記事が増えてくると、過去に書いた記事がどんどん埋もれて読んでくれる人がいなくなってしまいがちです。
少しずつあなたのブログを気に入って直接訪れてくれるようになった人にとっても、過去に書いた記事の中から知りたいことが書いてある記事を探すのは難しくなってきます。
そんな時に「PS Auto Sitemap」というプラグインは役立ちます。
この記事では「PS Auto Sitemap」がどんなプラグインであるのかや、設定方法について紹介していきます。
PS Auto Sitemapとは

似たような名前のプラグインである「Google XML Sitemaps」がGoogleに対するサイトマップを作成するものであるのに対して、「PS Auto Sitemap」はユーザーのためのサイトマップを作成するプラグインです。

Google XML Sitemapsの設定方法と使い方について
このプラグインは、ある程度の規模のブログの場合はユーザーにとって利用しやすいものですが、記事数があまりにも多くなると縦長にずっと記事が並ぶため、かえって利用しにくく導入していないという方もいます。
また、このプラグインを導入してもSEO対策などにはそれほど影響がないため、ブログの表示速度が下がるなどの理由で設置しなくても問題ありません。
それでは、早速設定していきましょう。
PS Auto Sitemapの設定

PS Auto Sitemapをインストールする
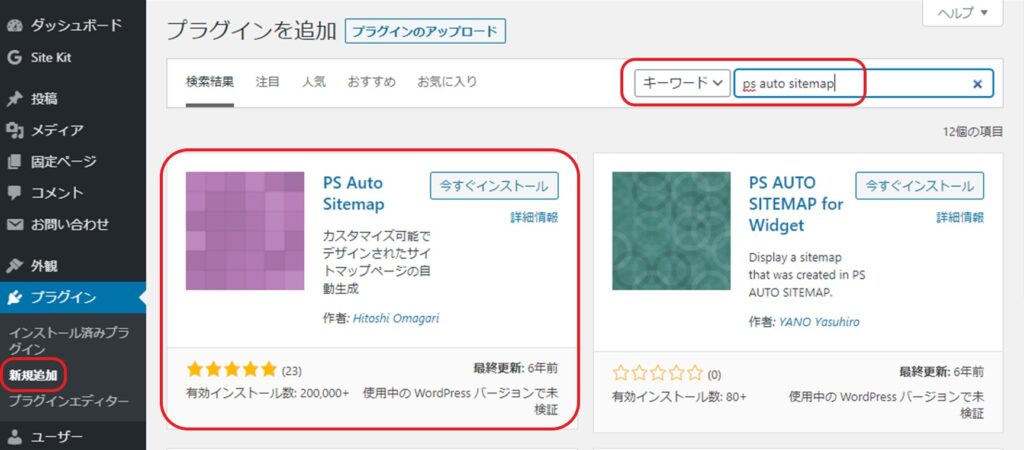
WordPressの管理画面から「プラグイン」→「新規追加」→「キーワード」に「PS Auto Sitemap」と入力し「今すぐインストール」→「有効化」しましょう。
最終更新がかなり古いためちょっと気になりますが、大きな不具合といった情報が特に見当たりませんのでこのまま使用します。

サイトマップ用の固定ページを作成する
WordPressの管理画面から「固定ページ」→「新規追加」でタイトルに「サイトマップ」や「Sitemap」と入力し「下書き保存」して「サイトマップ」用の固定ページを作成します。

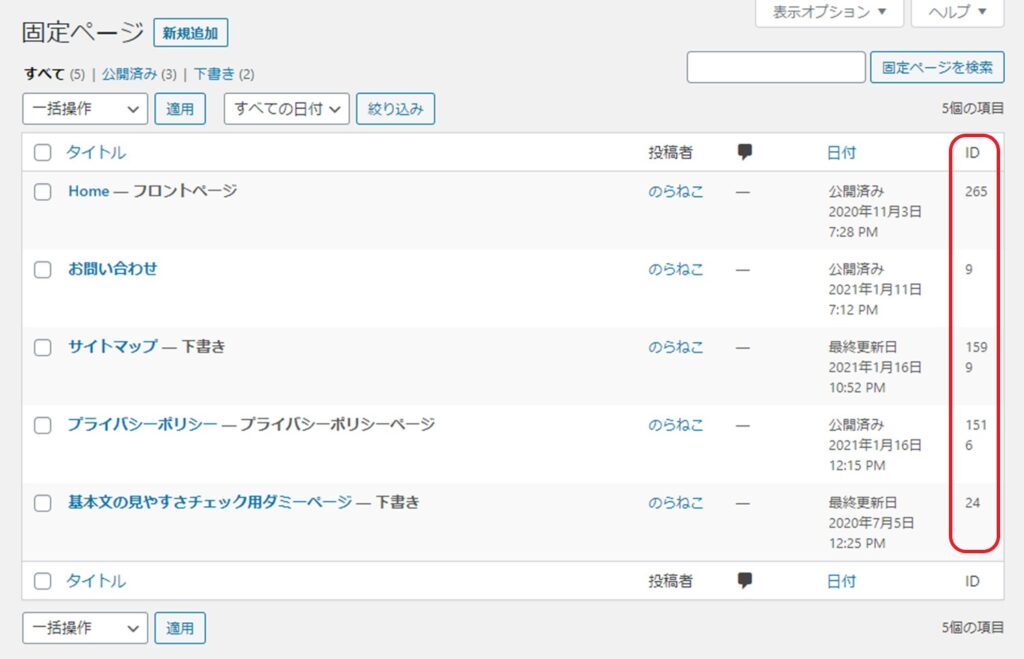
設定するために「サイトマップ」の「記事ID」が必要なため確認します。
「記事ID」は、固定ページ一覧の一番右側の数字になります。

固定ページにHTMLコードを貼り付ける
「PS Auto Sitemap」を有効化した後、WordPressの管理画面から「設定」を選択すると「PS Auto Sitemap」が追加されているためそれを選択します。
このページの設定は後程行いますので、まずは下にスクロールして「ご利用方法」の部分に書かれているHTMLコードをコピーします。

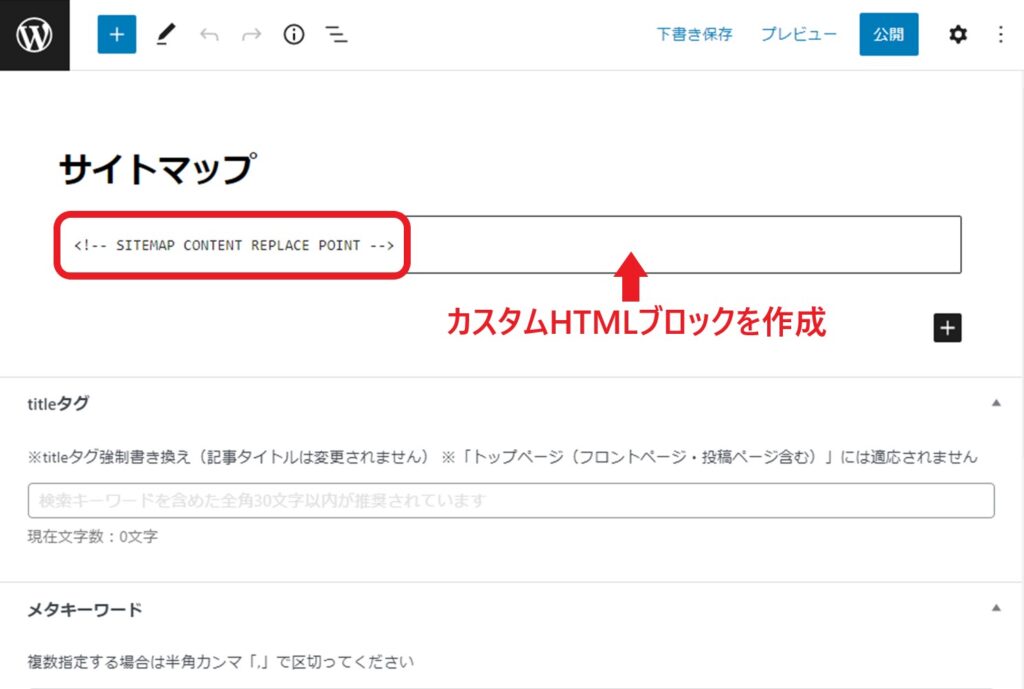
固定ページの「サイトマップ」を開き「カスタムHTMLブロック」を作成して、先ほどコピーしたHTMLコードを貼り付けます。

PS Auto Sitemapの設定をする
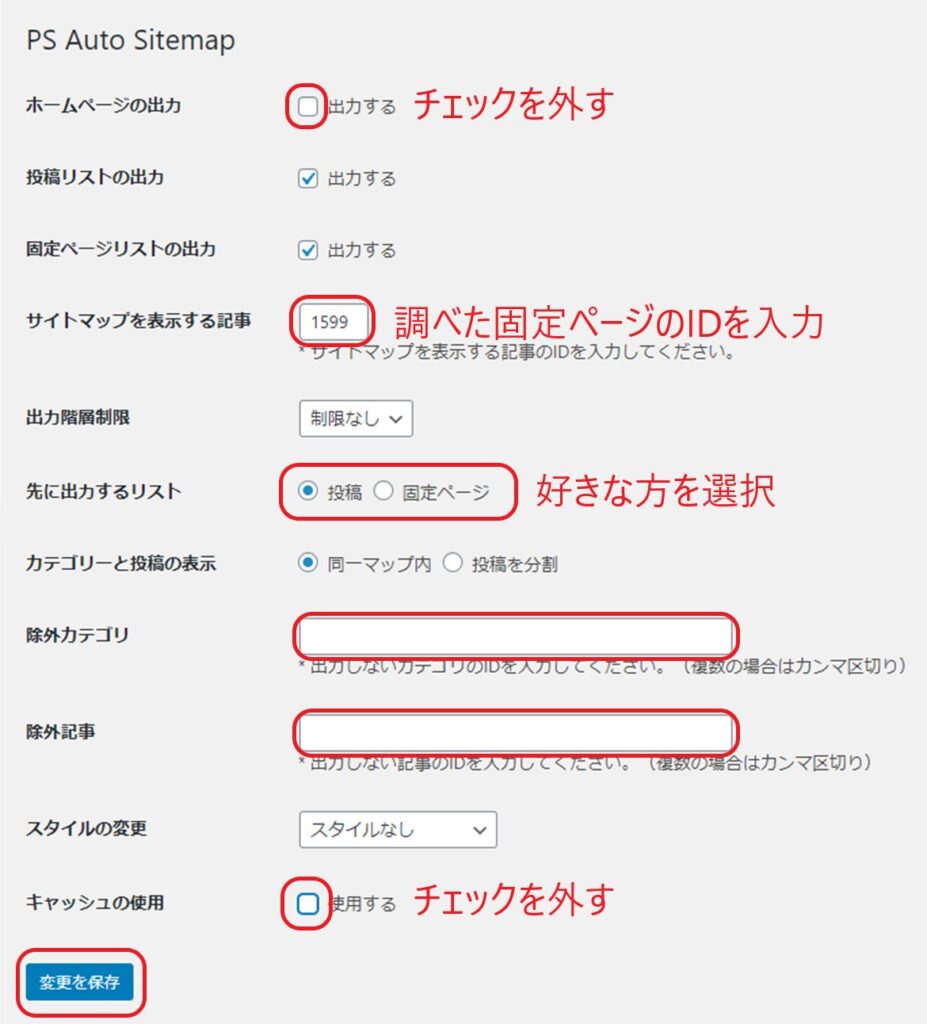
おすすめの設定は「スタイルの変更」以外は以下のとおりです。
各項目についての説明を画像の下に記載しますので、あなたの好みで選択してくださいね。
赤枠の無い箇所はデフォルトのままです。
すべて選択し終えたら「変更を保存」を押します。

各項目がどのようなものか紹介します。
ホームページの出力
トップページをサイトマップ内に表示するかどうか選択します。
投稿リストの出力
投稿ページをサイトマップ内に表示するかどうか選択します。
固定ページリストの出力
固定ページをサイトマップ内に表示するかどうか選択します。
サイトマップを表示する記事
上記で確認したサイトマップの固定ページの「記事ID」を入力します。
出力階層制限
どの階層まで表示するかを選択できます。
初期は「制限なし」で問題ありませんが、記事数が多くなってきた場合は「親カテゴリー」の下の「子カテゴリー」は表示しないなどの制限をすると、サイトマップが長すぎて最後まで見るのが面倒などの問題がなくなります。
先に出力するリスト
投稿ページと固定ページのうちどちらを先に出力するか選択できます。
当ブログでは、固定ページは上部のメインメニュー(グローバルメニュー)に表示しているため、投稿ページを先に表示しています。
カテゴリーと投稿の表示
「同一マップ内」を選択すると投稿ページの全てが表示され、「投稿を分割する」を選択するとカテゴリー一覧が表示され、各カテゴリーを選択するとそこに分類されている投稿ページが表示されます。
いろいろなジャンルを扱う雑記ブログの場合は、ある程度記事が増えてきた際に「投稿を分割する」にした方が見やすいかもしれません。
除外カテゴリ
サイトマップの表示する必要がない「カテゴリ」があれば、そのカテゴリIDを入力します(複数ある場合はカンマで区切ります)。
除外記事
サイトマップに表示する必要がない「記事」があれば、その記事IDを入力します(複数ある場合はカンマで区切ります)。
スタイルの変更
サイトマップのデザインを14種類の中から選択することができます。
デザインによって多少文字の大きさや行間が異なります。
1.スタイルなし

2.シンプル

3.シンプル2

4.チェックリスト

5.蛍光ペン

6.ドキュメントツリー

7.付箋

8.音符

9.矢印

10.ビジネス

11.索引

12.アーバン

13.アンダースコア

14.キューブ

キャッシュの使用
キャッシュを使用するかどうかの選択ができます。
他のキャッシュ系のプラグインと競合する可能性があるため、チェックしないことをおすすめします。
以上の設定が終了したら、サイトマップページのプレビューを確認してきちんと選択したデザインで一覧が表示されていれば「公開」をクリックします。
PS Auto Sitemapの設置

作成した「サイトマップ」はこのままではブログと連携していないため、ブログのトップメニュー(グローバルメニュー)やフッターに設置します。
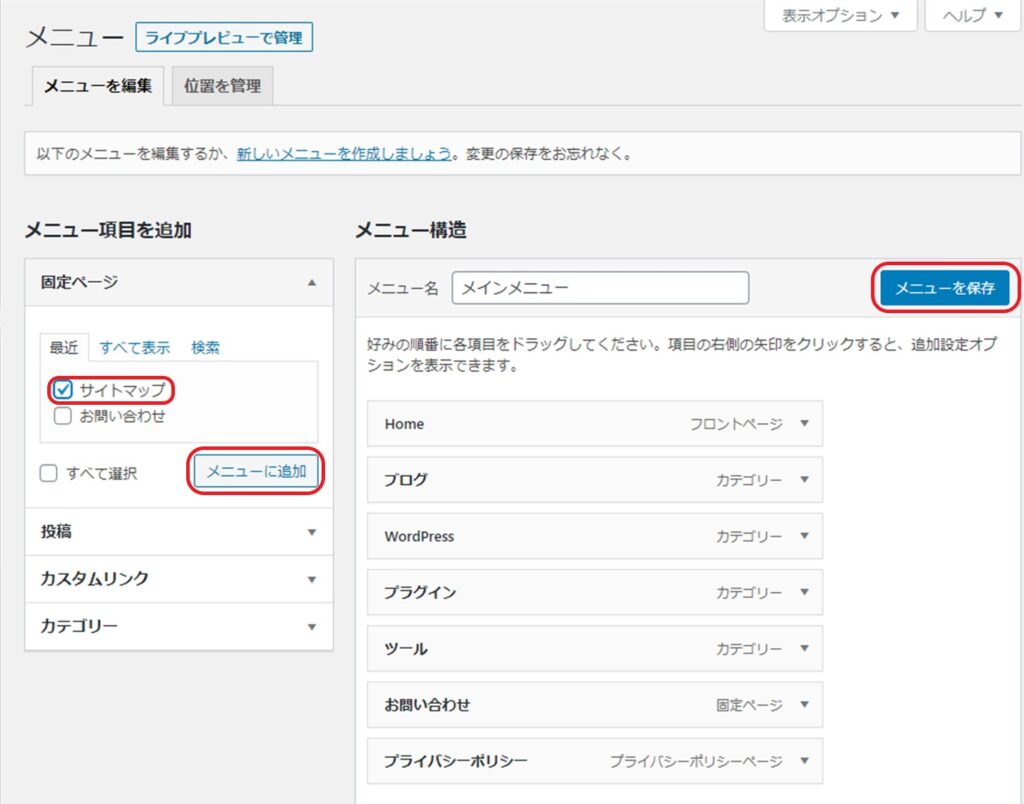
WordPressの管理画面から「外観」→「メニュー」を選択し、「メニュー名」を入力して「メニューを作成」を押します。
すでに「問い合わせフォーム」や「プライバシーポリシー」をメニューに設定している場合は、既存のメニューに追加します。
「メニューを保存」を押して確定させます。

以上で「サイトマップ」の設置は終了です、お疲れ様でした!
あとがき
いかがでしたでしょうか。
ユーザー用のサイトマップは自作してもいいですが、記事が増えてくると追加するのを忘れてしまったり1記事ずつ設定するのが面倒だったりするため、プラグインを使うことで余計な手間に時間を取られることがなくなります。
スタイルの種類もたくさんあるため、必要な方はぜひ設置してみてくださいね。
