ブログの表示速度は「PageSpeed Insights」を使って計測することができますが、その画面の「改善できる項目」の中に「レンダリングを妨げるリソースの除外」という項目が記載されていることがあります。
この記事では、「レンダリングを妨げるリソースの除外」を解決する「Autoptimize」というプラグインの設定方法や使い方について紹介していきます。
Autoptimizeとは

Autoptimizeとは
「Autoptimize」は、CSSやJavaScript、HTMLなどのプログラミングコードを圧縮して最適化するプラグインです。
ブログはこのプログラミングコードを使って、コンピューターにさまざまな指示を出して機能を実行させています。
あなたが直にコード入力をしていなくても、使用しているテーマに付属している便利な機能やプラグインにはたくさんのプログラミングコードが使われています。
膨大な量のプログラミングコードを圧縮して最適化するのは、ブログの速度改善に繋がります。
「Autoptimize」と連携してブログの速度改善ができるプラグインについてはこちらで紹介しています。

Async Javascriptを導入してブログの速度改善をしよう
ブログの表示速度の確認方法
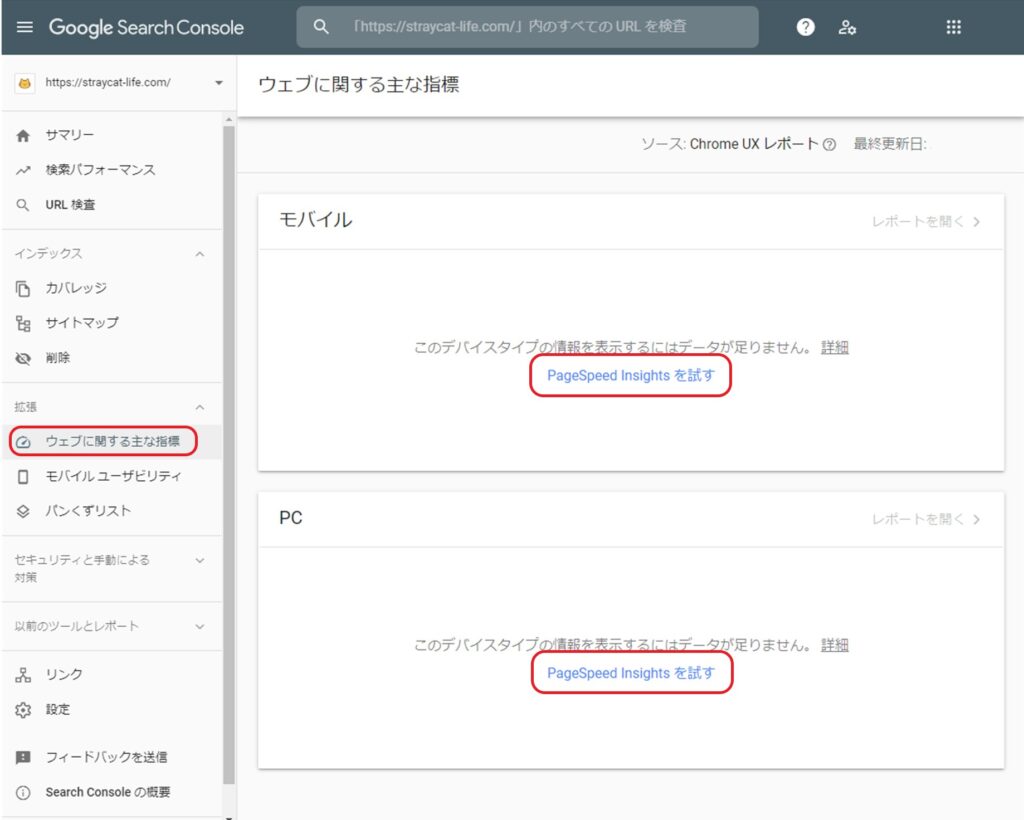
ブログの表示速度は「PageSpeed Insights」で確認することができます。
「Google Search Console」を設定している方は、左メニューの「ウェブに関する主な指標」を選択するとリンクが表示されます。

使い方はとても簡単で、調べたいブログのURLを入力して「分析」ボタンを押すだけで、「PCの表示速度」と「モバイルの表示速度」を調べることができます。
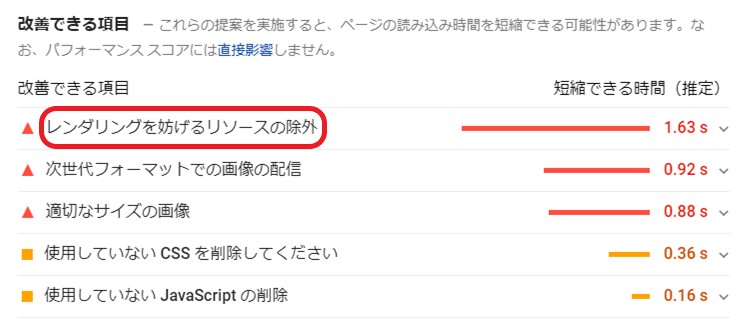
この評価があまりよくない場合、「改善できる項目」を参考にして改善してく必要があります。
「Autoptimize」というプラグインは、この中の「レンダリングを妨げるリソースの除外」という項目を解決するのに役立ちます。

レンダリングを妨げるリソースの除外とは
そもそも「レンダリングを妨げるリソースの除外って何?」と思う方もいるのではないでしょうか。
「レンダリング」とは、一定の処理や演算を行って画像や映像、音声などを生成することです。
この「レンダリングを妨げるリソースの除外」という項目をクリックすると、ページの読み込みスピードが遅い原因となっているのは「CSS」と「Javascript」なので、重要でないものは遅延させる対応をしてくださいといった内容が記載されています。
初心者にとっては、そんなことを言われても何をどうすればいいのかわかりませんよね?
対応方法を探してみたところ、「php」を書き換える方法などがありましたが、対応が難しそうなので当ブログではプラグインを導入して問題を解決していきます。
Autoptimizeの設定

Autoptimizeのインストール
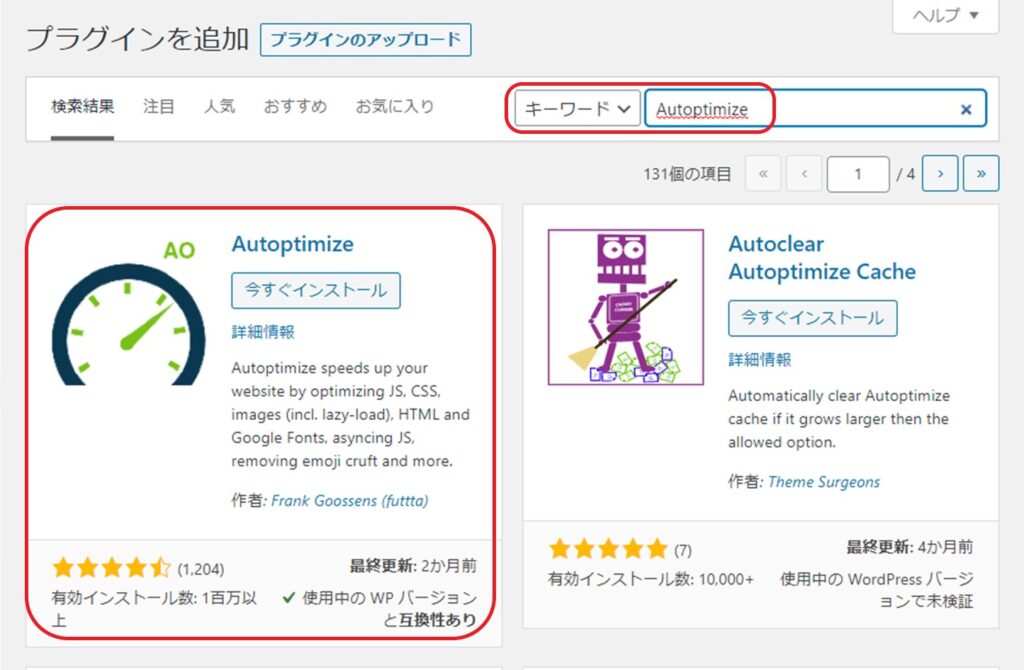
WordPressの管理画面から「プラグイン」→「新規追加」を選択し、キーワードに「Autoptimize」と入力して「今すぐインストール」→「有効化」します。

Autoptimizeの設定
WordPressの管理画面から「設定」→「Autoptimize」を選択します。
選択する項目が多いため、ここではそれぞれの項目についての詳細な説明は記載しません。
当ブログでの設定を画像で紹介していきます。
JS、CSS&HTML
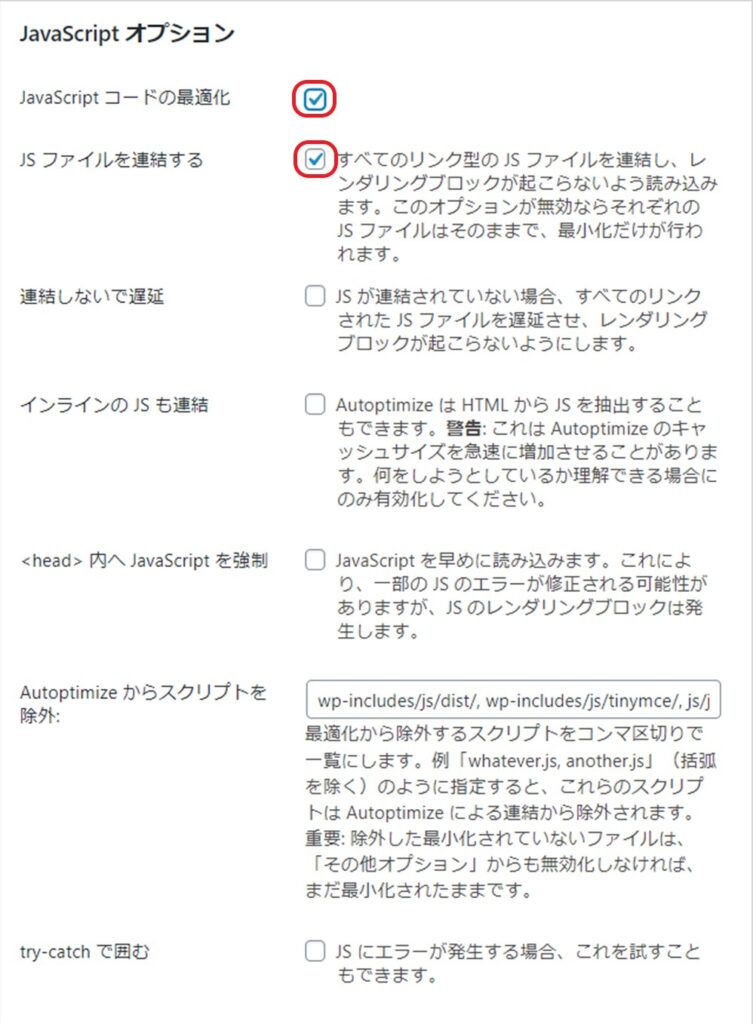
JavaScriptオプション
以下の2項目をチェックします。
・JavaScriptコードの最適化
・JSファイルを連結する

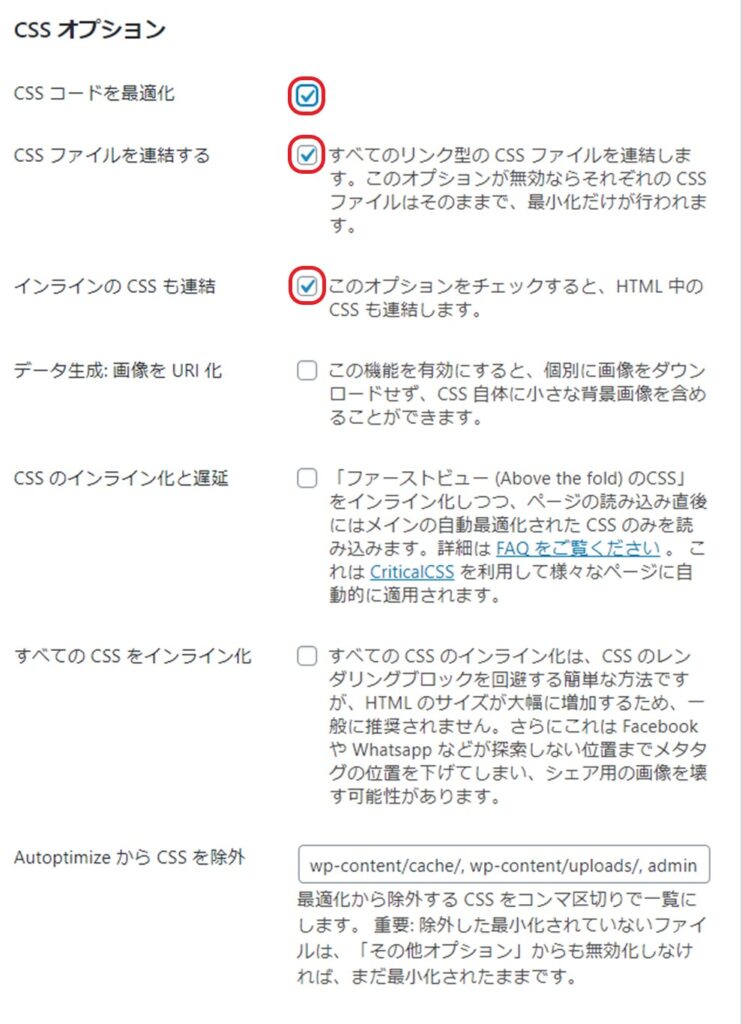
CSSオプション
以下の3項目をチェックします。
・CSSコードを最適化
・CSSファイルを連結する
・インラインのCSSも連結

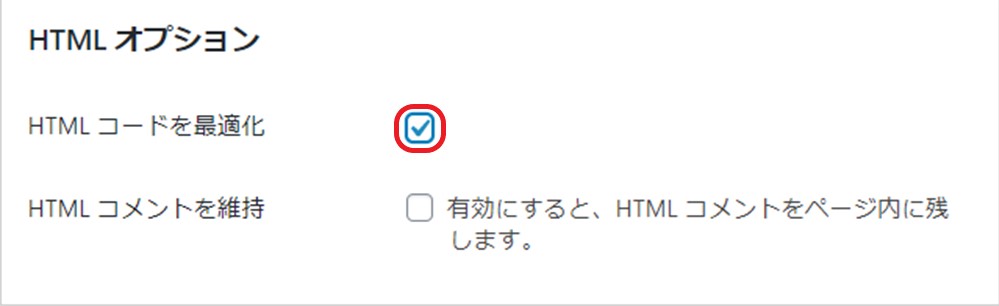
HTMLオプション
以下の1項目をチェックします。
・HTMLコードを最適化

CDNオプション
当ブログでは使用していません。

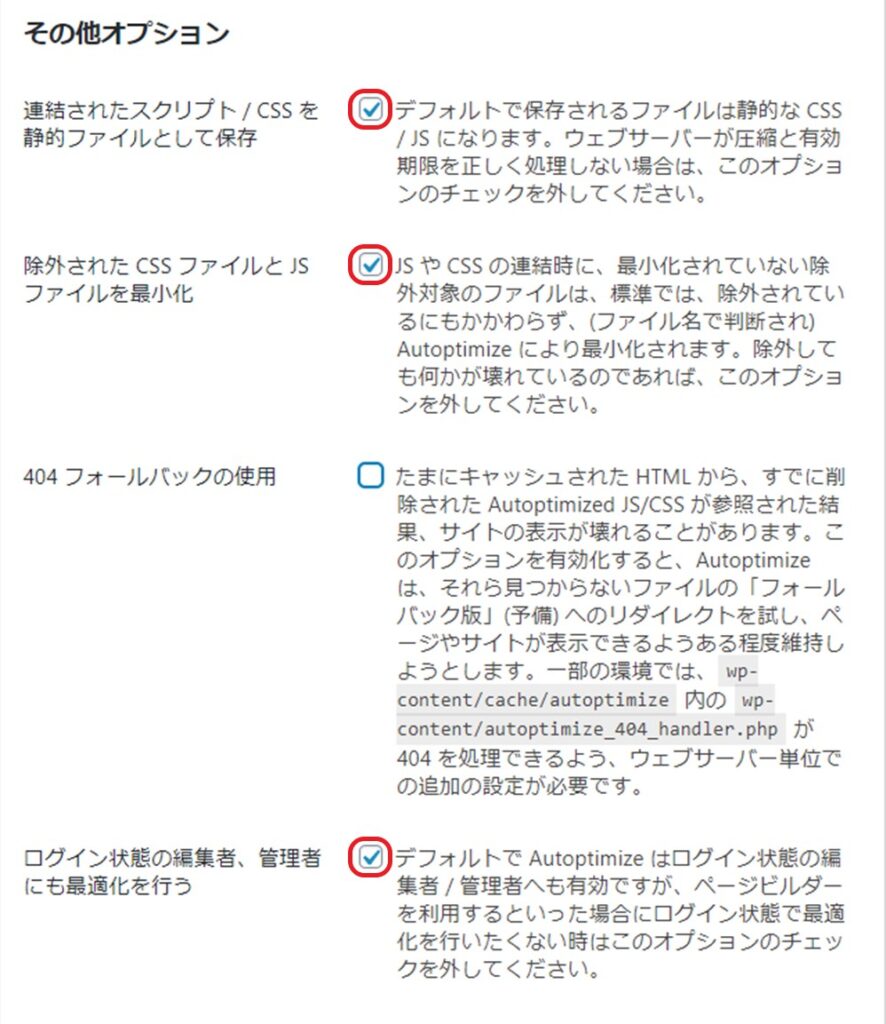
その他のオプション
以下の3項目をチェックします。
・連結されたスクリプト/CSSを静的ファイルとして保存
・除外されたCSSファイルとJSファイルを最小化
・ログイン状態の編集者、管理者にも最適化を行う

すべて選択したら「変更を保存してキャッシュを削除」を押します。
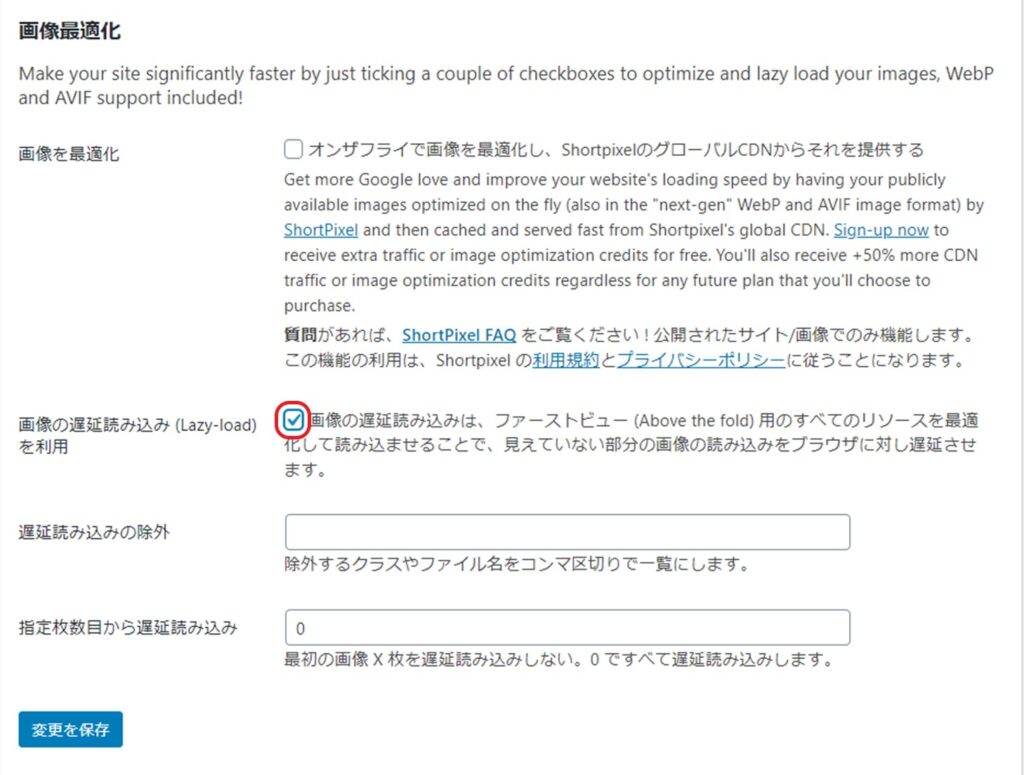
画像
画像最適化
以下の1項目をチェックします。
・画像の読み込み(Lazy-load)を利用
※「Lazy-load-Optimize Images」などの画像遅延プラグインを使用している場合は、競合してエラーが出ることがあるためチェックを外してください
選択したら「変更を保存」を押します。

その他のタグは何もしていません。
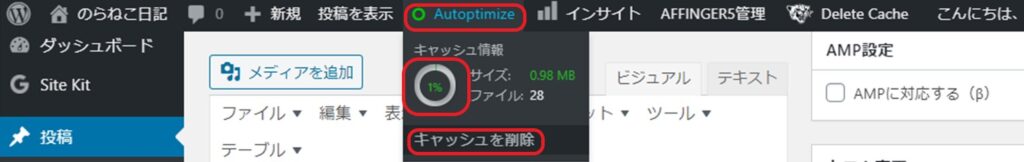
手動でキャッシュを削除する方法
「Autoptimize」は、ユーザーが訪れた際にダウンロードされるCSSやJavaScript、HTMLのプログラミングコードを圧縮して最適化してくれますが、この圧縮したファイルをキャッシュすることでブログ内のコンテンツを高速に表示する仕組みになっています。
そのため、キャッシュしたファイルの容量が増えると、「キャッシュを削除してください」という内容の警告をされてしまいます。
蓄積しているキャッシュの容量がどのくらいなのかを確認するには、「Autoptimize」を設定した後にWordPressの管理画面上部に「Autoptimize」というメニューが表示されるためクリックします。
キャッシュの容量が増えてくると表示が「緑→黄→赤」と表示が変わりますので、気が付いた時に「キャッシュを削除」をクリックしましょう。
削除後、色は緑色に戻ります。

Autoptimize導入前後の表示速度比較

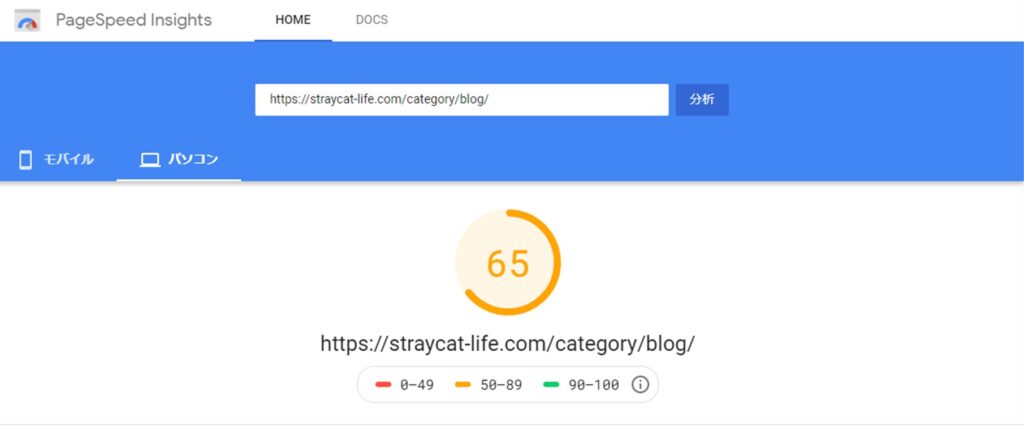
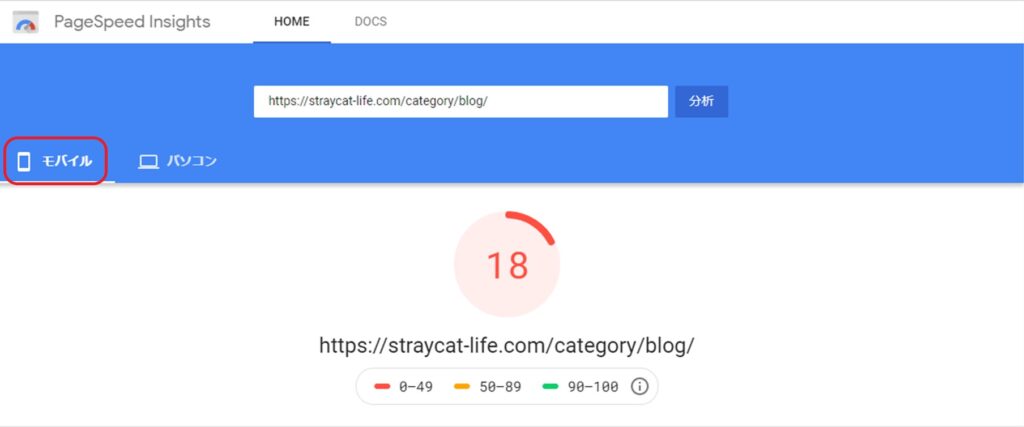
プラグイン導入前の「PageSpeed Insights」での表示速度の計測結果は以下のとおりでした。
・パソコン

・モバイル

モバイルにいたっては非常に悪い結果で、「Autoptimize」を導入した頃の当ブログのモバイルユーザーはとても少なかったです。
プラグインを導入した後の結果は以下のとおりです。
・パソコン

・モバイル

モバイルに関しては残念ながら改善できませんでしたが、パソコンについてはあと一歩のところまで改善することができました。
あとがき
いかがでしたでしょうか。
今回は「レンダリングを妨げるリソースの除外」という項目に関して、プラグインを導入することでブログの表示速度を改善する方法について紹介しました。
上級者の方ならプラグイン無しでの対応もできるようですが、初心者は今回の方法なら蓄積したキャッシュの削除も簡単にできるため、ぜひ導入を検討してみてくださいね。
