ブログを始めて間もない頃はとにかく記事を書かなければなりませんが、そのまま文章を書いただけでは読みにくいため時間をかけずに見やすくしたいと思う方もいるのではないでしょうか。
ブログのデザインに時間をかけすぎて記事が書けなくなるのはNGですが、見出しのデザインを変更するだけでも雰囲気が変わり、ずっと記事が読みやすくなります。
この記事では、ブログを始めてすぐに出来る見出しのデザインの変更や、見出しを設置する時のルールについて紹介しています。
このブログで使用しているテーマはこちら

ブログの見出しを設置する時のルール

見出しは文章と文章の間の飾りではなく、以下のような重要な役割があります。
見出しの役割 ・Google(検索エンジン)にどのようなことが書かれた記事であるのかを理解してもらう ・読者(ユーザー)にどのようなことが書かれた記事であるのかを知ってもらう(目次として表示する)
Googleや読者に記事の内容を正しく伝えるために、見出しを設置する時のルールを説明します。
見出しには「H1」~「H6」まであります。
このうち「H1」は記事タイトルであることが多いため、記事の中で使用される見出しは「H2」以降のものになります。
当ブログで使用しているテーマ「AFFINGER」では「H2」~「H5」までの見出しの色やデザインを変更することができます。
見出しを設置する時には、数字が小さいものから順に使っていくというルールがあります。
「H1」というタイトルの記事の中で大きく2つのまとまりがある場合、下記のように見出しを設置します。
「H2」の見出し ←1つ目の大きなまとまり ・「H3」の見出し ・「H3」の見出し 「H2」の見出し ←2つ目の大きなまとまり ・「H3」の見出し 「H4」の見出し ←「H4」に「H3」の内容をさらに細分して詳しく書く 「H4」の見出し ・「H3」の見出し
NGな場合も紹介します。
※見た目には問題がなくても、Googleに記事の内容を正しく理解してもらえない可能性があります
こんな見出しの設置はNG ・①と②が一番上の「H2」についての内容であるにも関わらず、間に「H2」の見出しが入るとそこで別の内容であると判断されてしまうため、①’の見出しは「H4」を使う必要があります。 「H2」の見出し ①「H3」の見出し ①’「H2」の見出し ←一番上の「H2」と同等の別内容の記事であると認識される ②「H3」の見出し ・見出しの数字を飛ばしてしまうのはSEO対策的にNGなので、見出しの数字は記事の内容が変わる時以外は順番に使用しましょう。 「H2」の見出し 「H4」の見出し ←「H3」を飛ばしていきなり「H4」を使うのはNG ・「H3」の見出し 「H4」の見出し
見出しはSEO対策において重要な役割がありますが、今回はデザインについての記事のため別記事で紹介します。
見出しを設置しよう

ルールが分かったところで、早速見出しを設置してみましょう。
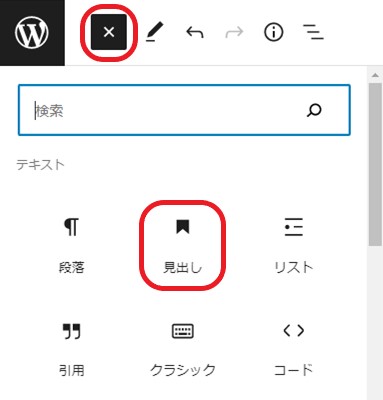
「+」を押した後、リボンマークのようなアイコンを選択します。

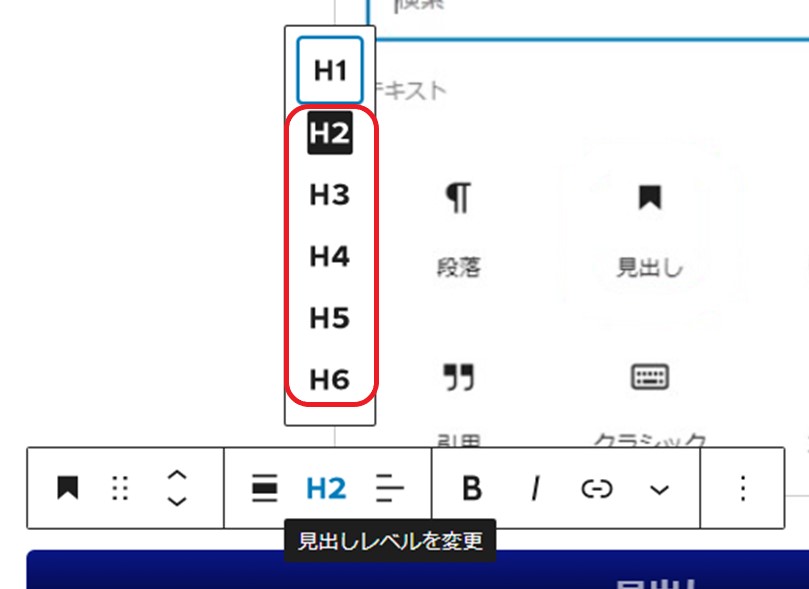
見出しが設置されると選択画面が表示されるので、上記したルールに気を付けてどの見出しを使用するか選択します。
※記事内では「H1」は使用しません

見出しにするテキストを入力しましょう。
もし見出しを間違えて選択してしまっても、再度見出しをクリックすれば簡単に訂正することができます。
ブログの見出しのデザインを変更する方法

見出しのデザインは、ブログを始めたばかりの人でも時間をかけずに簡単に変更することが出来ます。
CSSを使用したオリジナルデザインを設置することもできますが、最初のうちは訪れるユーザーが少ないのでそこまでこだわる必要はありません。
最初に設置する見出しから凝ってしまうと、別の部分もカスタマイズしたくなって記事を書く時間がなくなってしまうのはNGです。
今回は使用しているテーマ「AFFINGER」のカスタマイズのみで変更します。
どのような色やデザインにするかはあなたの好みでいいですが、よくわからない場合は以下のことを参考にしてみてください。
・「H2」は記事の中で大きなまとまりを区切るものであるため、目立つ色やブログのイメージ色を使用したデザインを選択する ・「H3」は一つのまとまった記事の中の区切りで使用するため、「H2」よりは目立たないものを選択する ・「H4」は「H3」の内容ををさらに細かく区切る場合に使用するため、目立たないものを選択する ・「H5」や「H6」は一般的にはあまり使用しないが、使用する場合は文字色の変更などシンプルなものにする
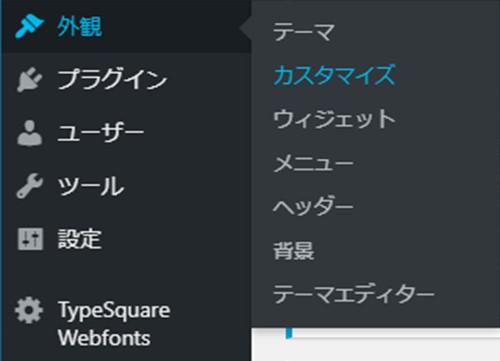
WordPressの管理画面にログイン後、「外観」→「カスタマイズ」を選択しましょう。

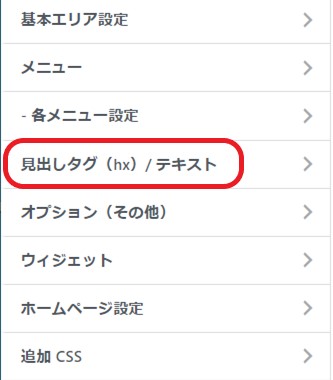
次の画面のメニューから「見出しダグ(hx)/テキスト」を選択します。

最初に記事の中で一番大きな見出しとなる「H2タグ」から変更していきます。
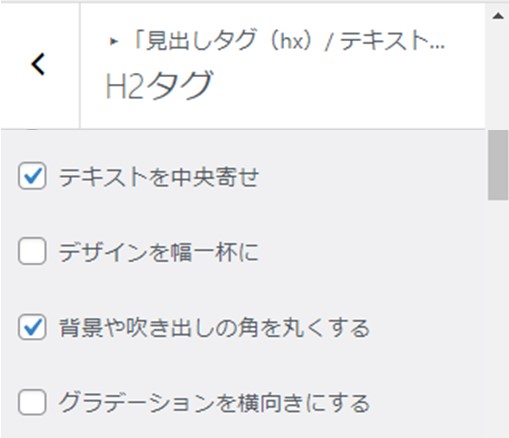
上部では色の設定、下部ではデザインの設定ができるようになっています。
変更したい箇所の「Select Color」をクリックすると好きな色を選べるようになります。
色の変更だけなら「文字色」「背景色」「背景色(グラデーション上部)」「ボーダー色」「ボーダー色(サブ)」を設定するだけで終了です。

下にスクロールして「基本スタイル」を選択すると見出しにアンダーラインが入ったり、背景の色や角が丸くなるなどの設定ができます。
設定がすべて終了した後に「公開」ボタンを押すと反映されます。
見出しのデザインが変更されると、黒一色で文字だらけのブログでもずっと読みやすくなります。
変更は簡単にできますので、あなたのブログのイメージに合うようにいろいろ試してみてくださいね。

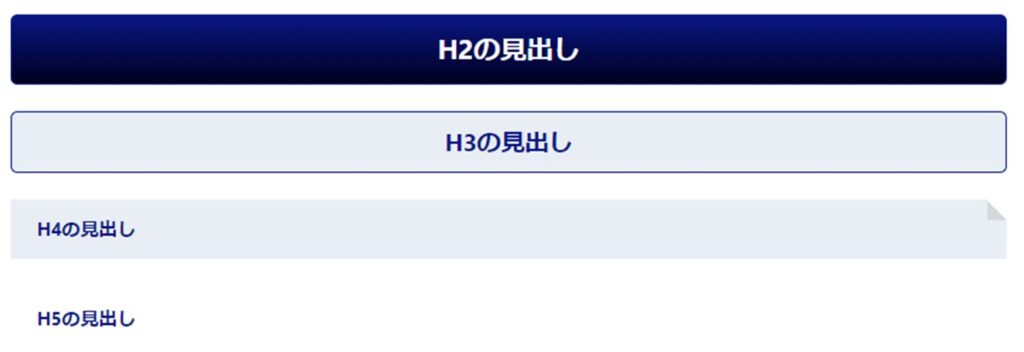
当ブログが2022年3月時点で使用している見出しはこんな感じです。
画像やCSSを使用したデザインについては、今後別記事で紹介出来たらと考えています。

あとがき
いかがでしたでしょうか。
見出しのデザインは今回紹介した方法であれば初心者でも簡単に変更することができるため、あなたがブログを始めてから初めて行うカスタマイズになるかもしれません。
見出しを設置するだけで全体的にメリハリができ、ずっと記事が読みやすくなりますのでいろいろ試してみてくださいね。
