もしユーザーがあなたのブログを訪れた時、文字ばかりの画面が出てきたら『読むのが面倒だな』と感じてしまうかもしれません。
何かを説明する時にも、文字だけで説明するよりイラストを挿入した方が見た目がスッキリして分かりやすいかもしれません。
この記事では、写真やイラストの挿入の仕方や注意点、役立つプラグインについて紹介しています。
写真やイラストを使用する時の注意点とおすすめサイト

あなたのブログに使用する写真やイラストは、ネットで検索して出てきた画像を何でも使用していいわけではありません。
特に芸能関係の記事やマンガ・アニメの紹介記事に使用する写真やマンガ・アニメなどの画像には、必ず肖像権や著作権・パブリシティ権(有名人の氏名や肖像などに生じる経済的な価値)がありますので、そういったものを許可なく使用していると問題になる可能性があります。
使用する写真やイラストは著作権フリーのサイトがありますので、そこで扱っている写真やイラストを使用するようにしましょう。
著作権フリーであっても何に使ってもいいというわけではありませんので、使用する際にはサイトに明記している使用についての注意書きを必ず読みましょう。
当ブログで使用しているサイトやブロガーに人気のあるサイトをいくつか紹介します。
有料サイト
Shutterstock(シャッターストック)
様々なブロガーに人気があり、とても綺麗な画像や動画、音楽を取り扱っているのが「Shutterstock(シャッターストック)」です。
画像5点で¥6,000/月~とかなり高額のため、ある程度収益のあるブロガーでなければ使い続けるのは難しいです。
無料サイト
pixabay(ピクサベイ)
ブログに写真をたくさん使用したい方におすすめなのが「pixabay(ピクサベイ)」です。
特徴としては以下のようなものがあり、のらねこも他に運営しているブログを含めよく利用しています。
・商用利用OK
・商用・非商用を問わず、コピー、改変、再配布OK
・検索数やダウンロード数の制限なし
・画像の中には商標、パブリシティ権、プライバシー権に基づいて保護されているものも含まれる
pixabayで使われている作品は、基本的には投稿者が著作権を放棄した状態で提供されています。
しかし、有名な建造物や観光地、人物の写真についてはその建造物や観光地そのものに著作権、人物には肖像権がある場合があるので、むやみに使用しない方が後々面倒なことにならなくて済むかもしれません。
O-DAN(オーダン)
写真を扱ってる様々なサイトからブログに掲載する写真を選びたい場合におすすめしたいのが「O-DAN(オーダン)」です。
38サイトを一度に検索できるため、わざわざ1つ1つサイトを巡って検索しなくて良いのが便利です。
その他の特徴として以下のようなことがあります。
・商用利用OK
・著作権フリー
・登録がログイン不要で使える
・1日の検索数やダウンロード数の制限無し
日本語で検索できますが、検索ワードによっては思っているような画像がなかなか出ない場合があります。
検索できるサイトの中にはShutterstock(シャッターストック)など有料のサイトも含まれているため、写真をクリックした時に「登録してください」という画面が表示された写真はダウンロードしない方がいいです。
ほとんどの画像は「Download free」と表示されるので、そういった写真をダウンロードしましょう。
写真AC
使用する場合、メルアドなどを使用してユーザー登録する必要があります。
写真の他にイラスト素材を扱っている「イラストAC」、シルエット素材を扱っている「シルエットAC」、年賀状素材を扱っている「年賀状AC」などがあり、一度ユーザー登録するとすべての素材を入手することができます。
写真ACには、以下のような特徴があります。
・商用利用OK
・自由に加工してもOK
・クレジット表記不要
・ダウンロードに15秒かかる、もしくはアンケートに答えることで無料でダウンロードできる
・1日に検索できる回数とダウンロードできる回数の制限がある
無料で利用するには検索数とダウンロード数に制限があります。
プレミアム会員になった場合は月額¥1,096かかりますが、待ち時間無しで無制限に利用することができます。
いらすとや
ユーザー登録の必要が無く、無料でイラスト画像を利用できるのが「いらすとや」です。
画像はダウンロードではなく、右クリックして「名前を付けて画像を保存」して取得します。
・商用利用OK
・1つの制作物につき20点までの制限付き
写真やイラストを挿入する方法

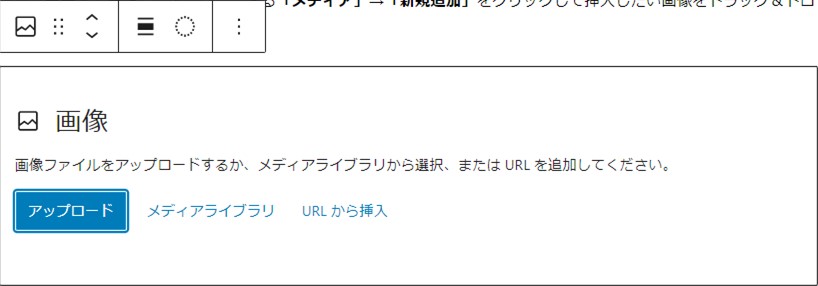
記事投稿画面で写真やイラストを挿入したい部分に⊞をクリックして画像ブロックを選択します。
新しい画像の場合は「アップロード」、すでにアップロードしている画像を挿入する場合は「メディアライブラリ」から選択します。

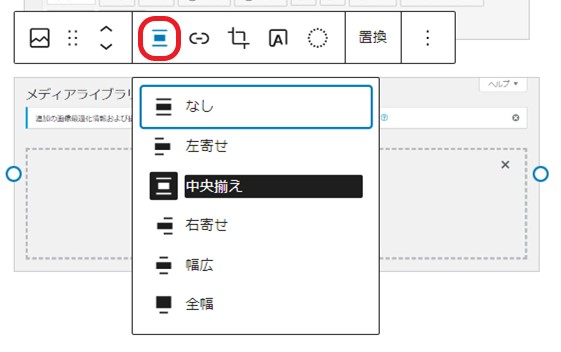
挿入した画像は、クリックすると中央や右寄せなどの位置を設定することができたり、リンクを入れたり画像の上にテキストを入れたりなどの編集ができます。

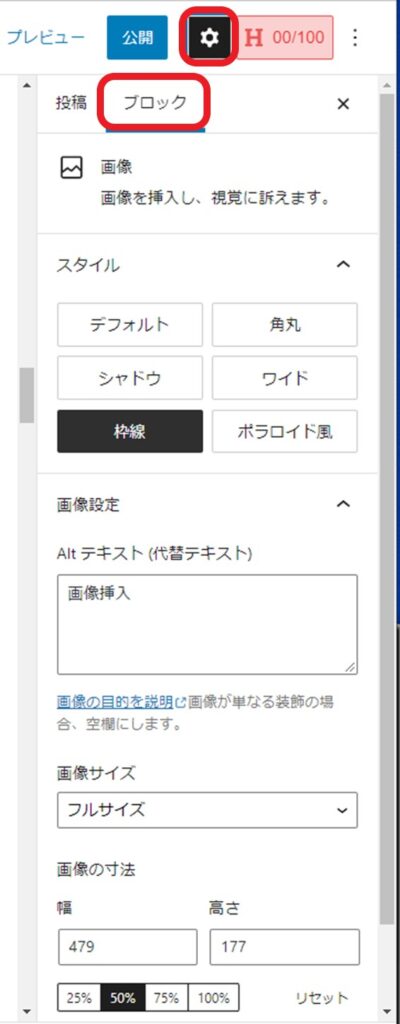
投稿記事編集画面の右上の歯車マークを押し、ブロックを選択すると画像に枠線をつけたり代替テキストを入力したり、画像サイズを変更することができます。
代替テキストは入力しておくとGoogleで認識してくれると言われています。

写真やイラストを使用するのに役立つプラグイン

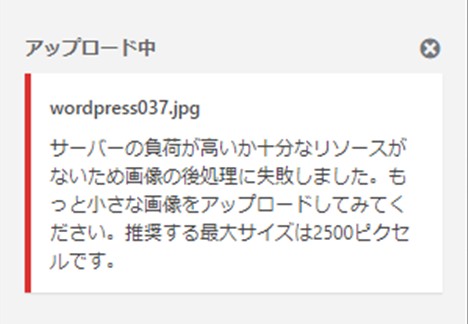
写真や画像をたくさん挿入したいと思っても、エラーが表示されてアップロードができないことがあります。

このようなエラーを解消するために、画像を圧縮してくれるプラグインや画像を自動的にリサイズしてくれるプラグインを紹介します。
プラグインは多く導入するとブログの表示速度が落ちる原因となりますが、記事が増えるにつれ画像の量が多くなることもブログの表示速度が落ちる原因になるため、画像に関するプラグインは使用することをおすすめします。
おすすめするプラグイン
画像圧縮系のプラグインは「EWWW Image Optimizer」か「Compress JPEG&PNG images」のどちらかを導入しましょう。
当ブログでは「EWWW Image Optimizer」を使用しています。
EWWW Image Optimizer

このプラグインは、画像の質を劣化させずにアップロードする時に容量を圧縮してくれるプラグインです。
こちらの記事で設置方法や使い方について紹介しています。

EWWW Image Optimizerで画像を軽量化しよう
Compress JPEG&PNG images

このプラグインは、元画像の綺麗さを残したうえでファイルサイズを軽減してくれます。
圧縮率が高くとてもいいプラグインですが、無料で使用できるのは1ヶ月で画像500枚までという制限があります。
Imsanity

このプラグインは、画像を自動でリサイズしてくれます。
あなた自身で撮った写真やあなた自身が書いたイラストは、そのままアップロードしようとしてもサイズが大きすぎるため、そのような写真やイラストをブログでたくさん使いたい方におすすめしたいプラグインです。
あとがき
いかがでしたでしょうか。
文字ばかりのブログに写真やイラストが入ると、一気に雰囲気が変わり見やすくなります。
当ブログではWordPressの管理画面などのSSを多数使用していますが、そうでないブログでも「h2」見出しのすぐ下に画像を挿入するだけで、ユーザーからは「文字ばかりのブログ」と認識されなくなりますので、ぜひあなたのブログのイメージに合う写真やイラストを使用してみてくださいね。
