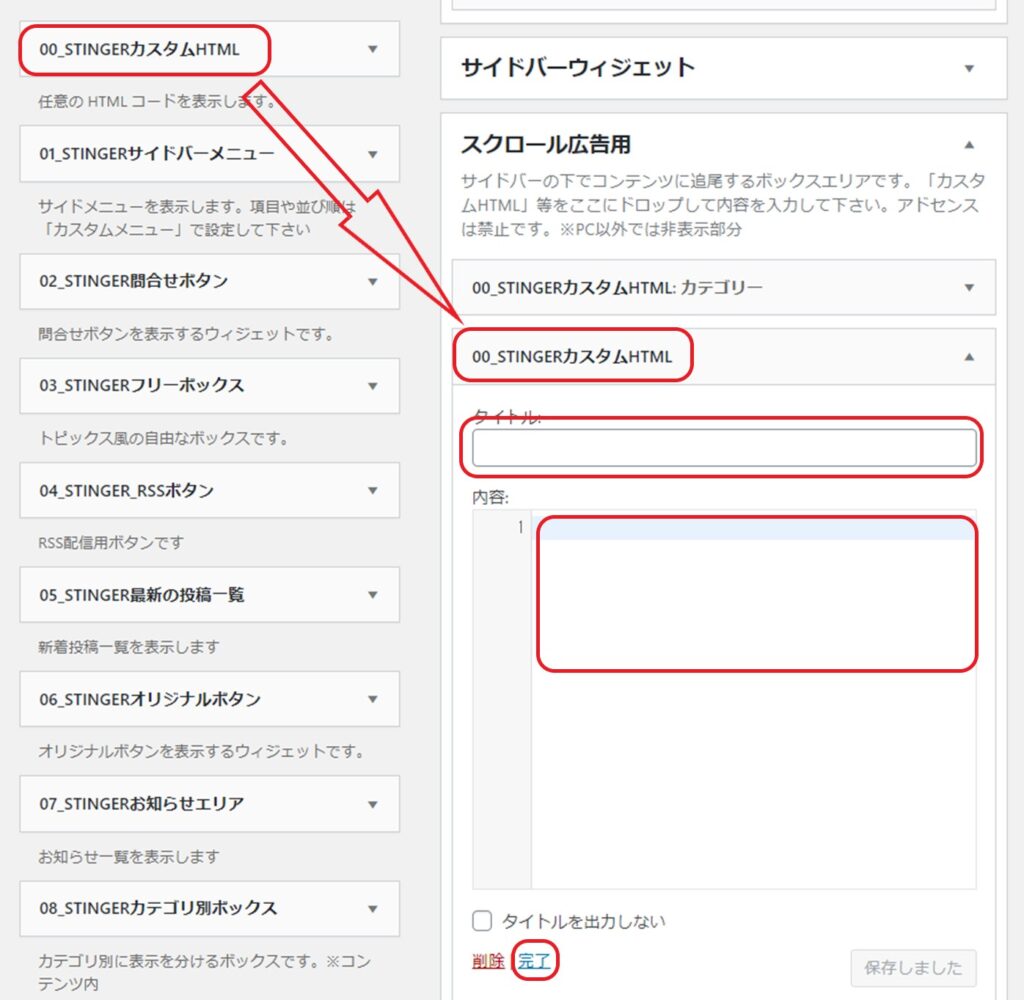
WordPressの管理画面から「外観」→「ウィジェット」を選択し、「サイドバーウィジェット」の中に「00_STINGERカスタムHTML」を設置します。
スクロールしてもずっと表示させたい場合は、「サイドバーウィジェット」の下の「スクロール広告用」に設置します。
「タイトル」を入力(空欄でもいいです)し、画像やリンク先のURLを設定した「ショートコード」をそのままコピーして「内容」部分に貼り付けます。
「完了」を押して設置は終了です。

サイドバーに下のように表示されていれば問題ありません。
念のため、公開する前にボックス内の画像をクリックして、それぞれのページを表示してくれるかどうか確認しておきましょう。

サイドバーにおすすめ記事を設置する方法

プラグインを使用して「人気記事」をサイドバーに設置することもできますが、AFFINGER(アフィンガー)をテーマにしている方は、プラグイン無しで「おすすめ記事」をサイドバーに設置することができます。
統計をとるわけではなく記事のIDを指定して表示させるため、プラグインを使用するもののように自動で順位が変動しないので都度手動で変更する必要がありますが、あなたがぜひ読んで欲しいと思う記事を選択して登録することができます。
おすすめ記事の設定
WordPressの管理画面から「AFFINGER 管理」→「ヘッダー下/おすすめ」→「おすすめ記事一覧」を選択します。
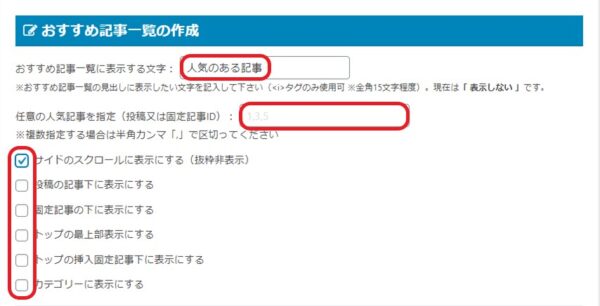
設定するのは「表示する文字」「表示したい記事のID」「表示したい場所」の3カ所です。
他のサイドバー項目と同じ「タイトルデザイン」にしたい場合は、表示する文字の部分は空白にします。

・おすすめの記事一覧に表示する文字
「おすすめの記事」「人気のある記事」などを入力(当ブログでは現在「TOP3」で登録)
・任意の人気記事を指定
投稿記事一覧の一番右にある数字を入力
・表示したい場所
サイドバーに表示する場合は、「サイドのスクロールの表示」を選択
入力が終わったら、下にスクロールして「save」を忘れずに押しましょう。
サイドバーには、下のように記事が表示されます。

背景や文字の色を変更したい場合
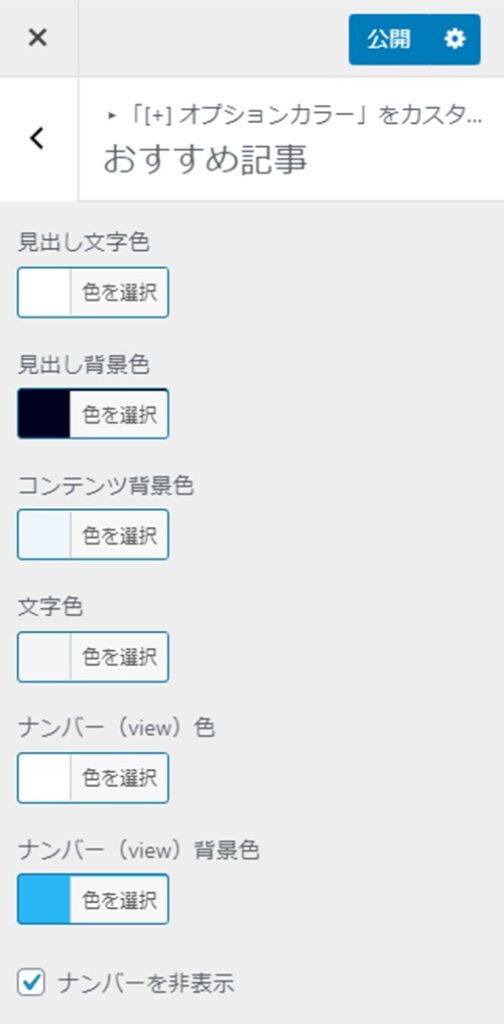
WordPressの管理画面から「外観」→「カスタマイズ」→「オプション(その他)」→「おすすめ記事」を選択します。
ここでは「見出し文字色」「見出し背景色」「コンテンツ背景色」「文字色」「ナンバー色」「ナンバー背景色」「ナンバーの非表示」の選択ができます。
変更が終わったら、上部の「公開」を忘れずに押しましょう。

おすすめ記事の位置変更
上記の設定では、記事画面をスクロールすると「おすすめ記事」が上部に消えてしまうため固定表示させます。
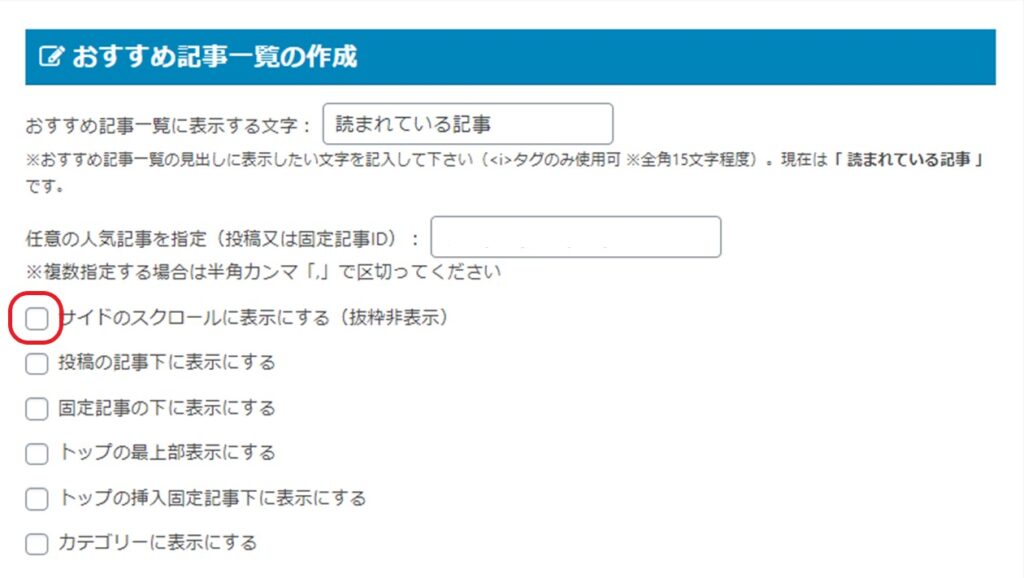
WordPressの管理画面から「AFFINGER 管理」→「ヘッダー下/おすすめ」→「おすすめ記事一覧」を選択し、表示したい場所で選択した「サイドのスクロールに表示する」のチェックを外します。
固定表示の場合、記事をたくさん選択すると一番下までスクロールしないとすべてのおすすめ記事が表示されません。
おすすめ記事のみ固定する場合は5記事、他にも固定する場合は3記事くらいにするとバランスがいいです。

WordPressの管理画面から「外観」→「ウィジェット」を選択し、「スクロール広告用」に「カスタムHTML」を入れます。
タイトルを他のサイドバー項目に合わせたい場合は、上の画像の「おすすめ記事一覧に表示する文字」を空欄にして「タイトル」を入力しましょう。

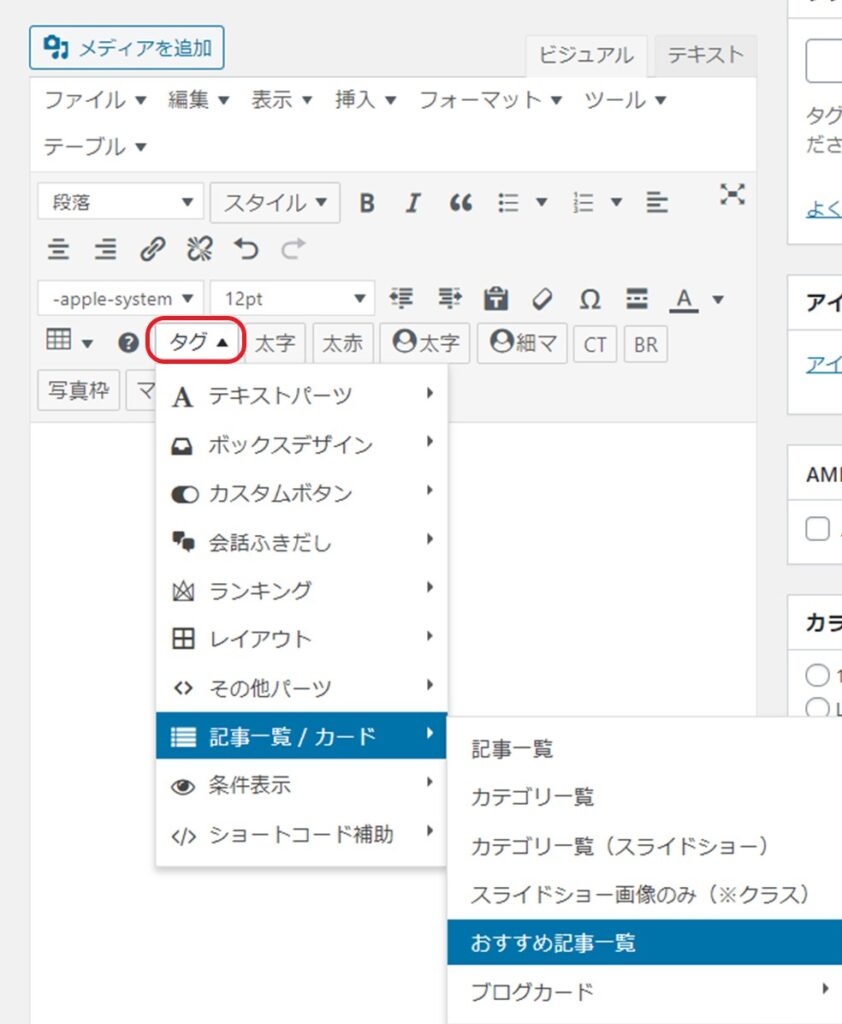
「内容」の部分には「おすすめ記事」のショートコード(「タグ」→「記事一覧/カード」→「おすすめ記事一覧」で表示されます)を入力して「保存」を押します。
ショートコード[ st-osusume ](←を貼り付ける場合は、左右の半角スペースを消してください)をコピーして貼り付けてもいいですよ。

サイドバーの項目のカスタマイズ

サイドバーの項目のカスタマイズ
WordPressの管理画面から「外観」→「カスタマイズ」→「見出しタグ(hx)/テキスト」→「ウィジェットタイトル(サイドバー)」を選択します。
いろいろ細かく設定できるため、あなたのブログの雰囲気に合う色やデザインを選んでくださいね。
・文字や背景などの色の変更

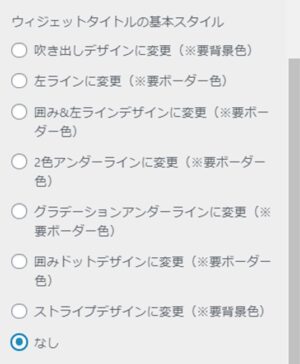
・デザインの選択

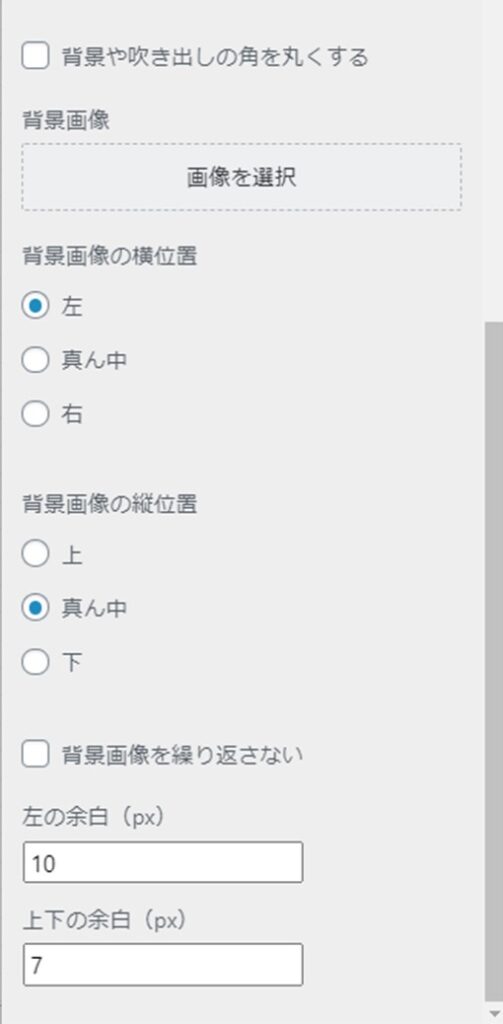
・背景画像や文字位置の設定

サイドバーウィジェットの色変更
WordPressの管理画面から「外観」→「カスタマイズ」→「基本エリア設定」→「サイドバー」を選択します。
ここでは「サイドの文字色」と「サイドバーウィジェットエリアの背景色」が変更できます。

上の画像の設定にすると、こんな感じに色が変わります。

この設定で文字や背景の色が変わるのは「サイドバーウィジェット」に登録されている項目のみです。
「サイドバートップ」と「スクロール広告用」に登録している項目には適用されません。
最後に今回のサイドバーカスタマイズの変更前と変更後を比較してみましょう。
同じ項目でも雰囲気がかなり変わります。

あとがき
いかがでしたでしょうか。
この記事では、サイドバーエリアのカスタマイズについて紹介しました。
AFFINGER(アフィンガー)をテーマにすると、今回のようなカスタマイズが初心者でも簡単にできます。
ぜひ、あなたもご自身のブログの雰囲気にあったカスタマイズをしてみてくださいね。


