何年も前からWordPressでブログを運営している方は、2021年末までは記事を書く時に「Classic Editor(クラシックエディター)」を使用していたと思います。
最近ブログを始めた方は、WordPressをインストールすると「Gutenberg(グーテンベルク)」という新しいブロックエディターが初期設定されています。
この記事では、ブログを始めて間もなく使い方がよくわからない方や、以前ブログをやっていたけれども一旦休止し再開したらエディターが変わっていてよくわからないという方のために「Gutenberg(グーテンベルク)」の使い方について紹介しています。
Gutenberg(グーテンベルク)とは

「Gutenberg(グーテンベルク)」は、WordPress5.0以降のバージョンで標準搭載されるようになりました。
パッと見ただけでも以前の「Classic Editor(クラシックエディター)」と仕様が違うため、のらねこ自身も最初は使いにくなと感じていましたが、慣れてしまうと便利な部分もいろいろありとても使いやすいです。
クラシックエディターとブロックエディターの違い
新規投稿の編集画面を開くと、Classic Editor(クラシックエディター)で慣れていた方は画面がシンプルで戸惑うかも知れません。
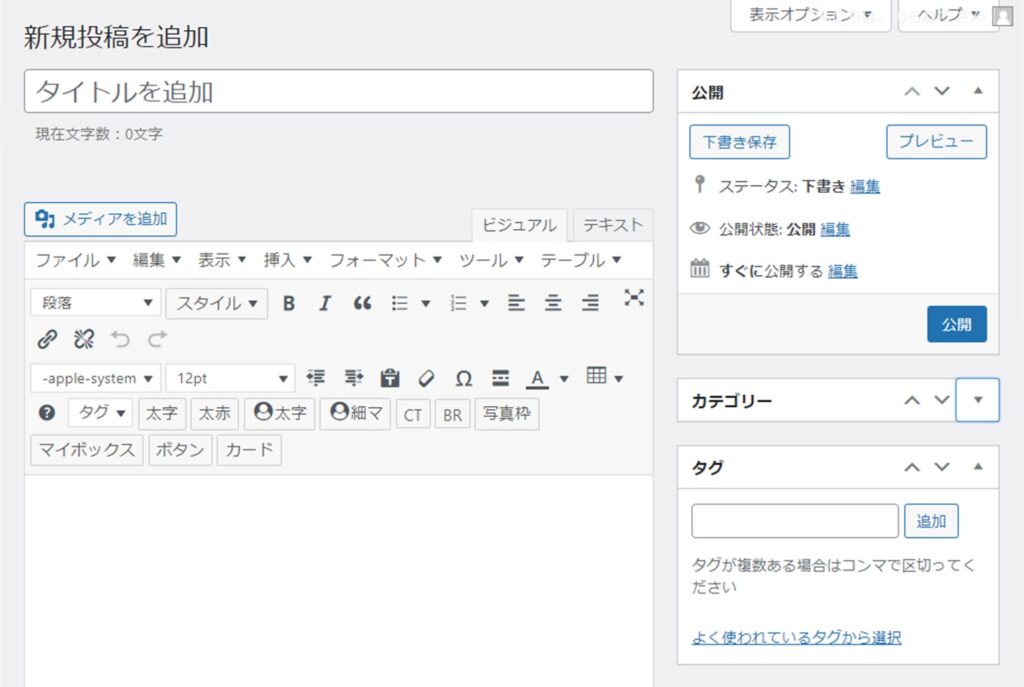
Classic Editor(クラシックエディター)
記事の上に入力するために使うさまざまな機能アイコンが並んでいます。
ほぼブログの見たままを表示する「ビジュアルタブ」と直接コードを入力できる「テキストタブ」を使い分けることができ、豊富な操作ボタンを使用して記事を書いていくことができます。

Gutenberg(グーテンベルク=ブロックエディター)
一見すると記事の上部に操作アイコンが無いため使いづらいと感じるかもしれません。
Classic Editor(クラシックエディター)では常時右側に表示されていた「公開」や「カテゴリー」「タグ」などの項目が、同じ右側にあっても非表示にすることができ、記事を書く編集面が広く使えるようになっています。

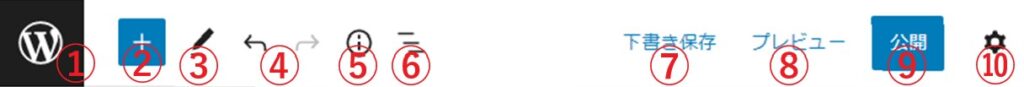
上部に表示されているアイコンについて説明します。
Classic Editor(クラシックエディター)ではすぐに確認できた記事の文字数が「Gutenberg(グーテンベルク)」では⑤で確認できます。

①:投稿一覧を表示
②:さまざまなブロックを追加
③:ツール
④:もとに戻す・やり直す
⑤:詳細(文字数や見出しの数、文書の概要の確認)
⑥:リスト表示(ブロック構造の確認)
⑦:下書き保存
⑧:プレビュー(記事を公開する前にチェック)
⑨:記事を公開
⑩:ブロックタブと投稿タブに分かれており、記事を作成する時や公開する時に使用
記事を書く前に設定すること
「Gutenberg(グーテンベルク)」では、さまざまな機能を持ったブロックを組み合わせて記事を作成していきます。
文章を書く時には、Classic Editor(クラシックエディター)と同じように上部にいろいろな機能ボタンが表示されたブロックを使用しますが、記事を書く前に初期に登録されていない機能ボタンを追加します。
機能を追加するために「Advanced Editor Tools」というプラグインをインストールする必要があります。

便利なAdvanced Editor Toolsの設定方法と機能
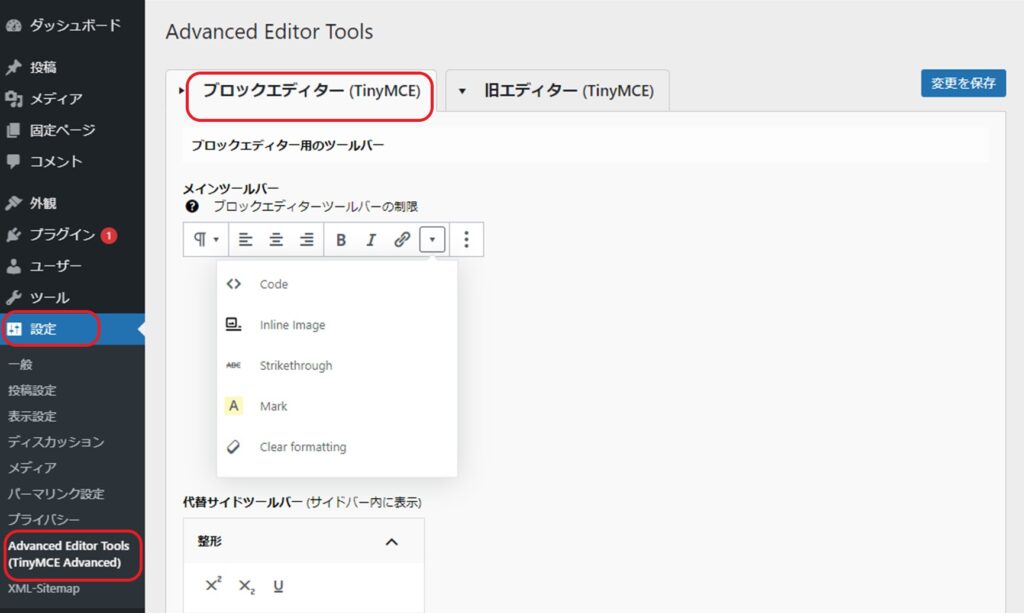
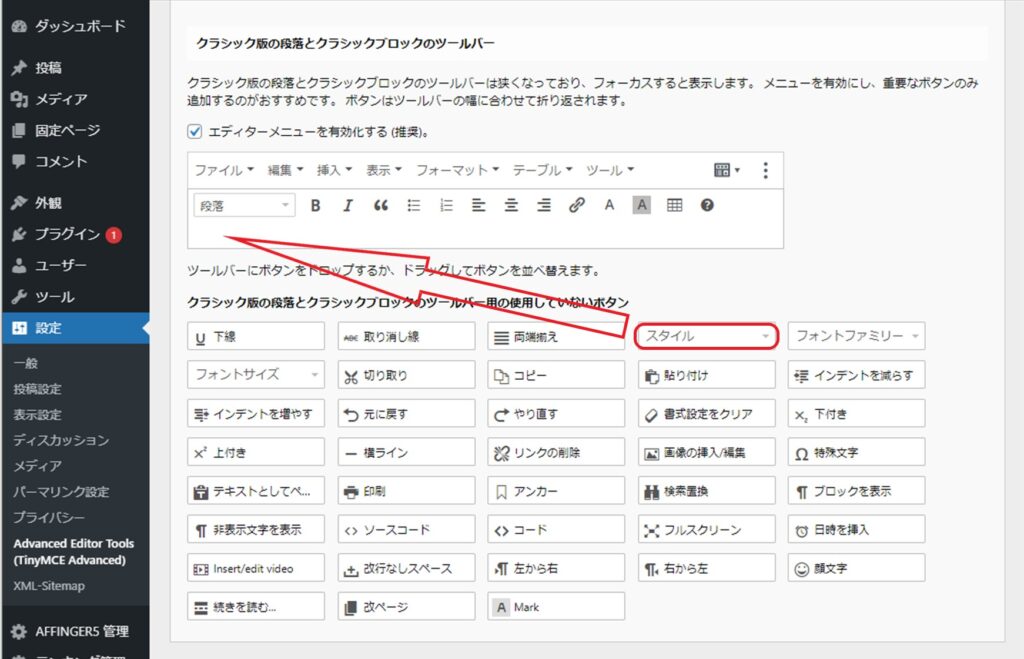
WordPressの管理画面から「設定」→「Advanced Editor Tools」→「ブロックエディター」を選択します。

下にスクロールすると「クラシック版の段落とクラシックブロックのツールバー」の項目があるので、使用していないボタンの中から「スタイル」をメニューに追加して「変更と保存」をクリックします。
一覧を見て他に追加したいメニューがあれば、同じように追加します。

Gutenberg(グーテンベルク)の基本的な使い方

実際に記事を作成して公開していく流れに沿って「Gutenberg(グーテンベルク)」の基本的な使い方を紹介します。
「Gutenberg(グーテンベルク)」はブロックエディターとも呼ばれ、「段落ブロック」「画像ブロック」「見出しブロック」などさまざまな機能を持ったブロックを組み合わせて投稿記事を作成していきます。
投稿記事を作成する
タイトル作成
「タイトルを追加」の部分にタイトルを入力します。

テキスト入力
次に導入部分の文章を入力します。
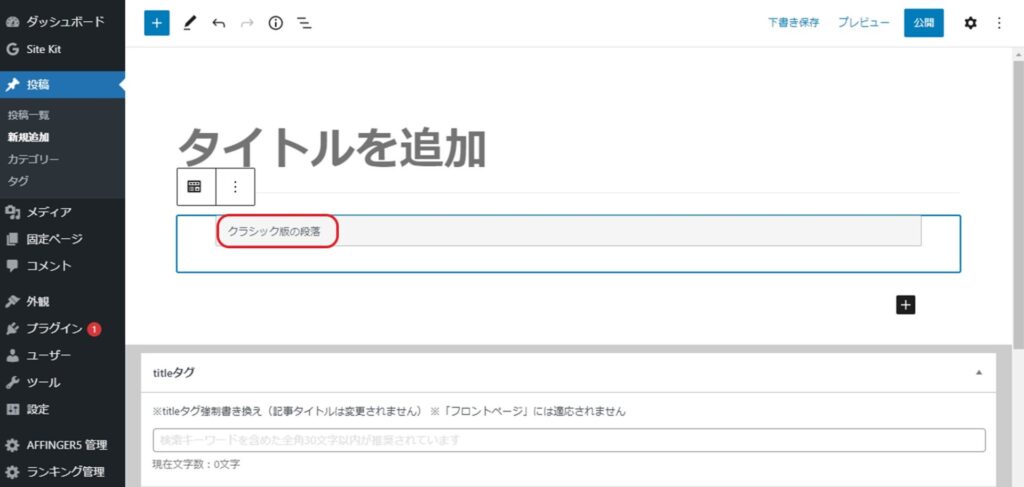
タイトルの右下にある黒い⊞、もしくは記事上部の一番左側にある青い⊞をクリックするといろいろなブロックが表示されます。
文章を入力する時には「段落」を選択してもいいですが、先ほど登録した「スタイル」のような機能ボタンを使用するために「クラシック版の段落」を選択します。

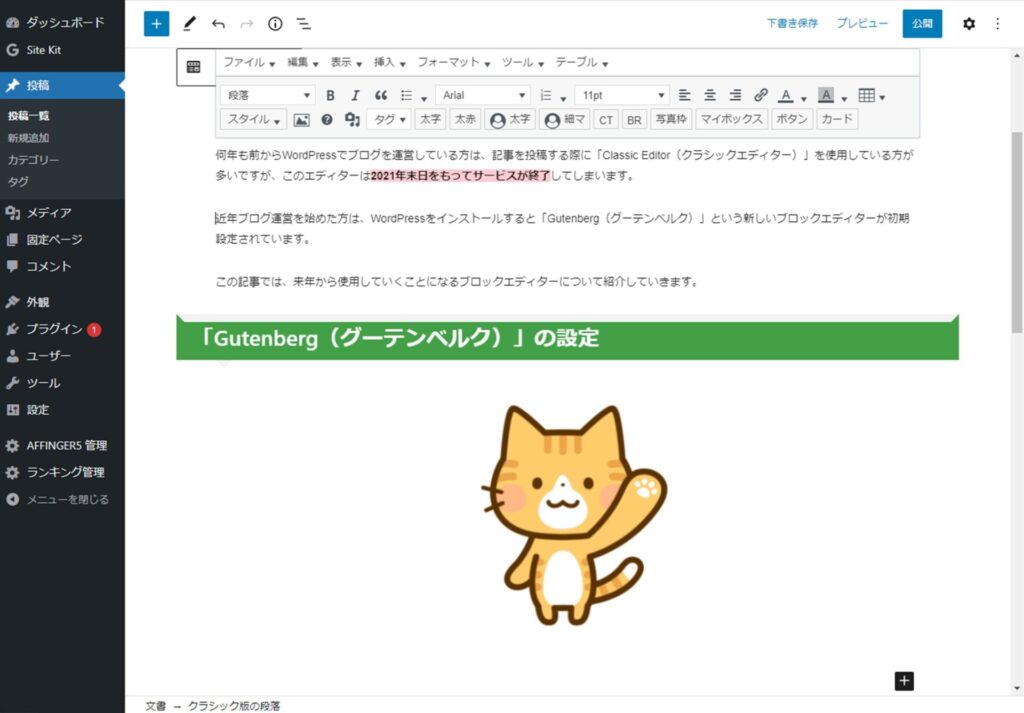
上の画像のように表示されることがありますが、その時は「クラシック版の段落」の部分かすぐ上の黒い四角型に文字が入ったアイコンをクリックします。
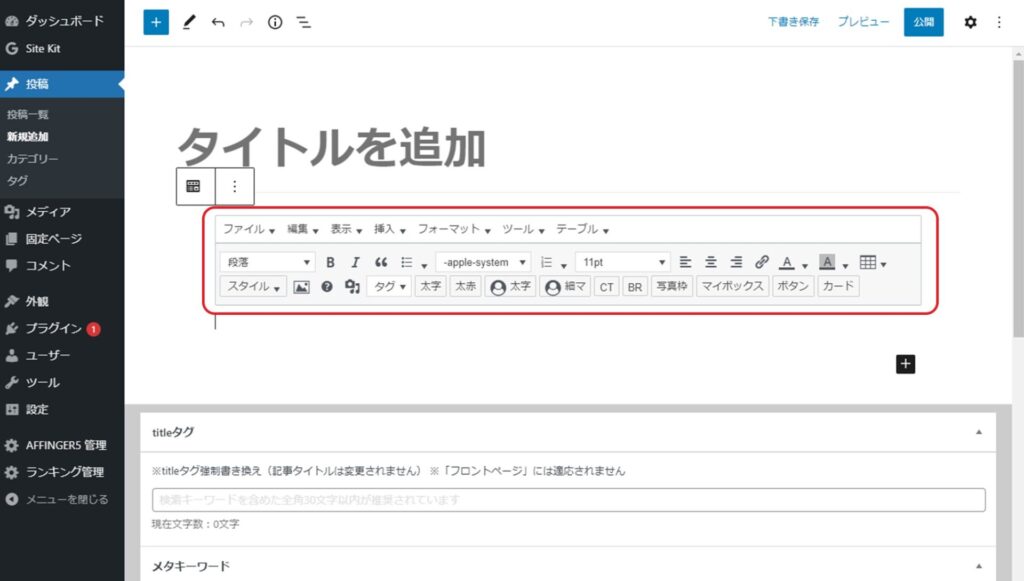
通常は下の画像のようにClassic Editor(クラシックエディター)のような機能アイコンがあるブロックが表示されます。

投稿記事はこの「クラシック版の段落」ブロックの他、下で紹介している「画像」「見出し」「HTML」を組み合わせて作成していきます。
画像の挿入
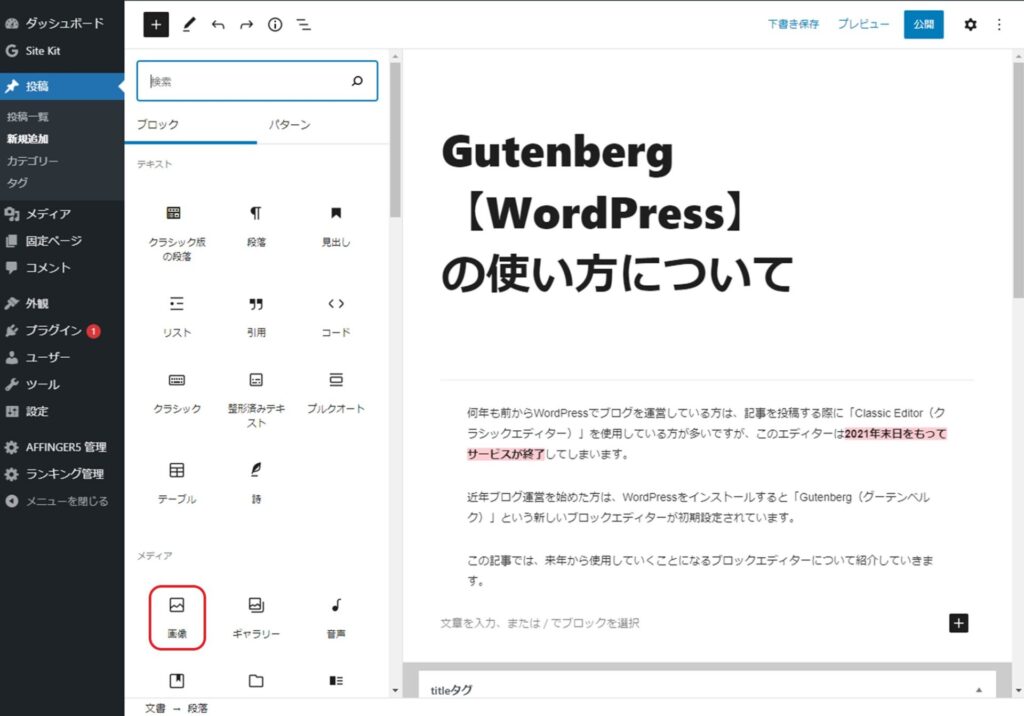
画像を挿入する時は、タイトルの右下にある黒い⊞、もしくは記事上部の一番左側にある青い⊞を押し、「メディア」の中の「画像」ブロックを選択します。

「アップロード」「メディアライブラリ」「URLから挿入」の中から挿入したい画像を選びます。
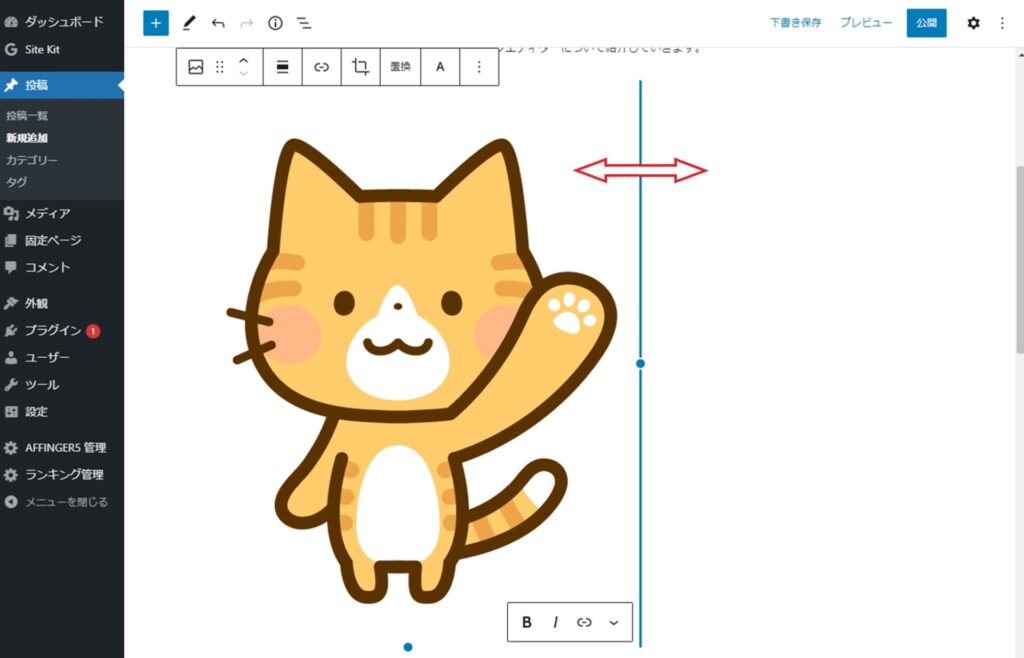
画像の大きさが合わない場合は、カーソルを画像に当てると青い線画表示されるので、それを左右に動かして調整することができます。

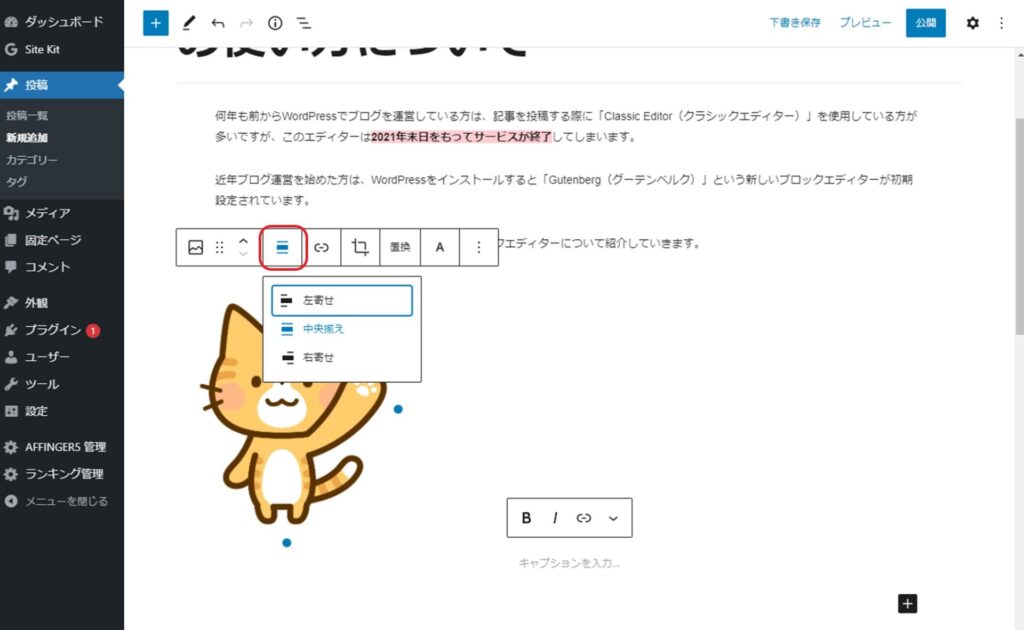
画像の位置調整は、画像の上部にあるメニューから選択することができます。
このメニューでは、リンク先を設定したりテキストを入力することもできます。

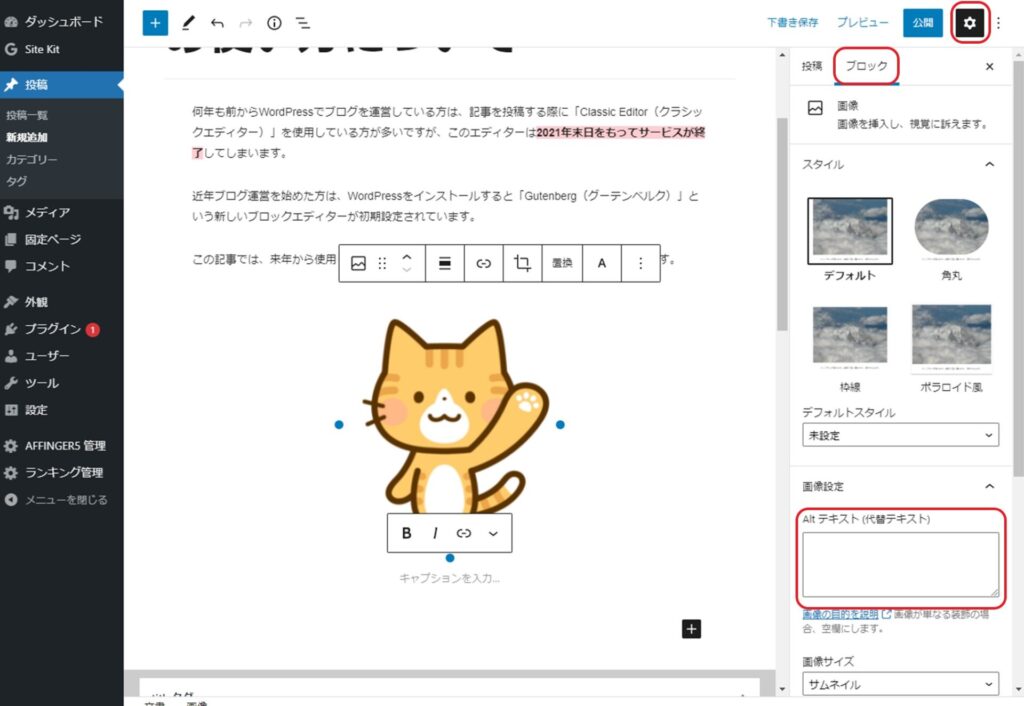
画像のサイズを数値やパーセンテージで設定したり代替テキストの入力や画像に枠線を表示させるには、右上にある「設定アイコン」→「ブロックタブ」を選択すると一覧が表示されます。

見出しの挿入
ブログ記事を書く時には、見出しを挿入すると内容がわかりやすくなります。
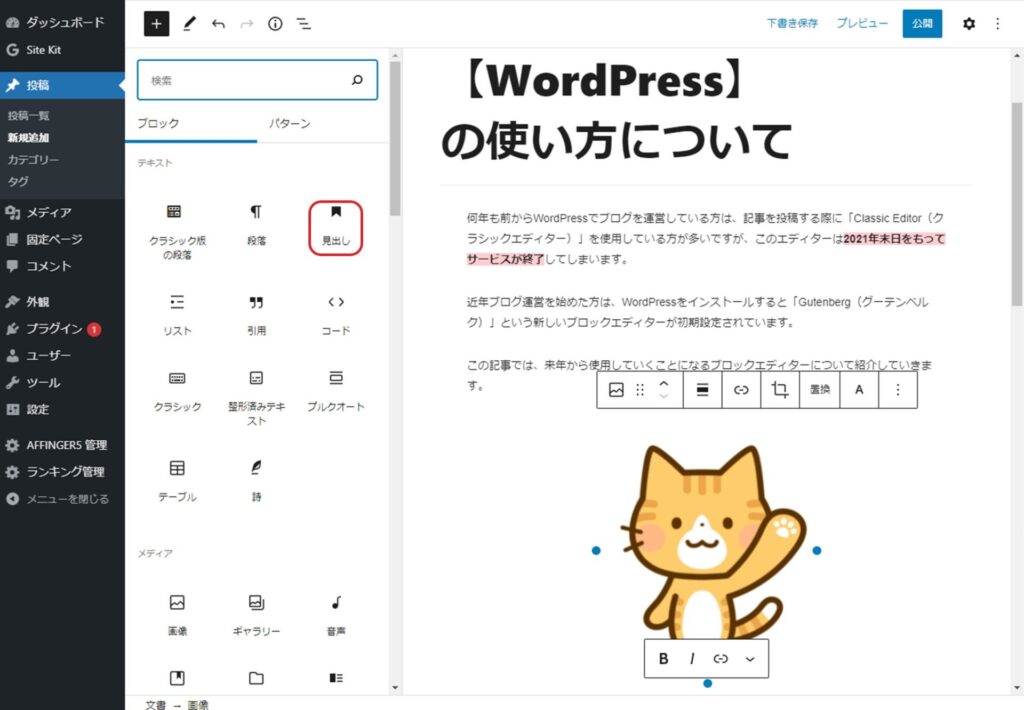
タイトルの右下にある黒い⊞、もしくは記事上部の一番左側にある青い⊞を押して「テキスト」項目の中の「見出し」を選択します。

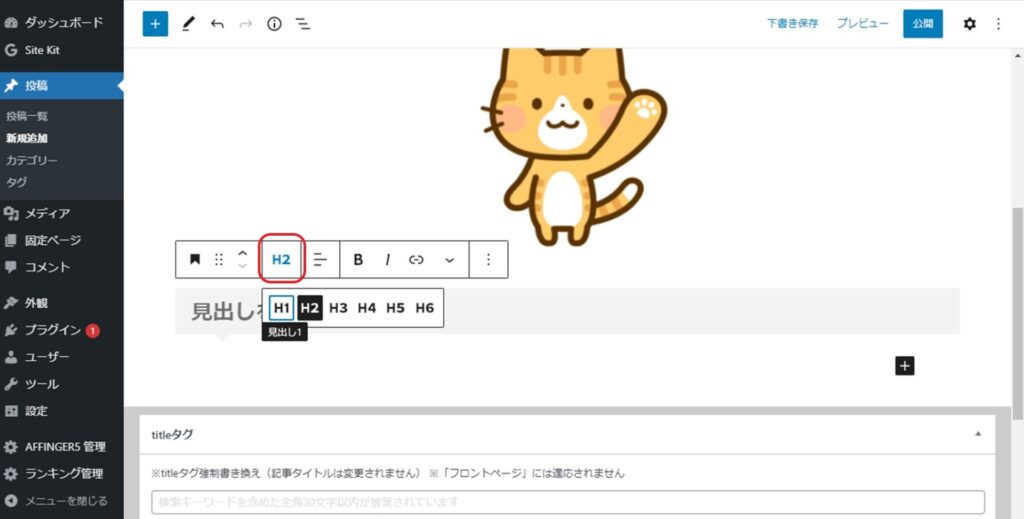
どの見出しを挿入するのかを選択し、見出しに文字を入力します。

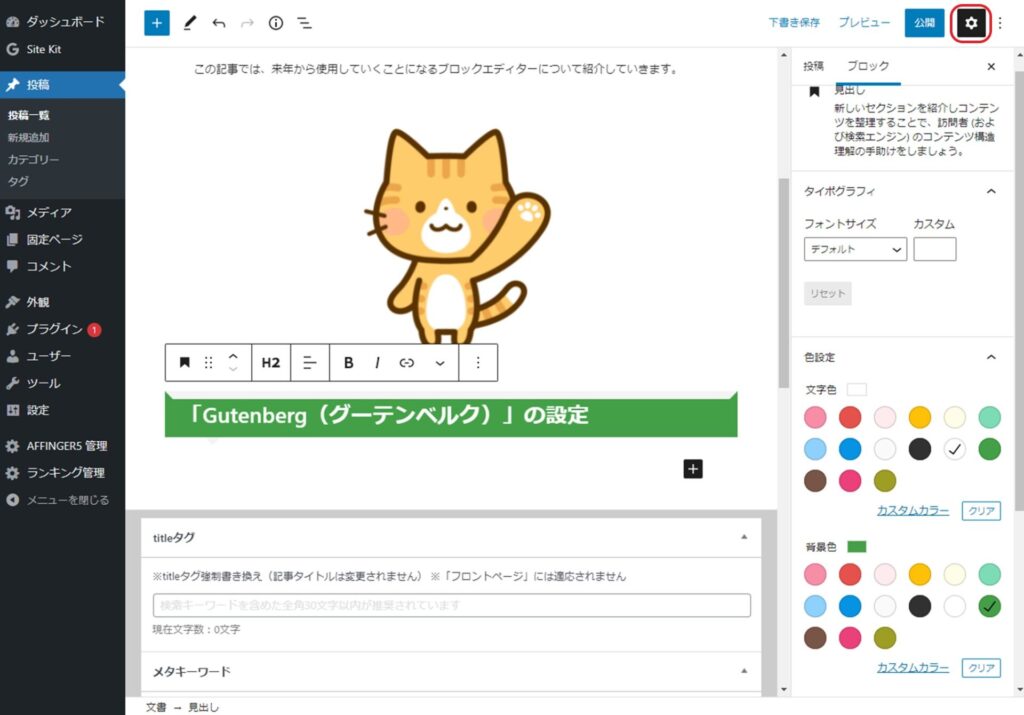
見出しについても、右上の「設定」→「ブロックタブ」からテキストの色変更を行うことができます。
しかし、記事毎に設定するのは面倒なので通常は「外観」→「カスタマイズ」→「見出しタグ(hx)/テキスト」で色設定をします。


ブログの見出しのデザイン変更とルール【AFFINGER】
HTMLの挿入
当ブログのように目次をプラグインではなく、HTMLを使って登録している場合には「カスタムHTML」ブロックを使用します。
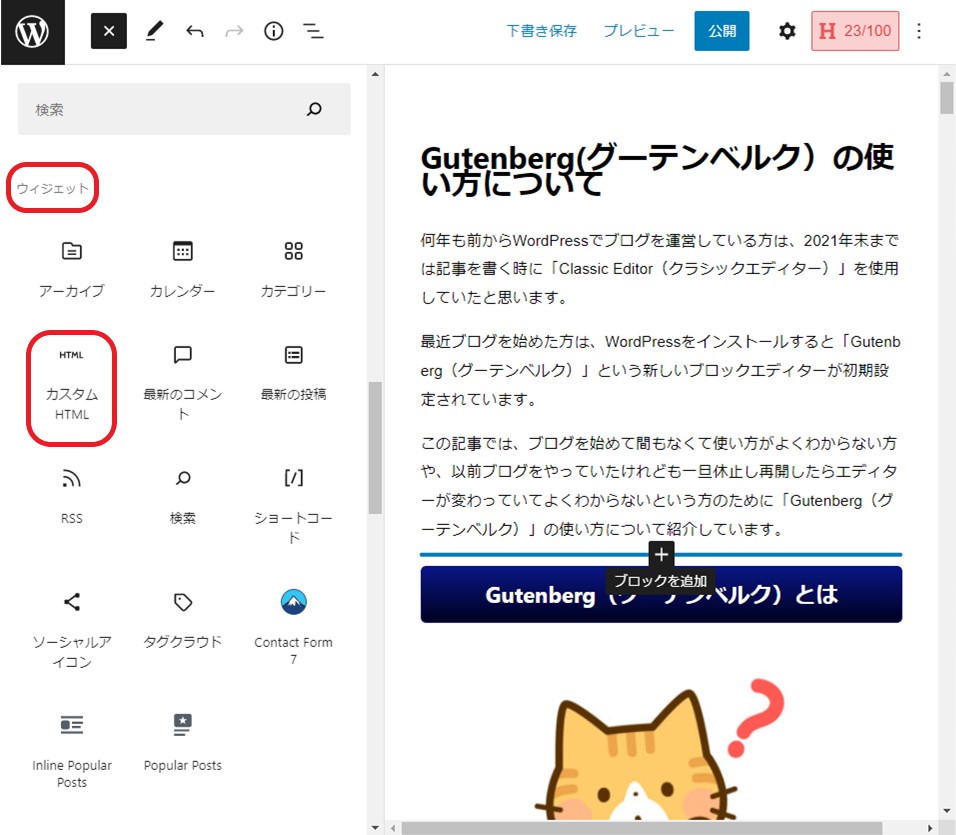
タイトルの右下にある黒い⊞、もしくは記事上部の一番左側にある青い⊞を押して「ウィジェット」項目の中の「カスタムHTML」を選択します。

四角の空欄ブロックが表示されるので、その中にHTMLコードを入力します。
このブロックは、ASP広告などのコードを挿入する時にも使用します。


どんな内容が書いてあるか一目でわかる目次を作成してみよう
ブロックの削除
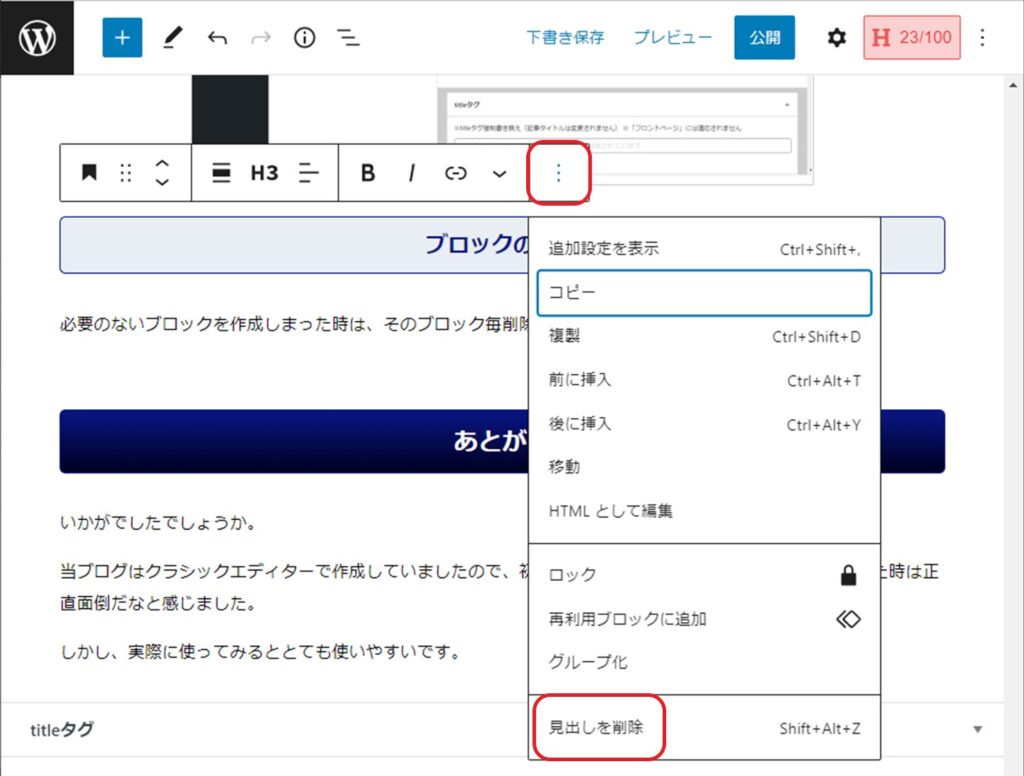
必要のないブロックを作成しまった時は、そのブロックごと削除することができます。
削除するブロックを選択し、一番右側の「オプション」をクリックすると一番下に「削除」が表示されるのでそれをクリックします。

投稿記事を公開する
作成した投稿記事を公開します。
右上に「公開」ボタンがありますが、パーマリンクやアイキャッチ画像を登録する前に押さないようにしましょう。
右上の「設定」→「投稿タブ」を選択します。
「表示状態」の右側の「公開」を押すと一部の人のみの公開やパスワードを設定した公開を選択できます。
すぐに公開せずに時間指定する場合は、「公開」の右側にある「日時と時間の部分」をクリックすると指定できるようになります。
パーマリンクを「投稿名」で設定している場合、URLに日本語が入ってしまうため必要に応じて変更します。

WordPressの管理画面とインストール後に設定すること
「カテゴリー」「タグ」「アイキャッチ画像」を設定し、その下の部分は必要に応じて変更します。
ここまで登録したら「公開」ボタンをクリックします。
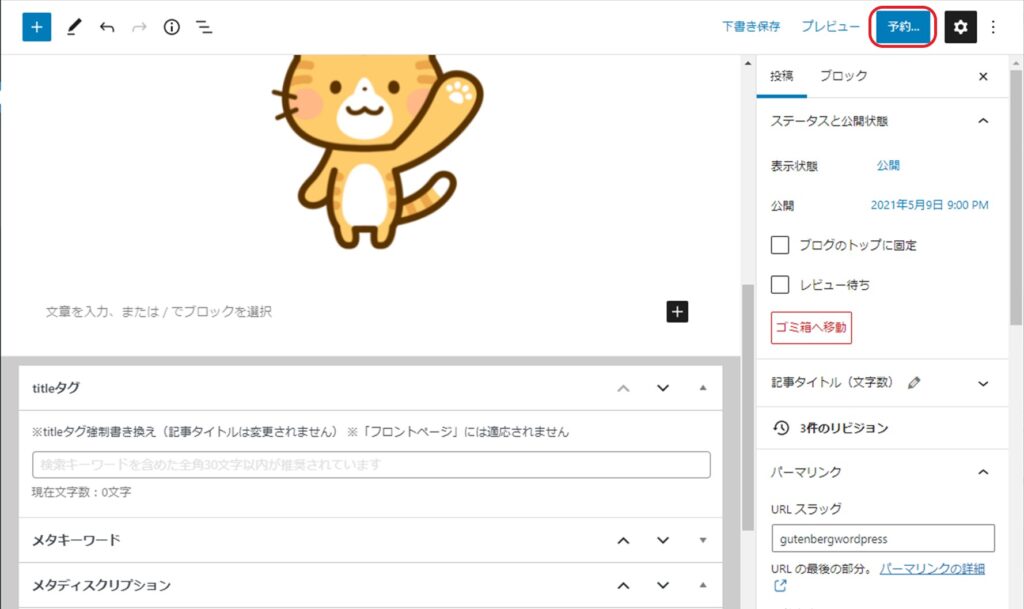
公開時間を設定した場合は、「公開」の部分が「予約...」と表示されますのでボタンをクリックすると、指定した日時に自動で「公開」されます。

Gutenberg(グーテンベルク)の便利な使い方とカスタマイズ

「Gutenberg(グーテンベルク)」にはさまざまなブロックがあり、便利な使い方や上記で紹介した基礎ブロックを応用したカスタマイズがいくつかあるので一部を紹介します。
ブロックの位置を変更する
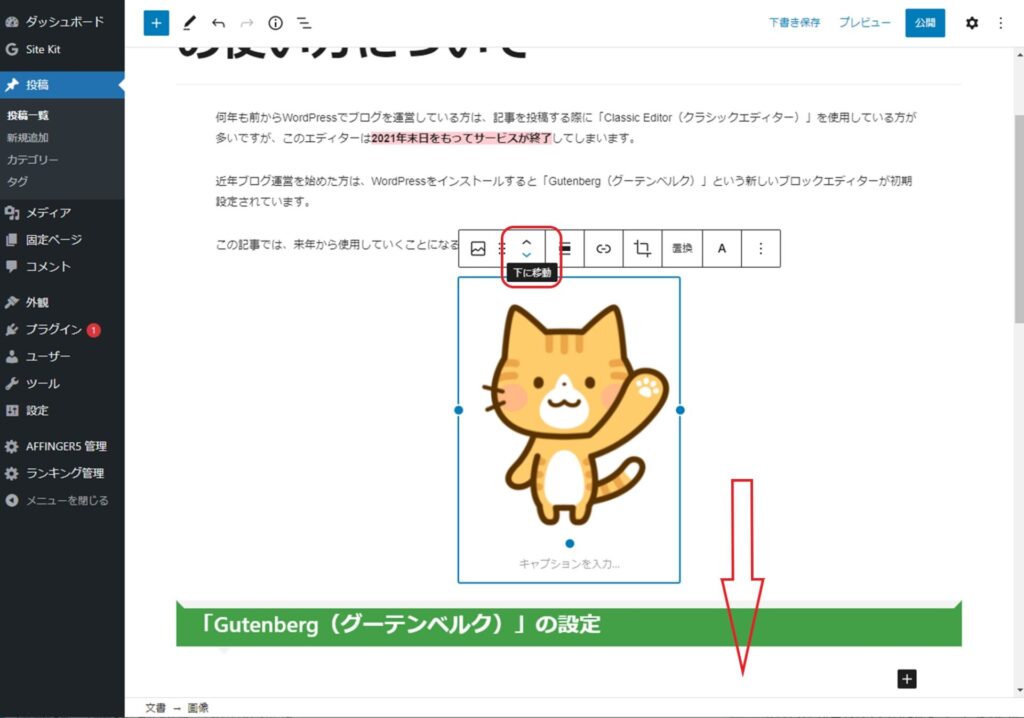
「Gutenberg(グーテンベルク)」はブロック毎に編集できるため、まるまる位置を変更したい場合に書き直したりコピーしたりしなくてもブロックのまま移動させることができます。
上記で挿入した「画像」と「見出し」の位置を変更してみます。
画像をクリックするとすぐ上にメニューが表示されるので、左から3つめのメニューの「下に移動」を選択します。

1クリックで「画像」と「見出し」の位置が入れ替わります。

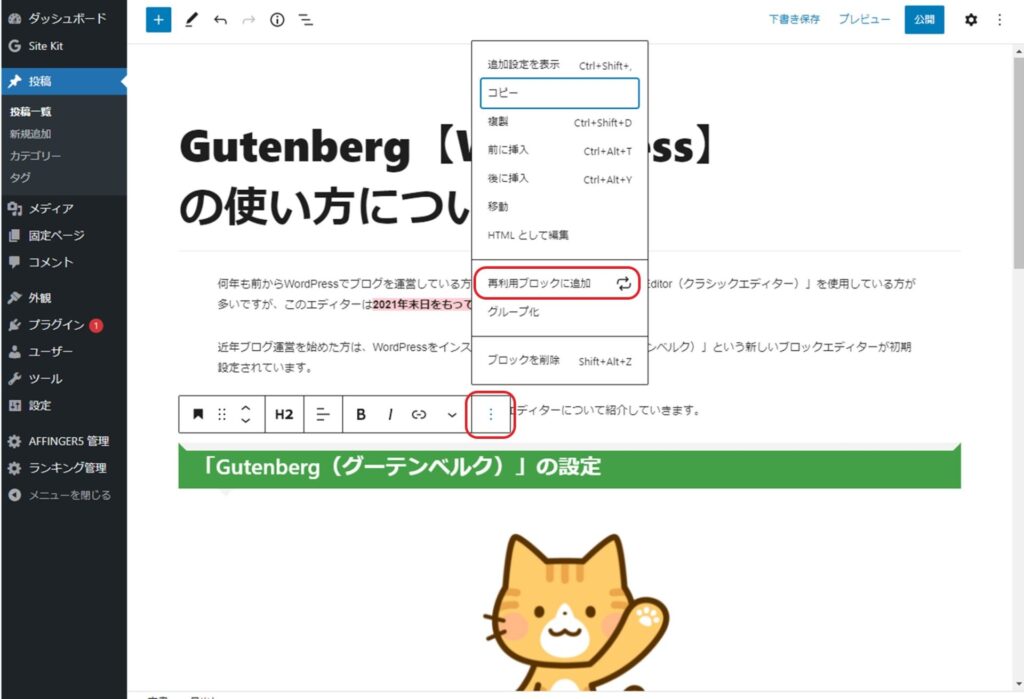
再利用ブロックを追加する
他の投稿でも頻繁に使用するブロックは「再利用ブロックに追加」することで、すぐに利用できるようになります。
例として「見出し」を登録してみます。
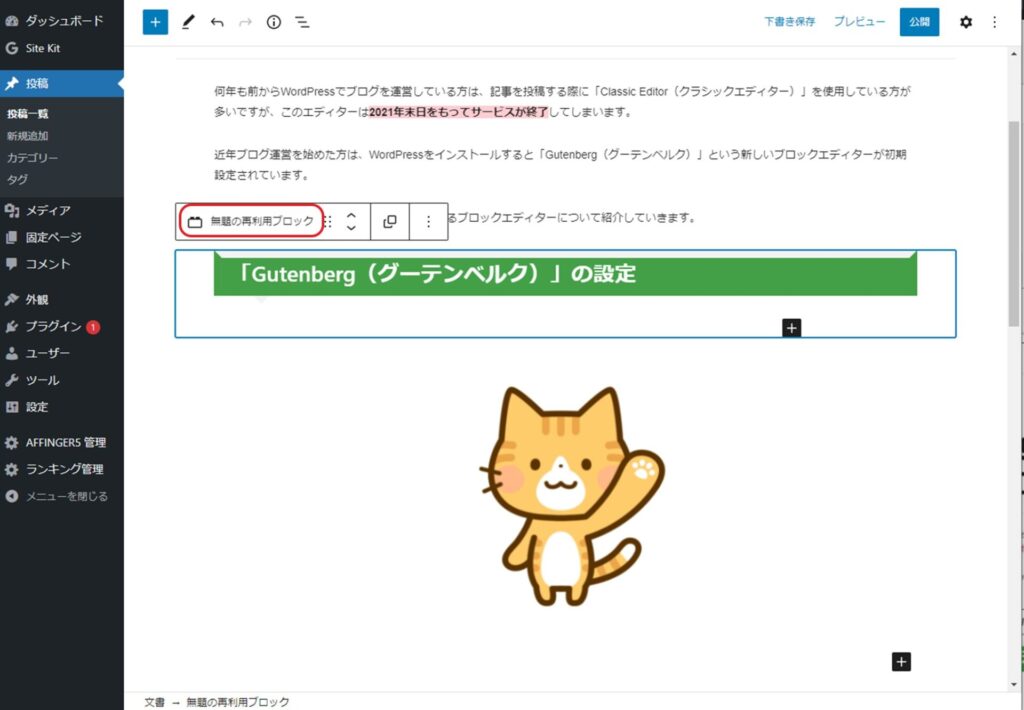
見出しにカーソルを当てると表示されるメニューの中の一番右側をクリックし、その中の「再利用ブロックに追加」を選択します。

今回は再利用ブロックに名前をつけなかったため「無題の再利用ブロック」となっていますが、いろいろなブロックを再利用ブロックとして追加する場合は、わかりやすい名前をつけるようにしましょう。

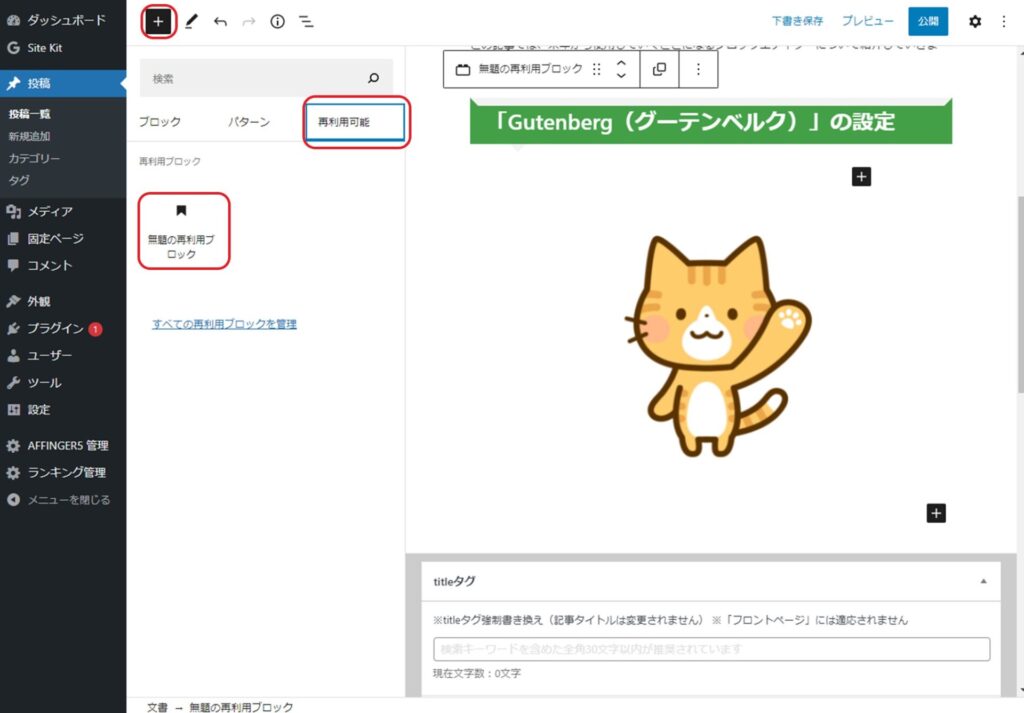
新規ブロックを追加する時に⊞を押すと「再利用可能タブ」ができているので、そこから先ほど追加した「再利用ブロック」を選択できるようになります。
よく使用する「画像ブロック」や「HTMLブロック」は追加しておくと便利ですよ。

写真の中にテキストを表示する
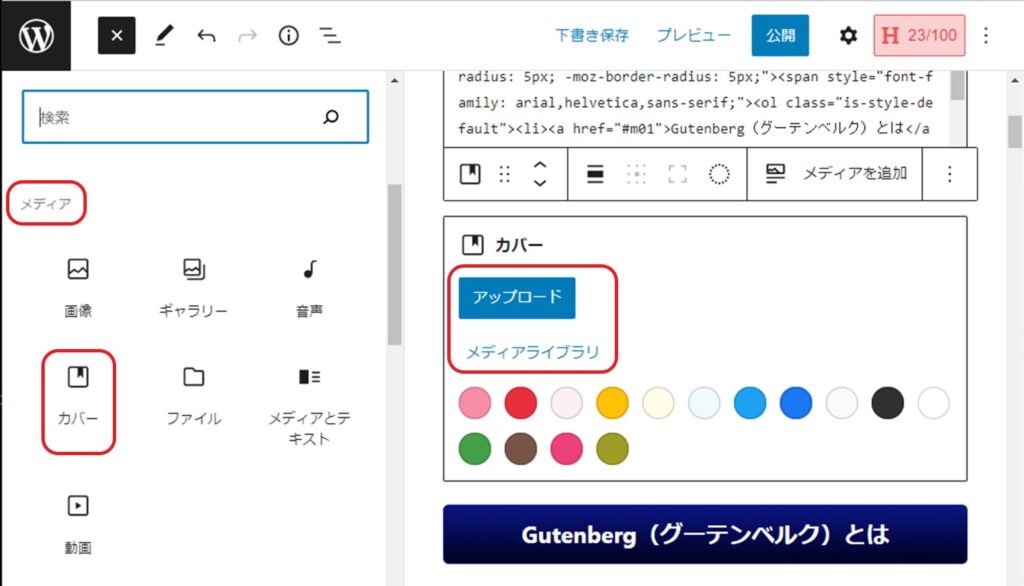
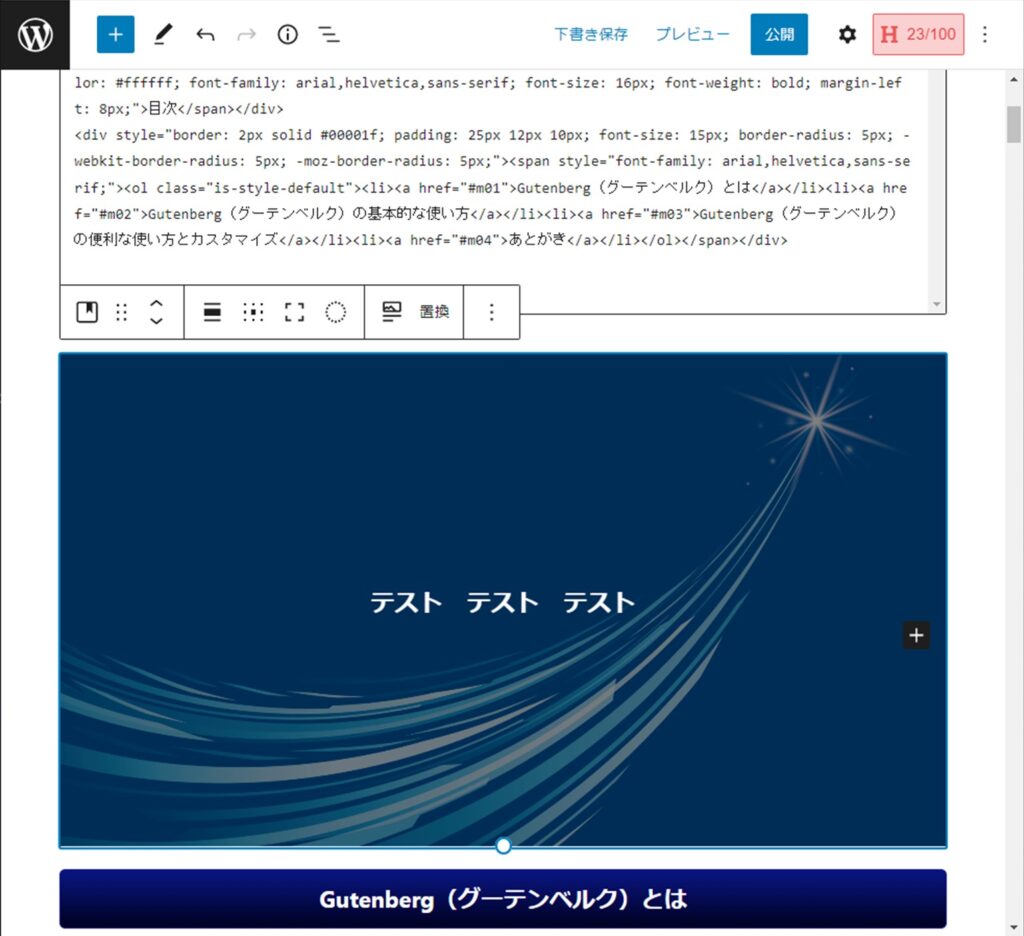
「メディア」項目の中の「カバー」ブロックは写真の中にテキストを入力して表示することができます。
見出しの上にテキスト付きの写真を挿入する時などに使用することが多いです。

背景とする写真を選ぶ時に下に表示されている色を選択すると、その色が写真の上にボカシとして挿入されます。

複数カラムのレイアウトにする
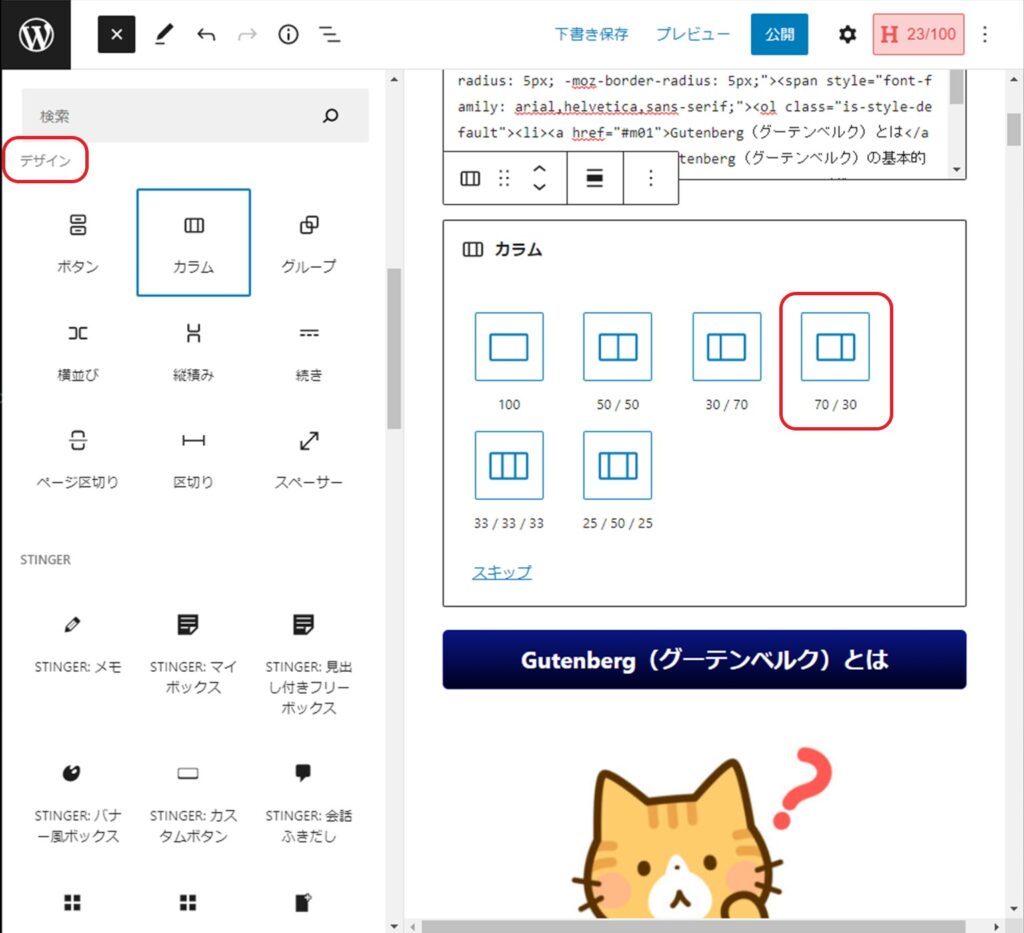
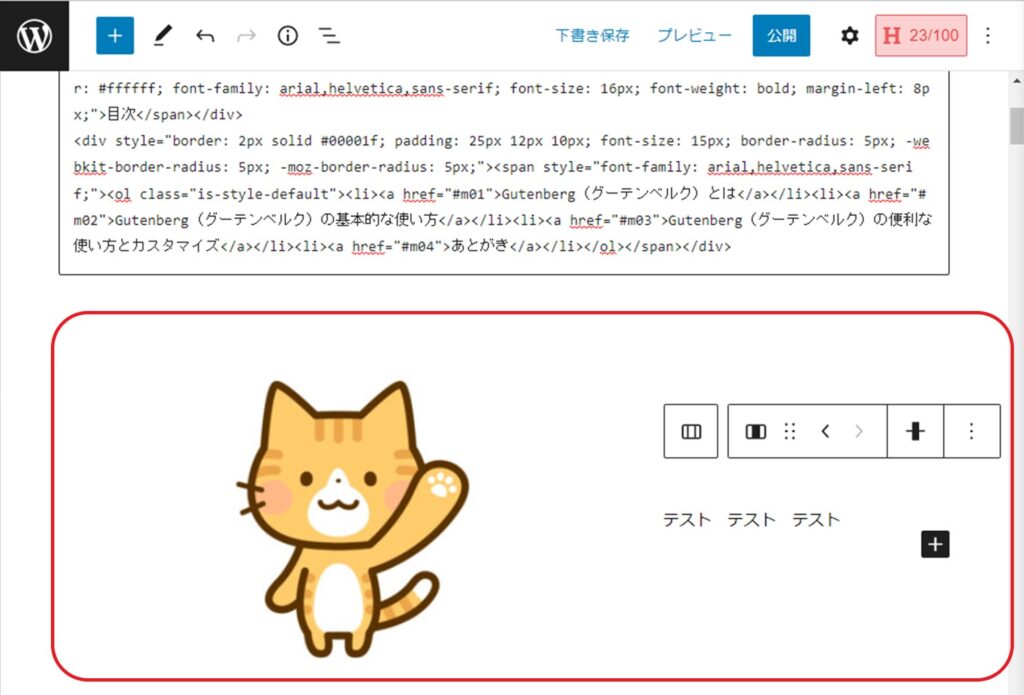
「デザイン」項目の中の「カラム」ブロックを使用すると、画像とテキストを並べて表示することができます。

例では「70(画像)/30(文字)」で作成しましたが、3カラムにしたり比率も選択できます。
例ではとてもシンプルですが、例えばどこかに行ってきた時の写真とその説明を一緒に掲載する時に便利なブロックです。

あとがき
いかがでしたでしょうか。
当ブログは最初はクラシックエディターで記事作成していたので、初めて「Gutenberg(グーテンベルク)」を見た時は正直面倒だなと感じました。
しかし、HTMLの知識が無くてもいろいろなレイアウトを作成することができ、実際に使って慣れるととても使いやすいです。
今回紹介したブロックはほんの一部なので、当ブログでは今後もさまざまなカスタマイズを紹介していく予定です。
