記事を読む時に、冒頭に「目次」があると記事の中でどのような内容が書かれているのかが一目でわかり、ユーザーにとっても利便性が良くなります。
この記事では、目次を設定するメリットやいくつかの設定方法について紹介しています。
このブログで使用しているテーマはこちら

目次を設置するメリット

目次を設置するメリットには以下のようなことがあります。
・あなたのブログに何が書かれているのか一目でわかる
・すべての記事を読む時間が無くても、調べたいことが書いてある記事だけ読んで悩みを解決することができる
・ユーザーが利用しやすいブログは、Googleから評価されやすい
せっかくユーザーがあなたのブログに訪れても、どこまで読んだら自分の探している答えが書いてあるのかわからなければ、途中で離脱してしまう可能性が大きくなります。
また、部分的にわからないことがある場合は、すべての記事を読まなくても知りたいことが書いてある部分まですぐにスクロールできるようになっていた方が、ユーザーにとって「分かりやすい」「利用しやすい」という好印象を与えます。
あなたのブログをたくさんの人がリピートするようになれば、結果的にGoogleから高評価を得やすくなります。
目次をプラグインを使用して設置する方法

目次を設置するプラグインとして多くの方に使われているのが「Table of Contents Plus」です。
設置すれば過去記事にも反映され、リライトなどで見出しの内容を変更しても対応してくれます。
また、「h2」「h3」の見出し構造を自動で判定して階層表示することもできます。
「Table of Contents Plus」で作成した目次は、下のようなシンプルな見た目になります。

プラグインの設定や使い方については、こちらで紹介しています。

Table of Contents Plusで記事内容がわかる目次を作成しよう
目次をプラグインを使用しないで設置する方法

目次の設置にプラグインを使用したくない場合や、ちょっと違ったデザインのものを使いたい場合はプラグインを使用しないで設置する方法もあります。
ただし、リライトなどで見出しの文字を変えた場合は別途目次の文字の変更が必要だったり、見出しまでジャンプさせるのに別途設定が必要になります。
リストブロックで目次を作成する
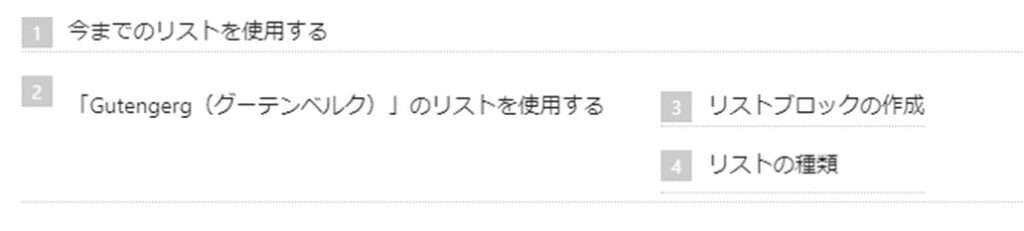
リストブロックの作成と種類
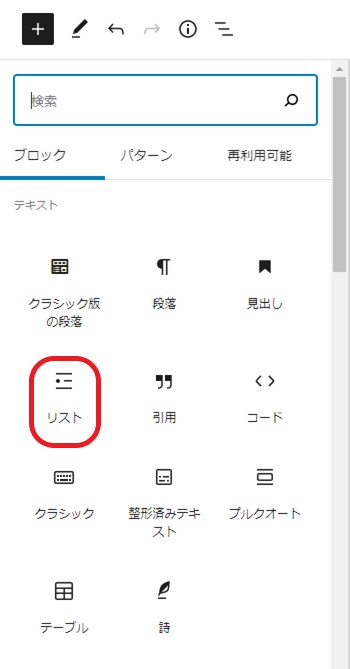
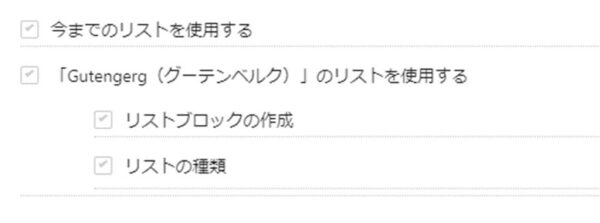
新規ブロック作成⊞をクリックして「テキスト」→「リスト」を選択します。
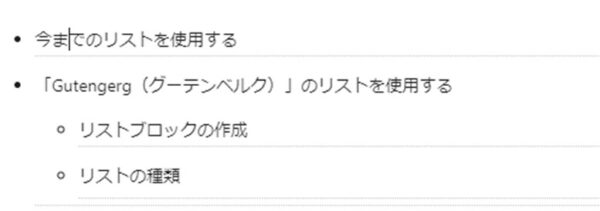
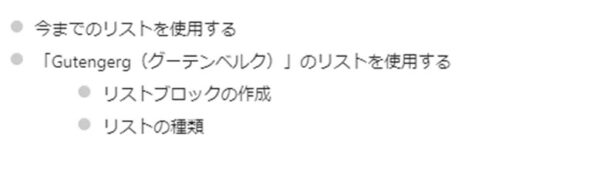
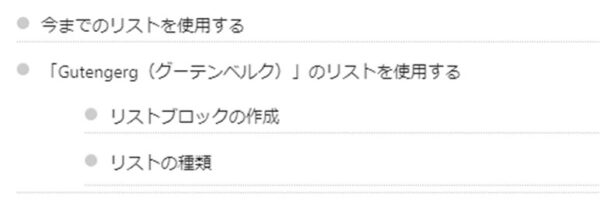
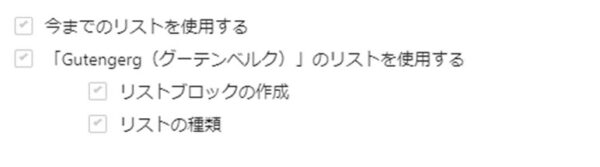
リストにはいくつか種類があり、階層表記することもできます。

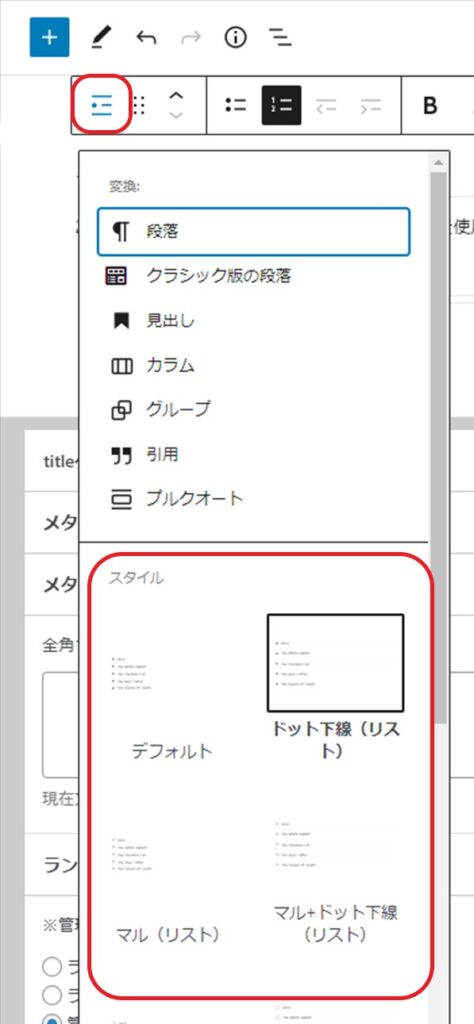
デフォルト以外のリストは、一番左のアイコンを選択して「スタイル」から選ぶことができます。

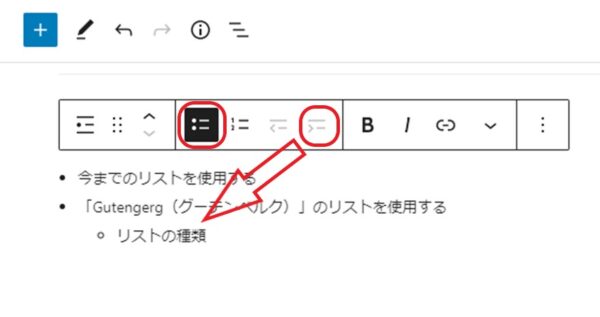
・黒点のリスト
階層表記する場合は、右側の赤枠のアイコンをクリックします。

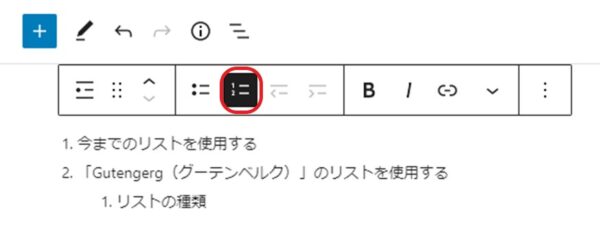
・ナンバリングのリスト

・ドット下線

・マル

・マル+ドット下線

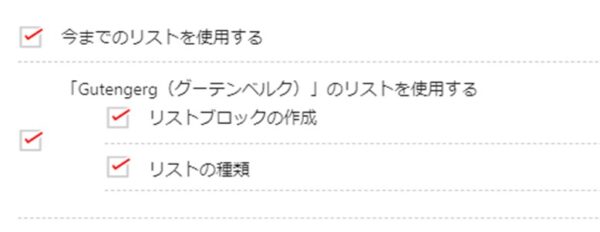
・簡易チェック

・簡易チェック+ドット下線

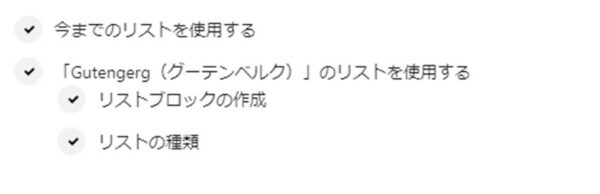
・チェックボックス

・チェックリスト

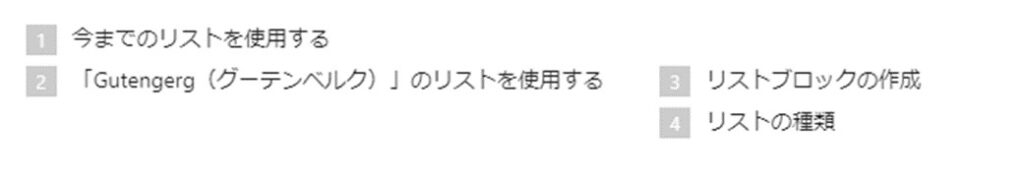
・ナンバリング四角

・ナンバリング四角+ドット下線

目次に「アンカーリンクタグ」を設定する
目次から目的の見出しまでジャンプさせたい場合は、目次に「アンカーリンクタグ」を設定する必要があります。
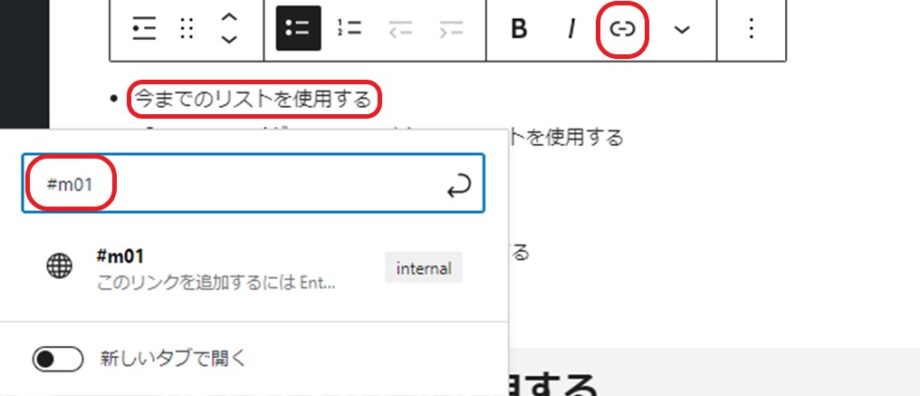
目次を選択し、「リンク」アイコンをクリックします。
リンク先には文字や数字を入力しますが、必ず頭に「#」を入力します。
例として目次の頭文字「m」と1つ目の見出しとわかりやすいように「01」を組み合わせたものを使用します。

移動先の「見出し」に「HTMLアンカー」を入力する
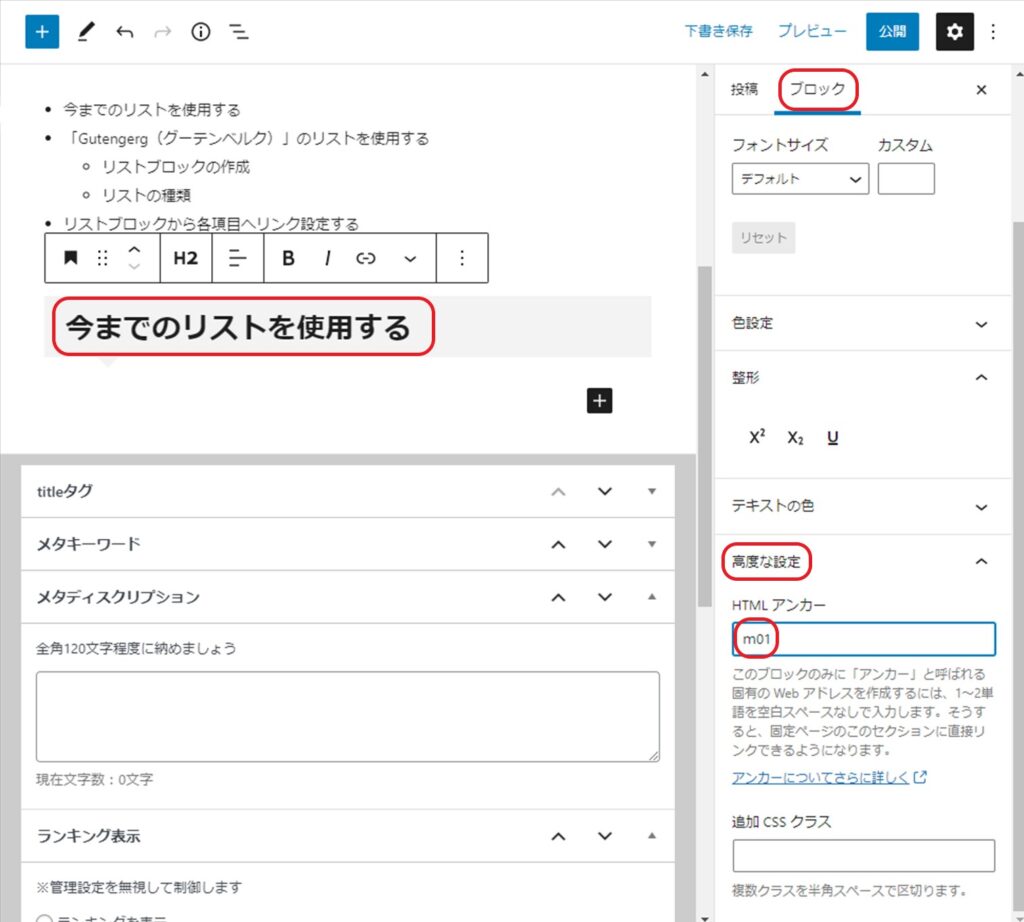
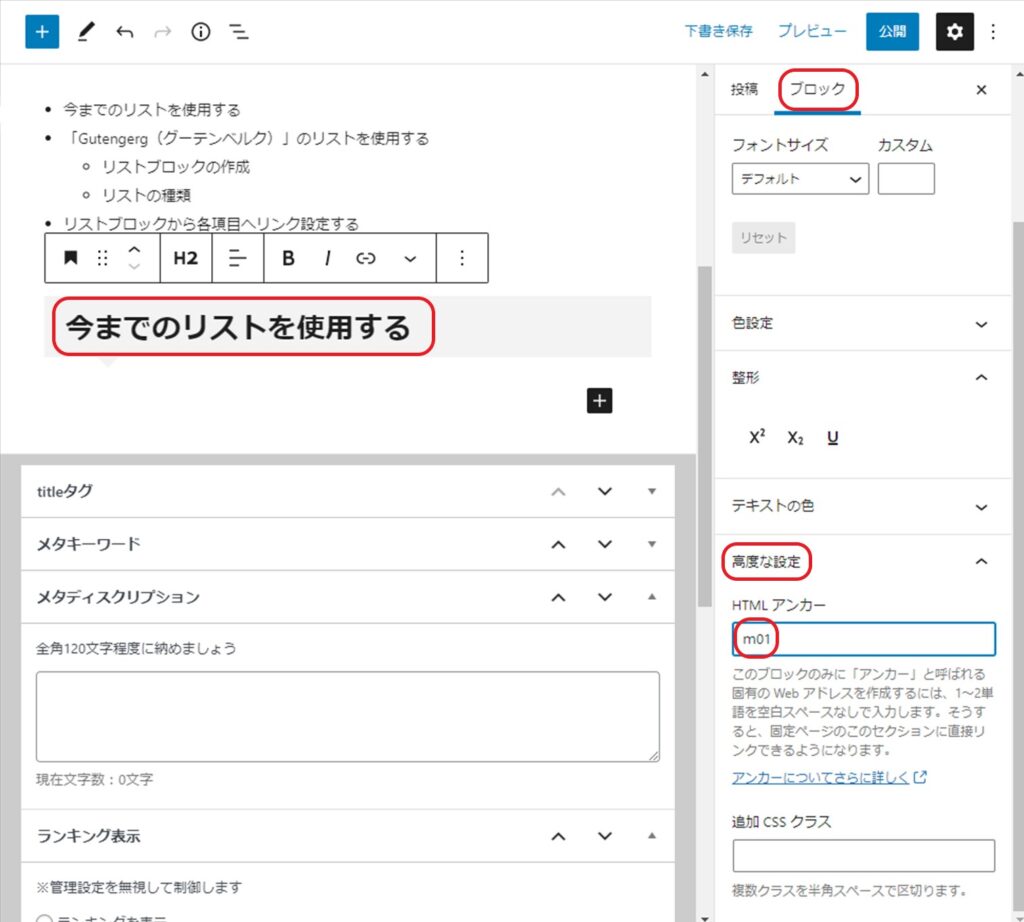
ジャンプ先の見出しブロックを選択します。
サイドバーの「ブロック」→「高度な設定」にある「HTMLアンカー」に文字や数字を入力します。
入力するものはリスト作成時に入力した「アンカーリンクタグ」の「#」がないものを入力します。

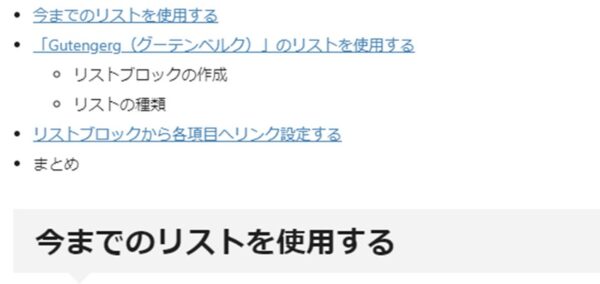
記事を公開する前にプレビューを開いて、目次の項目をクリックした時に選択した見出しにジャンプするか確認してくださいね。

目次(カスタム)を使用する
テーマにAFFINGER(アフィンガー)を使用している方は「タグ」から目次を作成することができます。
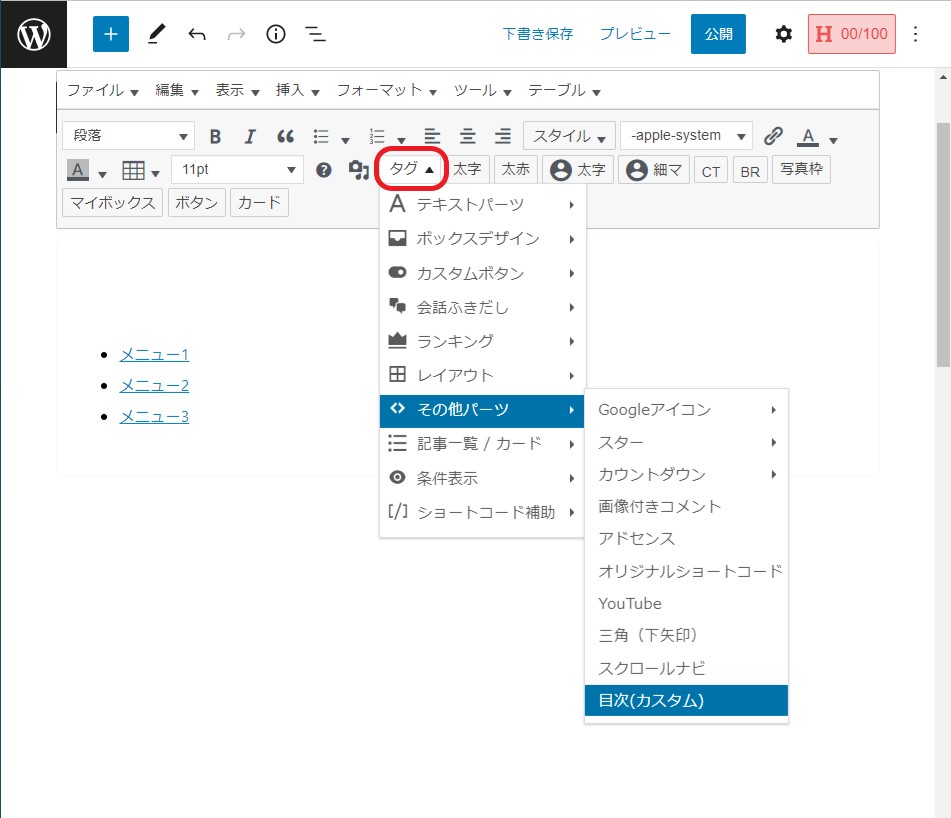
記事作成画面の「タグ」→「その他パーツ」→「目次(カスタム)」をクリックすると目次を作成することができます。

目次にリンクを設定する
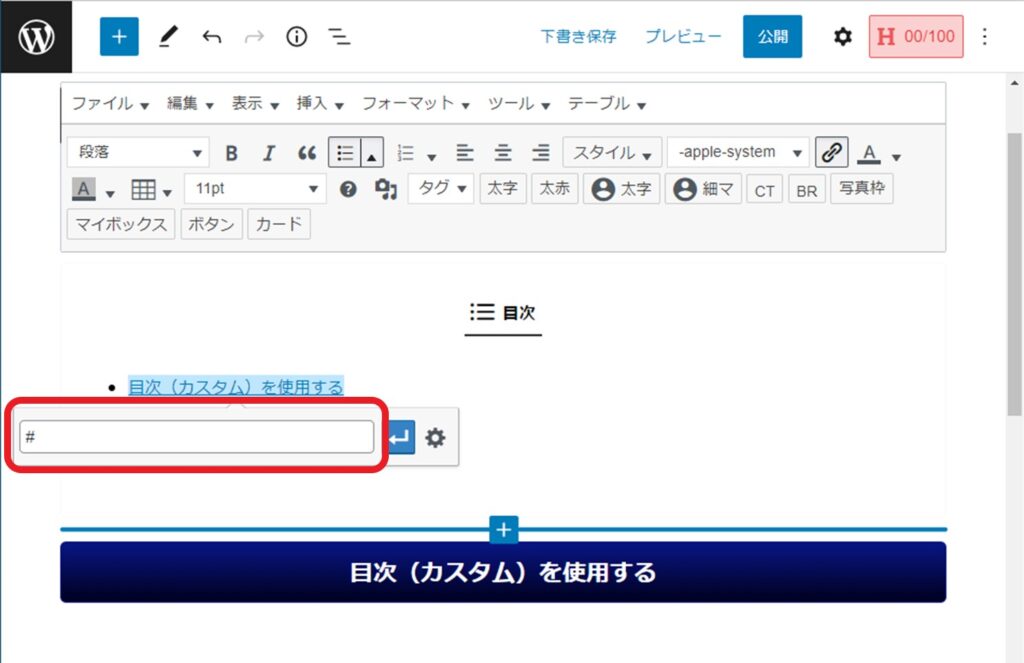
表示された目次にカーソルを当てると鉛筆(編集)のアイコンが表示されるのでクリックします。
リンク窓が現われたらわかりやすい文字や数字を入力します。
※頭の「#」は消さないでください

ここでも例として先ほどと同じ「#m01」を設定します。
設定した後に目次にカーソルを当てると、設定する前に「#」しか表示されなかった部分が「#m01」に変わっています。

見出しにIDを設定する
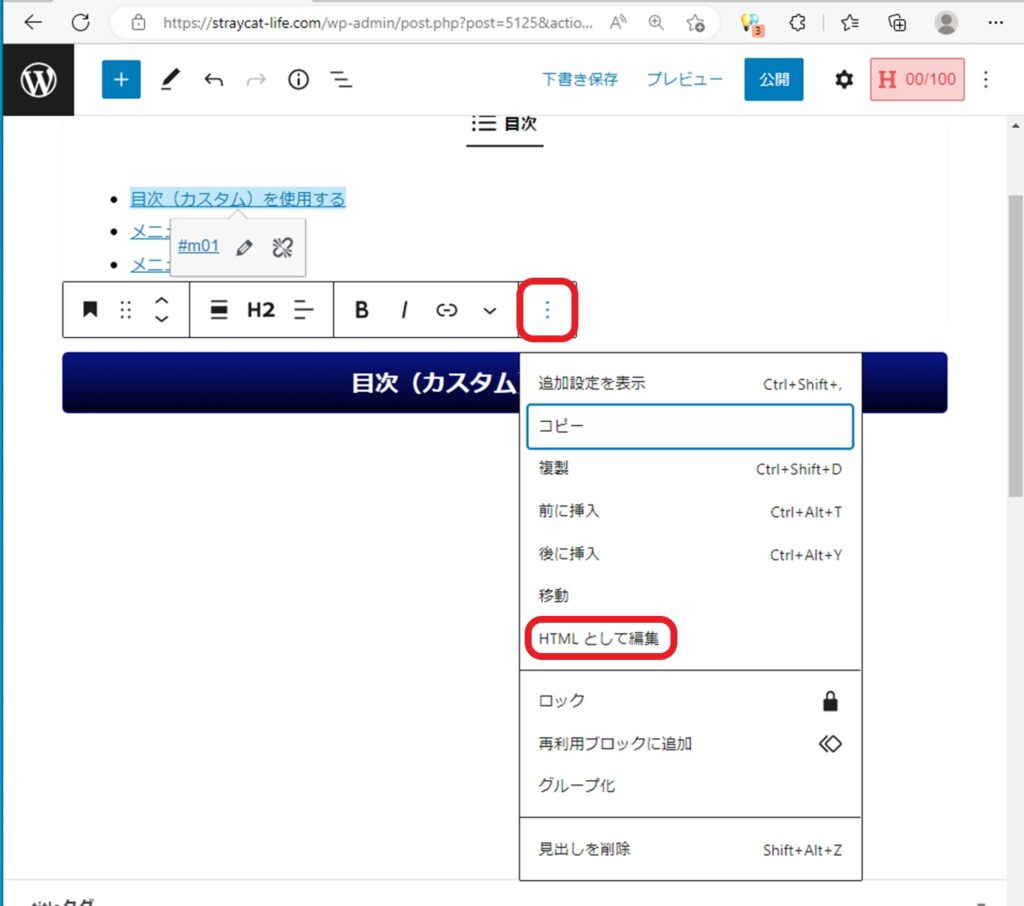
先ほどリンクを設定した目次のジャンプ先となる見出しをクリックし、一番右の「・・・」→「HTMLとして編集」を選択します。

idの後の” ”の中に先ほど設定した「#」以外の文字や数字を入力します。

この設定は目次毎に必要です。
入力する文字は「m01」「m02」「m03」・・・のように、すべて違うものを入力しないと目的の見出しに上手くジャンプできません。
色などをカスタマイズする
先ほど作成した目次をプレビューで見て上手くジャンプするか確認します。
問題なければ、あなたのブログに合わせてカスタマイズします。
カスタマイズと言っても、基本は下のデザインになります。

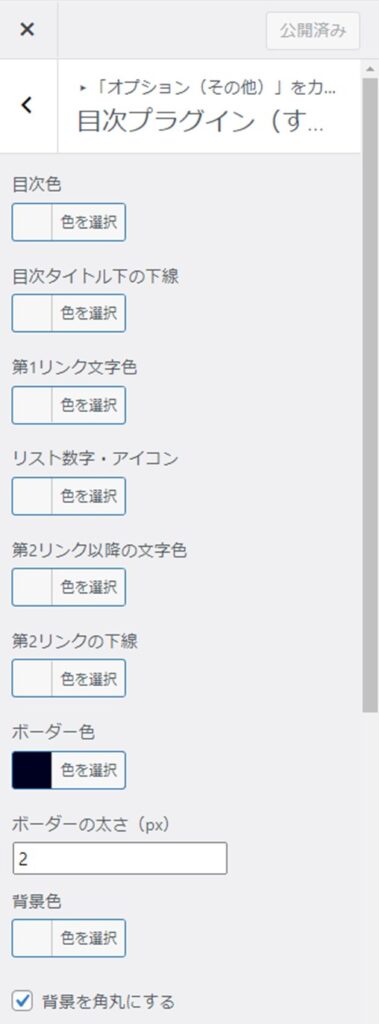
WordPressの管理画面から「外観」→「カスタマイズ」→「オプション(その他)」→「目次プラグイン(すごいもくじ)」をクリックします。
※すごいもくじは有料の目次作成プラグインですが、使用していなくてもここでカスタマイズできます

「目次色」「リスト数字・アイコン」「ボーダーの太さ」「背景色」「背景を角丸にする」などあなたの好みで設定しましょう。
設定後は一番上の「公開済み」を押して確定します。
HTMLブロックを使用する
当ブログで使用しているのが、HTMLブロックを使用した目次です。
こちらは文字を打ち間違えてしまうとデザインが崩れたり、上手く機能しなくなるので注意が必要です。
カスタムHTMLブロックを作成しHTMLを入力する
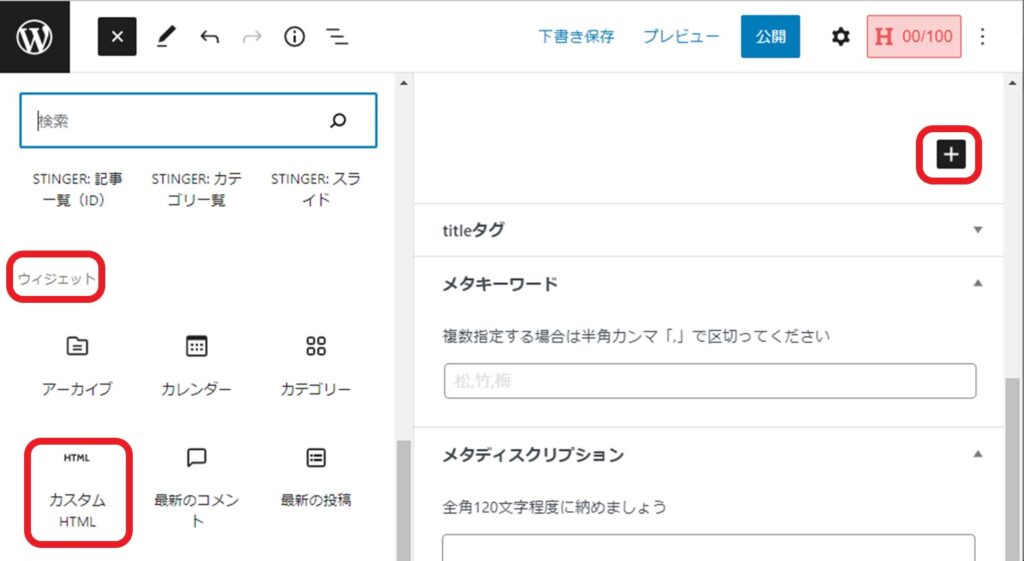
目次を設置したい部分に投稿記事画面で⊞をクリックして、「ウィジェット」→「カスタムHTML」を作成します。

設置したカスタムHTMLブロックの中に以下のHTMLを入力すると、当ブログで使用している目次が設置できます。
<div style="height: 12px;"><span style="background: #00001f; padding: 6px 10px; border-radius: 5px; color: #ffffff; font-family: arial,helvetica,sans-serif; font-size: 16px; font-weight: bold; margin-left: 8px;">目次</span></div>
<div style="border: 2px solid #00001f; padding: 25px 12px 10px; font-size: 15px; border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px;"><span style="font-family: arial,helvetica,sans-serif;"><ol class="is-style-default"><li><a href="#m01">目次を設置するメリット</a></li><li><a href="#m02">目次をプラグインを使用して設置する方法</a></li><li><a href="#m03">目次をプラグインを使用しないで設置する方法</a></li><li><a href="#m04">あとがき</a></li></ol></span></div>
部分的に説明します。
太字にした「background:#」の後の英数字は色番号です。
少し下にある「style="border:2px solid#」の後にも同じ英数字があり、これは目次と書かれたタイトルの背景色とその下の目次を囲っている紺色の線を表示させています。
この部分の色をあなたのブログに合った色番号に変えるだけで、雰囲気の違う目次ができます。
「border:2px」は囲っている線の太さで、数字を大きくするともっと太い線で目次が囲まれます。
その後ろの「solid」は実線を表示することができ、この部分を下記のどれかに変更しても雰囲気が変わります。
・solid=実践
・dotted=点線
・dashed=破線
・double=二重線
見出しに「HTMLアンカー」を入力する
先ほど紹介したHTMLの目次の部分を見ると、<a href="#m01">目次</a>となっています。
これに合わせて見出しに「HTMLアンカー」を設定していきます。
設定方法はリストブロックの時と同じで、「高度な設定」の中にある「HTMLアンカー」欄に目次で設定した英数字の「#」を抜いたものになります。

あとがき
いかがでしたでしょうか。
目次は、その記事にどのような内容が書かれているかをユーザーに知らせることができるため、個人的には設置することをおすすめします。
今回紹介したものはシンプルなデザインのものだけです。
HTMLで作った目次はもっといろいろ変更することができますが、このブログでは初心者でも簡単に設置できるものを紹介しているため、この記事ではここまでとさせていただきます。
