ブログ記事がどんどん増えていくと、記事同士で関連のあるものが出てきます。
そういった記事は、ブログカードを関連記事として設置すると興味を持ったユーザーが一緒にその記事も読んでくれるかもしれません。
この記事ではAFFINGER6で「ブログカードをオシャレにしたい」「ブログカードをもっと目立たせたい」という方のために、カスタマイズについていろいろなパターンの画像を使用して紹介していきます。
このブログで使用しているテーマはこちら

ブログカードとは?

ブログカードとは、記事の中に「こちらもおすすめ」「関連記事」として設置することができるカード型の内部リンクのことです。
同じ内部リンクでも、文字だけのものよりカードを差し込む方がユーザーの目に留まりやすくなります。
・文字だけの場合
こちらもおすすめ:ロゴ画像の作り方や設定とヘッダーメニューやフッターの色設定
・同じ内容のものをブログカードにした場合
続きを見る
ロゴ画像の作り方や設定とヘッダーメニューやフッターの色変更
ブログカードはカスタマイズすることで、よりあなたのブログの雰囲気に合ったものにすることができます。
早速カスタマイズしていきましょう。
ブログカードのカスタマイズ

ブログカードを設置する
AFFINGER6を使用している方は、以下で紹介する2通りの方法でブログカードを簡単に設置することができます。
タグから選択して設置
「タグ」→「記事一覧/カード」→「ブログカード」→「参考」を選択します。

この方法でブログカードを設置した場合「参考」の文字が入りますが、文字や色は後述する設定で変更できます。

ブログカードを選択した後に「参考」の下にある「CHECK(ふきだし)」を選択すると、また違った雰囲気のブログカードが設置されます。
ふきだしの中の文字やふきだしの色も変更することができます。

カードを設置
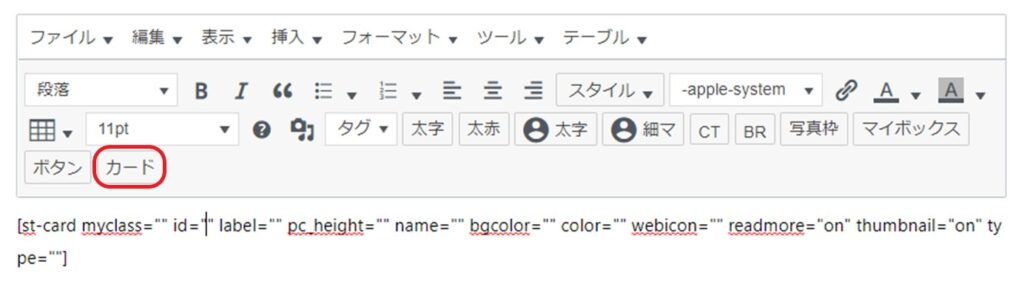
何もカスタマイズされていないものであれば、「カード」をクリックするだけでブログカードが設置できます。


すべてのブログカードに適用されるカスタマイズ
ラベルの種類やブログカードの枠線の太さや色、サムネイル画像の大きさなどはカスタマイズするとすべてのブログカードに適用されます。
ラベルの種類とブログカードの枠線のカスタマイズ
「外観」→「カスタマイズ」→「オプション(その他)」→「ブログカード/ラベル」を選択します。
 | ・枠線:好きな色を選択 ・枠線を太くする:デフォルトは1px、チェックすると3pxになるので好みで選択 ・ラベル背景色:リボンやたすき掛けの色を選択 ・ラベルテキスト色:リボンやたすき掛けに表示される文字の色を選択 ・ラベルデザイン:リボンかたすき掛けを選択 |
枠線を太くしたリボンデザイン

枠線もラベルもデフォルト(たすき掛け)のデザイン

サムネイル画像のカスタマイズ
画像についてはAFFINGERの管理設定で変更します。
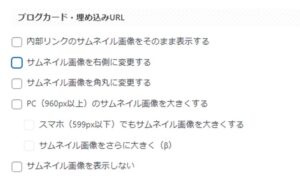
「AFFINGER 管理」→「全体設定」→「サムネイル画像設定」→「ブログカード・埋め込みURL」を選択
7つの項目をあなたの好みで選択して、忘れずに下の「save」をクリックしましょう。
 | ・内部リンクのサムネイル画像をそのまま表示する ・サムネイル画像を右側に変更する ・サムネイル画像を角丸に変更する ・PC(960px以上)でもサムネイル画像を大きくする ・スマホ(599px以下)でもサムネイル画像を大きくする ・サムネイル画像をさらにおおきく ・サムネイル画像を表示しない |
画像を右側にしてサムネイル画像を大きくしたデザイン
紹介文が無いままでサムネイルが正方形の場合、サムネイル画像の下側が切れてしまうためカードの高さの設定が必要になります。

画像をさらに大きくしてサムネイル画像の角を丸くしたデザイン
画像はさらに切れてしまうためカードの高さの設定が必要で、サムネイル画像とともにブログカードの角も丸くなります。
たすき掛けは画像を右側にするとたすきも右側に表示されます。

ブログカード毎に設定するカスタマイズ
「カード」をクリックすると以下のようなコードが表示されます。

ブログカードの設定項目
それぞれの項目名の後にある「” ”」の中に必要なIDやコード等を入力することで、ブログカード毎にカスタマイズすることができます。
赤文字はよく使用する項目です。
| 項目 | 概要 |
| myclass | 個別CSSを反映する場合に使用(ここでは紹介しません) |
| id | 必須項目:ここに表示したい記事のIDを入力します(IDは記事一覧の一番右に表示される数字) |
| label | 「関連記事」「おすすめ記事」などの文字を入力しないとリボンやたすき掛けのラベルが表示されません |
| pc_height | PC閲覧時のカードの高さ指定:サムネイル画像が切れる時などに使用 |
| name | 記事タイトルを変更する場合に使用 |
| bgcolor | ラベルの背景色変更:オプションで指定の場合は不要(「参考」カード使用時に使用) |
| color | ラベルの文字色:オプションで指定の場合は不要(「参考」カード使用時に使用) |
| fontawesome | ラベルのアイコン:「参考」カード使用時に使用(fontawesomeのコードを使用) |
| readmore | 「続きを読む」の表示設定(「ON」なら表示、「OFF」なら非表示) |
| thumbnail | サムネイルの表示設定(EX版のみ使用可能) |
| type | 「text」と入力するとラベルがテキストタイプに変更される |
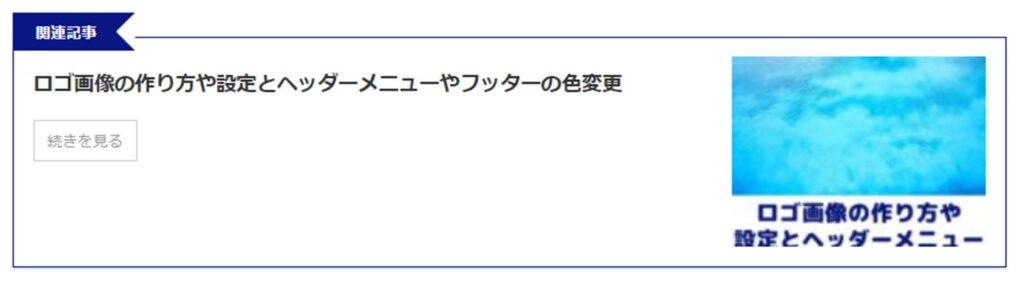
「参考」ブログカードの「label」「bgcolor」「readmore」を変更したデザイン
「type」に「text」と入力されているため、リボンもたすき掛けも表示されません。
「続きを見る」が非表示になったため、スッキリ見えます。

関連記事ロゴ画像の作り方や設定とヘッダーメニューやフッターの色変更
「CHECK(ふきだし)」ブログカードのふきだし部分を変更したデザイン
通常のブログカードの設定項目の前に、ふきだしの設定項目が追加されています。
設定項目の概要についてはここでは省略しますが、ふきだしの色と文字のみをブログの雰囲気にあったものに変更したdけでも印象が違って見えます。
こちらの記事もおすすめです! 続きを見る
ロゴ画像の作り方や設定とヘッダーメニューやフッターの色変更
ブログカードを横に並べる方法

ブログカードのカスタマイズができたところで、今度はカードの配置をカスタマイズしてみましょう。
おすすめしたい関連記事が2つある時、横に並べた方が見た目がスッキリすると思いませんか?
このカスタマイズは、トップページをカスタマイズした時と同じ方法でできます。

トップページをカスタマイズしてみよう【AFFINGER】
「タグ」→「レイアウト」→「PCとTab」→「左右50%」を選択します。

黄色と水色の枠内にカードを設置して「このテキストは最後に消してください」の文字を消すだけです。
比較するためにブログカードを上下に2つ並べてみました。
横に並べた方がかなりスッキリ見えますね。
あとがき
いかがでしたでしょうか。
この記事では、さまざまなデザインのブログカードを画像付きで紹介しました。
あなたのブログに合ったデザインに近いものがありましたか?
どこを変えるとデザインのどの部分が変わるのかも紹介したので、ぜひあなたのブログの雰囲気に合ったブログカードをカスタマイズしてみてくださいね。
