Googleアドセンス審査に合格して自動広告を設置したけれど、やっぱり自分の好きな場所に広告を置きたいと思った方はいませんか?
広告には種類もあり、その違いがよくわからない方もいるかもしれません。
この記事では、Googleアドセンス広告の種類や広告を手動で設置する方法について紹介しています。
このブログで使用しているテーマはこちら

Googleアドセンス広告の種類

Googleアドセンスの自動広告設置は自分で設定しなくていいため楽ですが、画面を開いた途端に大きな広告が表示されたりあなたが頑張って書いた記事を分断して広告が入ったりするため、ユーザー目線からもあまり印象が良くないです。
そこで手動で広告を設置していきますが、広告には一定の条件を満たす必要があるものも含めていくつかの種類があります。
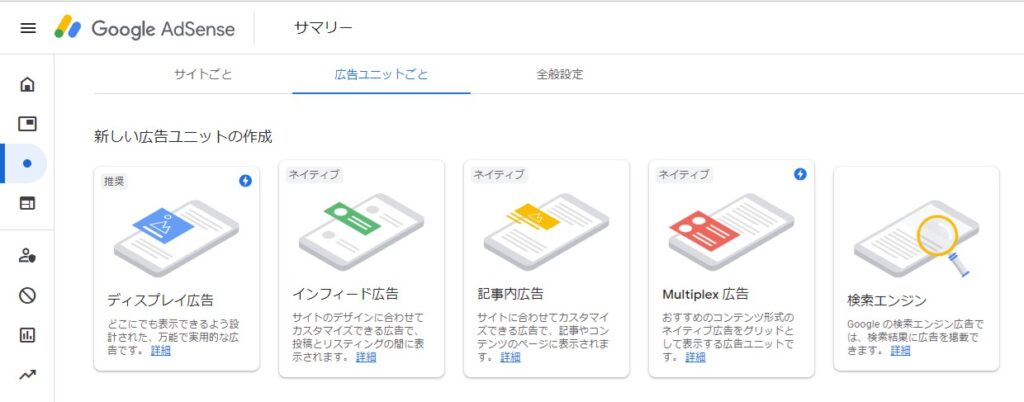
アドセンスの管理画面から「広告」→「サマリー」を選択します。
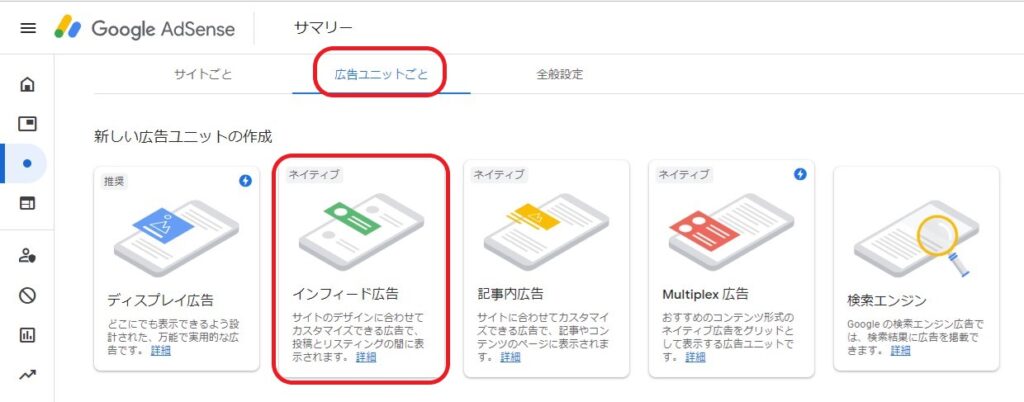
広告は全部で5種類あります。
個々の広告の上部に「ネイティブ」と表示があるものがありますが、この広告はブログのコンテンツに溶け込むように作ることができて、いかにも「広告です」と分かるものより自然に見せることができる広告になります。

・ディスプレイ広告
「スクエア」「横長タイプ」「縦長タイプ」から選択することができ、PCやスマホなどの端末によって広告の大きさが変わる「レスポンシブ」、広告の大きさを変えない「固定」を選択することができます。
タイプを選択できるため、場所を選ばずに設置できる万能型の広告です。
・インフィード広告
コンテンツ内の関連記事やおすすめ記事の部分に入る広告です。
ブログのURLを入力するか手動で広告のスタイルを作成でき、ブログ内に違和感なく表示させることができます。
・記事内広告
ブログのデザインに合わせてカスタマイズできる広告で、ティスプレイ広告よりもコンテンツ内に違和感なく表示させることができる広告です。
・Muitiplex広告
もともとは「関連コンテンツ」という名称で、一定の条件を満たすまでは設置することができない広告でしたが、2022年3月に名称が変更されてからはGoogleアドセンス審査に合格した方は誰でも使用できるようになりました。
この広告は、昔はブログ内の記事と広告が組み合わさった形でしたが、現在はすべて広告になっています。
一般的に記事下に設置されているのをよく見かけます。
・検索エンジン
多くのブログには「検索」を設置していると思いますが、「検索エンジン」は検索結果に表示される広告です。
記事が増えてくると、ユーザーがブログ内に知りたい記事があるか検索する可能性が高いため効果が期待できる広告ですが、一定の条件を満たしていない場合は使えない広告です。
Googleアドセンス広告の手動設置方法

それぞれの広告をいろいろな場所に設置しながら手動設置方法を紹介していきます。
それぞれの広告の設置場所は特に決まりが無いため、この記事で紹介したものは一例として参考程度にお読みください。
ディスプレイ広告の設置
「広告ユニットごと」タブから「ディスプレイ広告」を選択します。

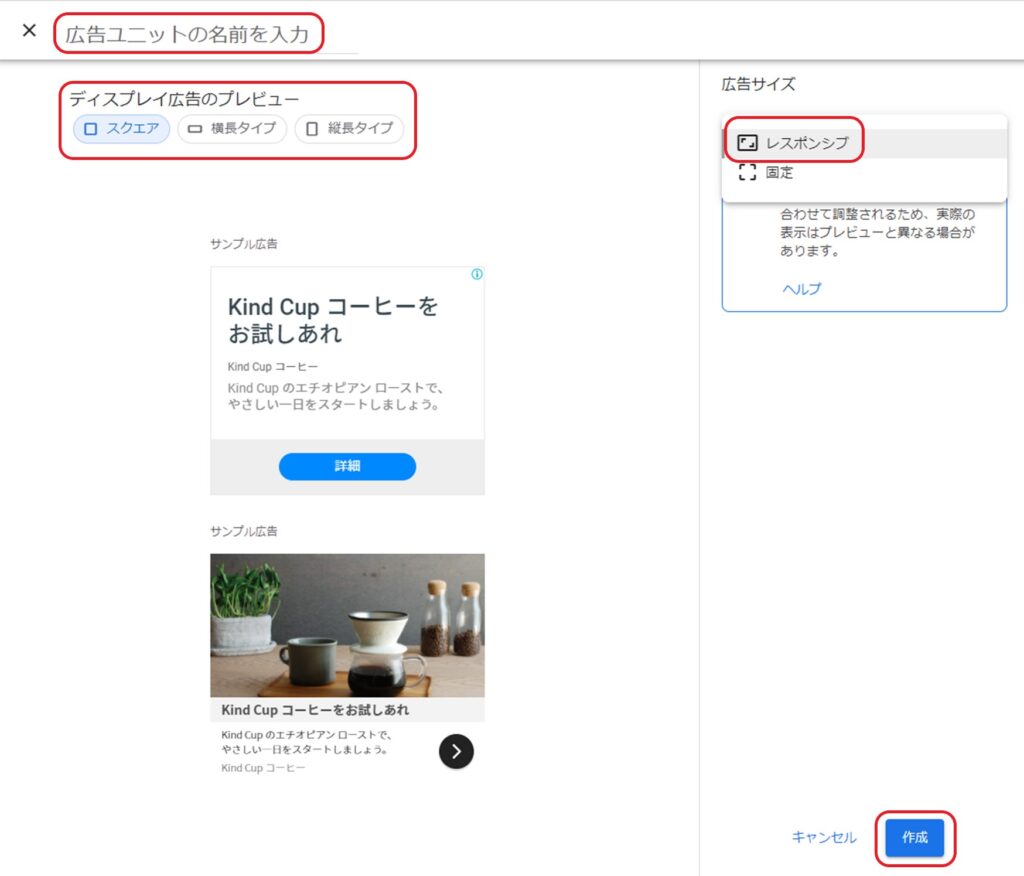
「広告ユニットの名前を入力」を入力します。
名前は広告を貼る箇所などにしておくと、後で修正したい時やどの場所に設置した広告のクリック率が良いというデータを取る際に便利です。
広告のプレビューで指定したいタイプがあれば指定(デフォルトはスクエア)します。
広告サイズは「レスポンシブ」を選択して「作成」をクリックします。
※ユーザーによってスマホやPCなどブラウザが違うため、大きさを固定しないレスポンシブにすることをおすすめします

「HTML」を選択し「コードをコピー」して「完了」を押します。

この記事を「見出しの上」に設置していきます。
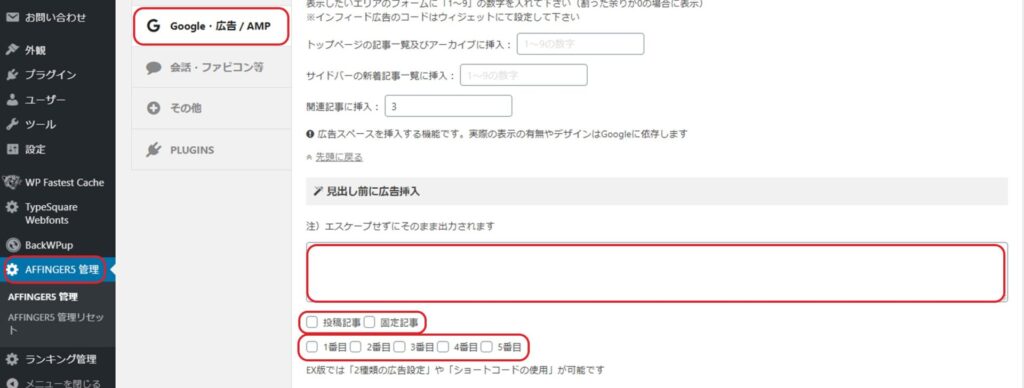
WordPressの管理画面から「AFFINGER 管理」→「Google・広告/AMP」を選択します。
「見出し前に広告挿入」の場所にコピーしたアドセンスコードを貼り、どの記事に貼り付けるのか、何番目の見出し前に貼り付けるのかを選択します。
下にスクロールして「save」を押して設置完了です。

インフィード広告を設置
「広告ユニットごと」タブから「インフィード広告」を選択します。

「自動で広告スタイルを作成する」を選択しURLを入力すると、そのページに合った広告を自動で作成してくれます。
「デスクトップ」か「モバイル」を選択できますが、スマホに大きな広告が表示されるのは邪魔になるため「モバイル」を選択することをおすすめします。

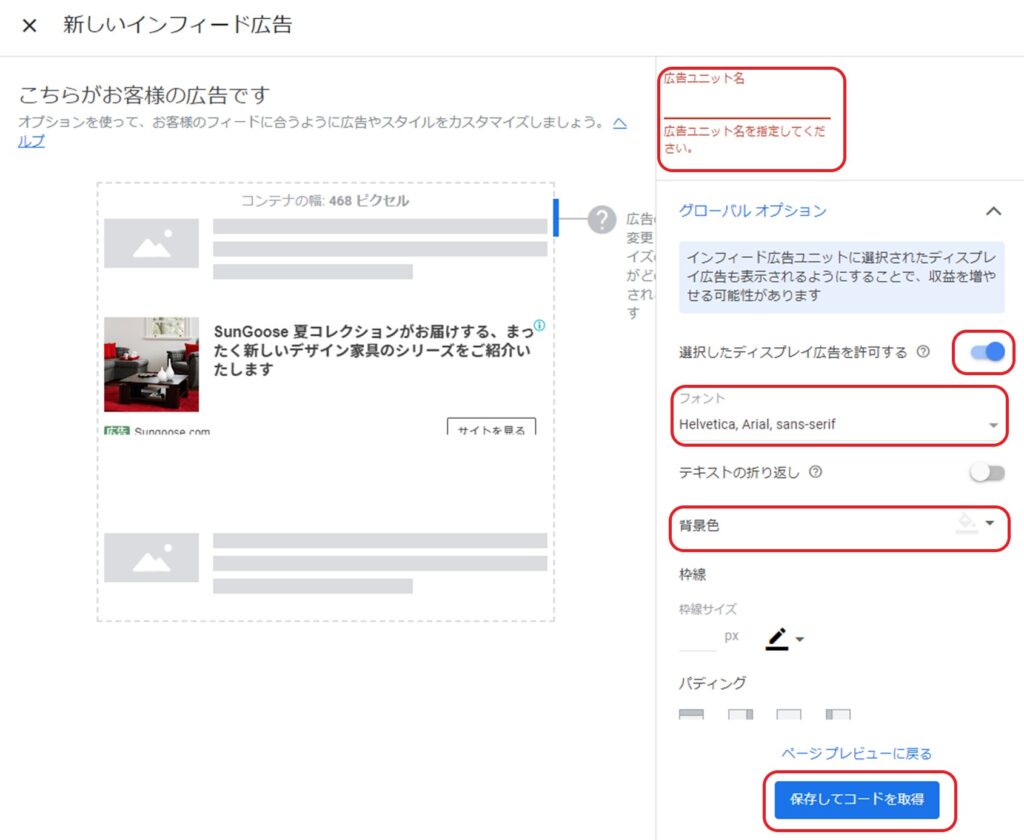
「手動で広告スタイルを作成する」の場合は、自分で広告スタイルを選択して設定することができます。

広告ユニット名を決め、希望のフォントや背景色があれば選択し「保存してコードを取得」を押し、表示されたコードをコピーします。

今回は、この広告を「関連記事」に設置していきます。
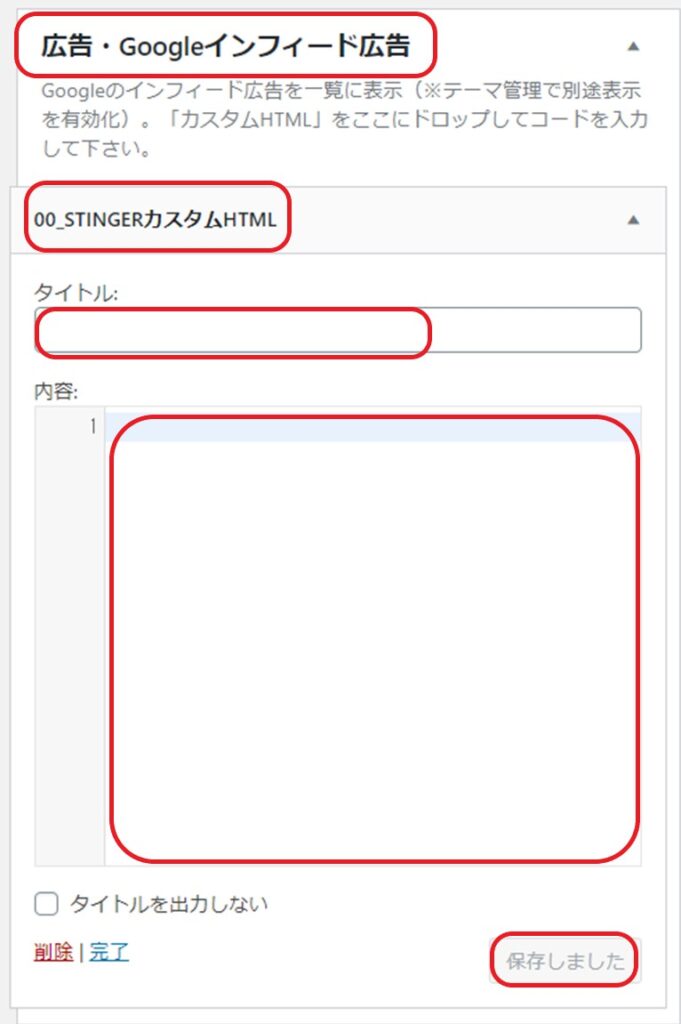
WordPressの管理画面から「外観」→「ウィジェット」を選択します。
「広告・Googleインフィード広告」に「STINGERカスタムHTML」をドラッグし、内容にアドセンスコードを貼り保存します。
タイトルは無くてもいいですが、入れる場合は「広告」か「スポンサーリンク」のどちらか以外にするとAdSenseプログラムポリシー違反になります。

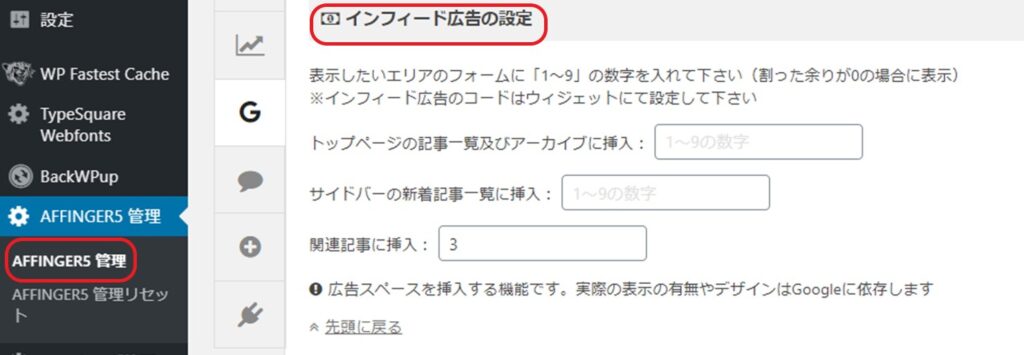
WordPressの管理画面から「AFFINGER 管理」→「Google・広告/AMP」を選択します。
「インフィード広告の設定」で表示したい箇所を指定します。
下の画像では、記事の下に表示される「関連記事」の3番目に広告が出るように設定しています。

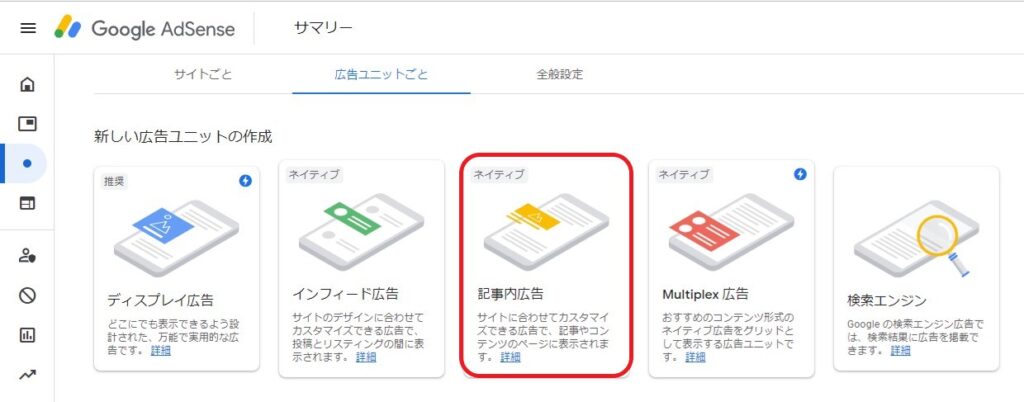
記事内広告の設置
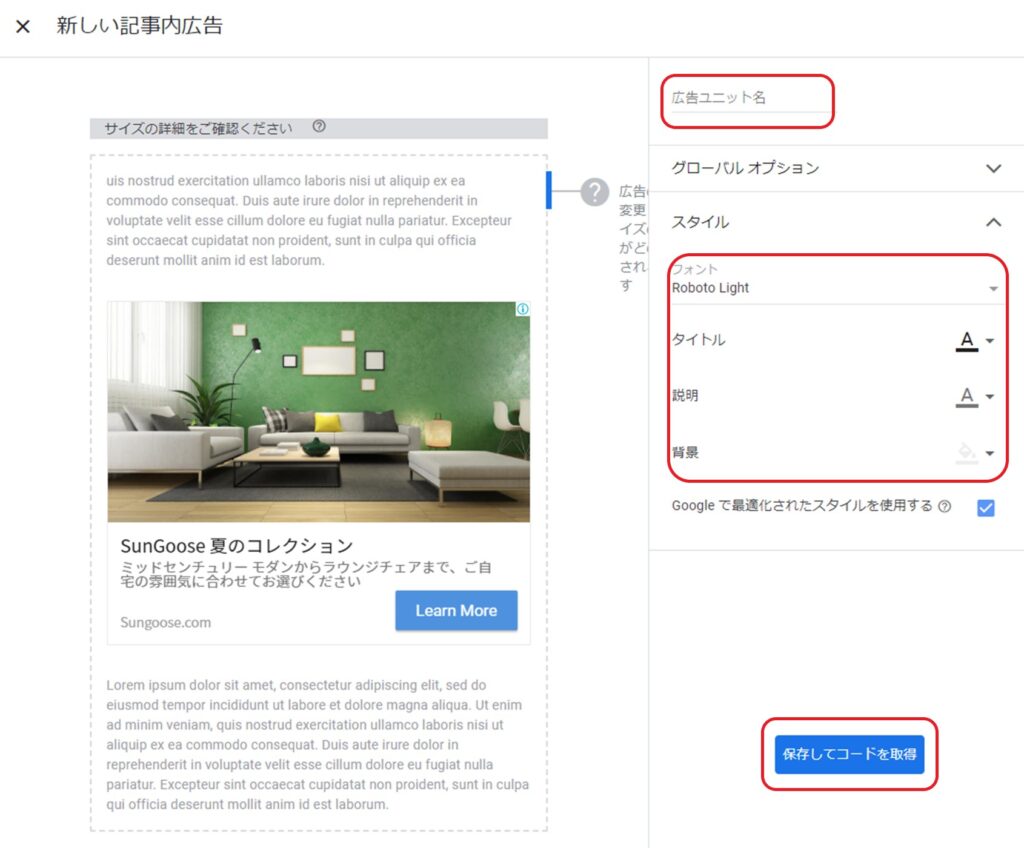
「広告ユニットごと」タブから「記事内広告」を選択します。

広告ユニット名を決め、希望のフォントやタイトル色、記事色、背景色があれば選択し「保存してコードを取得」を押し、表示されたコードをコピーします。

設置方法は他の広告と同じなので、取得したコードを設置したい箇所に貼り付けてください。
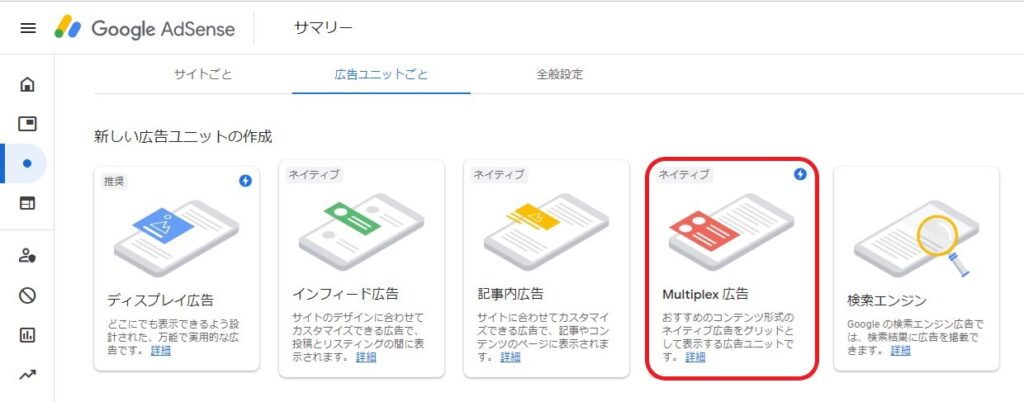
Muitiplex広告の設置
「広告ユニットごと」タブから「Muitiplex広告」を選択します。

広告サイズ、希望のフォント、テキストの色、背景色を決めて「作成」します。
この記事を投稿記事の下に設置していきます。
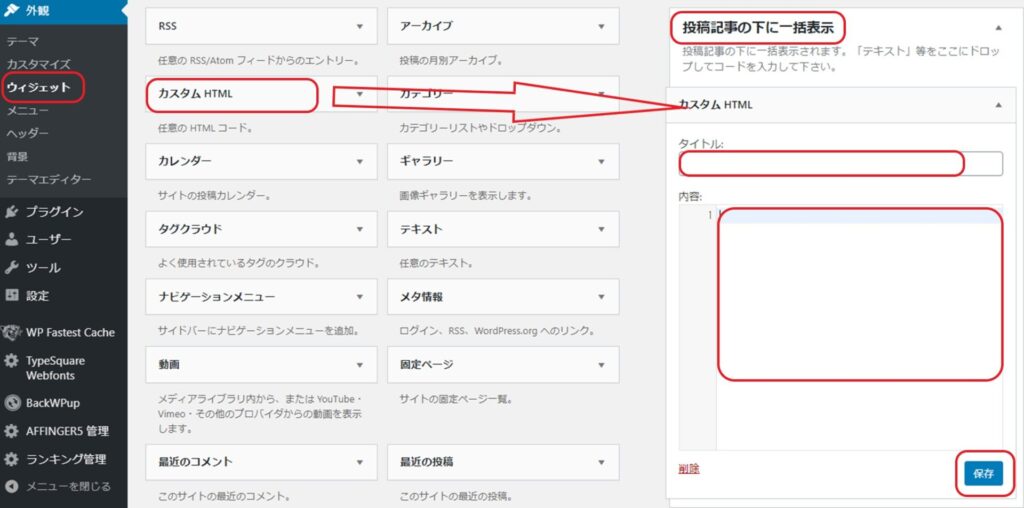
WordPressの管理画面から「外観」→「ウィジェット」を選択します。
「投稿記事の下に一括表示」の部分に「カスタムHTML」を移動させます。
広告自体に「広告」と表示されるためタイトルは無い方がいいです。
内容にコピーしたアドセンスコードを貼り「保存」して設置完了です。

検索エンジンの設置
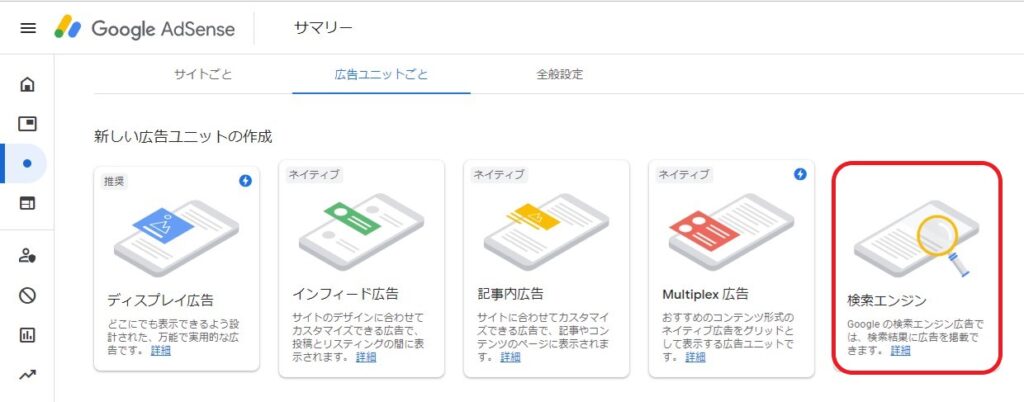
「広告ユニットごと」タブから「検索エンジン」を選択します。
この広告は一定の条件を満たしていない場合は、一覧に表示されません。

広告コードの取得
ユニット名を入力し、あなたのブログ内での検索のみに限定するため「選択するサイトのみ」にチェックを入れ、「検索するサイト」にはあなたのブログのドメインを入力して「作成」を押します。
ドメインとは、あなたのブログが「https://www.○○○.com/」の場合「○○○.com」の部分です。
「ウェブ全体」にチェックしたままの場合Googleの検索結果が表示されるため、あなたのブログ内の記事を検索しようとしたユーザーはビックリし離脱する原因になる可能性があるため、必ず「選択するサイト」に変更しましょう。

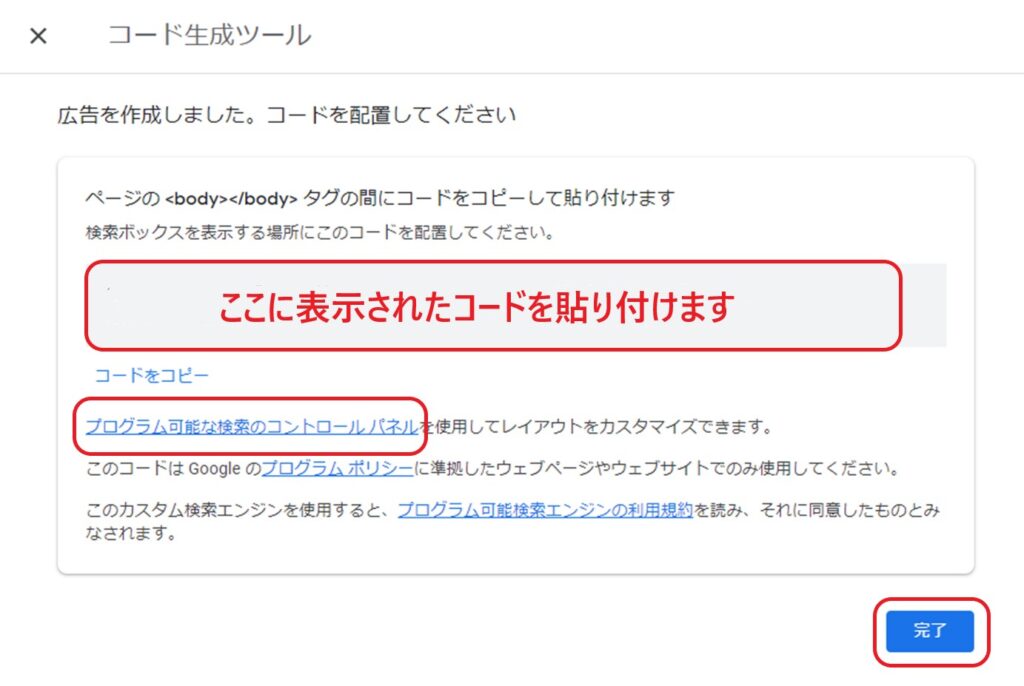
コードが表示されているすぐ下の部分の「プログラム可能な検索のコントロールパネル」をクリックして、広告をカスタマイズできます。
カスタマイズの必要がない場合は、表示されたコードをコピーし「完了」を押します。

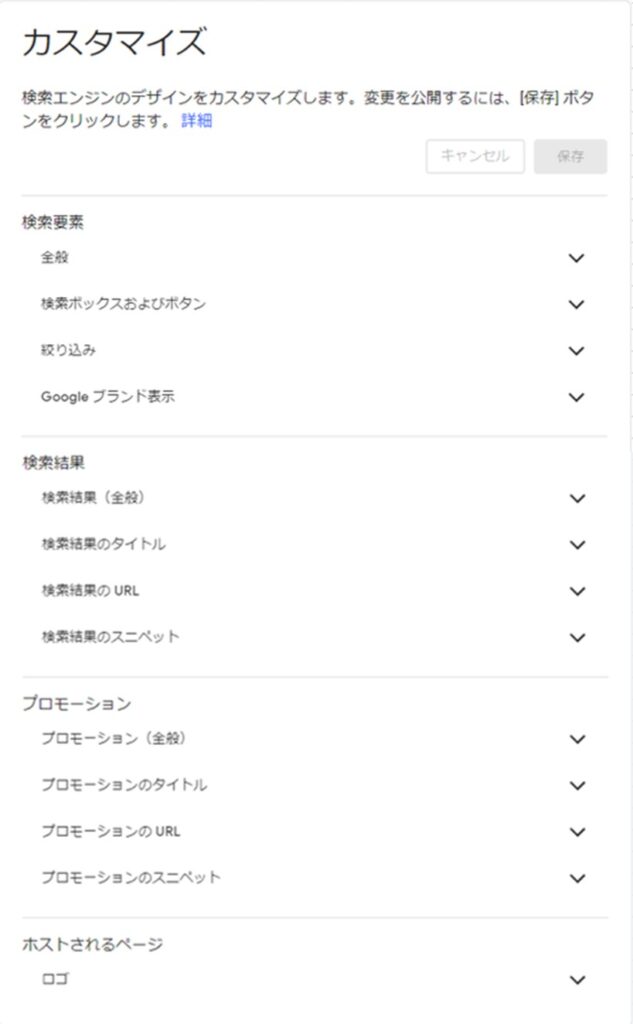
プログラム可能な検索のコントロールパネル
・レイアウト
好みの広告のレイアウトを選択します。
デフォルトで選択されている「オーバーレイ」は、ポップアップ(最前面に飛び出すように表示)のように検索結果が出るのでよくわからない場合はこのままでいいと思います。

・テーマ
選択したテーマはプレビューで確認できます。

・カスタマイズ
検索ボタンの色などを細かく設定できます。

・サムネイル
検索結果内にブログ内のサムネイル画像を表示させるかどうか選択できます。

広告の設置
作成した広告コードを「サイドバー」に設置します。
WordPressの管理画面から「外観」→「ウィジェット」を選択します。
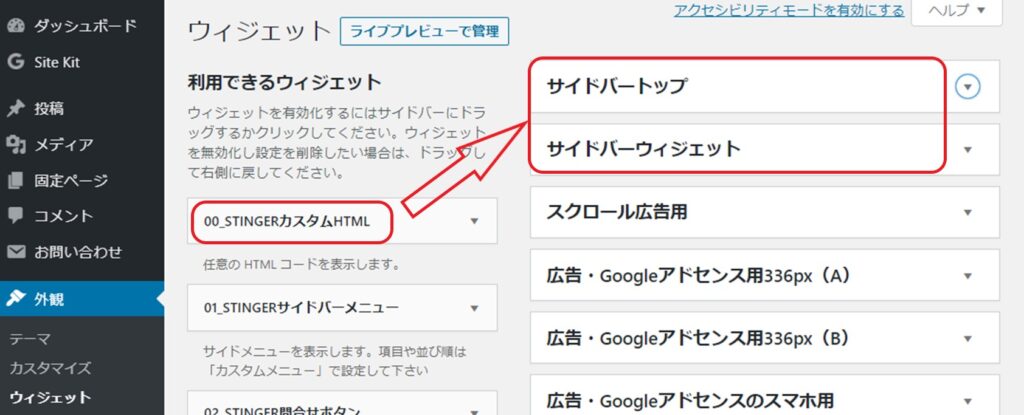
「サイドバートップ」もしくは「サイドバーウィジェット」に「STINGERカスタムHTML」をドラッグし、「内容」に取得したコードを貼り付け「保存」をクリックします。

Google AdSenseに関連付ける
この広告から収入を得るためには、アカウントをGoogle AdSenseに関連付けてユーザーが検索結果に表示された広告をクリックする必要があります。
アドセンス画面の左メニューから「レポート」→「既存の広告ユニット」を選択して「検索エンジン」の鉛筆のような編集アイコンをクリックし「エディタに移動」をクリックします。

先ほど設定した内容が表示されますので、そのまま下にずっとスクロールしていきます。
「AdSense」の項目がありますので、「AdSenseの設定に移動」をクリックします。

赤枠の部分を確認しましょう。

Googleアドセンス広告のおすすめの配置

Googleアドセンス広告を貼ってすぐに検証することはできませんが、広告を貼った位置によってどのくらいクリックされたかを左メニューの「レポート」→「既存の広告ユニット」の中にあるグラフのようなアイコンをクリックすると確認することができます。

「Muitiplex広告」については、まだ設置してから期間が短いため当ブログでは何とも言えません。
広告の配置については、リード文の下(目次の上)と記事の途中(2つめか3つめの見出しの上)がおすすめです。
その位置に貼ってある記事の種類は「ディスプレイ広告」です。
サイドバーにも貼っていますが、全体の広告のバランスを見てそのままにしていますがクリック率は低いです。
これは当ブログでのデータですので、広告を貼ってからある程度の期間が経ったら上記で紹介したデータを見て広告の位置や種類を調整してみてくださいね。
あとがき
いかがでしたでしょうか。
どの広告をどの位置に貼り付けるかはあなたの好みでいいと思いますが、自動広告のようにたくさん貼り付けすぎるとあなたの記事を読みに来たユーザーにとっては邪魔になり離脱してしまうことに繋がります。
平均して1記事の文字数が3000文字以上なら少し増やしてもいいと思いますが、広告は1記事に対して3つ程度に抑える方がいいです。
単価の高いASP広告を貼り付けている場合は、アドセンス広告を外しているという方もいます。
ひとまず広告を設置したことで収益を得ることができますので、ユーザーのためになる記事を書くことに集中できますね。
