「目次」があると記事の中でどのような内容が書いてあるのかが一目でわかり、ユーザーにとって使いやすくなります。
「Table of Contents Plus」は、簡単に目次を作成できるプラグインです。
この記事では、「Table of Contents Plus」の設定や使い方について紹介していきます。
Table of Contents Plusとは

ブログに目次を設置するメリットは、以下のようなことがあります。
・あなたのブログに何が書かれているのか一目でわかる
・すべての記事を読む時間が無くても、調べたいことが書いてある記事まで飛んですぐに答えを見つけることができる
・ユーザーが利用しやすいブログ=Googleから評価されやすい
「Table of Contents Plus」は、そんな目次を簡単に設定できるプラグインとして多くのユーザーに利用されており、最初に入れておくべきプラグインの1つとして紹介している方もいます。
設定すると過去記事にも反映され、「h2」「h3」の見出し構造を自動で判定して階層として表示することもできます。
また、リライトなどで見出しの内容を変更した時は目次も自動で変更されます。
-

どんな内容が書いてあるか一目でわかる目次を作成してみよう
早速Table of Contents Plusの設定をしていきましょう。
Table of Contents Plusの設定

Table of Contents Plusをインストールする
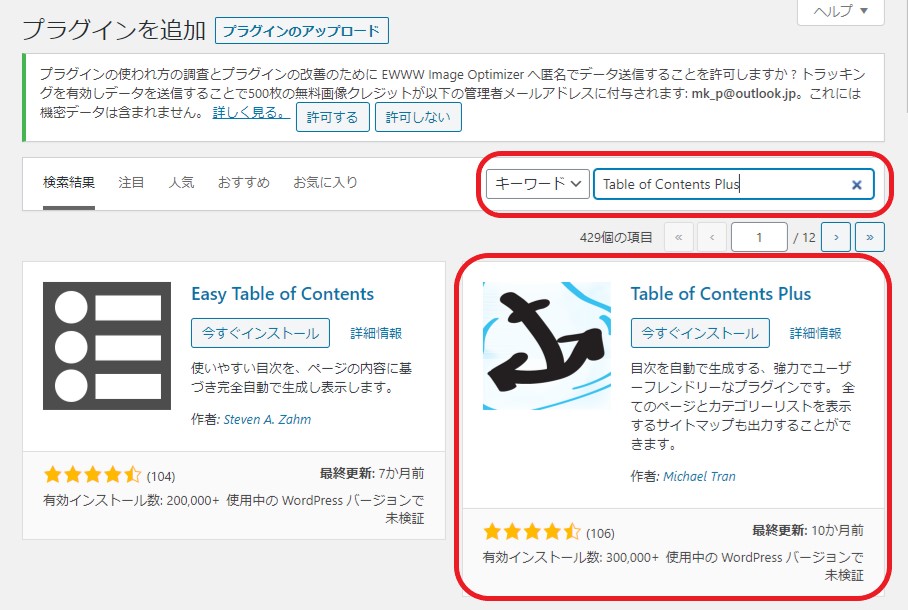
WordPressの管理画面を開き、「プラグイン」→「新規追加」の「キーワード」に「Table of Contents Plus」と入力し「今すぐインストール」→「有効化」しましょう。

Table of Contents Plusを設定する
WordPressの管理画面の「設定」→「TOC+」の項目を設定します。
当ブログでは現在使用していないプラグインのため、一般的な設定を紹介します。

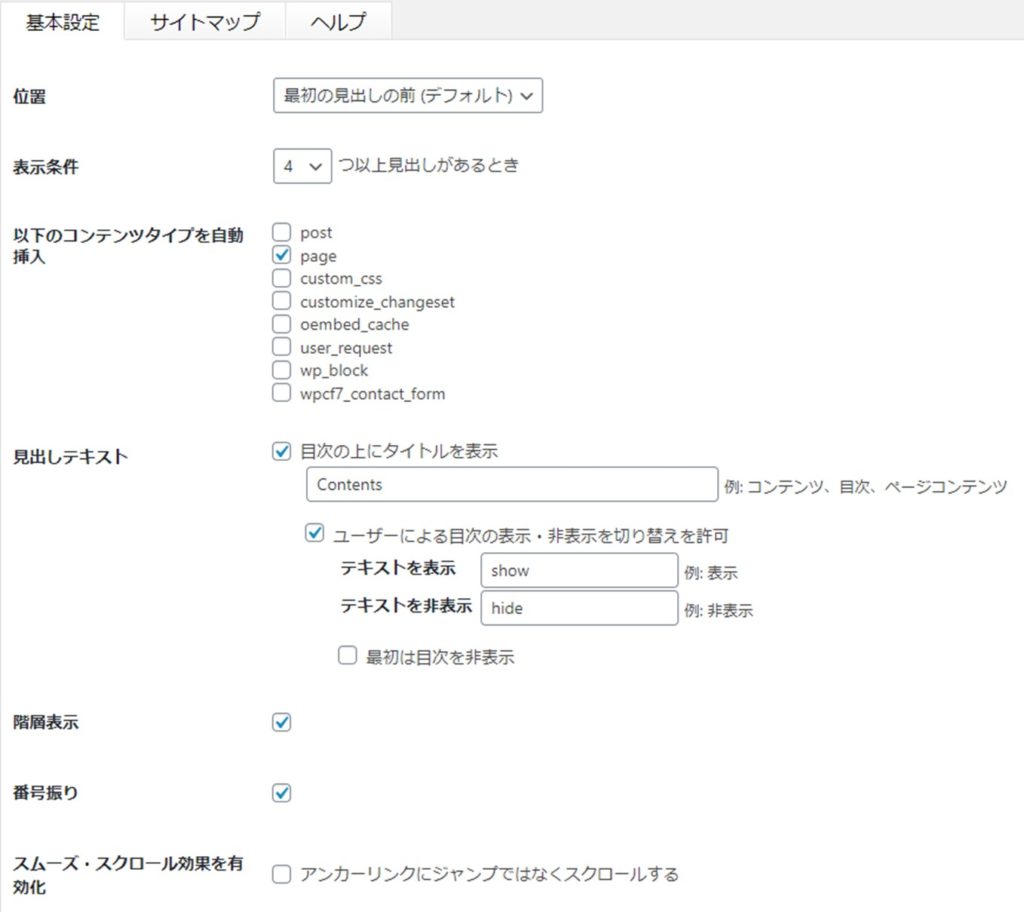
・位置
目次が表示される位置を設定します。
特にこだわりがない場合は「最初の見出しの前」を選択しましょう。
・表示条件
見出しの数を「2」~「10」まで設定できます。
設定した数以上の見出しがある場合に目次が表示されます。
「3」または「4」にするのが一般的です。
・以下のコンテンツタイプを自動挿入
目次を表示させるページを選択します。
初期ではpage(固定ページ)のみが設定されています。
固定ページに目次が必要ない場合はチェックを外し、post(投稿ページ)にチェックを入れましょう。
・見出しテキスト
目次の上にタイトル名を入力できます。
初期設定は英語表示なので、そのままでもいいですがあなたのブログの雰囲気やあなたの好みに合わせて「目次」や「コンテンツ」などに変更してもいいでしょう。
ユーザーに目次の表示・非表示の切り替えを選択できる項目があるため、許可する場合はこちらも初期設定は英語表示になっていますので、タイトルに合わせて変更しましょう。
ユーザーが記事を読む時に、最初の設定をテキストを非表示にしてユーザーに表示するかどうかを選択してもらう場合は「最初は目次を非表示」をチェックします。
・階層表示
「h2」や「h3」を階層表示することで視覚的に記事構成がわかりやすくなるため、チェックを入れることをおすすめします。
・番号振り
目次の先頭に番号を表示したい場合はチェックを入れます。
・スムーズ スクロール効果を有効化
目次をクリックした時に、見出しまでジャンプではなくスクロールで移動する場合にチェックします。
好みによりますが、表示速度が遅くなる場合はチェックを外しましょう。

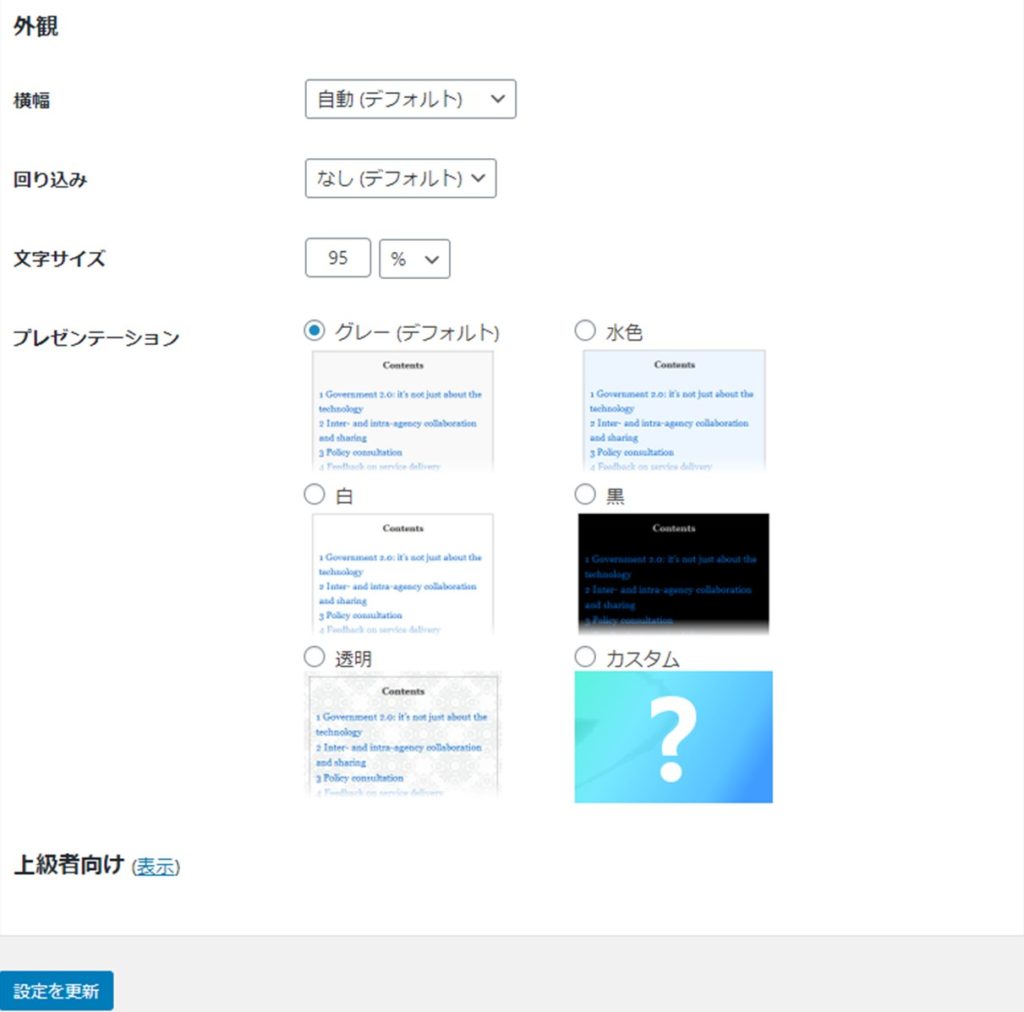
・外観
好みで設定しましょう。
よくわからない場合は、プレゼンテーションのみ選択で問題ありません。
・上級者向け
何もしなくて問題はありませんが、h2~h6まで見出しを使用している方はそのままの設定では目次が縦に長くなってしまい、せっかく書いた記事になかなかたどり着けなくなります。
その場合は「表示」を押してh2~h4以外のチェックは外した方がいいかもしれません。
ここまで設定したら、一番下の「設定を更新」を押しましょう。
下のようなシンプルな目次なら「Table of Contents Plus」で簡単に作成できます。

Table of Contents Plusの使い方(応用編)

「Table of Contents Plus」の本来の使い方は記事の前に目次を設置することなので、上記したように設定するだけで問題ありません。
ここでは応用編として、サイドバーに設定する方法について紹介します。
当ブログで使用している「AFFINGER(アフィンガー)」をテーマにしている方は、サイドバーに表示させるためのプラグイン無しでも目次をサイドバーに設置することができます。
このブログで使用しているテーマはこちら

サイドバーに設置
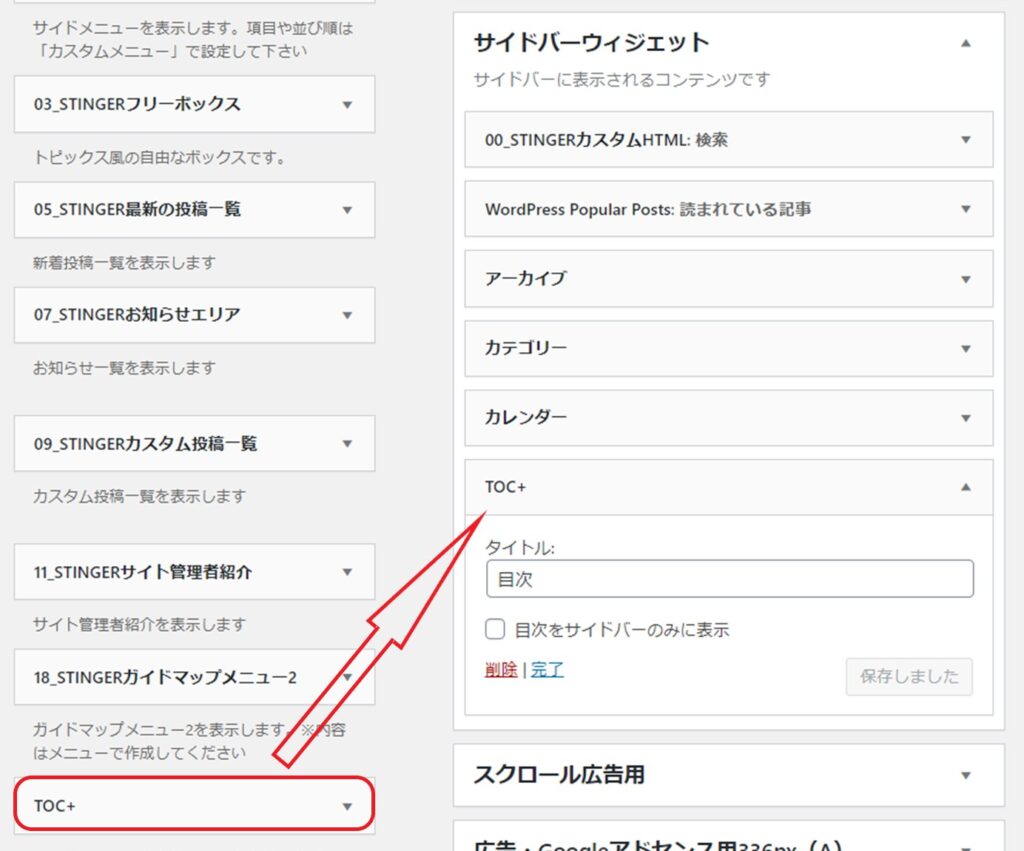
WordPressの管理画面から「外観」→「ウィジェット」を選択すると、「利用できるウィジェット」の中に「TOC+」があるので、それを「サイドバーウィジェット」に設置すると、サイドバーに表示されるようになります。

固定表示したい場合
上記したように登録した場合、目次は画面をスクロールすると上方に消えてしまいます。
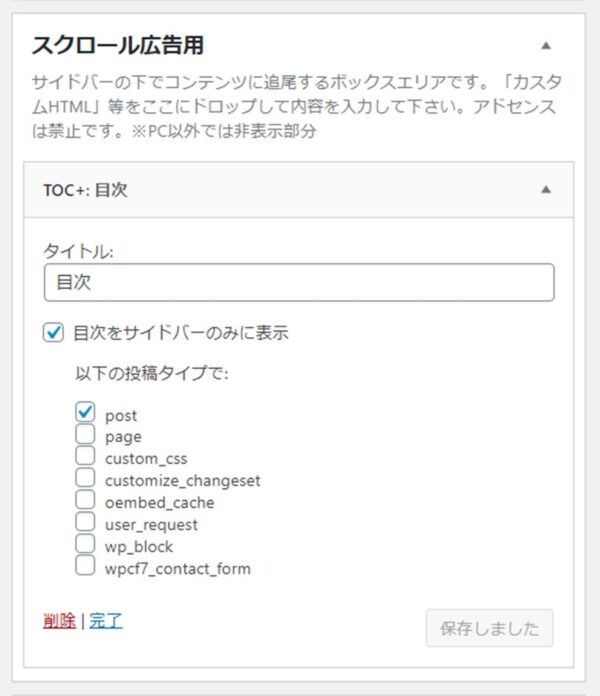
そこで、「サイドバーウィジェット」のすぐ下にある「スクロール広告用」という場所に「TOC+」を設置すると、画面を下にスクロールしても目次はそのままサイドバーに残るようになります。
「目次をサイドバーのみに表示」にチェックすると記事の中の目次が表示されなくなりますので、記事上部とサイドバー両方に目次を表示させたい場合はチェックを外してください。

あとがき
いかがでしたでしょうか。
「Table of Contents Plus」は、初心者でも簡単に目次を設置できる便利なプラグインです。
このプラグインで作成できる目次は、シンプルなデザインだけですが使いやすいです。
別の記事でデザインのあるものをいつか紹介できたらと思います。

