ブログ記事は、文字ばかりだとパッと見ただけで「読むのが面倒だな」という印象を与えるため、画像を使用するのは視覚的にとても効果的です。
しかし、大きな画像や大きくなくてもたくさん使用するとブログの表示速度は落ちてしまいます。
そんな時に役立つプラグインが「EWWW Image Optimizer」です。
この記事では、「EWWW Image Optimizer」の設定や使い方について紹介していきます。
EWWW Image Optimizerとは

「EWWW Image Optimizer」は画像を圧縮するプラグインで、ブログの表示速度を改善するのに役立ちます。
過去に公開した画像についても適用できるため、使用をおすすめしたいプラグインの1つです。
当ブログでも、画像をたくさん使用しているため適用しています。
EWWW Image Optimizerの設定

EWWW Image Optimizerをインストールする
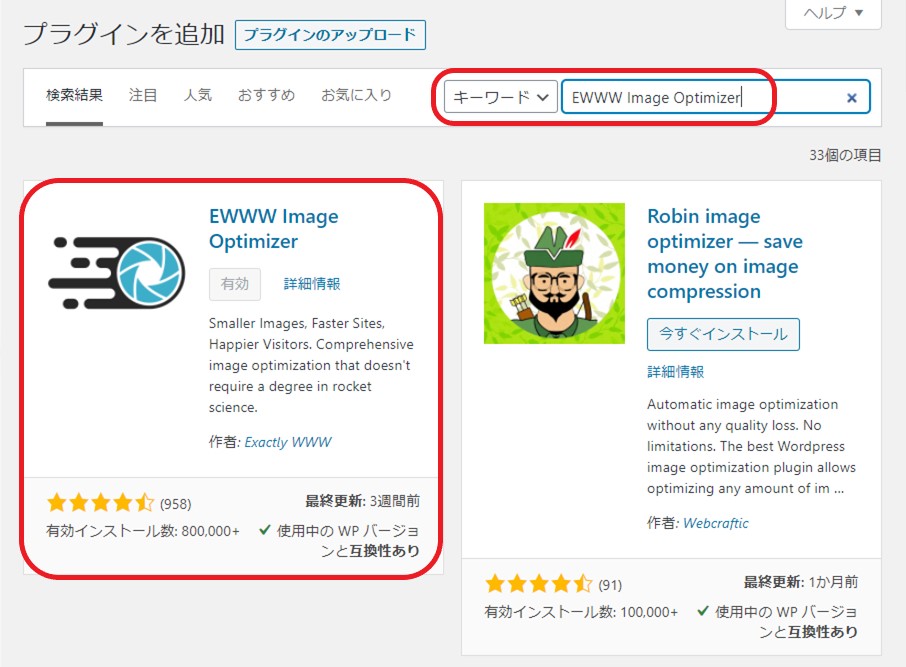
WordPressの管理画面から「プラグイン」→「新規追加」を選択して「キーワード」に「EWWW Image Optimizer」と入力し、「今すぐインストール」→「有効化」しましょう。
同じマークで似たような名前のプラグインがありますが、後ろに「Cloud」がついていない方を選択してください。

EWWW Image Optimizerの設定
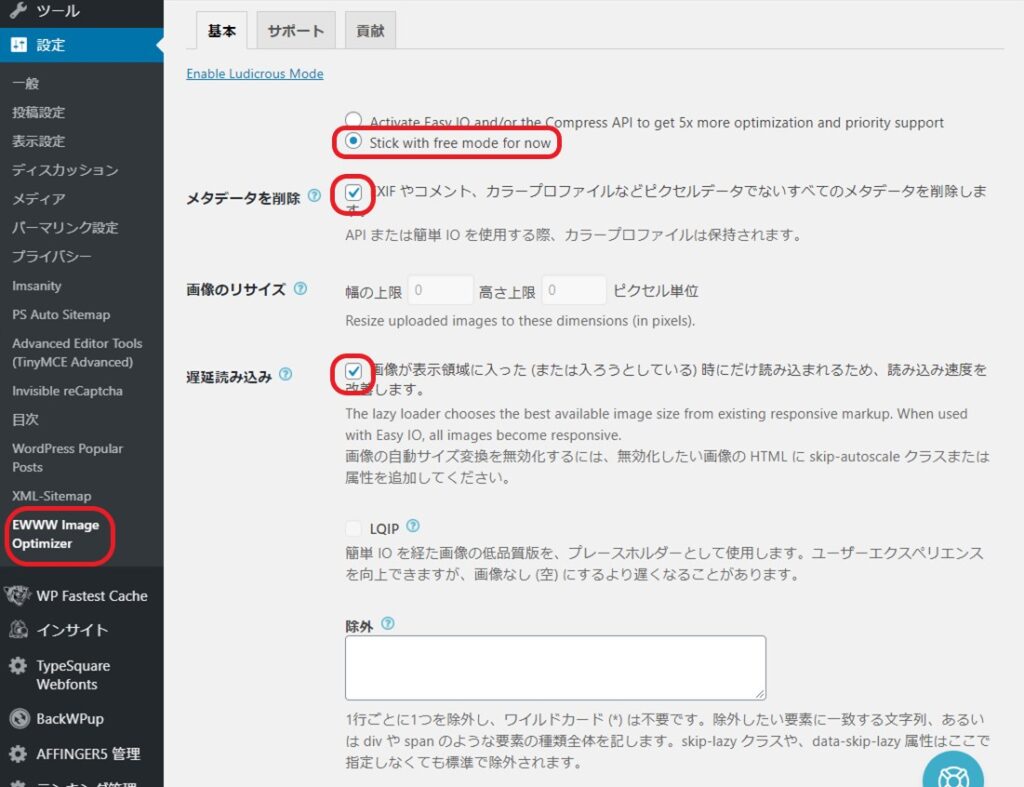
WordPressの管理画面から「設定」→「EWWW Image Optimizer」を選択します。
基本
・Enable Ludicrous Mode
上の方は有料版で「圧縮APIキー」の登録画面が出るため、下の「Stick with free mode for now」を選択します。
・メタデータを削除
チェックをして画像に含まれる位置情報やカメラ機種などの撮影条件を削除します。
・画像のリサイズ
画像のサイズを揃えたい時に画像サイズの上限を設定できます(高さは0のままで問題ありません)。
当ブログではこの項目は活性化されなかったため、デフォルトのままにしています。
・遅延読み込み
読み込み速度を改善するためチェックします。
チェックすると出てくる「LQIP」と「除外」項目については、当ブログではそのままにしています。

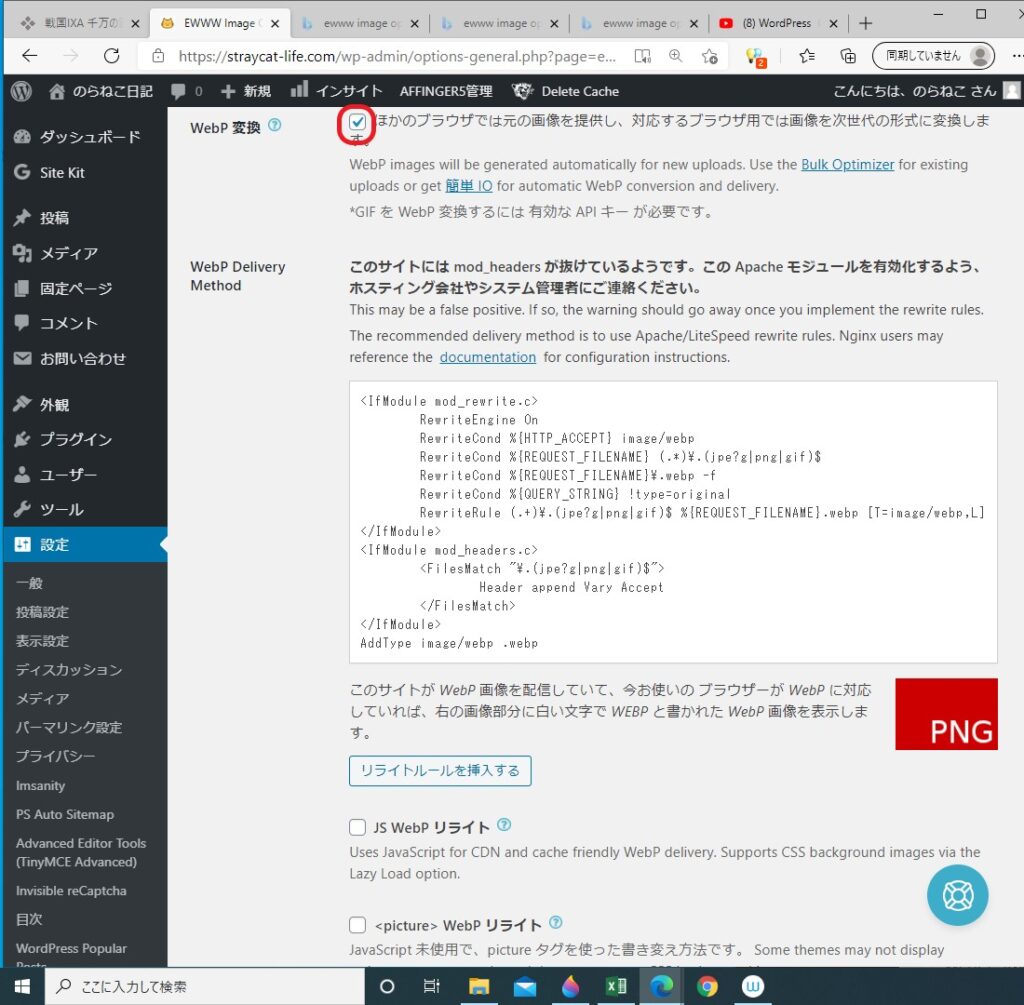
・WebP変換
WebPとは、画像の次世代フォーマット形式のことです。
従来のJPEGやPNGよりもファイルサイズを軽くできる画像フォーマットで、Googleが開発しているものです。
チェックすることで、画像を自動的にWebPに変換します。
当ブログでは、それ以外の項目については何もしていません。

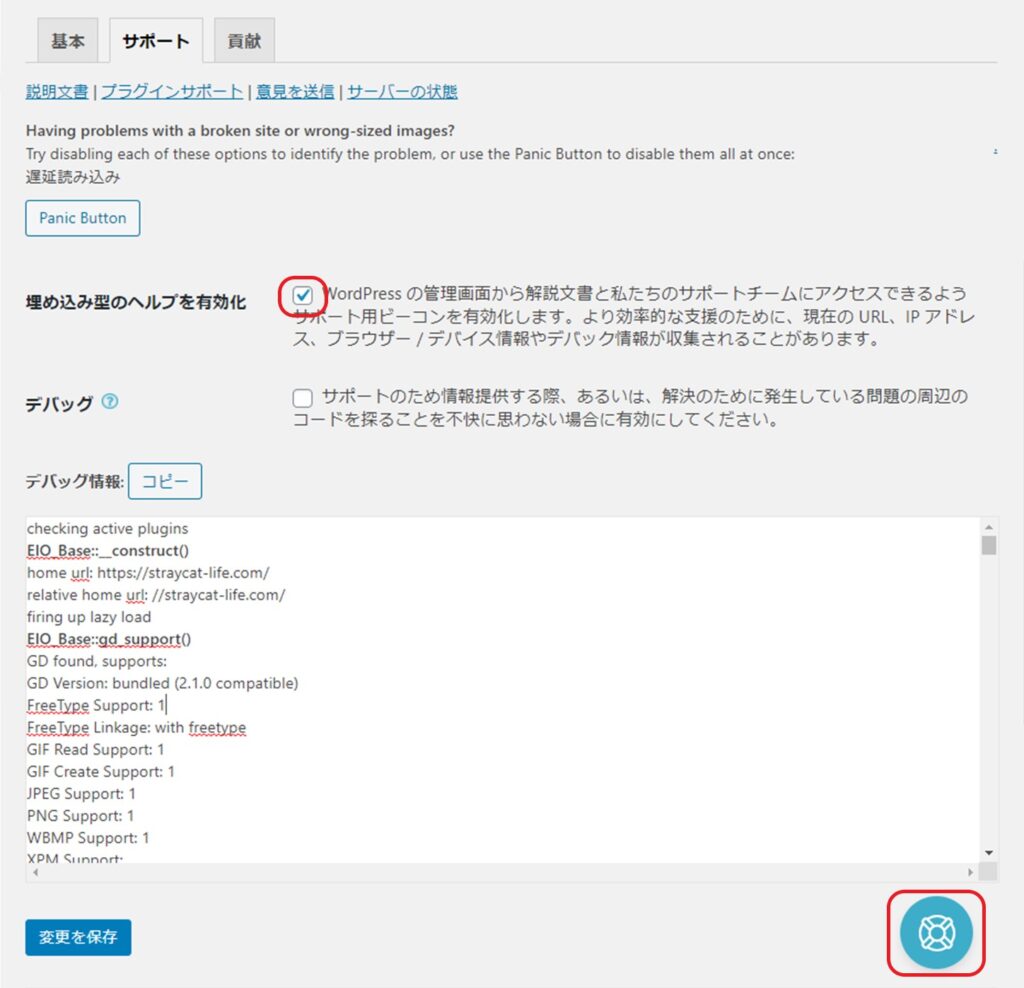
サポート
・埋め込み型のヘルプを有効化
チェックすると、右下にマークが表示されます。
チェック後、「変更と保存」を押します。
・デバック
チェックしません。

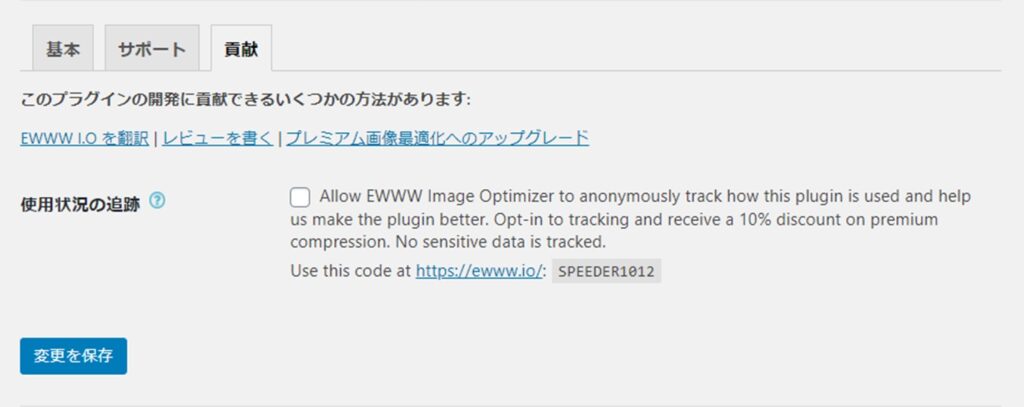
貢献
・使用状況の追跡
チェックしません。

EWWW Image Optimizerで過去画像を変換する

上記した設定は、今後公開する画像のみに適用されます。
過去に公開した画像については、別途「WebP」画像に変換する必要があります。
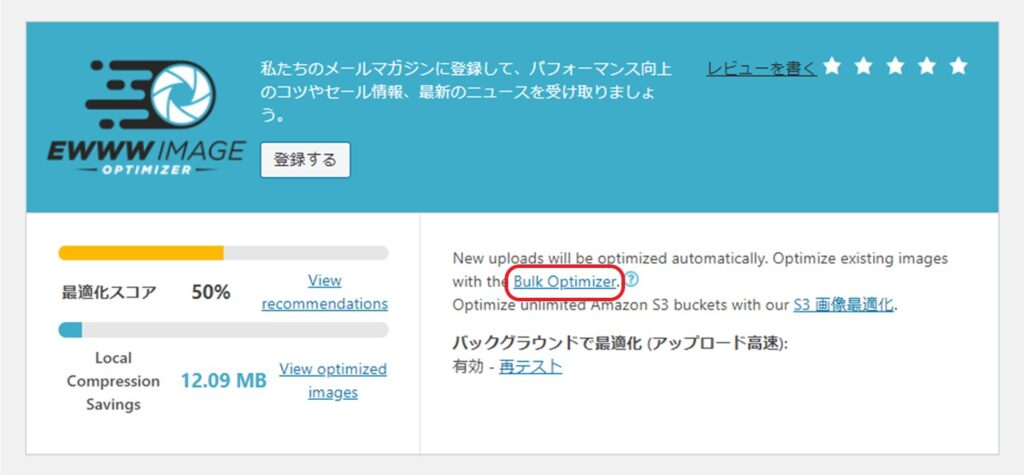
WordPressの管理画面から「メディア」→「一括最適化」を選択するか、「設定」→「EWWW Image Optimizer」を選択して上部にある「Bulk Optimizer」を選択します。

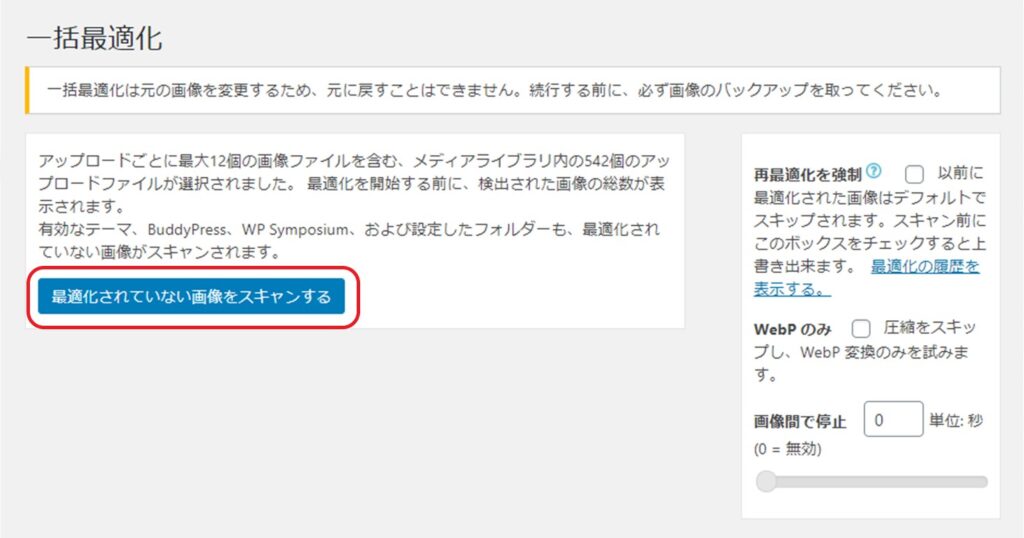
「最適化されていない画像をスキャンする」を押すと、過去の画像を変換することができます。
上部に「一括最適化は元の画像を変更するため、元に戻すことはできません。必ず画像のバックアップを取ってください」と注意書きがありますので、必要な場合は最適化する前に画像のバックアップを取っておきましょう。

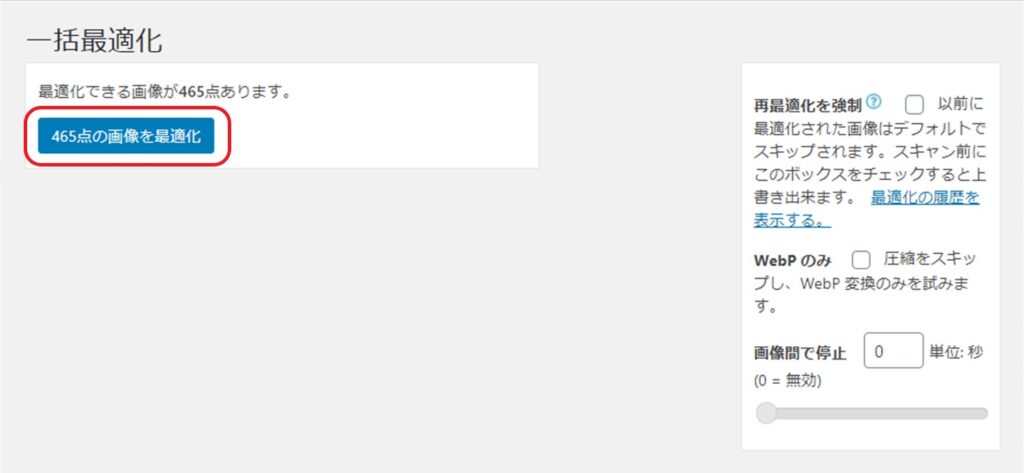
最適化する画像の数が表示されます。
ブログで画像を挿入する際に、「大」「中」「小」など何種類かの大きさの画像が選択できるようになっていますが、ここで表示される数も1つの画像につき複数の画像サイズがあるため、実際の画像の数よりもずっと大きい数字が表示されますが、気にしないで「最適化」を押しましょう。

画像の種類にもよりますが、1つの画像につき半分くらいの容量になります。
あとがき
いかがでしたでしょうか。
今回紹介した「EWWW Image Optimizer」は有効化するだけでも効果がありますが、設定を見直したり過去の画像を最適化することでブログの表示高度を改善する助けになります。
もしあなたのブログがあなた自身で撮った写真やオリジナルのイラストを掲載していたり、画像をたくさん使用している場合はぜひ導入を検討してみてくださいね。
