WordPressをインストールしたばかりの時は、どのテーマを選んでもトップページはとてもシンプルなものになっています。
当ブログで使用している「AFFINGER(アフィンガー)」は、カスタマイズ性が高いことが人気の1つとなっているテーマで、初心者でも簡単にヘッダーやフッターのカスタマイズができます。
この記事では、ヘッダーやフッターにロゴ画像を取り入れたり背景を変更する方法について紹介しています。
このブログで使用しているテーマはこちら

ロゴ画像の作成方法

この記事では、以下の部分をカスタマイズしていきます。
※画像を撮った時期が前のため一部説明と違う部分があります
・ロゴ画像:初期はブログ名が書かれている部分
・headerエリア:ロゴ画像の背景となる部分
・ヘッダーメニュー:カテゴリーなどのメニューが表示されている部分
・フッターエリア:ブログ下部のコピーライトが表示されている部分

ロゴ画像の作成
シンプルすぎるブログ名の部分をロゴ画像に変更します。
ロゴ画像には、PNG形式の透過画像を使用するのが一般的です。
透過画像を使用すると、背景が透けるためロゴ画像を綺麗に配置することができます。
使用する画像を用意
当ブログで用意したのは、ファビコンにも使用している画像で「イラストAC」でダウンロードしたものです。
大きさは後で調整できるため、極端に大きすぎるものでなければ問題ありません。
一例として紹介する画像は、「512×512px」のものです。

画像を加工
背景は濃紺系の模様で文字は白にするため、この画像の周りの白い部分を丸く切り取ります。
画像を加工する必要のない方は、この部分の説明は飛ばしていただいて構いません。
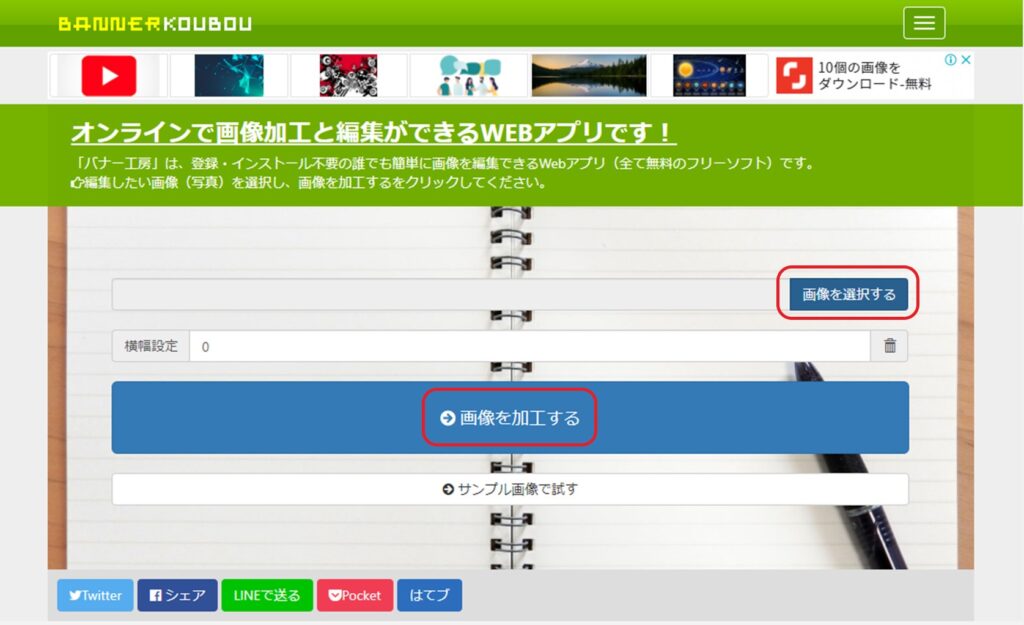
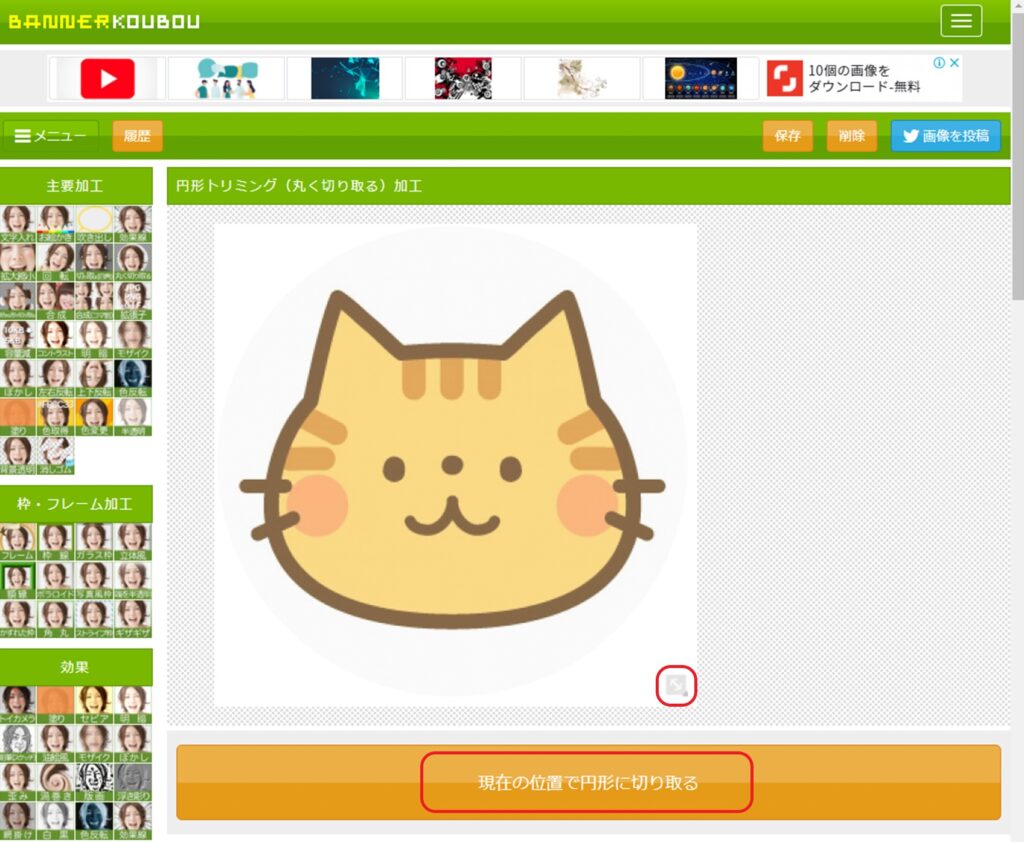
「BANNERKOUBOU」で画像を加工します。
「画像を選択する」で用意した画像を選択し、「画像を加工する」をクリックします。

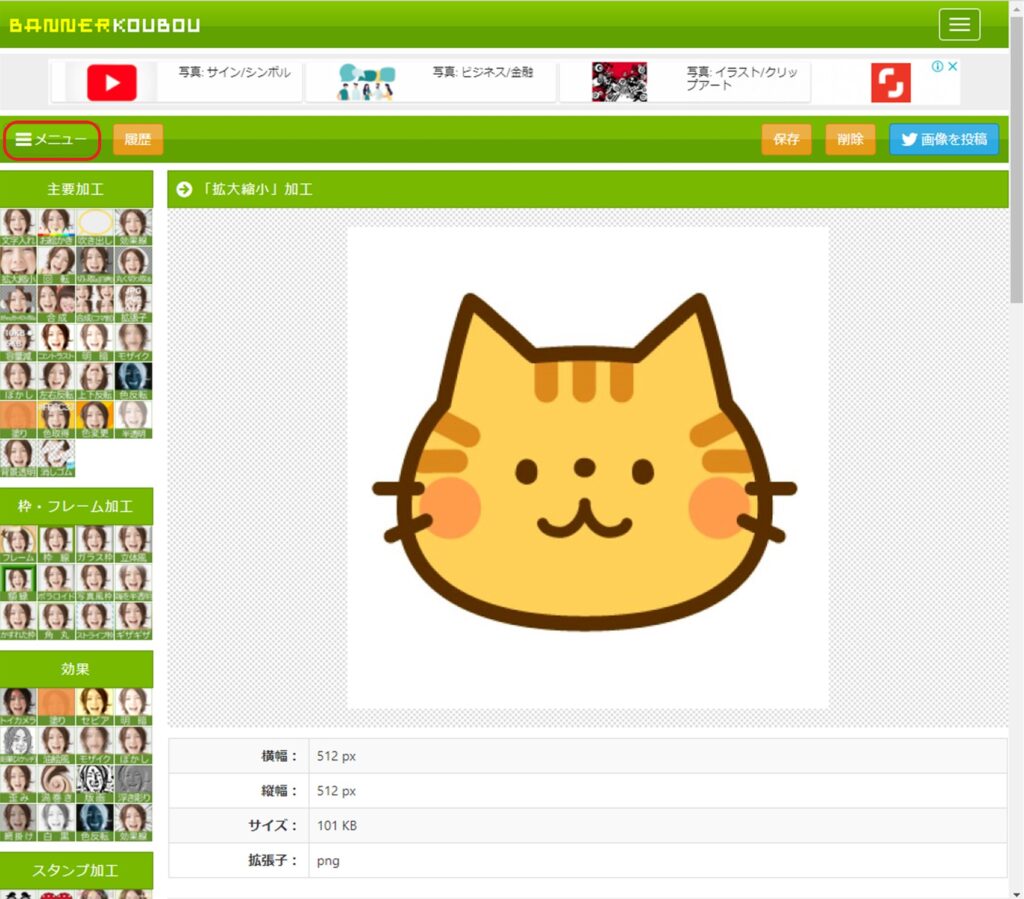
左上の「メニュー」を押します。

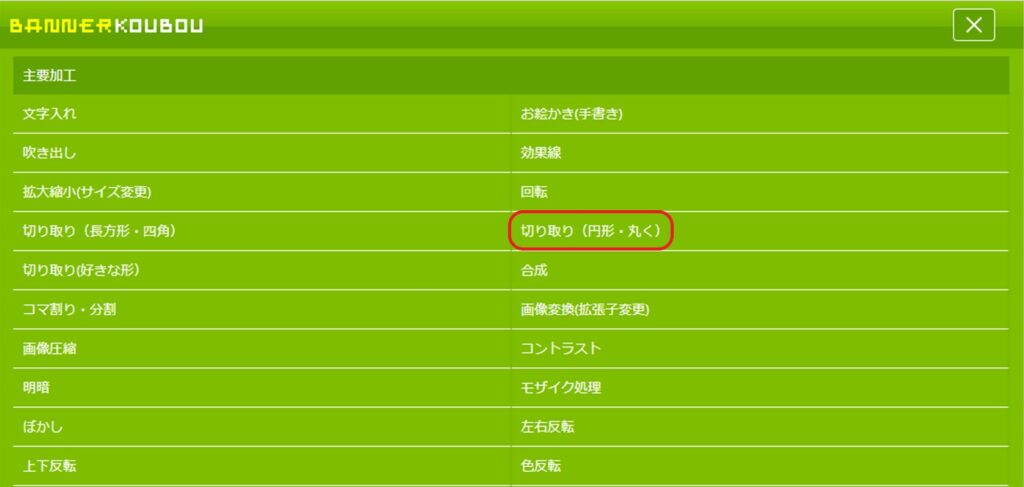
右側の上の方にある「切り取り(円形・丸く)」を選択します。
※あなたの作成するロゴ画像によって必要な加工を選択してください

背景が白いためほとんど見えなくて申し訳ありませんが、どのくらいの大きさの円形に切り取りるのかアイコンが表示されるため、大きさを決めて「現在の位置で円形に切り取る」を押します。
アイコンは最初は左上の方にあります。
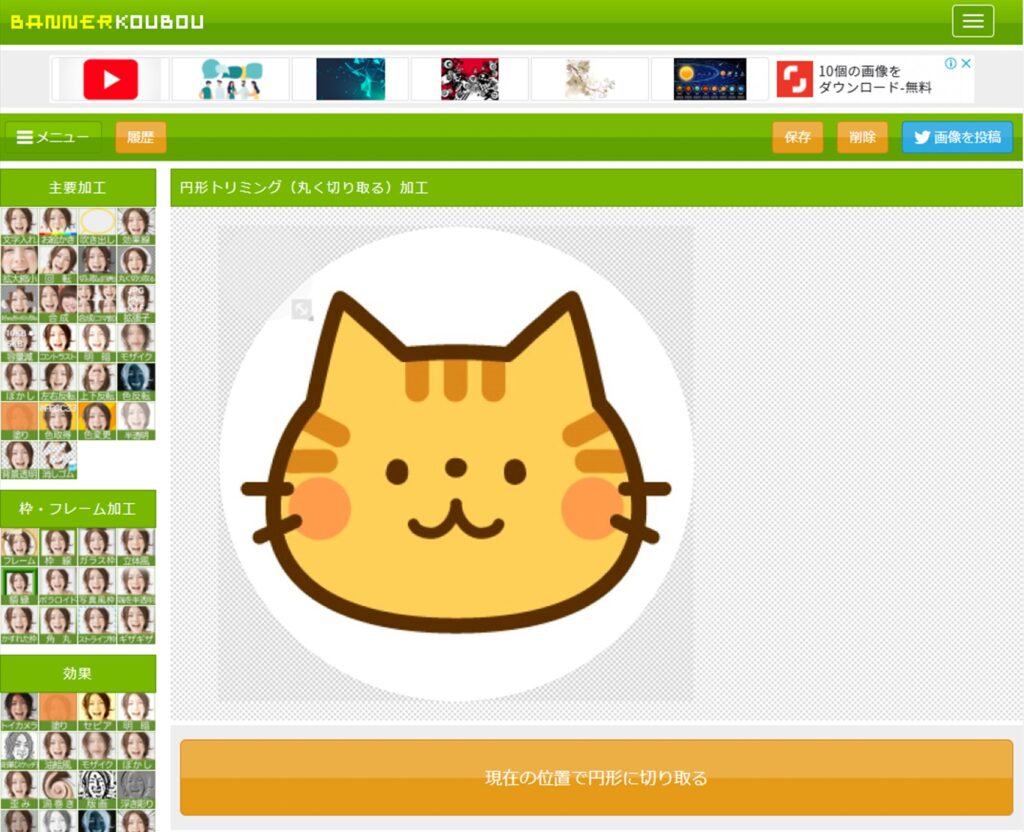
下画像のアイコンの位置は円の大きさを選んだ後の位置です。

画像の周りが円形に切り取られました!

上部の「保存」を押すとダウンロードできます。
ロゴ画像を作成する
次に加工した画像と文字を組み合わせるために「Canva」を使用します。
「Canva」については別記事で紹介しています。
下にリンクがありますので、興味のある方はそちらからどうぞ。

右上の「デザインを作成」から、今回は「ウェブサイト」を選択しました。
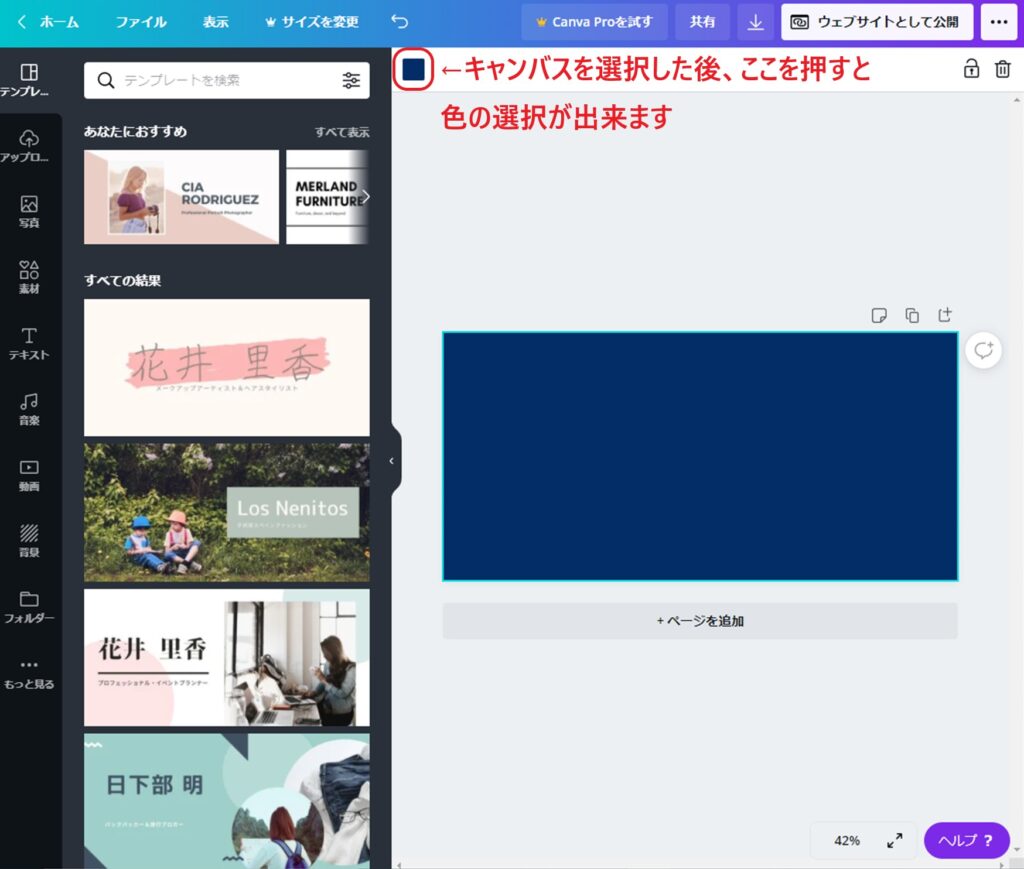
最後に画像を透過するため、背景色を最終的に使用する背景に近い色で加工した画像に無い色にします。

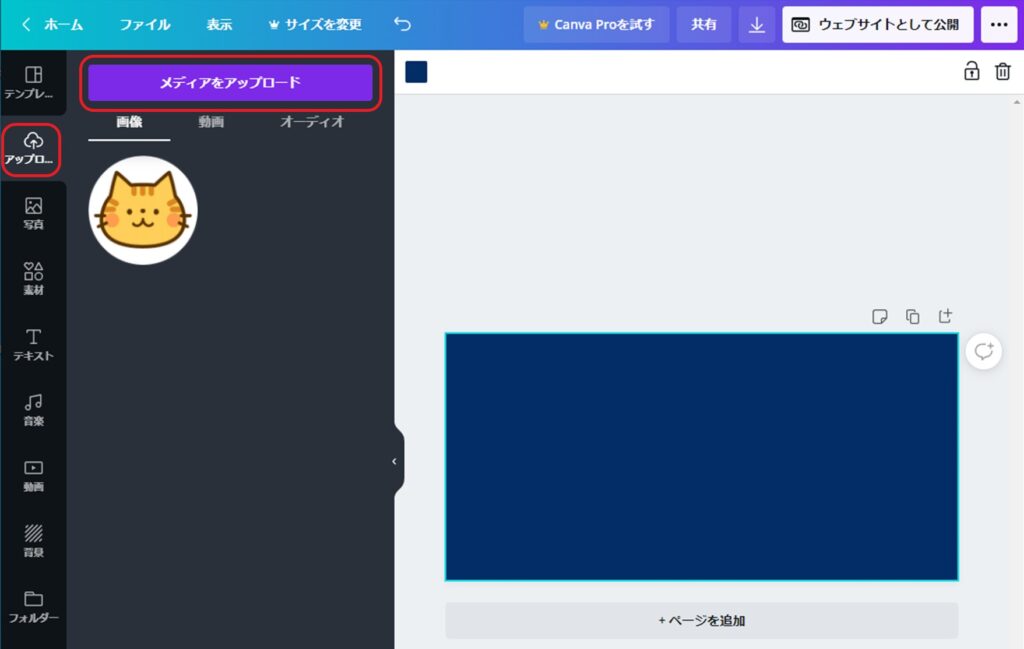
左のメニューから「アップロード」→「メディアをアップロード」→「デバイス」を選択し、先ほど加工した画像をアップロードさせます。

画像をクリックすると、キャンバスに移動するので位置や大きさを調整します。
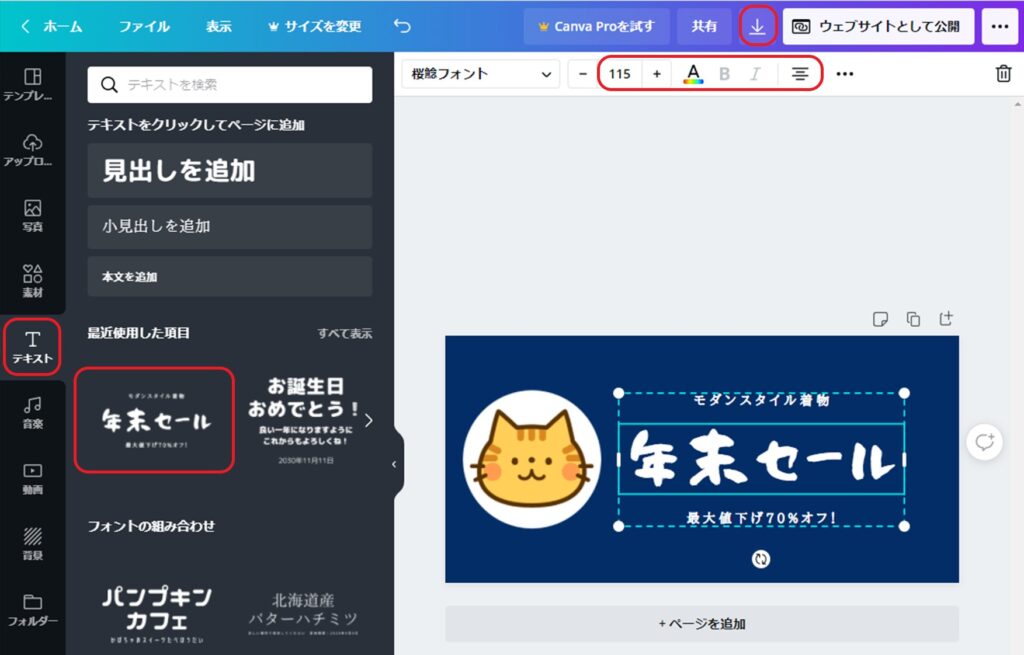
次に「テキスト」を開いて同じように気に入った文字をクリックします。
必要のない文字は消すことができて、文字を選択すると上部に大きさや色の変更ができるメニューが表示されます。
今回は真ん中の「年末セール」の部分だけ使うので上下の文字は削除して、文字をサイト名の「のらねこ日記」に変更し色を白に変えました。
画像は最後に透過するので、キャンバスの上下が余っている感じでも気にしないでください。
※ここでキャンバスのサイズ変更をすると有料になります
ブログ名などを入力して問題なければ上部にある「↓」(現在は「共有」→「ダウンロード」に変更)を押して、「PNG形式」でダウンロードしてください。

ロゴ画像を透過する
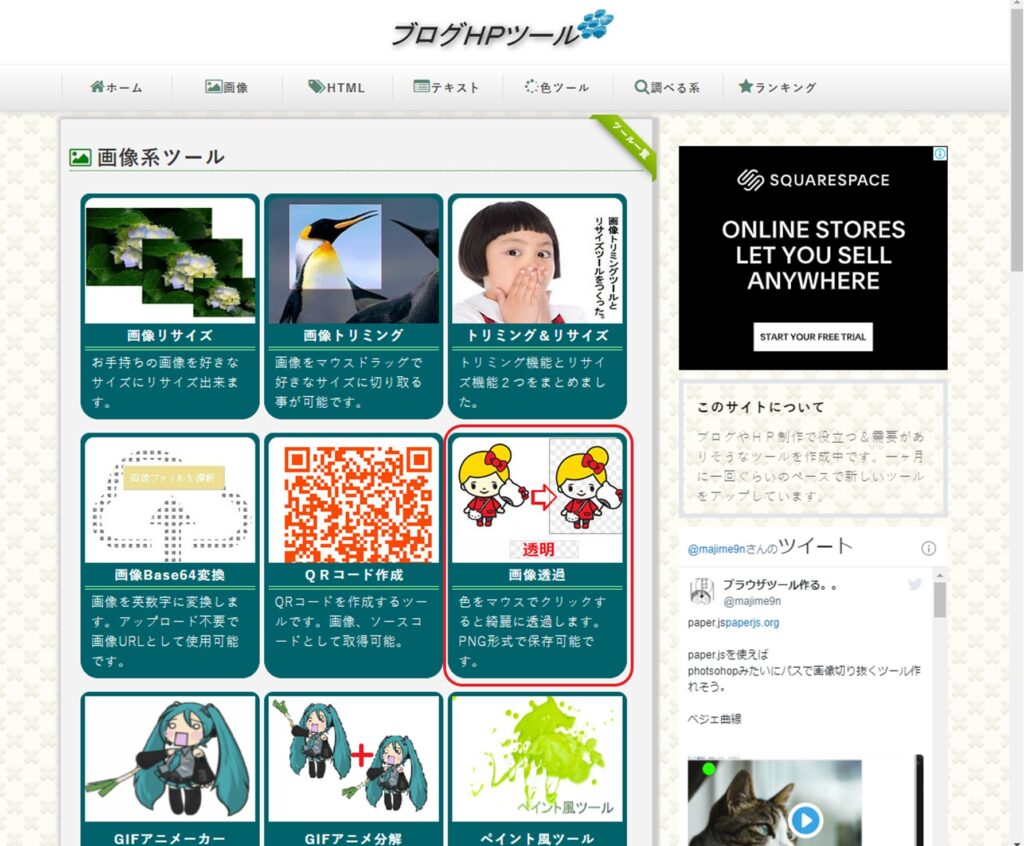
ヘッダーが無地の背景の場合は、キャンバスを同じ色にするだけで透過する必要はありませんが、今回は模様があるものにするため「ブログHPツール」を使用して画像を透過します。
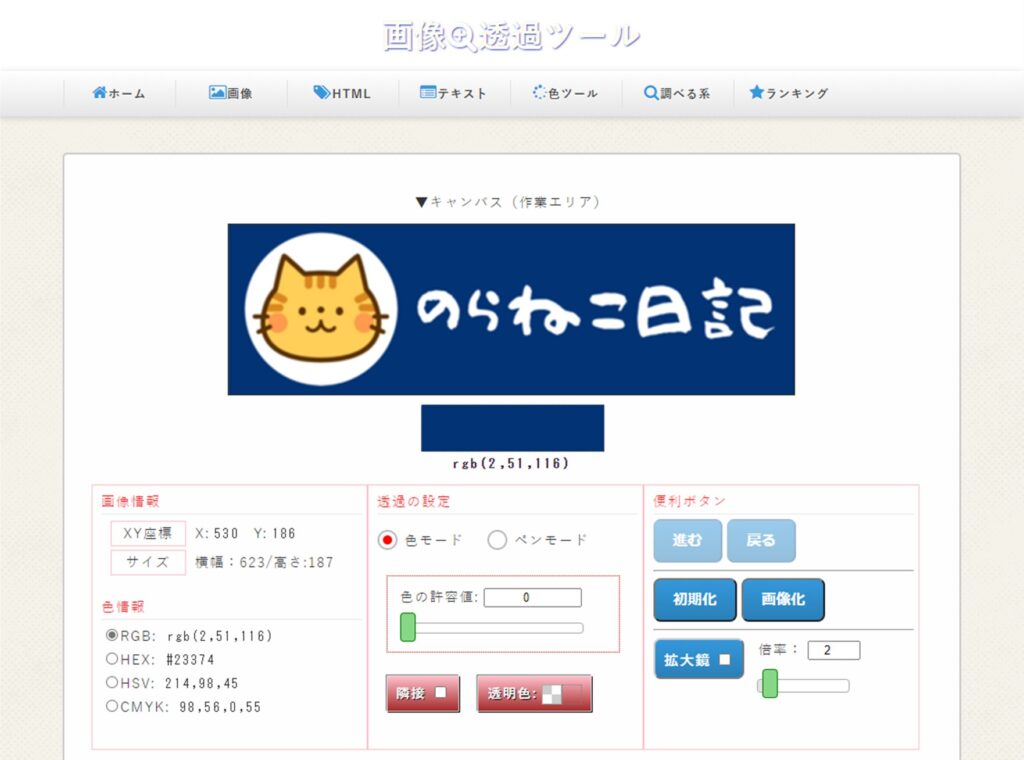
「画像透過」を選択します。

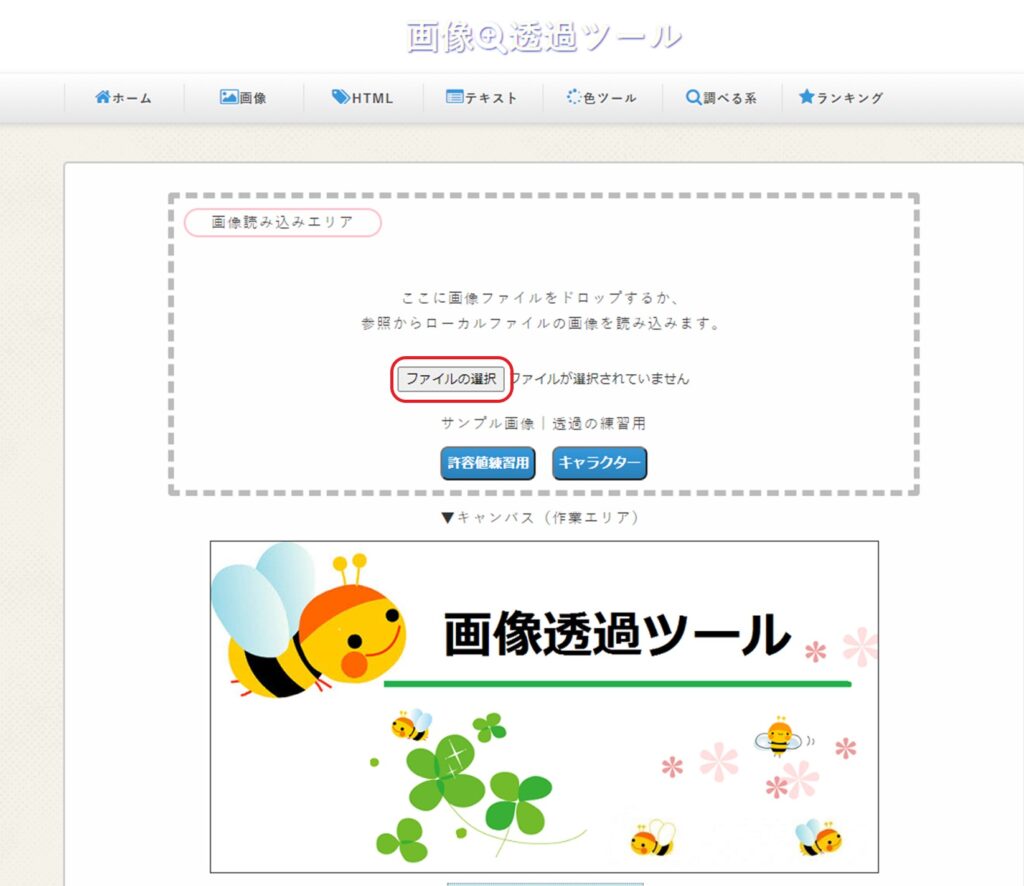
「ファイルを選択」を押して、先ほど作成した「ロゴ画像」を選択します。

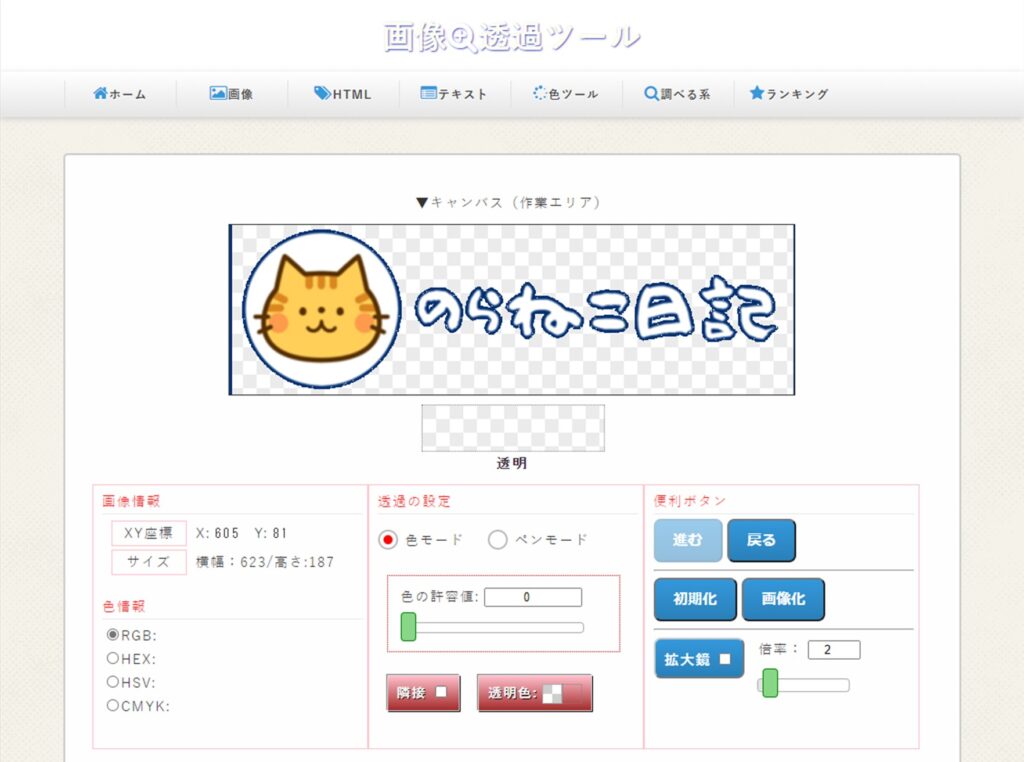
この画面で、透過したい色であるキャンバス部分(濃紺色の部分)をクリックします。

これで「ロゴ画像」が完成しました!
右クリックで画像をコピーしてファイルに保存しましょう。

今回使用した「Canva」については、こちらの記事で紹介しています。

Canva(キャンバ)でおしゃれなアイキャッチ画像を作ってみましょう
ヘッダーにロゴ画像と背景を設定する方法

ロゴ画像を設定する
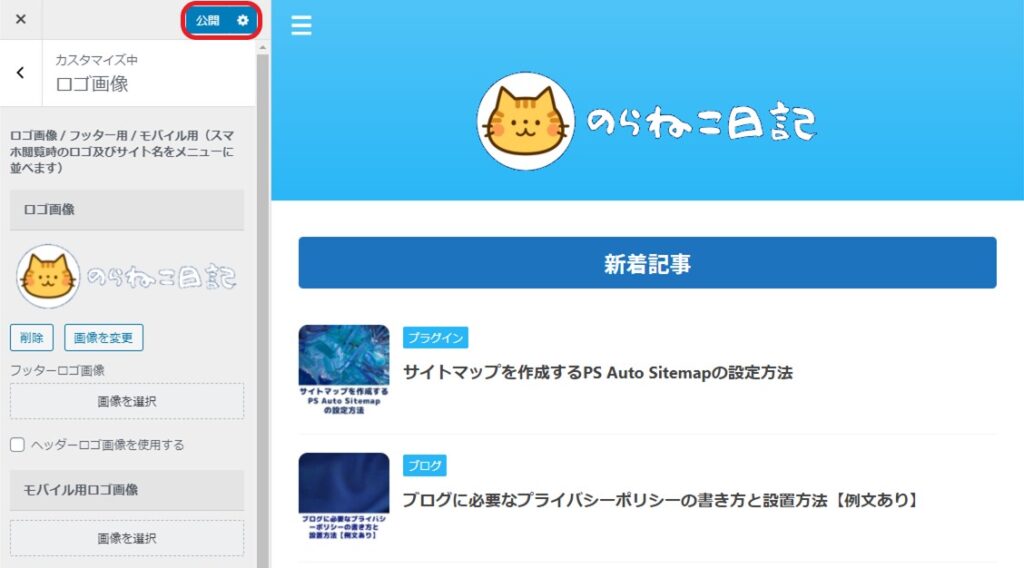
WordPressの管理画面から「外観」→「カスタマイズ」→「ロゴ画像」を選択します。
「ロゴ画像」の「画像を選択」をクリックして作成したロゴ画像を選択します。
右側に表示されているサンプル画像のブログ名の文字が消えてロゴ画像が表示されます。
画像の大きさを確認し、問題がなければ上部の「公開」を押します。

同じ設定画面では、「フッターロゴ画像」や「モバイル用ロゴ画像」も設定できます。
今回は画像と文字が一緒になったものを作成しましたが、画像だけ作成して文字はそのままという設定をする場合は、下にスクロールすると「アイコンロゴ画像」の設置場所があるため、そちらに画像を設定します。
ロゴ画像の背景を設定する
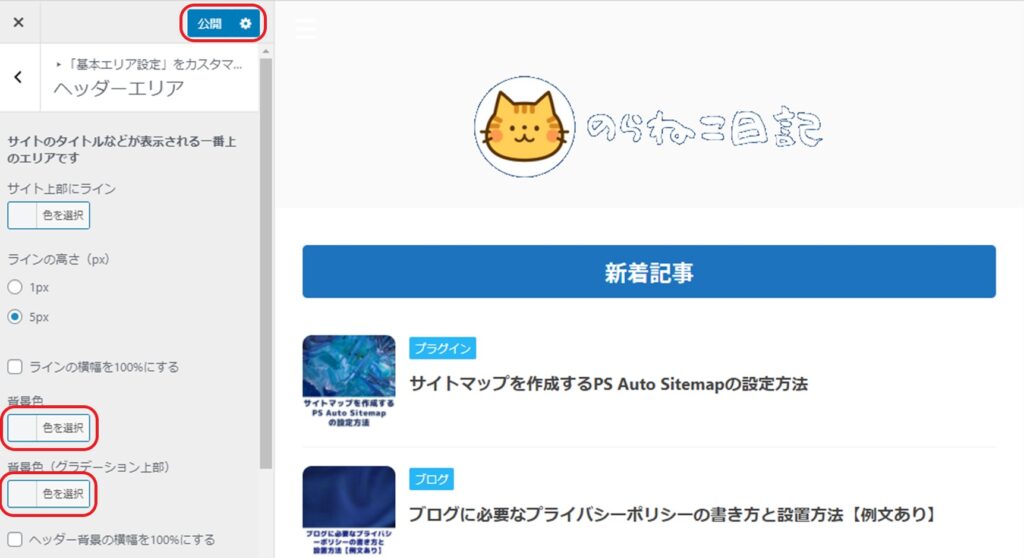
背景画像を設定する前に、今まで背景に色を設定していた場合は画像を設置しても反映されないため、WordPressの管理画面から「外観」→「カスタマイズ」→「基本エリア設定」→「ヘッダーエリア」を選択し、背景色をクリアにして「公開」ボタンを押します。

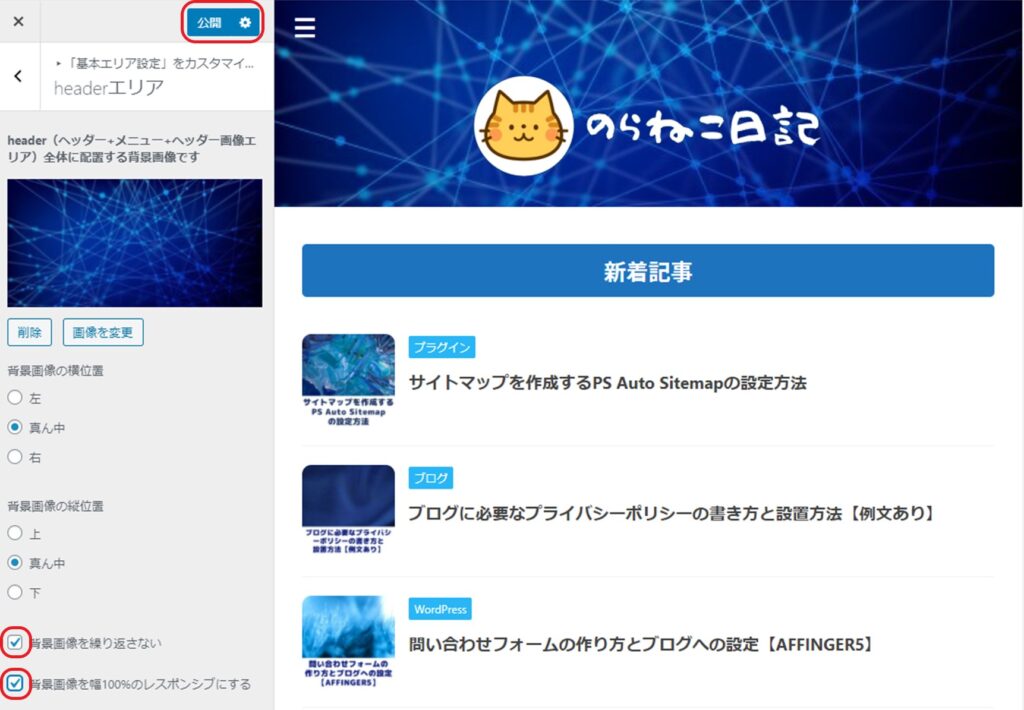
WordPressの管理画面から「外観」→「カスタマイズ」→「基本エリア設定」→「headerエリア」を選択します。
「header(ヘッダー~ヘッダー画像下エリア)全体のエリアです」の部分に表示したい画像を設定します。
背景の画像に境界線があったり、小さい場合は「背景画像を繰り返さない」と「背景画像を幅100%のレスポンシブにする」にチェックをすると綺麗に表示されます。
サンプルを見て問題がなければ、上部の「公開」ボタンを押します。

ヘッダーメニューの色変更とフッターに画像を設定する方法

次にヘッダーメニュー(メインメニュー)とフッターの色設定をしていきましょう。
ヘッダーメニューの色設定
WordPressの管理画面から「外観」→「カスタマイズ」→「-各メニュー設定」を選択します。
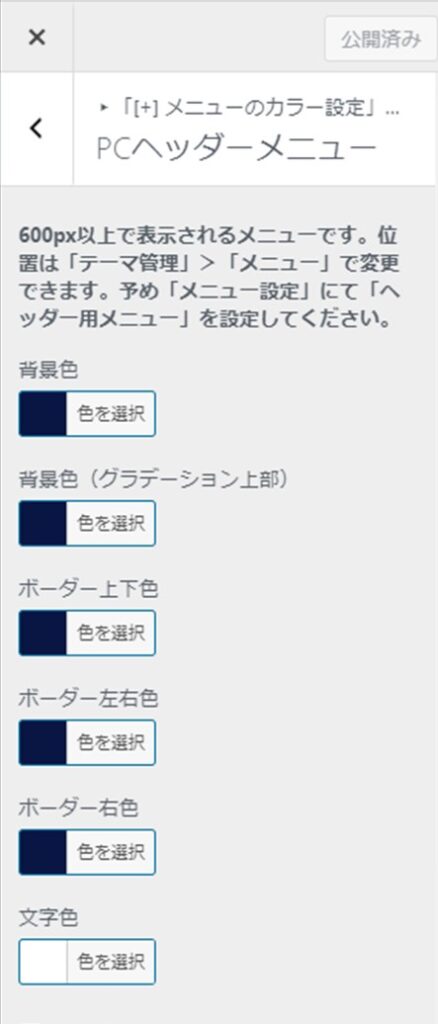
ヘッダーメニュー以外にも設定できますが、今回はヘッダー部分のカスタマイズなので「PCヘッダーメニュー」を選択します。

ここではメニュー部分の背景色やボーダー色(メニューとメニューの間の線の色)、文字色の設定のほか、下にスクロールするとグラデーションにしたり、画像を入れることもできます。
右側のサンプル画像には反映されないため「公開」ボタンを押しながら確認することになりますが、あなたの好みに合うように調整してくださいね。
今回は、別記事でトップページのメニュー下にも画像を入れる予定のため、背景色とボーダー色を同じ単色に変更してシンプルにしました。

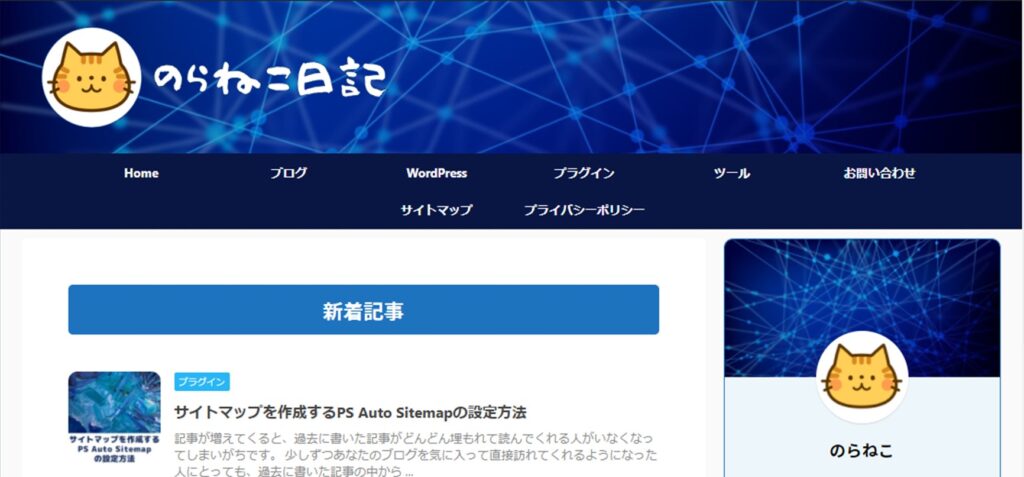
今回のカスタマイズでこんな感じになりました。
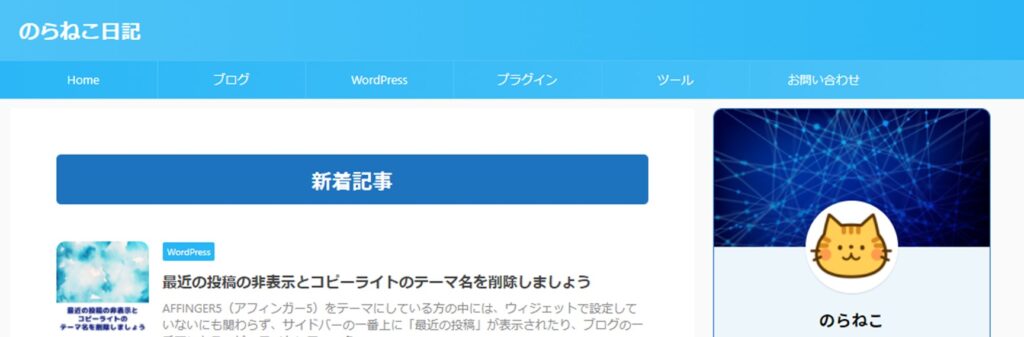
比較のためにカスタマイズ前の画像も載せてみます。
ロゴ画像を作成するのに少し時間がかかるかもしれませんが、これだけ印象が変わりますよ。
カスタマイズ前

カスタマイズ後

フッターの色や画像の設定
上下で色が違うのはバランスが悪いので、コピーライトがあるフッター(ブログの下部)も変更します。
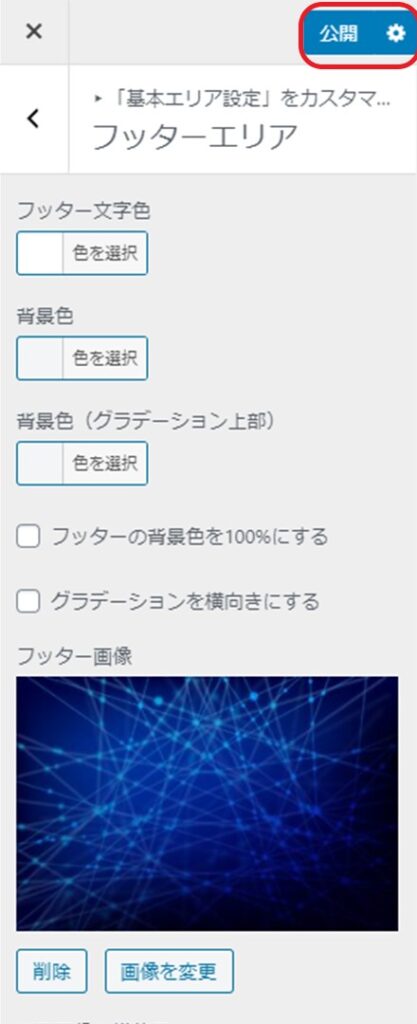
WordPress管理画面から「外観」→「カスタマイズ」→「基本エリア設定」→「フッターエリア」を選択します。
今後記事が増えてくればいろいろカスタマイズするかもしれませんが、今のところ(2021年1月時点)はコピーライトしかないので、こちらは色変更ではなく「headerエリア」で使用したのと同じ画像を設定しました。
サンプル画像で問題がなければ「公開」ボタンを押して反映させましょう。

以上で今回のカスタマイズは終了です、お疲れ様でした。
あとがき
いかがでしたでしょうか。
ブログの見た目が変わってくると楽しくなってきませんか?
今回の設定では「ヘッダーエリア」と「headerエリア」が紛らわしいので、画像を見ながら間違えないように注意してくださいね。
カスタマイズは凝りだすとキリがなくなってしまうので、当ブログではいくつかに分けて記事を書いています。
記事を書く合間に少しずつあなたの好みに合うようにカスタマイズしてくださいね。
