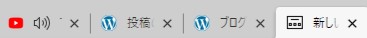
いろいろなブログやサイトを見ていると、タブの部分にそのブログやサイト独自のマークやイラストが入っているのを見たことがないでしょうか。
この記事では、ファビコンを設置するメリットや設定方法について紹介しています。
このブログで使用しているテーマはこちら

ファビコンとは?

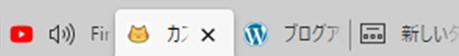
「ファビコン」とは、ブログをブラウザで見ている時にタブのブログタイトルの左横に表示される小さい画像のことです。
「ファビコン」という名前は、お気に入りのアイコン(Favorite icon)を略した言葉でIT・Webマーケティング用語です。

ファビコンはタブ以外にも、検索画面を開いた時にブログタイトルの左側に表示されます。
また、あなたのブログを気に入ってくれたユーザーがお気に入り登録をしてくれた時にも表示されます。

このように「ファビコン」自体の画像は小さくてもユーザーにとっては目印となるため、選ぶ画像はあなたのブログで使われている画像の一部であったり、会社であれば企業ロゴを使用するのが望ましいです。
ファビコンを設置するメリット

ブラウザでいろいろなブログやサイトを開いていると、何を開いているのかわからなくなることがあります。
「ファビコン」を設定しておくと、ブログ名は隠れてしまっても画像は表示されているので一目で何のブログを開いているのかがわかります。
また、ユーザーが検索する時にあなたのブログ名を覚えていなくても「この画像のブログは前に読んだ記事が役に立った」と思い出してくれることもあります。
ブログと一緒にSNSを運用していて同じ画像を使用している場合、双方のユーザーが「見たことのある画像だ」と親近感が湧いて、今まで見ていなかったブログやSNSを閲覧してくれるかもしれません。
このように「ファビコン」自体は小さくても、ユーザーが何度も同じ画像を見ることであなたのブログを記憶してくれるという大きなメリットがあります。
ファビコンの設定方法

ファビコンは、WordPressに限らずタグを書き込むことで設定が可能です。
当ブログでは初心者でも簡単にカスタマイズできることをテーマにしているため、この記事ではタグを入力しない方法で設定していきます。
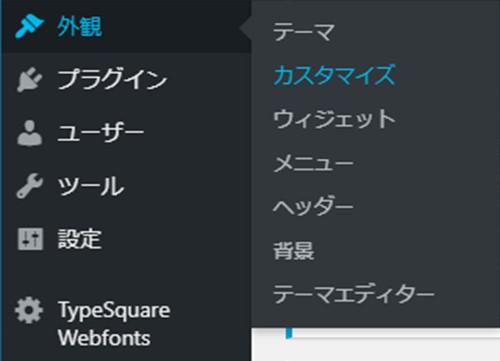
WordPressの管理画面から「外観」→「カスタマイズ」を選択します。

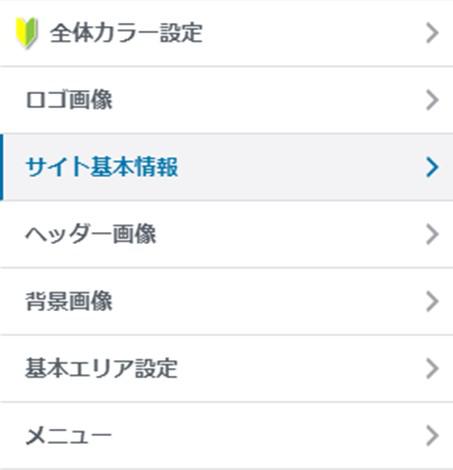
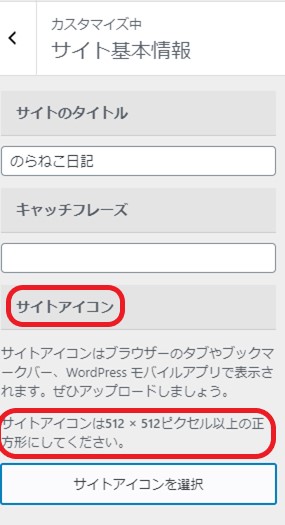
「サイト基本情報」を選択します。

一番下にある「サイトアイコン」というのが「ファビコン」になります。

ファビコン用の画像は「512×512ピクセル以上の正方形」が推奨されていますので、ファビコンにしたい画像を選んで「メディア」にアップロードして選択しましょう。

設定が終わったら、一番上の「公開」ボタンを忘れずに押しましょう。
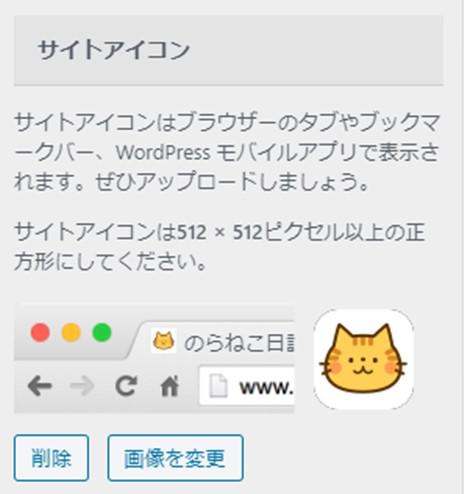
下のように選択したファビコンが表示されれば設定は終了です。
※設定後すぐには表示されないため、3時間~1日程度で反映されるのを待ちましょう

あとがき
いかがでしたでしょうか。
ファビコンは、あなたのブログを見に来てくれるユーザーの目印になります。
また、あなた自身にとっても記事を書く時にさまざまなブログやサイトを開くため、いちいちタブを選択して表示させなくても、すぐにあなたのブログ編集画面に戻ってくることができます。
設定はとても簡単ですので、ぜひあなたのブログにもファビコンを設定してみてくださいね。
