当ブログで使用しているテーマの「AFFINGER(アフィンガー)」は、とてもカスタマイズ性が高いことが人気の1つとなっており「ヘッダーカード」も簡単に作ることができます。
この記事では、ヘッダーカードの作成方法や設置方法について紹介しています。
このブログで使用しているテーマはこちら

ヘッダーカードとは

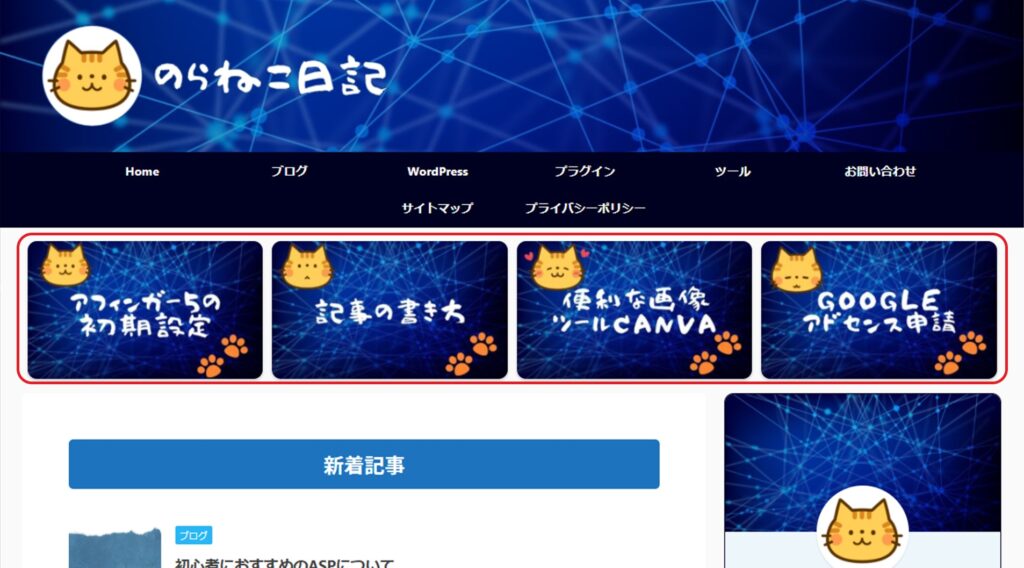
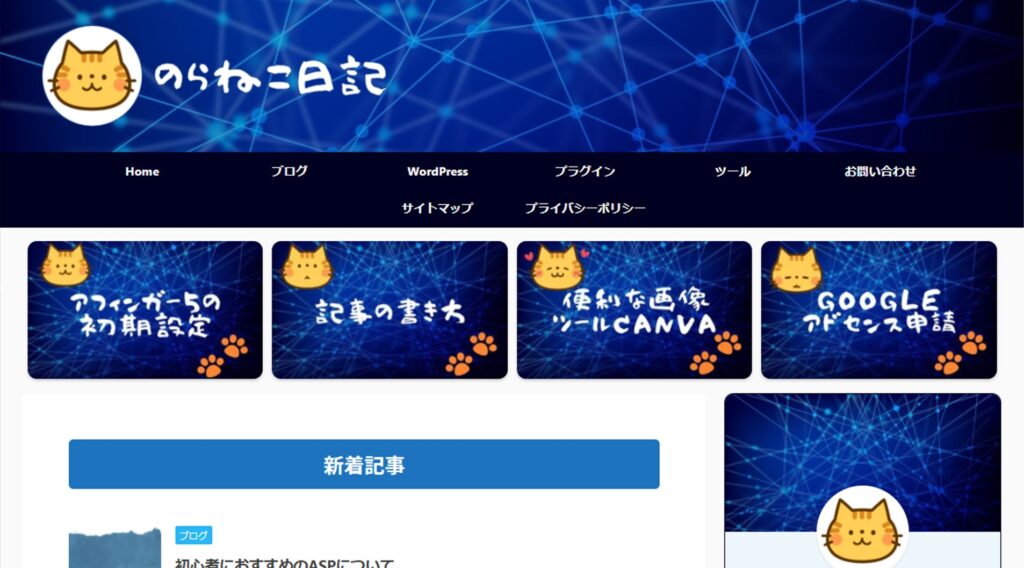
「ヘッダーカード」とは、グローバルメニュー(メインメニュー)のすぐ下に表示されるカードで、下の画像の赤枠で囲んだ部分に設置されます。
記事を読む時にすぐ見える位置に表示されるため、来てくれたユーザーの目に留まりやすくなります。
ヘッダーカードには、おすすめの記事やカテゴリー、固定ページなどをリンクさせることができます。
当ブログと同じAFFINGER(アフィンガー)をテーマにしている方は、このヘッダーカードを初心者でも簡単に設置することができます。

ヘッダーカード用の画像の作成

ヘッダーカード用の画像は、ぼやかしたり暗くしたりすることで文字を目立たせる設定もできるため、ヘッダーカード専用の画像を別途用意しなくても記事毎に設定しているアイキャッチ画像を使用しても構いません。
画像をすでに用意している方は、「ヘッダーカードの設置」まで記事を読み飛ばしてください。
この記事ではヘッダーカード専用の画像を作成するところから紹介していきますが、画像が古いため現在とは記事のタイトルが変更されているものもあります。
使用するキャラクター画像を加工する
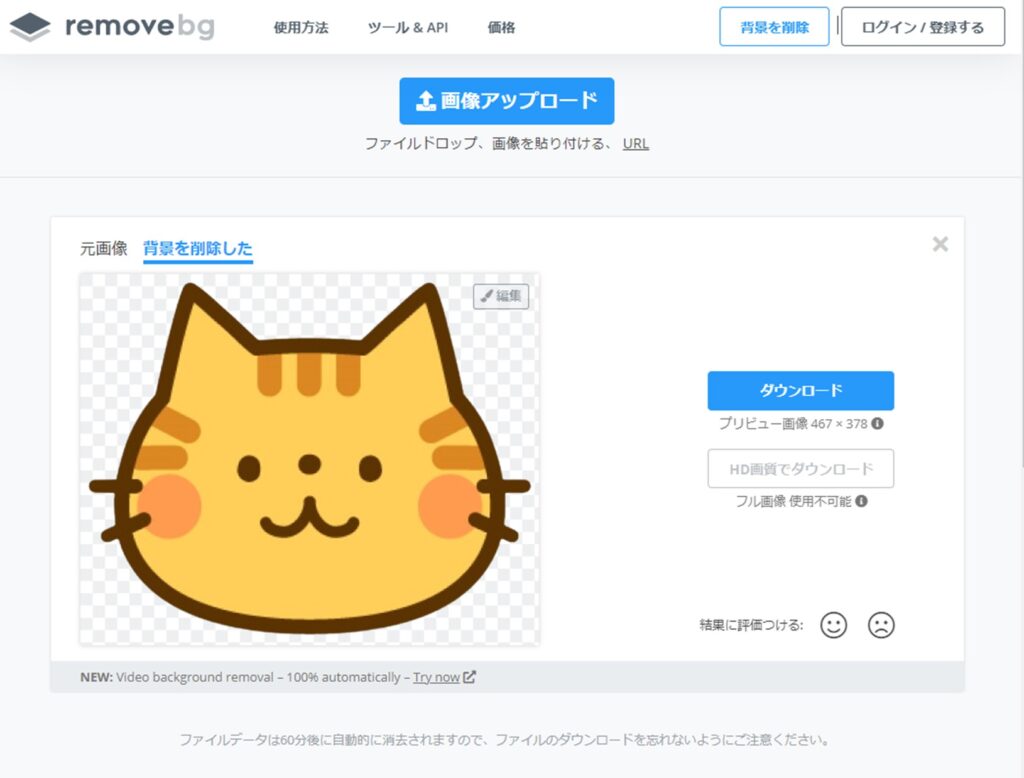
使用するキャラクターのPNG画像を用意して、すべて透過画像にします。
今回背景やキャラクター画像は「イラストAC」で用意し、画像透過には「remove.bg」を使用しました。
「remove.bg」は、画面に背景を透過させたい画像を選択するだけで綺麗に画像を透過してくれます。

ヘッダーカード画像を作成する
次に「Canva」を使ってカード画像を作成します。
今回は「デザインを作成」から「カード」を選択して作成していきます。
背景や透過したキャラクター画像を「メディアをアップロード」→「デバイス」から選択して使用します。
上下の余白は最後にトリミングするため、今の時点ではそのままで構いません。
※ここでサイズを変更すると有料になります
文字はヘッダーカードを設定する時に入れることもできますが、今回はフォントを別のものにするため文字入りの画像を作成します。
文字や画像の大きさ・バランスを調整しながら配置を決めます。
今回は4枚のヘッダー画像が必要なため、同じように作成します。

「Canva」の使い方については、こちらで紹介しています。
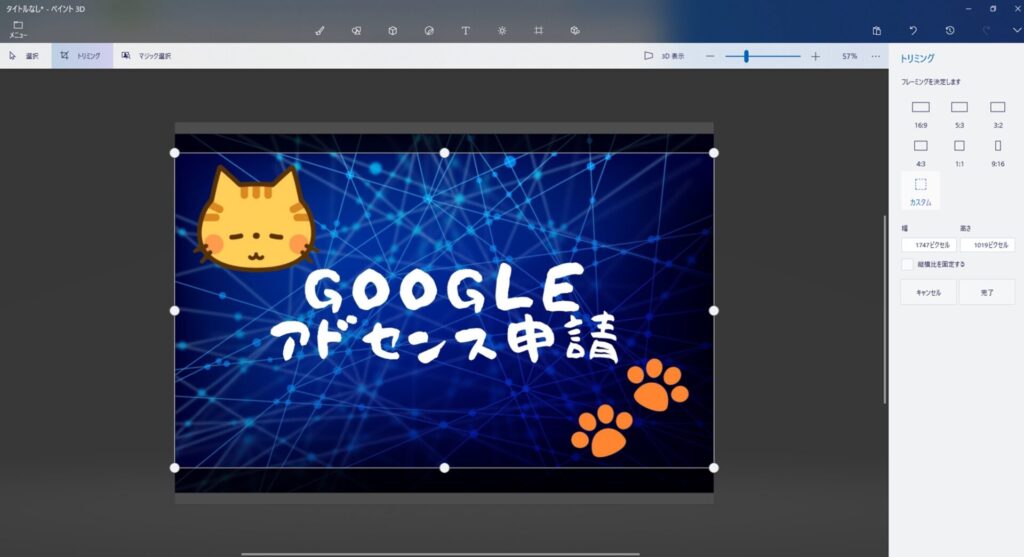
作成したヘッダーカードをトリミングする
任意の画像ツールを使用してトリミングしたりリサイズして大きさを調整します。
当ブログでは「1200×700px」の画像を4枚作成しました。
画像は正方形に近い形の場合は上下が切れてしまいます。
カードを4枚並べる場合は「1200×400~700px」くらいの画像を使用しているブログが多いようです。

ヘッダーカードの設置

ヘッダーカードの設置
WordPressの管理画面から「AFFINGER 管理」→「ヘッダー下/おすすめ」→「ヘッダーカード」を選択します。
ヘッダーカードをトップページだけでなく、記事を含めブログ全体に表示させる場合は「サイト全体に表示にする」にチェックをします。

今回はヘッダーカードを4枚表示するため(最大で4枚までです)、ヘッダーカードの1~4まで以下の項目を登録していきます。
ヘッダーカードの設定
・画像のURL
先ほど作成したヘッダーカード画像を「メディア」に追加し、「アップロード」を押して画像を選択します。
・テキスト
ヘッダーカードに表示したい文字を入力します。
今回使用した画像のようにすでに文字が入っている場合は空白のままでいいです。
画像は古いためありませんが、下にもう一枠サブテキストを入力できるようになっているので、説明分を入れたい場合などに使用しましょう。
・リンク先URL
カードをクリックした場合に表示するページのURLを入力します。
カテゴリーのURLでも、おすすめ記事のURLでも構いません。
・
「PCに表示しない」「スマホ・タブレットに表示しない」は必要な場合にチェックします。
ヘッダーカードのデザイン
写真などをヘッダー画像にした場合、背景画像をぼかしたり暗くすると文字が見やすくなります。
大きめの画像を使用した場合、ヘッダーカードに表示される画像はトリミングされますが、スマホ閲覧時にカードの高さをPCの倍にすることができます。
それぞれの記事のアイキャッチ画像を使用して、デザインの違いを比較してみます。
・使用した画像
使用した画像は文字が入っていないため、テキストに必要な文字を登録します。

・デフォルト
画像がトリミングされてすっきりした感じになります。

・テキストのある背景画像をぼかす
背景がぼやけて文字が浮かびあがります。

・テキストのある背景画像を暗くする
背景が暗くなるため文字が見やすくなります。

・角丸にする
カードの四隅が丸くなります。
画像は「デフォルト+角丸」ですが、「背景をぼかす」や「背景を暗くする」と組み合わせることもできます。

・スマホ閲覧時のおすすめヘッダーカードの高さを倍に
カードの高さが倍になることで、小さなスマホ画面でもクリックしやすくなります。

あなたの好みでヘッダーカード画像を文字付きで作成してもいいですし、画像のみ用意して文字はテキスト入力してもいいと思います。
ブラウザを開いてブログカードが表示されていれば終了です、お疲れさまでした!

画像にある「ロゴ画像」や「プロフィール」を作成・設置したい場合は、こちらをどうぞ。
あとがき
いかがでしたでしょうか。
ヘッダーカードは写真を用意してシンプルにすっきりとしたものにすることもできますし、あなたの好みで他のブログとは全く違う画像を作成して設置することもできます。
画像を用意してしまえば簡単に設置できますので、ぜひあなたのブログでも利用してみてくださいね。



