ブログの表示速度を計測する「PageSpeed Insights」の改善する項目にある「レンダリングを妨げるリソースの除外」を解決する方法として、「Async JavaScript」というプラグインがあります。
この記事では、「レンダリングを妨げるリソースの除外」を解決する「Async JavaScript」というプラグインの設定方法や使い方について紹介していきます。
Async JavaScriptとは

Async JavaScriptとは
「Async JavaScript」は、JavaScriptの読み込みを非同期にすることでブログのページの読み込みを早くするプラグインです。
あなたの記事に興味を持ってブログを訪れてくれたユーザーがいても、ブログの表示速度が遅かったためにあなたの記事を読むことを諦め、他のブログへ行ってしまうことがあればもったいないです。
また、表示速度が速くてユーザーが利用しやすいブログは、Googleからの評価が高くなり検索からの集客がしやすくなります。
プログラミング上級者であればプラグイン無しでも対策できるかもしれませんが、初心者は便利なプラグインを利用した方が管理もしやすくて便利です。
ブログの表示速度の確認方法
ブログの表示速度は「PageSpeed Insights」で確認することができます。
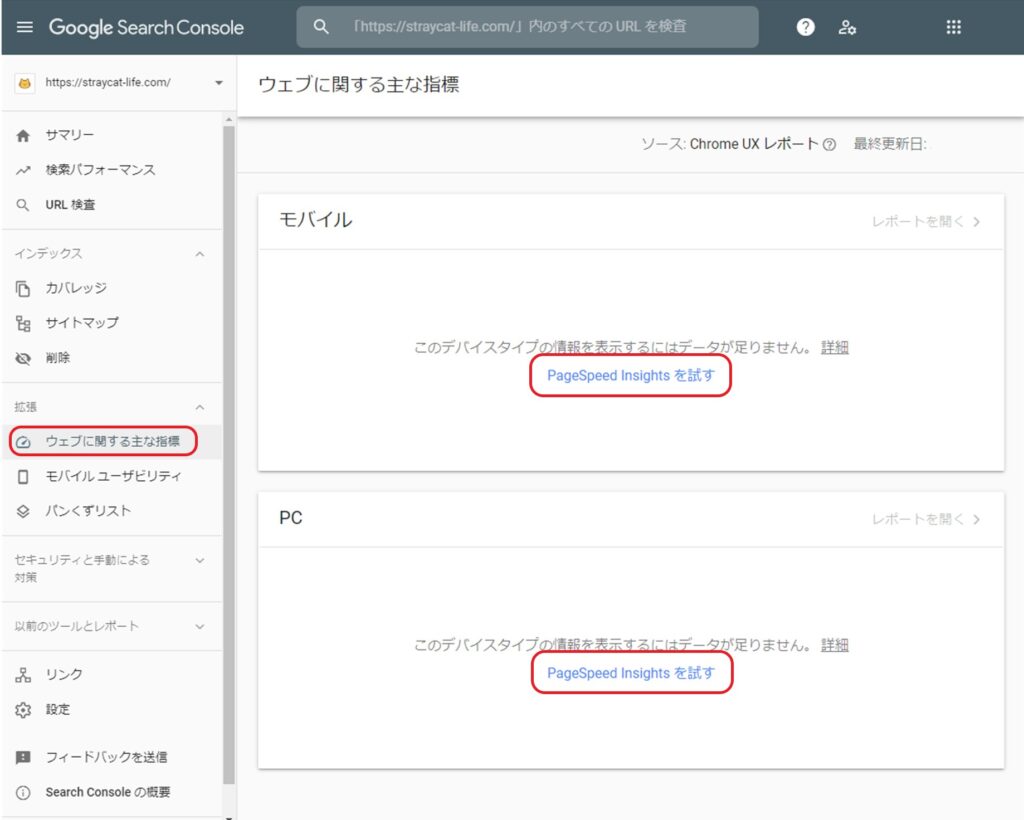
「Google Search Console」を設定している方は、左メニューの「ウェブに関する主な指標」を選択するとリンクが表示されます。

調べたいブログのURLを入力して「分析」を押すだけで、「PCの表示速度」と「モバイルの表示速度」を調べることができます。
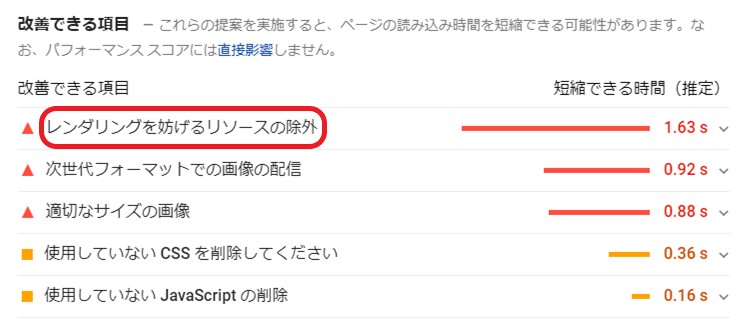
この評価があまりよくない場合、「改善できる項目」を参考にして改善していく必要があります。
「Async JavaScript」というプラグインは、この中の「レンダリングを妨げるリソースの除外」という項目を解決するのに役立ちます。

レンダリングを妨げるリソースの除外とは
「レンダリング」とは、一定の処理や演算を行って画像や映像、音声などを生成することです。
この「レンダリングを妨げるリソースの除外」という項目をクリックすると、ページの読み込みスピードが遅い原因となっているのは「CSS」と「JavaScript」なので、重要でないものは遅延させる対応をしてくださいといった内容が記載されています。
早速「Async JavaScript」をインストールして解決していきましょう。
Async JavaScriptの設定

Async JavaScriptのインストール
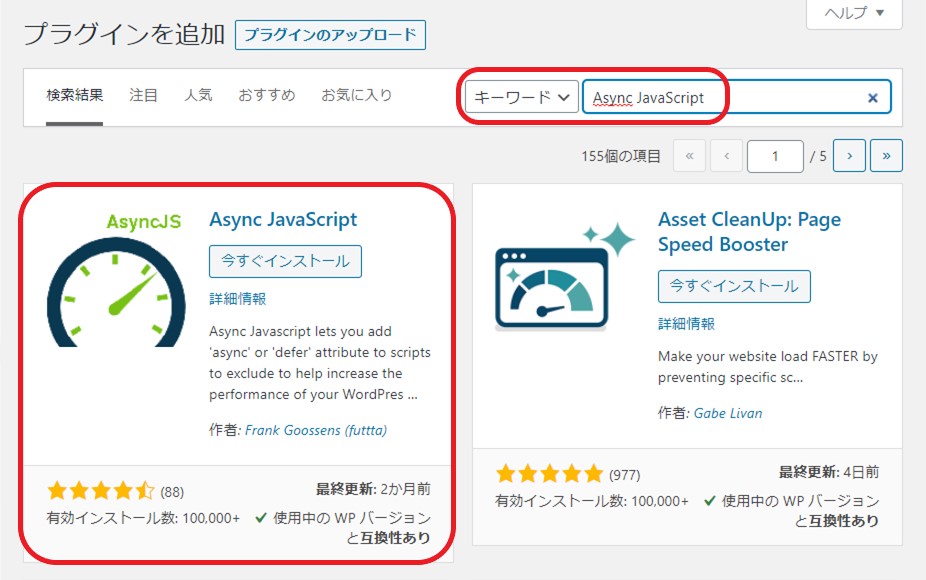
WordPressの管理画面から「プラグイン」→「新規追加」の画面でキーワードに「Async JavaScript」と入力して「今すぐインストール」→「有効化」を押します。

Async JavaScriptの設定
「Async JavaScript」は英語のプラグインですが、画像を使って紹介していきますので1つずつ設定していきましょう。
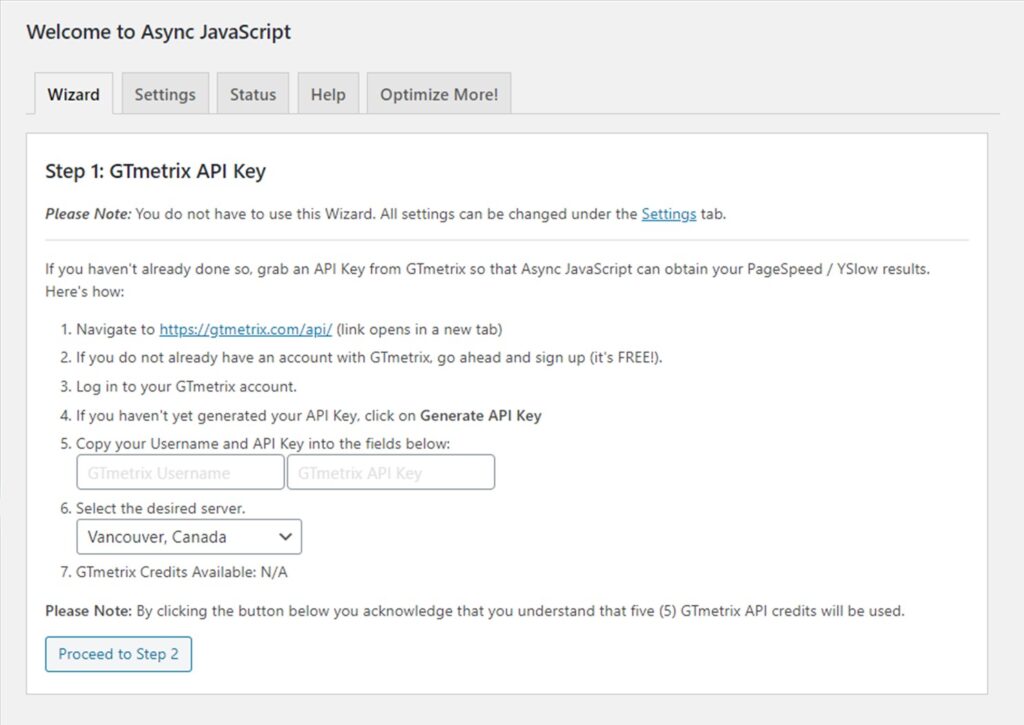
Wizard
Wizard形式という、コンピュータが質問してくる内容に答えることで操作の手順を誘導してくれるものですが、今回は「Settings」タブで同じ設定ができるためこちらは使用しません。

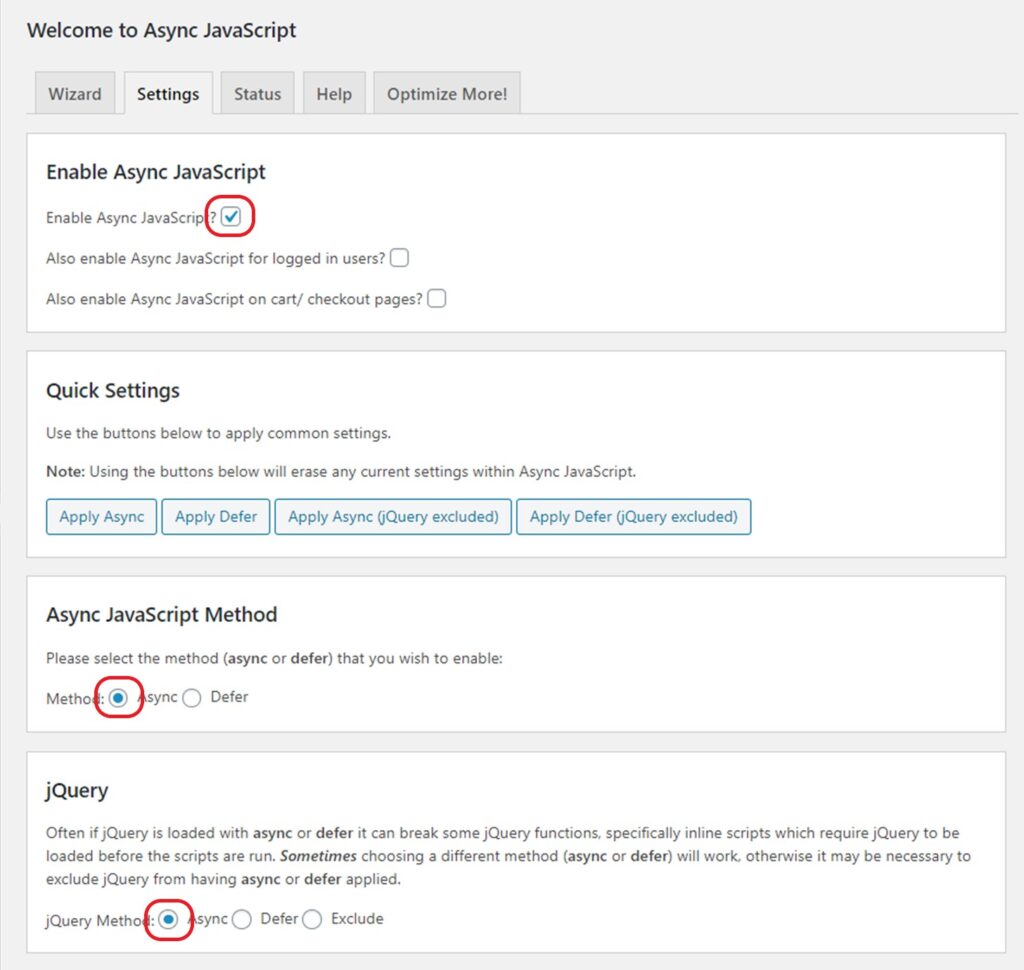
Settings
・Enable Async JavaScript
JavaScriptの非同期読み込みを有効にするかどうかの選択です。
一番上をチェックします。
・Quick Settings
ワンクリックで設定が簡単にできる機能ですが、当ブログでは使用していません。
・Async JavaScript Method
非同期読み込みのタイプの選択で、読み込み後のJavaScriptの実行タイミングが変わります。
「Async」を選択して不具合が出た場合は「Defer」を選択します。
Async:WebブラウザがHTMLの解析や画像の生成をしている途中でJavaScriptを読み込みます。
読み込みが終わるとHTMLの解析や画像の生成を止めてJavaScriptを実行します。
Defer:WebブラウザがHTMLの解析や画像を生成している途中でJavaScriptを読み込みます。
読み込みが終わってもHTMLの解析や画像の生成が終わるまでJavaScriptを実行しません。
・jQuery
jQueryとは、JavaScriptの一種です。
「Async」を選択して不具合が出た場合は「Defer」を選択しますが、それでも不具合が出た場合は「Exclude(非同期化を除外)」を選択します。

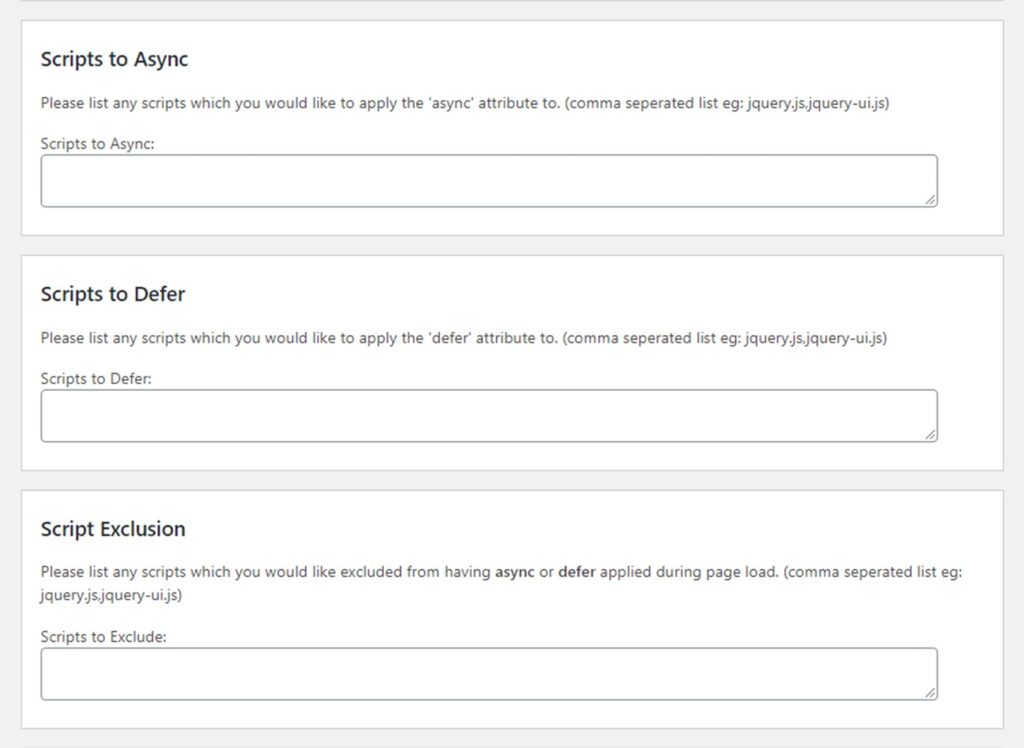
・Script to Async
非同期読み込みタイプを個別にAsyncに設定したい場合は、JavaScriptファイル名を入力しますが、当ブログでは使用していません。
・Script to Defer
非同期読み込みタイプを個別にDeferに設定したい場合は、JavaScriptファイル名を入力しますが、当ブログでは使用していません。
・Script Exclusion
非同期読み込みタイプを対象外にするJavaScriptファイル名を入力しますが、当ブログでは使用していません。

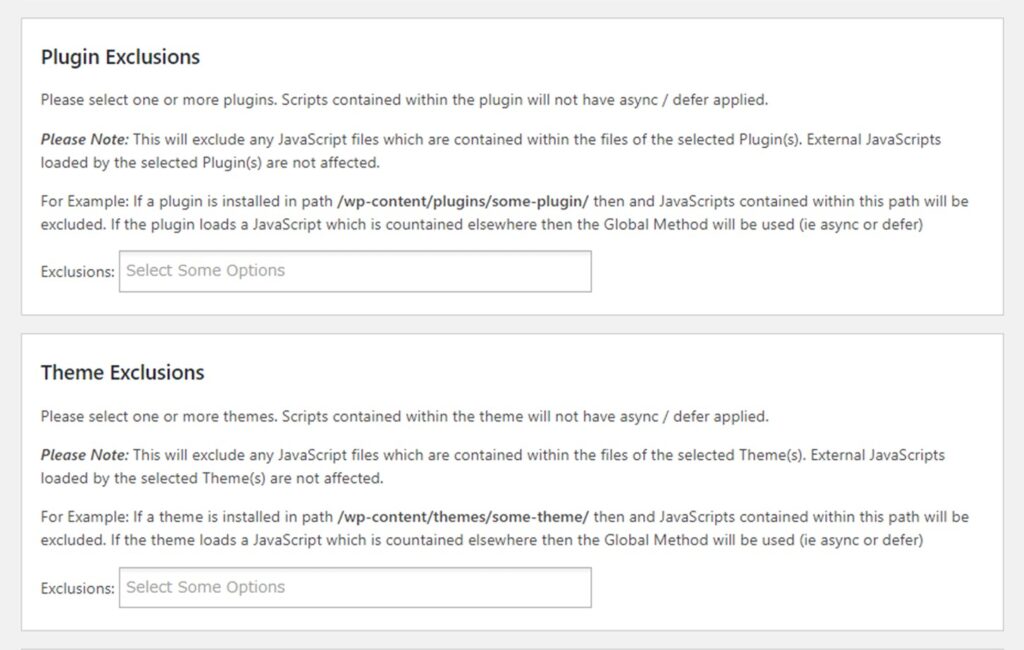
・Plugin Exclusion
非同期読み込みを対象外にするプラグインを入力しますが、当ブログでは使用していません。
・Theme Exclusion
非同期読み込みを対象外にするテーマを入力します。
テーマの中で使用するJavaScriptのみを除外しますが、当ブログでは使用していません。

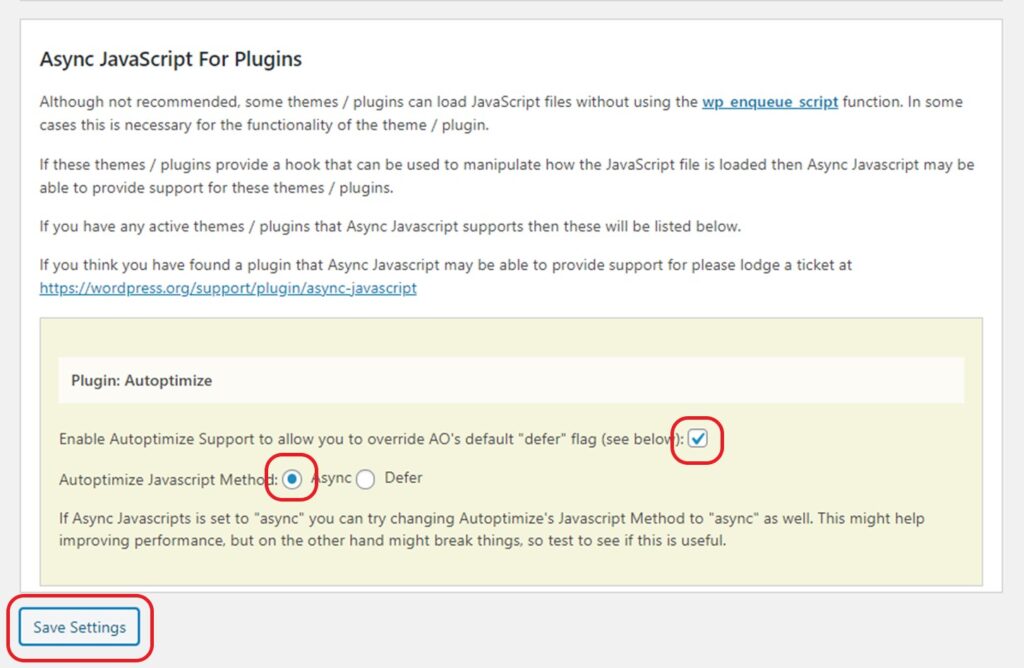
・Async JavaScript For Plugins
「Autoptimize」というプラグインと連携するかどうかを設定できます。
連携する場合は、「Enable Autoptimize Support to allow you to override AO's Default "defer”flag(see below)」にチェックをします。
不具合が出た場合は「Autoptimize JavaScript Method」を「Defer」にして動作を確認してみてください。
すべて選択したら、忘れずに「Save Settings」を押しましょう。

「Autoptimize」は、「Async JavaScript」と同じようにブログの表示速度を改善するプラグインです。
設定方法などの詳細が気になる方はこちらの記事で紹介しています。

Autoptimizeでレンダリングを妨げるリソースの除外を解決しよう
Status
現在の設定内容を確認することができます。
「Status」を含めその他の3つのタブには設定する項目はありません。
Help
ヘルプメニューです。
Optimize More!
その他の高速化に関連したプラグインが紹介されています。
Async JavaScript導入前後の表示速度比較

プラグイン導入前の「PageSpeed Insights」での表示速度の計測結果は以下のとおりでした。
・パソコン

・モバイル

次にプラグインを導入した後の結果はこうなりました。
※「Autoptimize」と連携しての結果になります
・パソコン

・モバイル

モバイルについてはまだ改善が必要ですが、最初に比べるとかなり改善されました。
あとがき
いかがでしたでしょうか。
表示速度はブログを運営するうえで優先的に改善する必要があります。
速度計測をしてあまり良い結果が出なかった場合は、ぜひ今回紹介したプラグインを導入してみてくださいね。
