「Advanced Editor Tools(旧TinyMCE Advanced)」は、記事を書く時に使用するブロックエディタを拡張できるプラグインで、カスタマイズ性に優れており記事を書く時間を大幅に短縮してくれるため、インストールをおすすめしたいプラグインの1つです。
この記事では「Advanced Editor Tools(旧TinyMCE Advanced)」の設定や機能について紹介していきます。
このブログで使用しているテーマはこちら

Advanced EditorTools(旧TinyMCE Advanced)とは

「Advanced Editor Tools」は「TinyMCE Advanced」を改名したもので、ブロックエディタ(グーテンベルク)を拡張、強化するプラグインです。
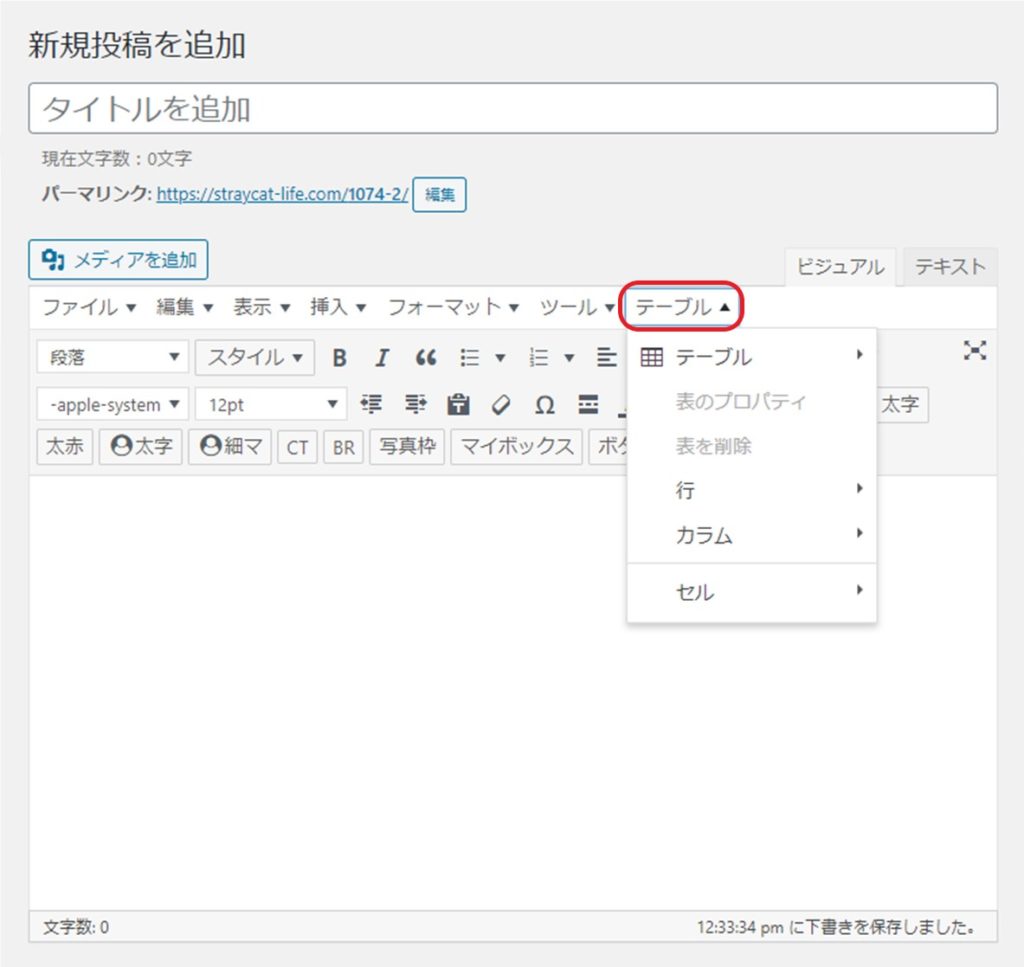
このプラグインがどれだけ記事を書きやすくするかについては、投稿画面を見るとすぐにわかります。
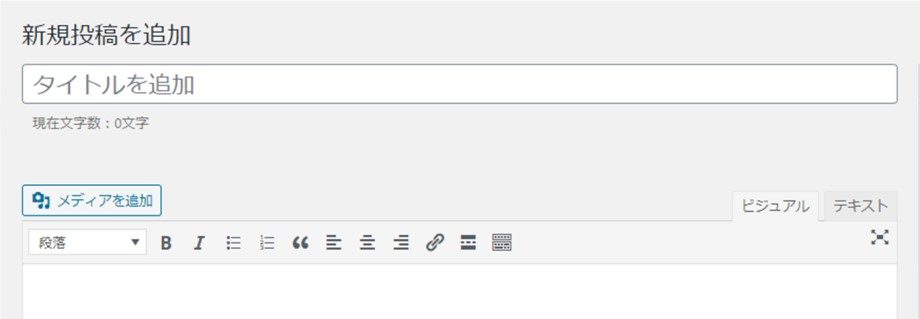
※画像はブロックエディタの前に使用していたクラシックエディタのものですが、ブロックエディタのテキストのクラシック版の段落の部分だと思ってください
プラグインをインストールする前の投稿画面では全く記事が書けないわけではありませんが、必要最低限の機能しか備わっていません。

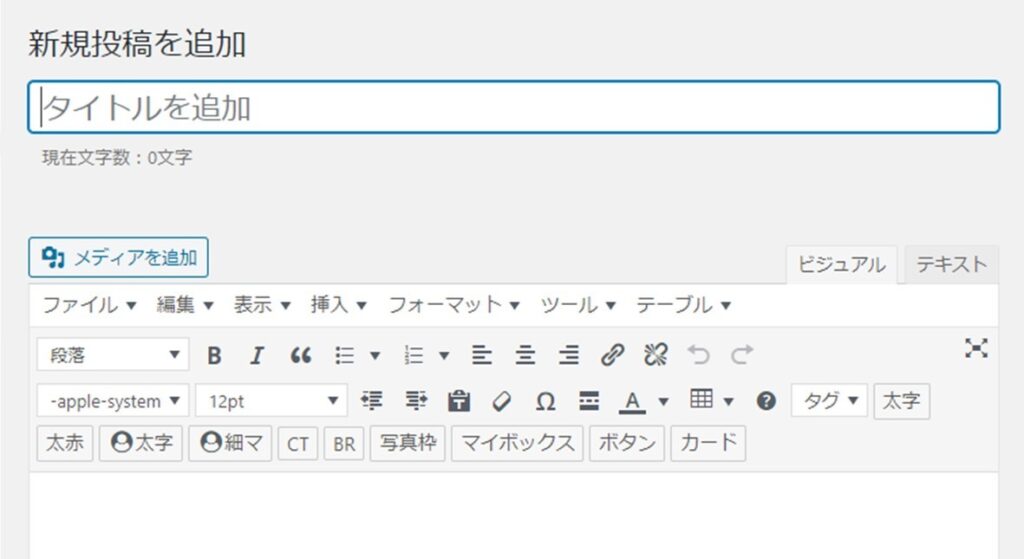
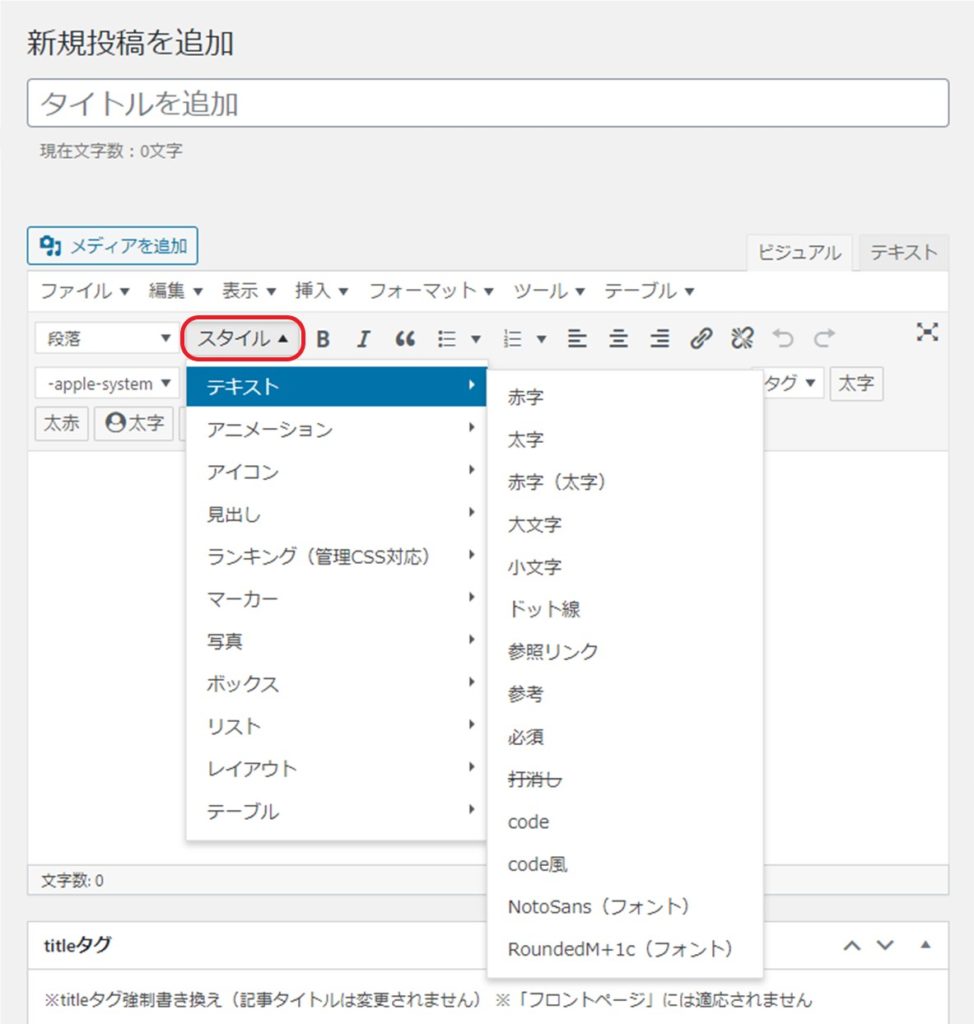
次に、プラグインをインストールした後の投稿画面です。
この他にも追加できる機能がありますが、インストールしただけでもこれだけの機能が加わります。
さまざまなコードを入力して機能を表示させなくてもボタン1つで簡単に文字のフォントを変えたり、色を変えたりマーカーを引いたり表を挿入したりすることができます。
※当ブログはテーマに「AFFINFER(アフィンガー)」を使用しているため、使用しているテーマによって違う機能が追加されます

「Advanced Editor Tools」が記事を書くうえで必要なプラグインであることがおわかりいただけましたでしょうか?
この記事では、設定方法やどのような機能があるのか画像をたくさん使って紹介していきます。
Advanced EditorTools(旧TinyMCE Advanced)の設定

Advanced Editor Tools(旧TinyMCE Advanced)をインストールする
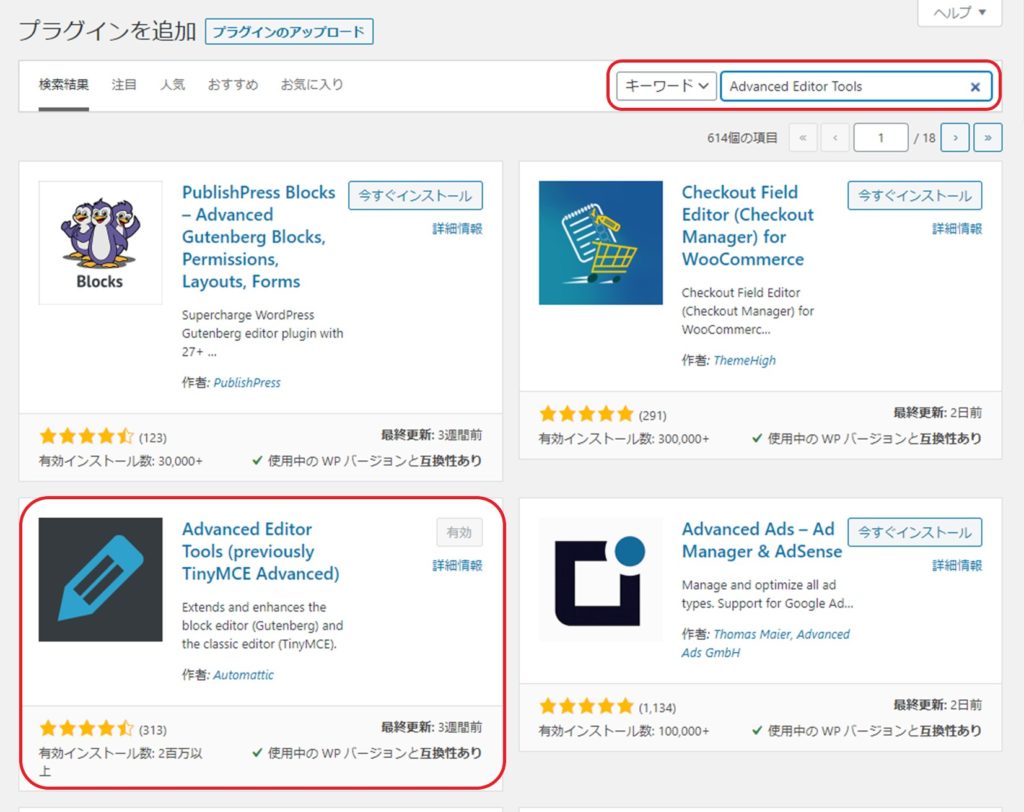
WordPressの管理画面を開き「プラグイン」→「新規追加」の「キーワード」に「Advanced Editor Tools」と入力し「今すぐインストール」→「有効化」しましょう。

Advanced Editor Tools(旧TinyMCE Advanced)を設定する
使用したいメニューを追加する
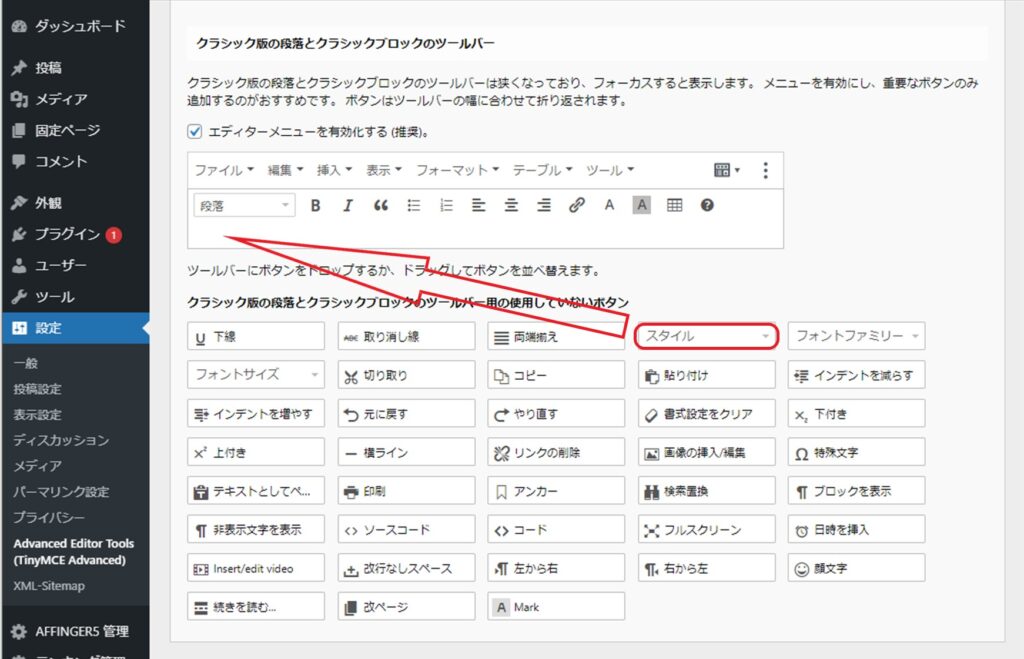
Advanced Editor Tools(旧TinyMCE Advanced)」は、インストールしてすぐに使用してもいいですが「スタイル」というメニューにマーカーなど使いやすい機能があるため追加します。
他に追加したいメニューがあれば、同じ方法で追加することができます。
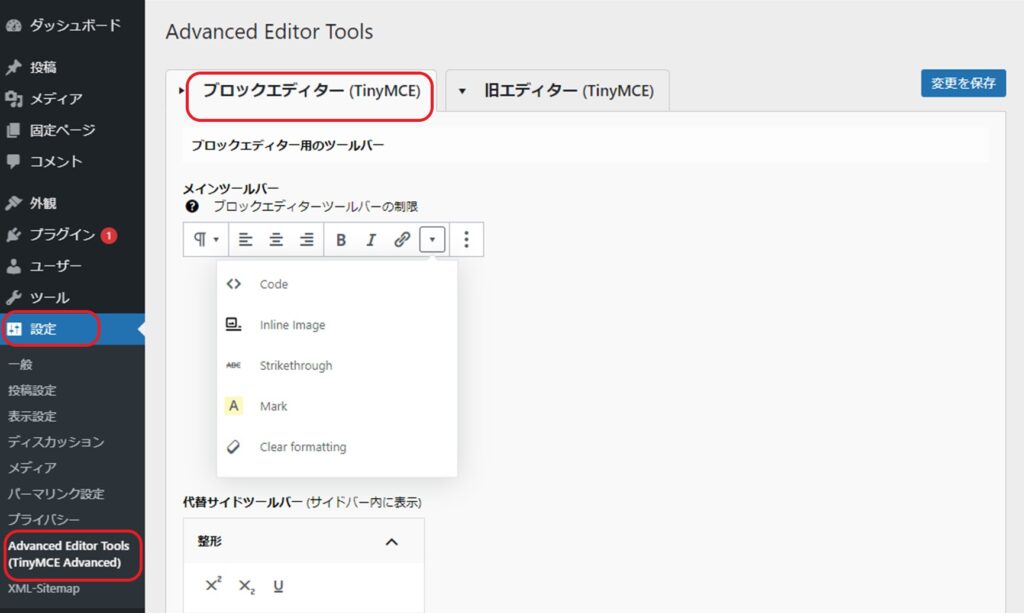
WordPressの管理画面から「設定」→「Advanced Editor Tools」→「ブロックエディター」を選択します。
上部に英語で注意書きが表記されている場合、書いている内容は以下のとおりです。
ご注意:このプラグインは「TinyMCE Advanced」から「Advanced Editor Tools」に改名されました。プラグインの機能は変わりません。

下にスクロールすると「クラシック版の段落とクラシックブロックのツールバー」の項目があるので、使用していないボタンの中から「スタイル」をメニューに登録し「変更を保存」をクリックします。
その他にも追加したいメニューがあれば同じようにメニュー項目を移動させて追加します。

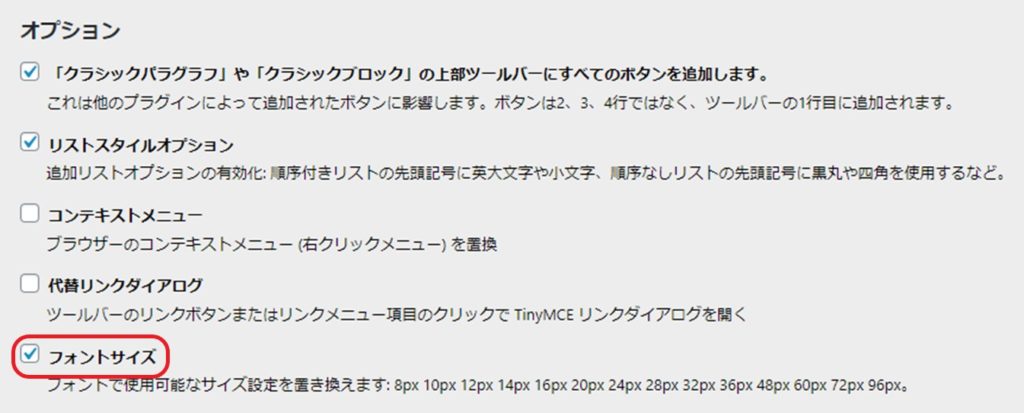
オプション
「オプション」についてはそのままでも問題ありませんが、あなたの好みで変更してもいいです。
当ブログでは「フォントサイズ」のみ変更しています。

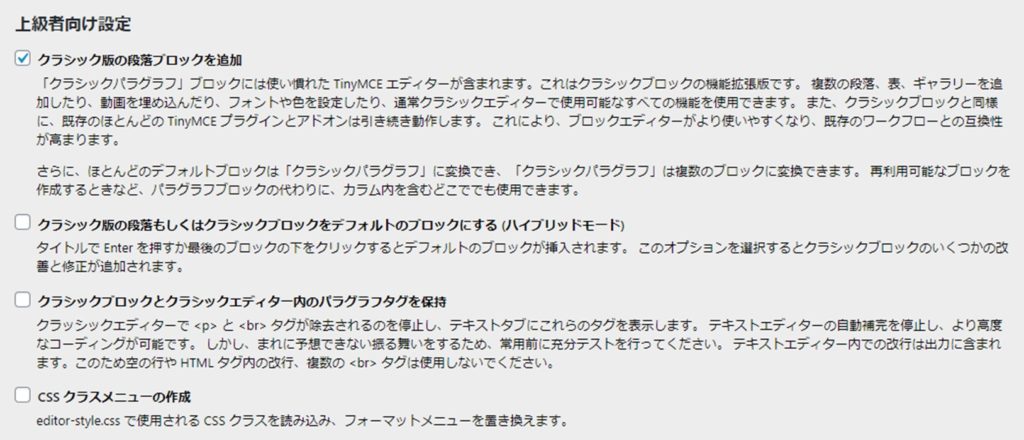
上級者向け設定
「上級者向け設定」についてもそのままでもいいですし、あなたの好みで変更しても問題ありません。
当ブログではデフォルト設定のままにしています。

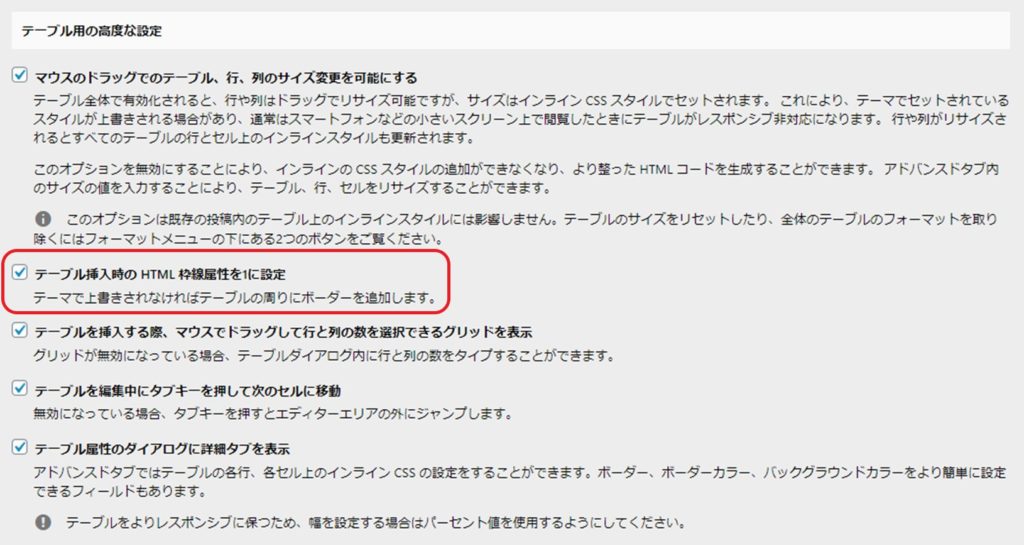
テーブル用の高度な設定
「テーブル用の高度な設定」についてもそのままでもいいですし、あなたの好みで変更しても問題ありません。
当ブログでは「テーブル挿入時のHTML枠線属性を1に設定」のみ変更しています。

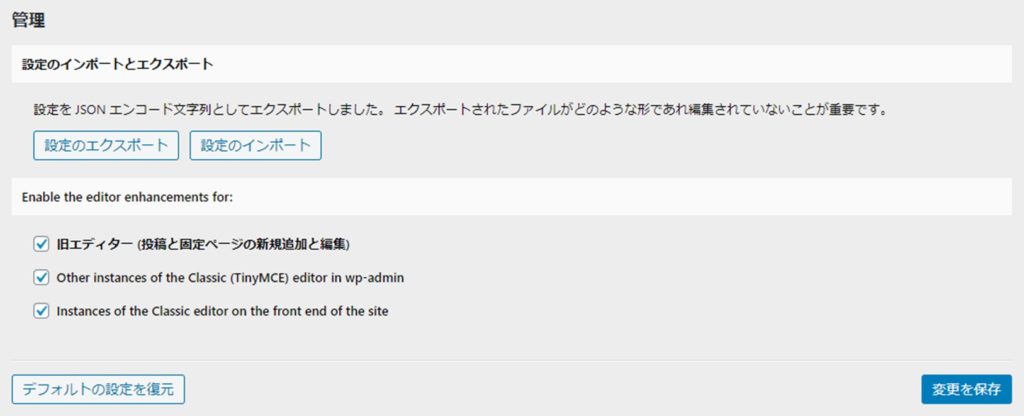
管理
「管理」についてはこのままでいいです。
上記の設定で変更したものがあれば、右下の「変更を保存」をクリックしましょう。

Advanced EditorTools(旧TinyMCE Advanced)の機能

いろいろな機能が増えたのはいいけれど、どんなものなのかわからない方もいると思います。
ここではよく使用するものについて紹介していきます。
スタイル
これだけでも記事にマーカーを引いて強調したり、ボックスでわかりやすくまとめたりといったことがクリック1つで簡単にできるようになります。
テキスト

サンプル 赤字 太字 赤字(太字) 大文字 小文字 ドット線 参考 必須 打消し
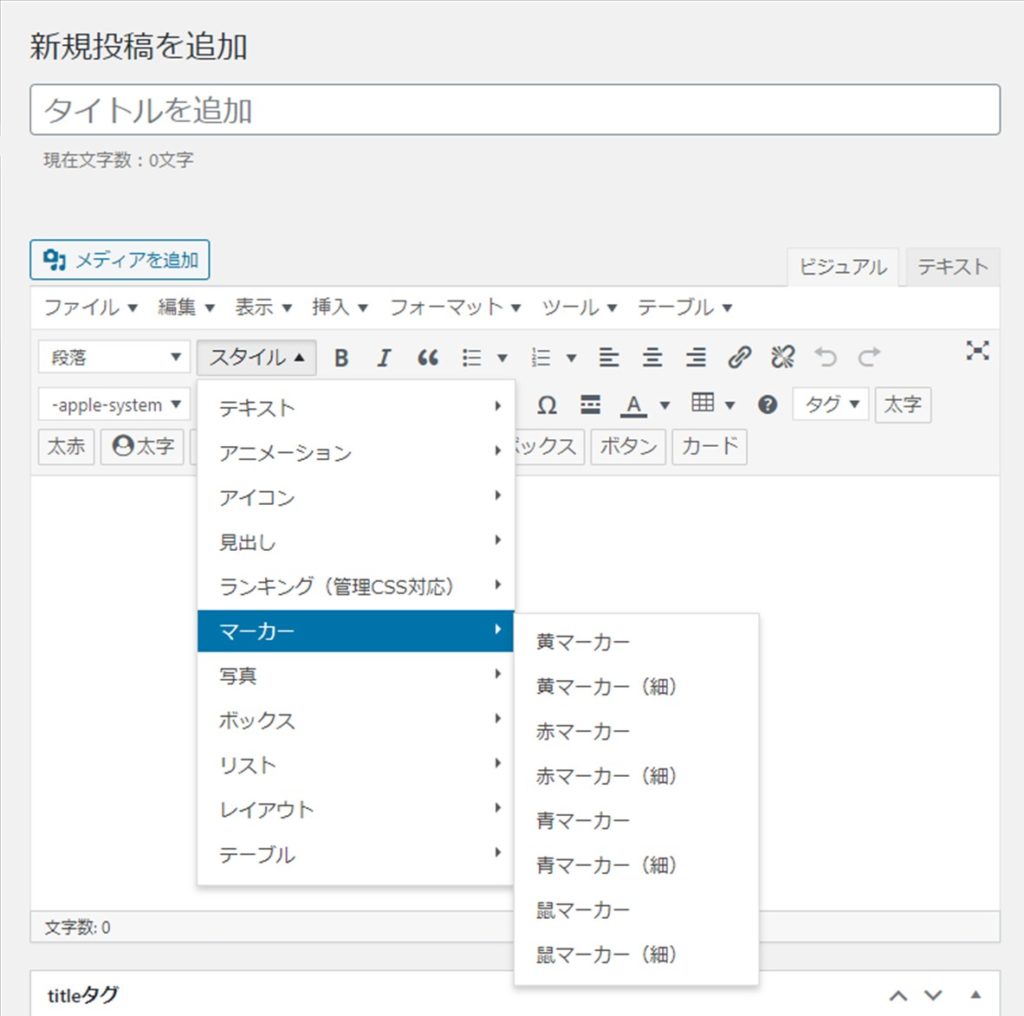
マーカー

サンプル 黄マーカー 黄マーカー(細) 赤マーカー 赤マーカー(細)
青マーカー 青マーカー(細) 鼠マーカー 鼠マーカー(細)
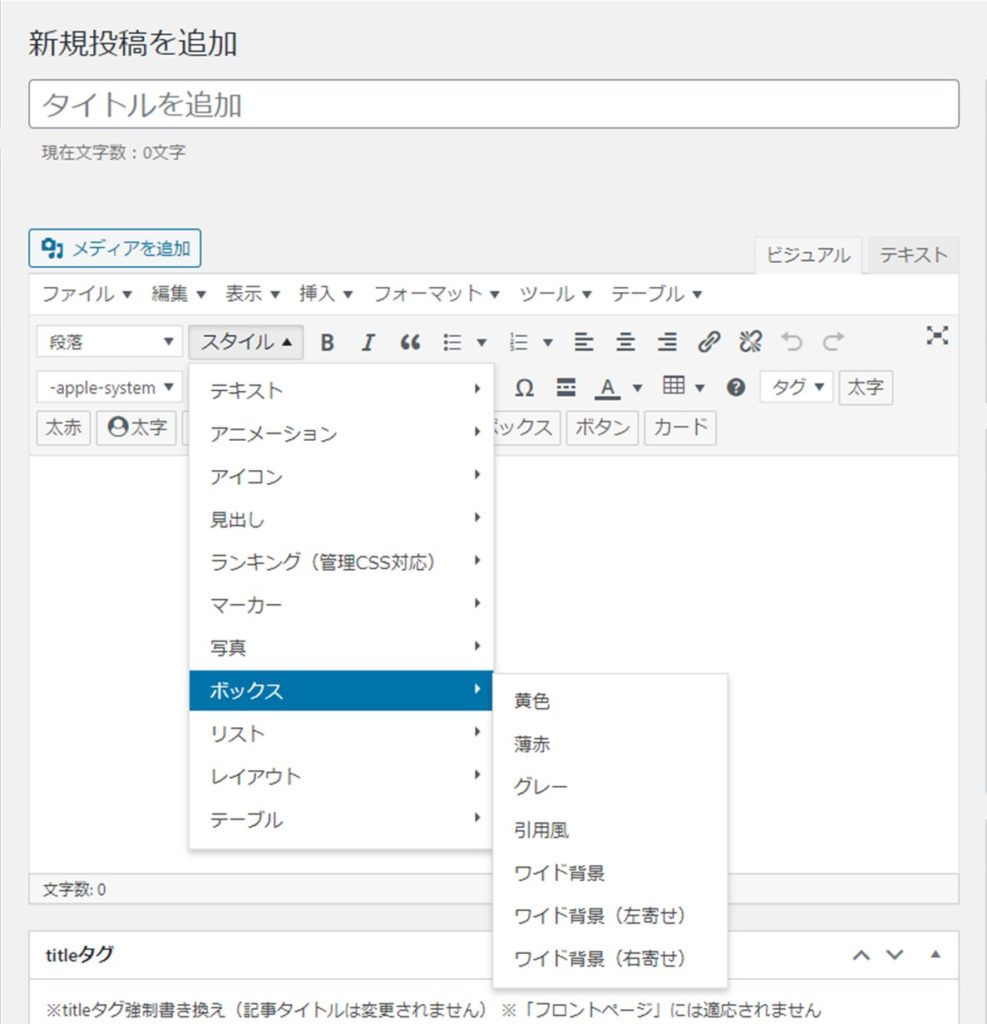
ボックス

サンプル
黄色
薄赤
テーブル

サンプル
タグ(テーマがAFFINGERの場合)
こちらもクリック1つでできる機能がたくさんあります。
色を変えたり枠の色や太さを指定することで、あなたの好みのデザインが作成できます。
たくさんある機能の中の一部ですが紹介していきます。
テキストパーツ

サンプル クリップメモのメモ ミニふきだしのグリーン ポイント
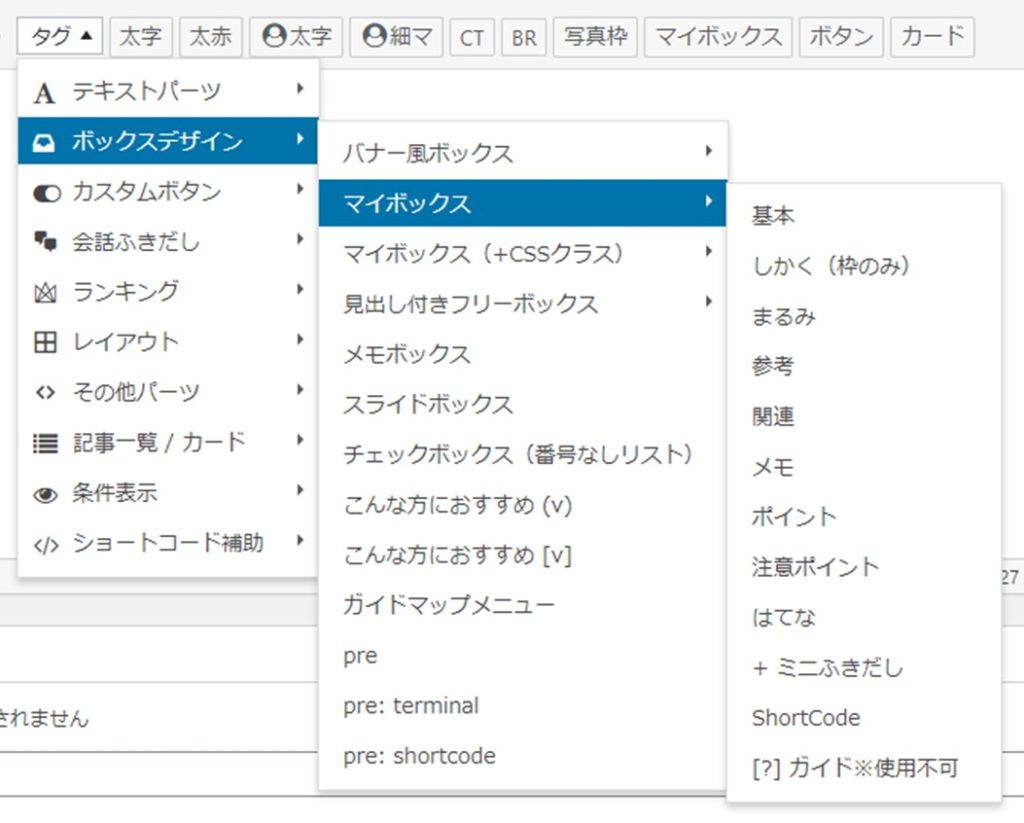
ボックスデザイン

サンプル バナー風ボックス基本
マイボックス注意ポイント
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
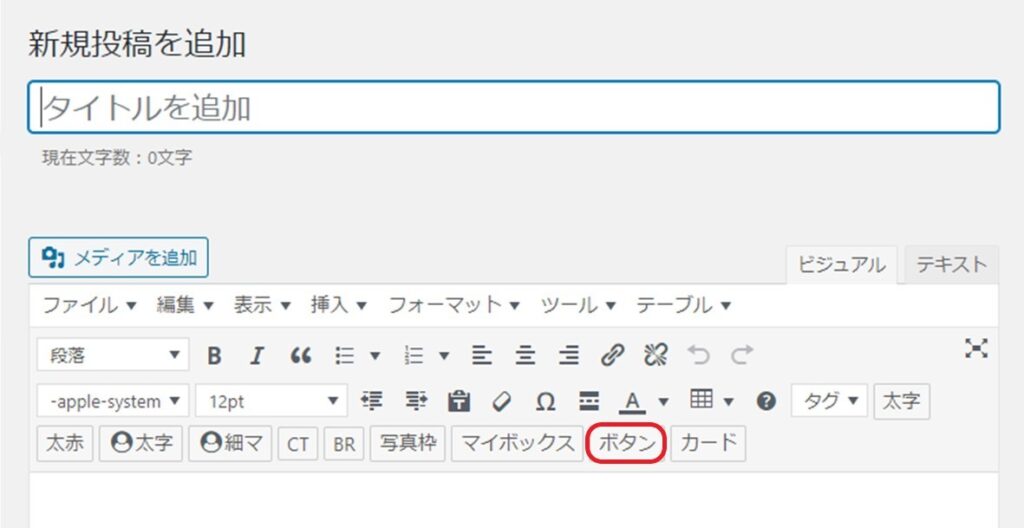
ボタン(テーマがAFFINGERの場合)

サンプル
あとがき
いかがでしたでしょうか。
「Advanced Editor Tools(旧TinyMCE Advanced)」は、初心者には難しいHTMLタグを入力しなくても、ボタン1つで文字をいろいろな表示に変えられる便利なプラグインです。
備わっているものそのままでも十分使用できますしあなたの好みにいろいろ設定することもできますので、ぜひあなたのブログにも活用してみてくださいね。
