WordPressをインストールしたばかりの時は、どのテーマを選んでもトップページはシンプルなものになっています。
当ブログで使用している「AFFINGER(アフィンガー)」は、とてもカスタマイズ性が高いことが人気の1つとなっているテーマのため、初心者でも簡単にトップページをカスタマイズすることができます。
この記事では、トップページをカスタマイズしたい方のために、当ブログのトップページのカスタマイズを紹介しています。
このブログで使用しているテーマはこちら

トップページについて

トップページは、あなたのブログの顔となるページです。
デフォルトのままだったりあまりにも寂しいページの場合、「まだできたばかりで記事が無いブログ」と思われて、せっかくあなたのブログに訪れてくれたユーザーがすぐに離脱してしまうかもしれません。
逆にパッと見て「綺麗だな」「こんなトップページにしてみたいな」と思われるようなページの場合、興味を持ってくれるかもしれません。
この記事では、そんなトップページのカスタマイズの一部を紹介していきます。
記事を読むだけで当ブログと同じトップページを作成することができます。
最初に、個々の設定をする前にトップページ用の固定ページを作成します。
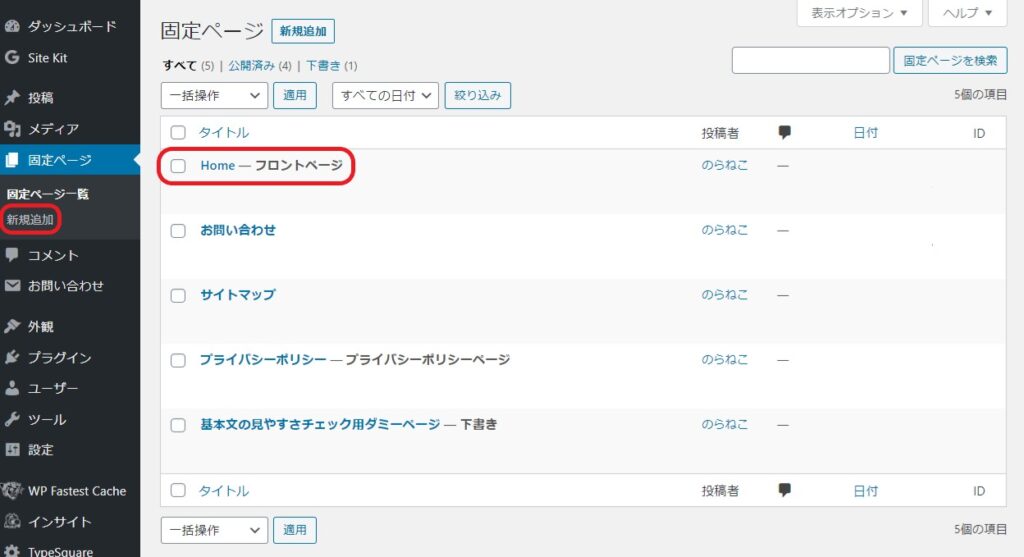
WordPressの管理画面から「固定ページ」→「新規追加」でHome(Topでもいいです)を作成します。

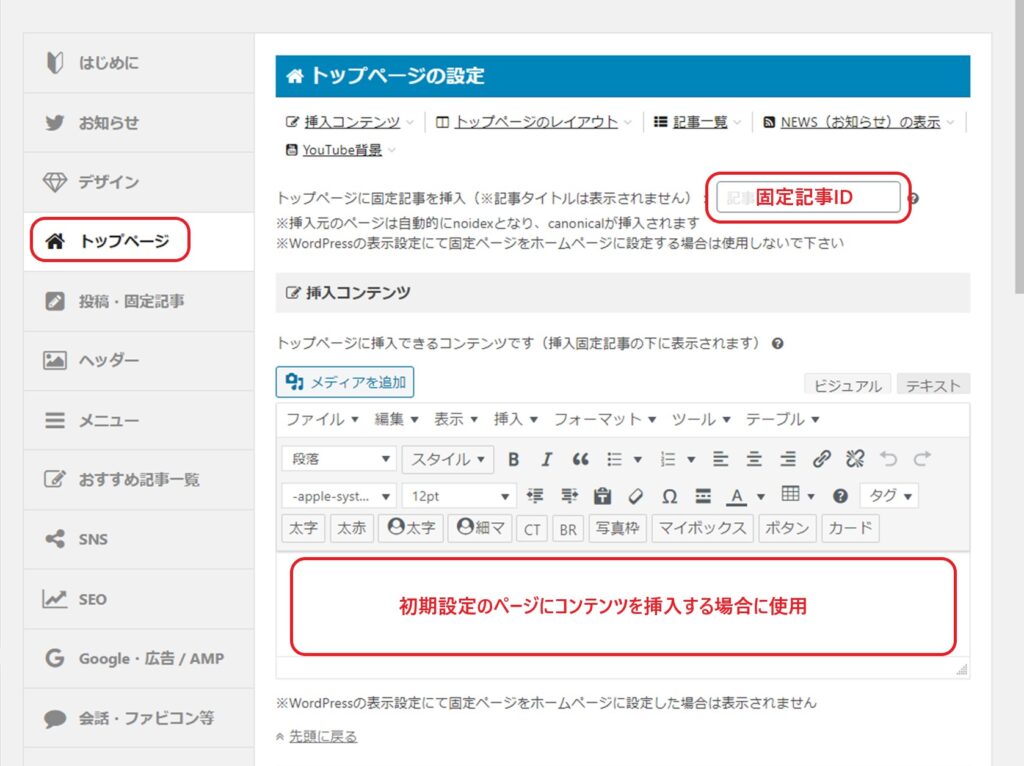
次に「AFFINGER 管理」→「トップページ」を選択します。
トップページに固定ページを使用する場合は「固定記事ID」を入力し、コンテンツを挿入する場合は「挿入コンテンツ」の欄を使用します。
「固定記事ID」は、固定記事一覧の一番右側に記載されている数字です。
今回は固定記事を使用するため「固定記事ID」を入力します。

お知らせの表示設定

お知らせの設定
「お知らせ」の設置については、必要なければ設定する必要はありません。
当ブログのように画像が多くてごちゃごちゃしている場合は、文字だけのスペースがあってもいいかもしれません。
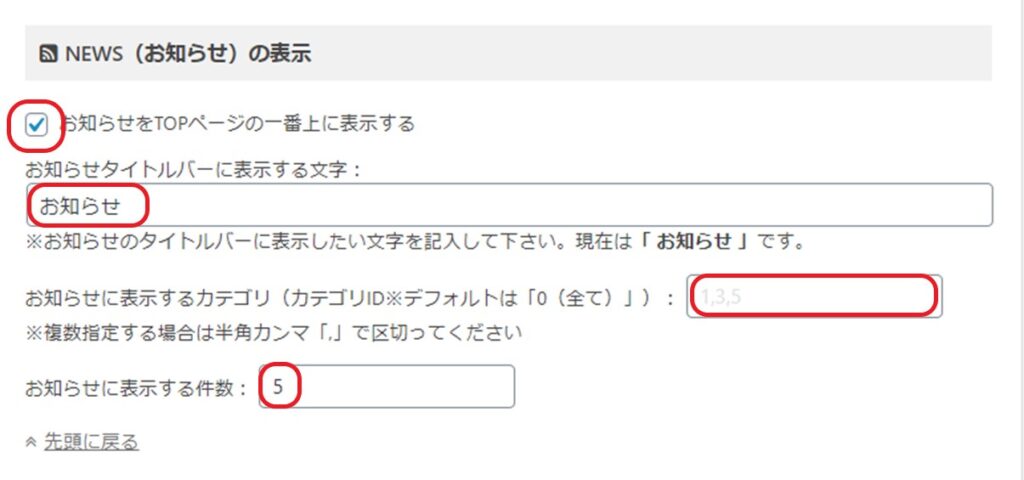
WordPressの管理画面から「AFFINGER 管理」→「トップページ」を選択します。
少し下にスクロールすると「NEWS(お知らせ)の表示」項目がありますので、TOPページの一番上に表示するかどうか、タイトル、表示するカテゴリ、表示する件数を選択した後、一番下の「save」を押します。

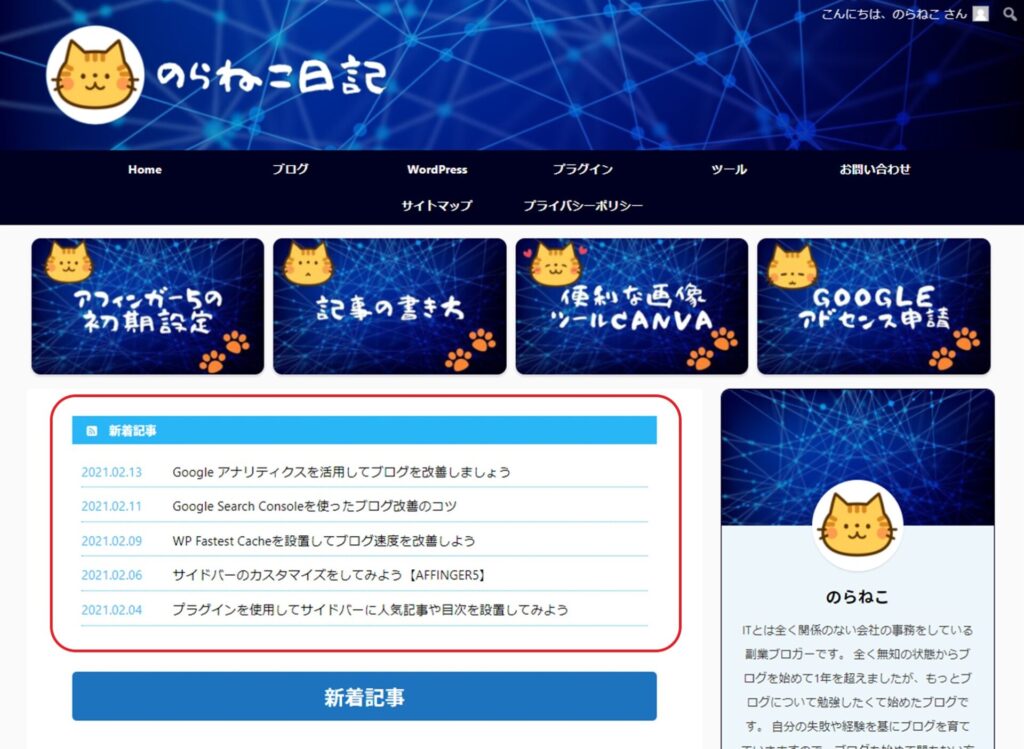
トップページをプレビューで見ると「お知らせ」が表示されました。
表示されるのは新着記事と同じ内容のため、タイトルを「新着記事」にしてもいいかもしれません。

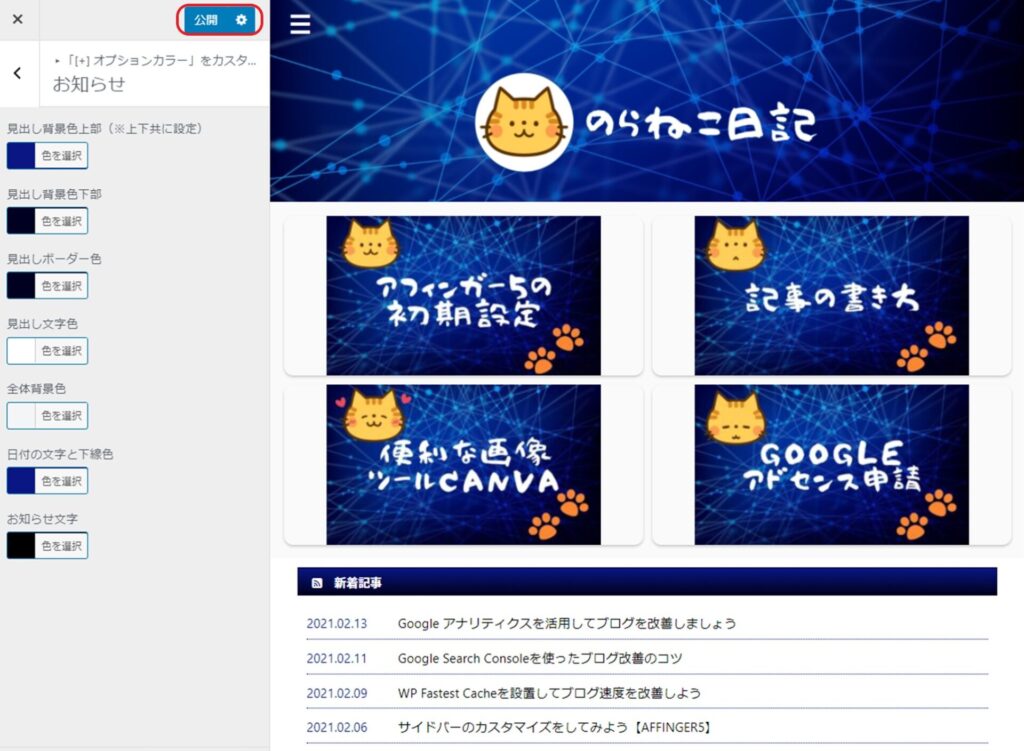
タイトルバーや日付部分の色の変更方法
タイトルバーや日付の色を変えたい場合は、WordPressの管理画面から「外観」→「カスタマイズ」→「オプション(その他)」→「お知らせ」で変更することができます。
タイトルバーの部分は、「見出し背景色上部」と「見出し背景色下部」を別の色に設定するとグラデーションにすることもできます。
設定が終わったら、忘れずに上部の「公開」を押しましょう。

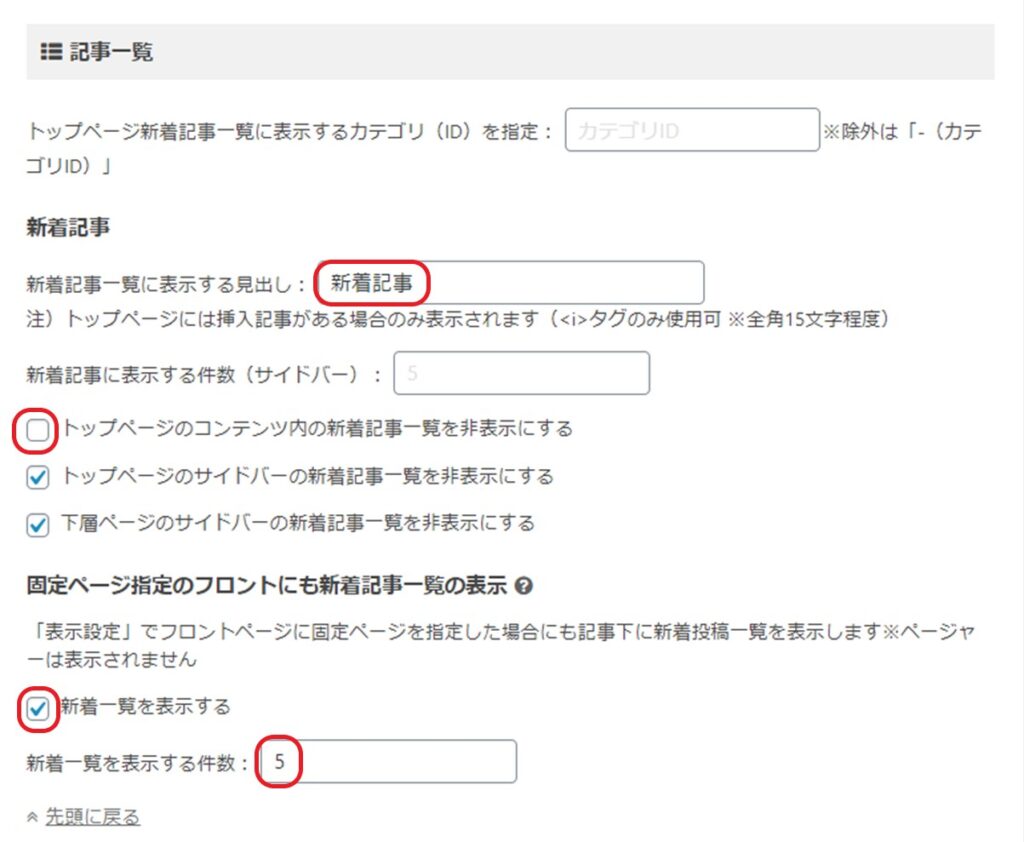
記事一覧の表示設定

記事一覧の設定
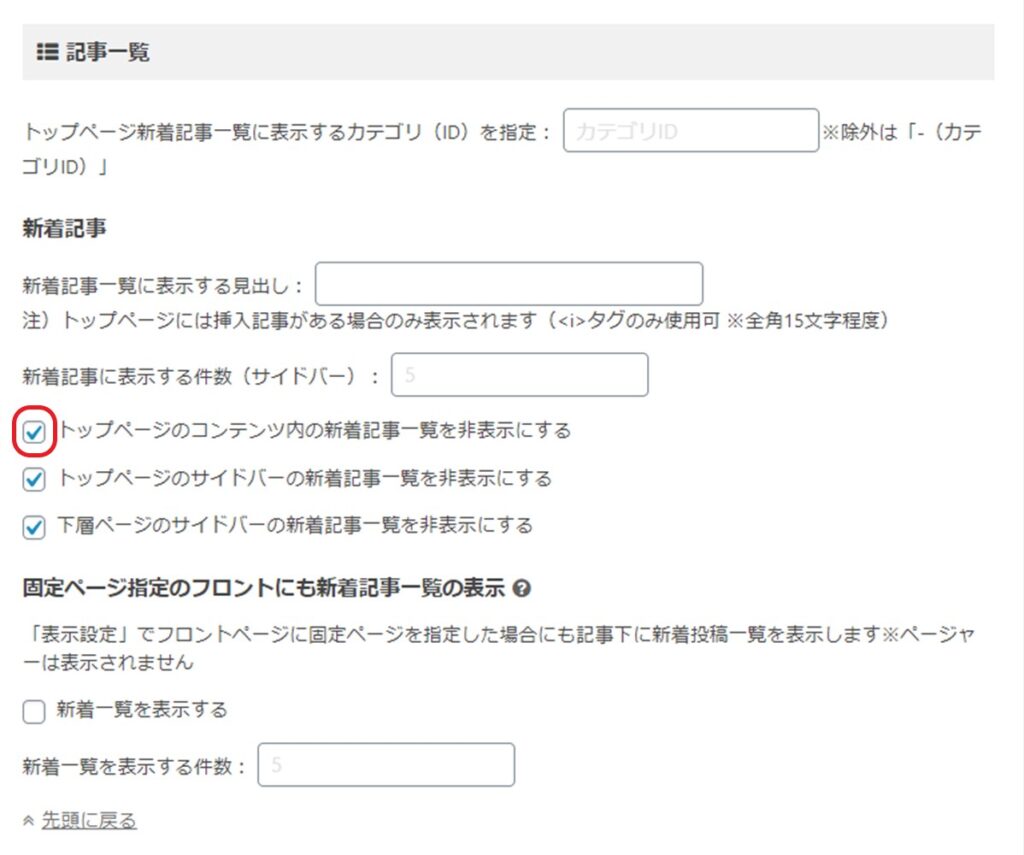
「記事一覧」では「新着記事」だけの設定では表示されず、「固定ページ指定のフロントにも新着記事一覧の表示」部分も設定することで表示されます。
当ブログのトップページでは使用していませんが紹介します。

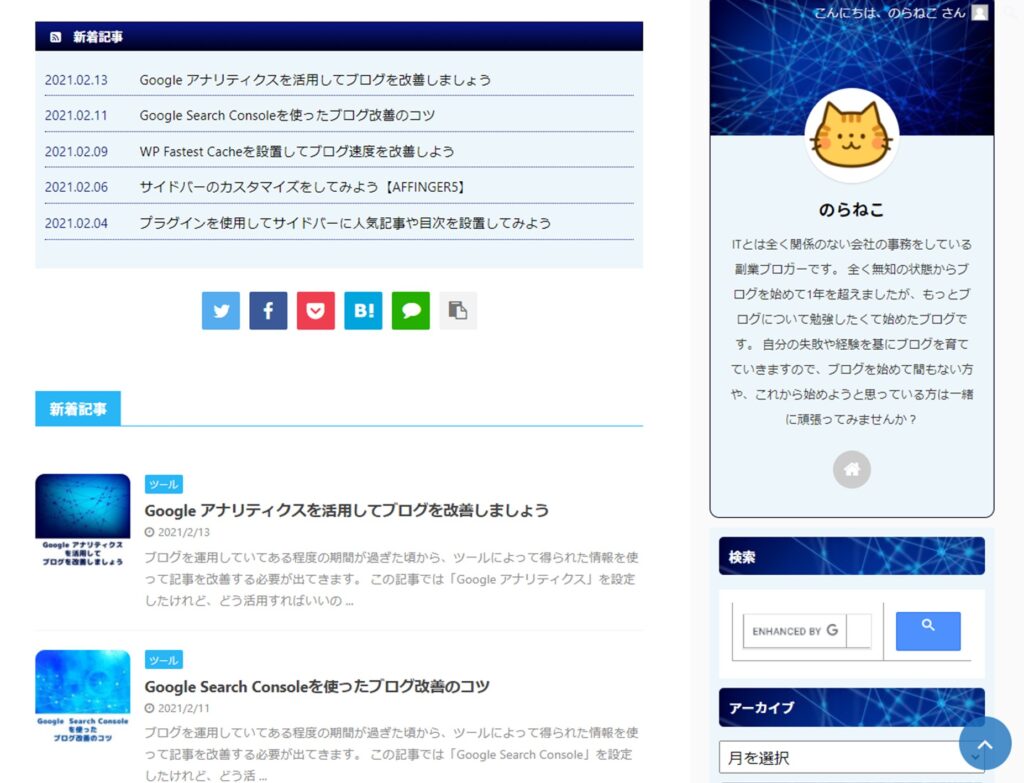
表示されるのは、投稿ページの関連記事のように記事の下になります。

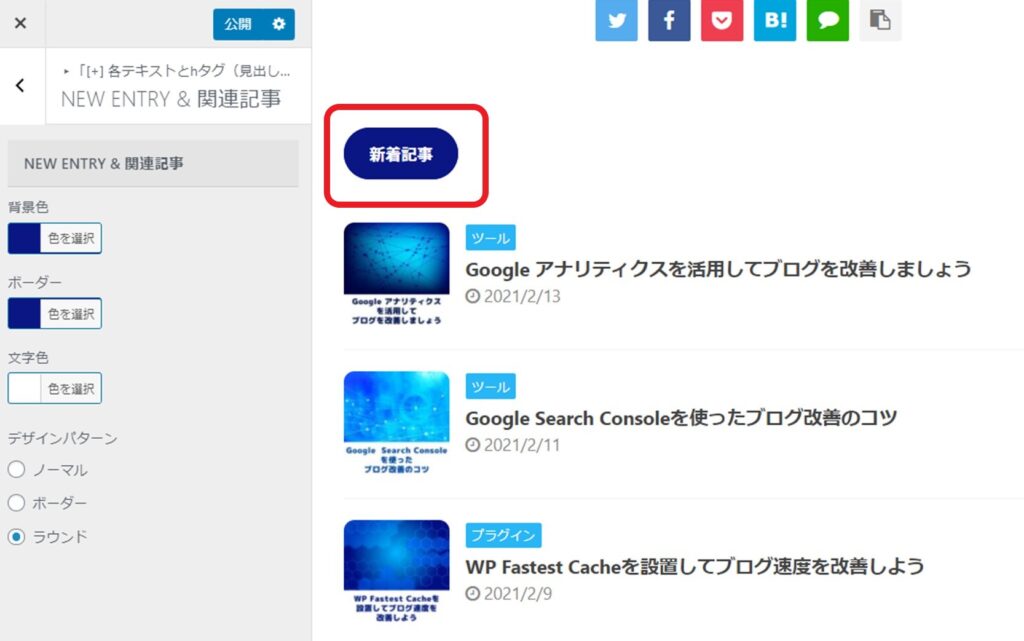
タイトルやカテゴリー部分の色変更
タイトル部分の色の変更は、WordPressの管理画面から「外観」→「カスタマイズ」→「見出しタグ(hx)/テキスト」→「NEW ENTRY&関連記事」で変更できます。
タイトルのデザインも、ラインがあるもの、ラインがないもの、長方形などが選択できます。

カテゴリー部分の色変更は、WordPressの管理画面から「外観」→「カスタマイズ」→「見出しタグ(hx)/テキスト」→「カテゴリ」で変更できます。
角を丸くする設定もできます。

レイアウトを2分割してカテゴリー別におすすめ記事を配置してみよう

カテゴリー別のおすすめ記事を表示するために、レイアウトを2分割にします。
「AFFINGER 管理」→「トップページ」→「記事一覧」→「新着記事」にある「トップページのコンテンツ内の新着記事一覧を非表示にする」にチェックを入れます。

「固定ページ」から作成したトップページを開きます。
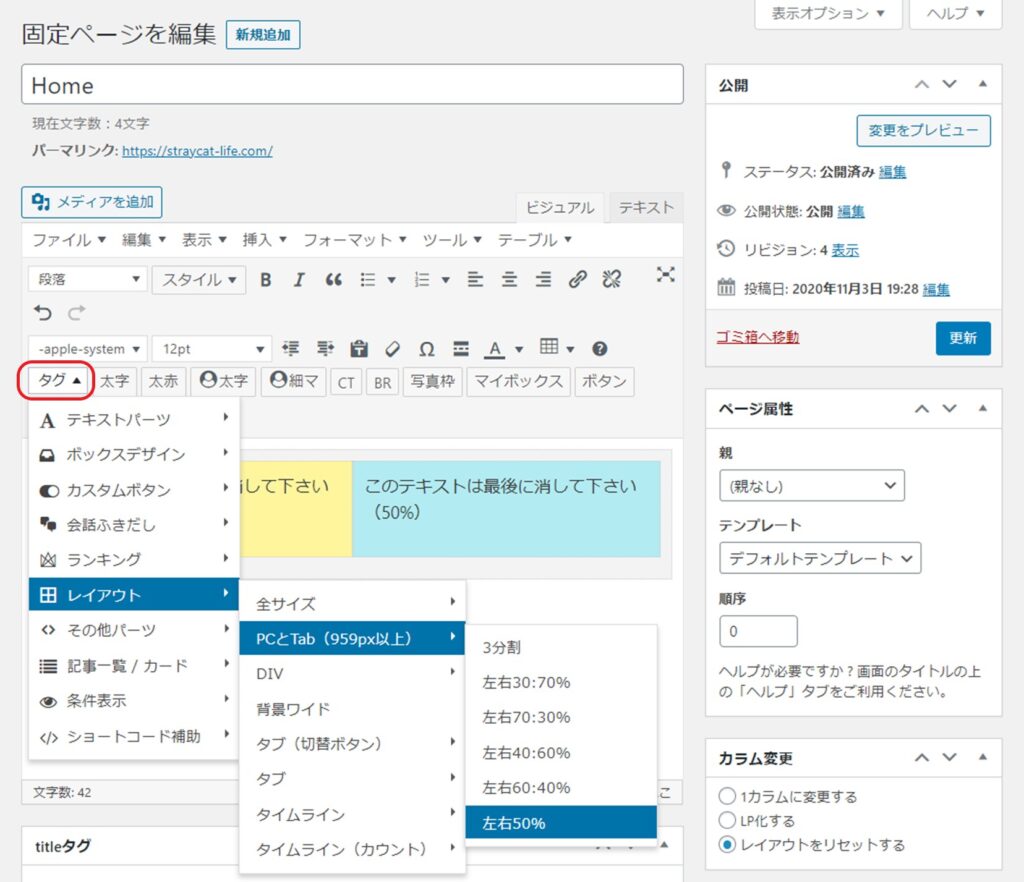
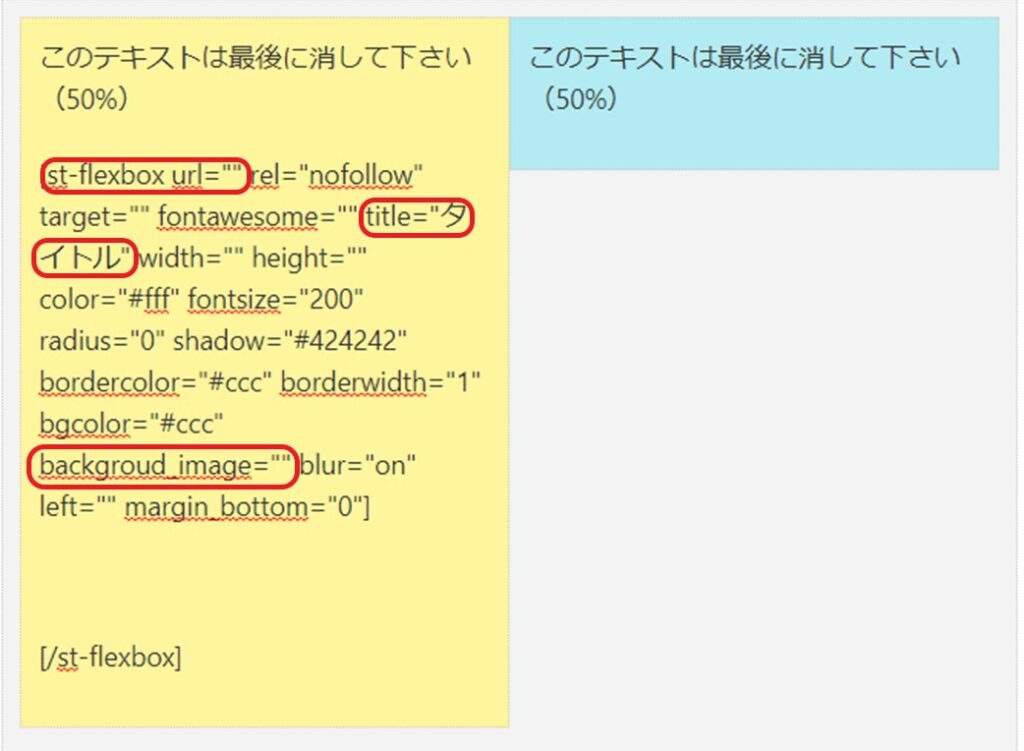
「タグ」→「レイアウト」→「PCとTab(959px以上)」→「左右50%」を選択します。

バナー風ボックスの設置
向かって左側の黄色の部分を設定していきます。
カテゴリー名を表示するために、一番上にはバナー風ボックスを使用します。
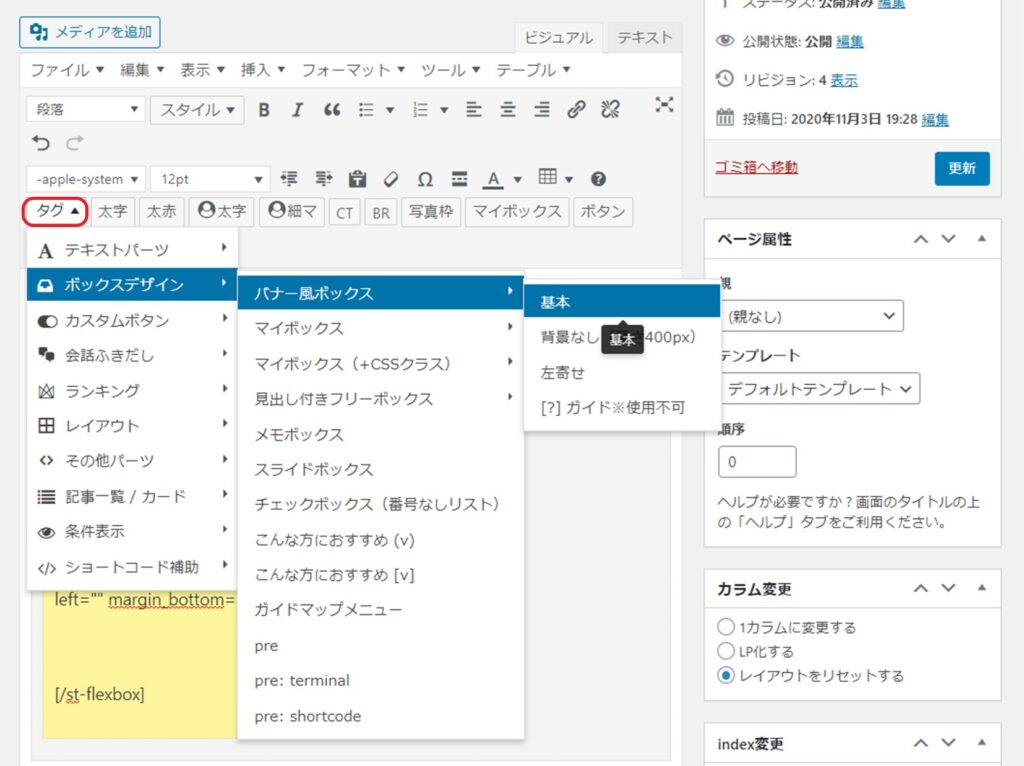
「タグ」→「ボックスデザイン」→「バナー風ボックス」→「基本」を選択します。

「st-flexbox url=” ”」の「” ”」の中にはカテゴリーのURL、「title=” ”」のタイトルはカテゴリー名などを入力します。
「background_image=” ”」の「” ”」の中には、タイトルの背景に画像を入れたい場合に画像のURLを入力します。
文字色などは、あなたのブログの雰囲気に合うものに変更してください。

カードの設置
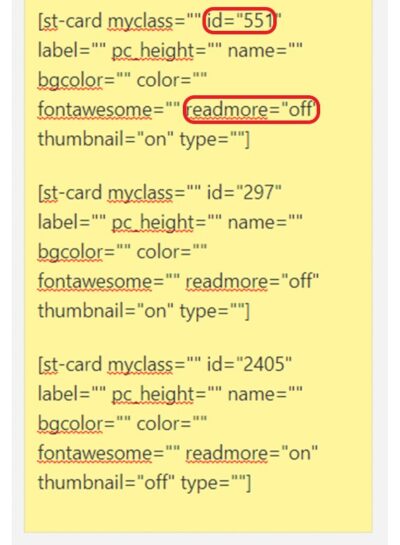
バナー風ボックスの下には、そのカテゴリー内のおすすめ記事を3枚ずつ設定していきます。
ここには、内部リンクで使用している「カード」を3つ登録します。

「カード」の登録については、こちらで紹介しています。

ブログカードの枠線や色をカスタマイズしてみよう【AFFINGER】
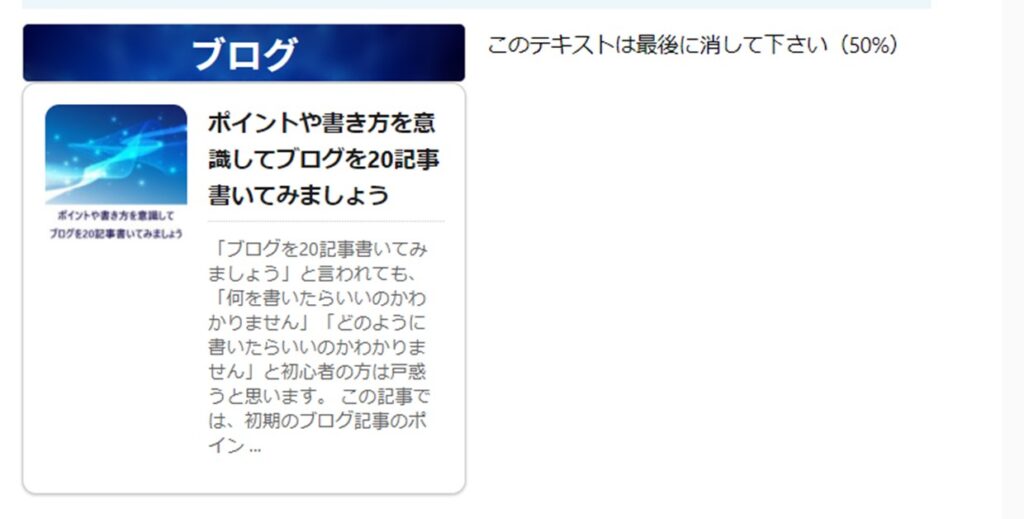
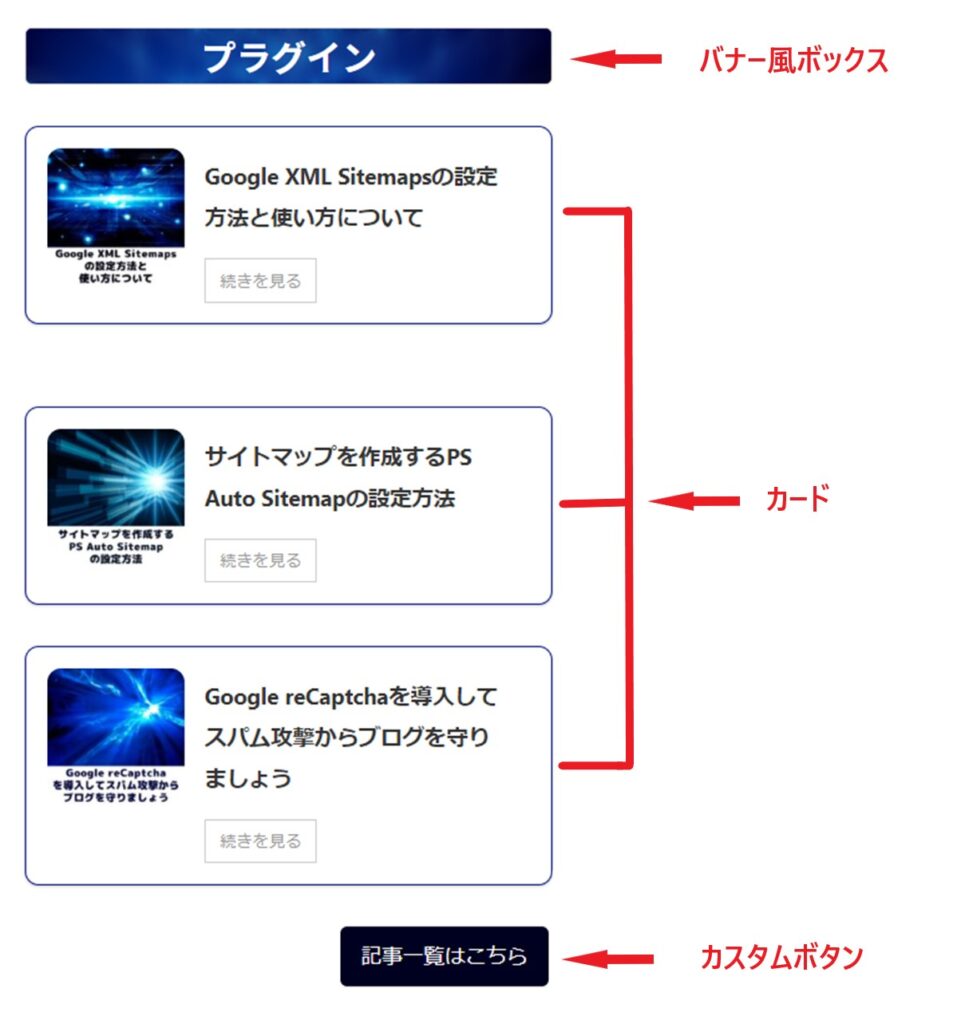
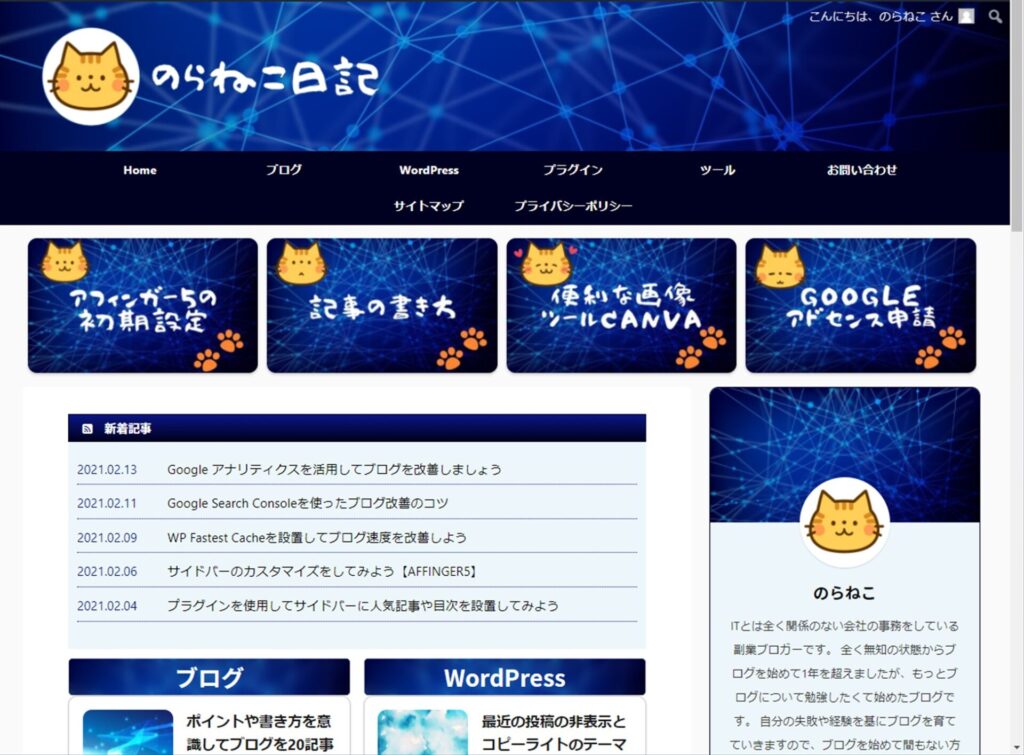
設定したバナー風ボックスとカードをプレビューで見てみると、こんな感じになりました。
すべての記事に抜粋記事が入っていると文字が多くて見た目が悪くなるため、タイトルのみに設定します。

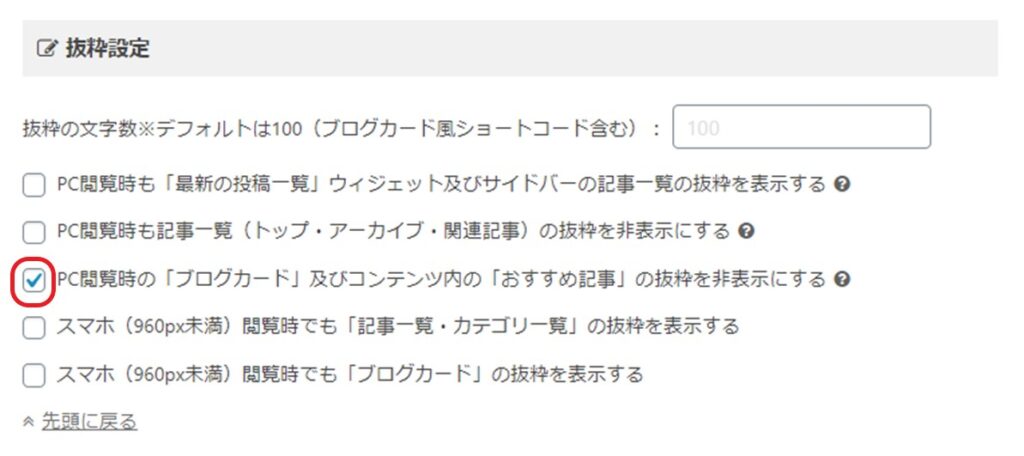
「AFFINGER 管理」→「全体設定」→「抜粋設定」を選択します。
「ブログカード」及びコンテンツ内の「おすすめ記事」の抜粋を非表示にするにチェックをして「save」を押します。

もう一度プレビューで確認すると、カードが3枚並んでもそれほどごちゃごちゃしなくなりました。
3枚目のカードには「続きを見る」を入れてみましたが、抜粋記事がないため入っていてもあまり気にならないです。

カスタムボタンの設置
タイトルをクリックするとそれぞれのカテゴリーに飛ぶように設定しましたが、一見してリンクが貼ってあると分かりにくいため、カードの下にわかりやすいカスタムボタンを作成してリンクを設定します。
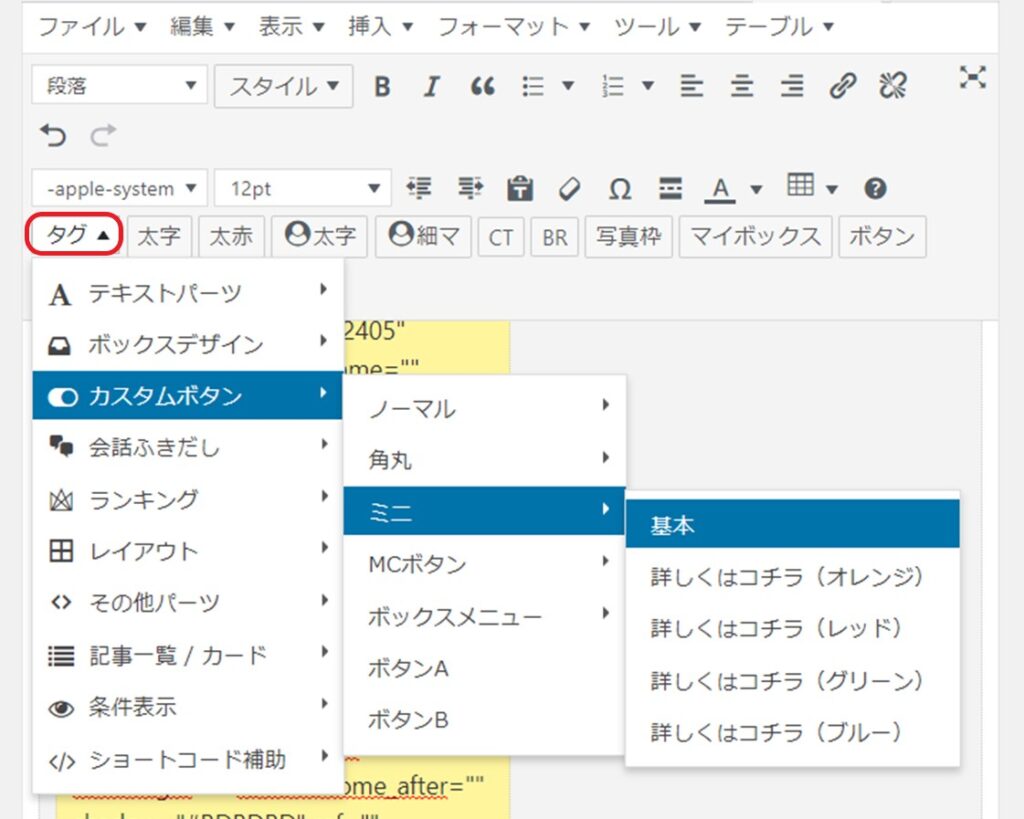
「タグ」→「カスタムボタン」→「ミニ」→「基本」でコードを設置します。

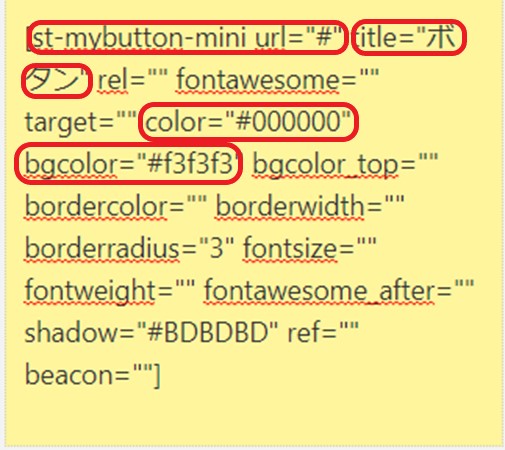
「st-mybutton-mini url=” ”」の「” ”」の中にはリンク先カテゴリーのURL、「title=” ”」のタイトルはカテゴリー名などを入力し、「color=” ”」で文字色の設定、「bgcolor=” ”」でボタンの背景色の設定をします。
カスタムボタンの位置は、あなたの好みで「左寄せ」「中央揃え」「右寄せ」に変更できます。

これで1つのカテゴリーの設定が終わりました。
カテゴリーの数だけ同じ設定をしていきます。

トップページのカスタマイズの比較
最後に、トップページのカスタマイズを比較してみます。
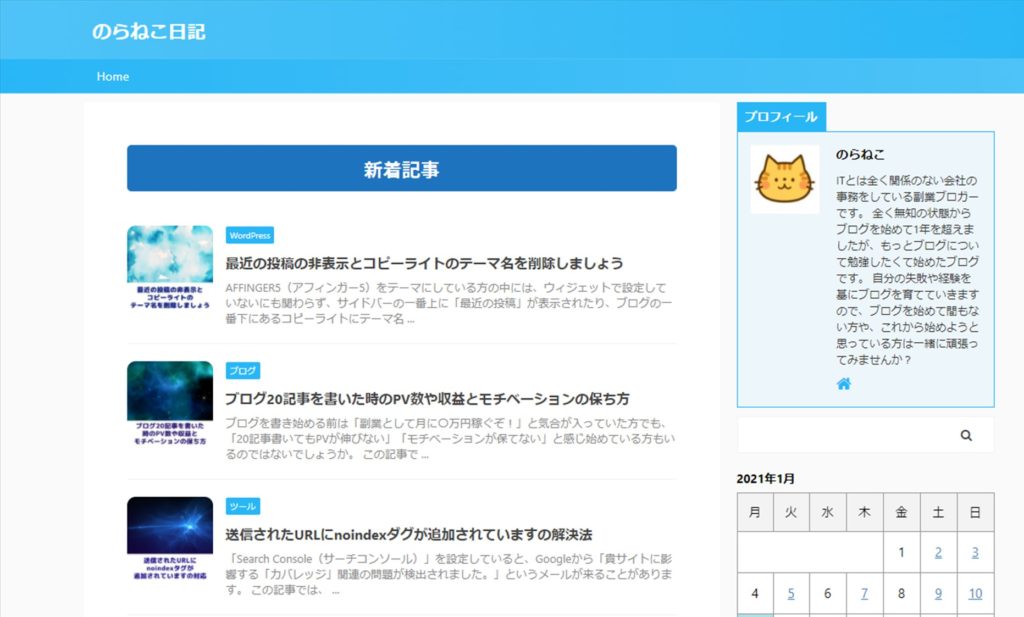
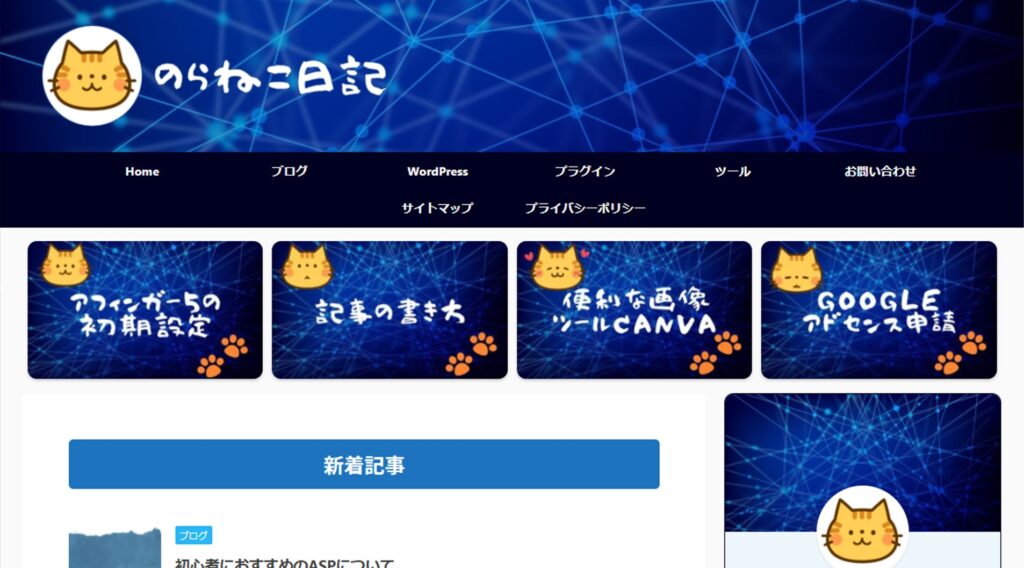
当ブログの初期の頃のトップページはとてもシンプルでした。

プロフィールとロゴ画像を設置しただけでも雰囲気が変わりました。

プロフィールとロゴ画像の設置については、こちらをどうぞ。
次にヘッダーカードを設置しました。

ヘッダーカードの設置については、こちらをどうぞ。

おすすめの記事やカテゴリーをヘッダーカードにして設置してみよう
今回のカスタマイズで、新着記事とカテゴリー別のおすすめ記事をレイアウトを2分割にして設置しました。
最初の画像と比べると、当ブログが少しずつ成長しているのを感じます。

あとがき
いかがでしたでしょうか。
今回紹介したカスタマイズはほんの一部です。
レイアウトを分割した後にカテゴリー別のおすすめ記事を設置する部分は、コードにURLやカラーナンバーを入力する必要があるため、慣れないうちはちょっと難しいかもしれません。
今後また違ったレイアウトにするかもしれませんので、その時には別途記事にして紹介する予定です。
当ブログで使用したカスタマイズが、一部でもあなたのブログのレイアウトを変更するために役立てば幸いです。


