ブログを運営していてある程度記事が溜まってくると、その中で人気のある記事というのが出てきます。
他のキーワードで検索して訪れてくれたユーザーが、サイドバーに人気のある記事が表示されていたら一緒に読んでくれるかもしれません。
この記事では、サイドバーにブログ内での人気記事を表示させるプラグインである「WordPress Popular Posts」について紹介しています。
このブログで使用しているテーマはこちら

WordPress Popular Postsとは

「WordPress Popular Posts」は、インストールして設定をするだけであなたのブログの中の最新の人気記事をランキング形式で表示してくれるプラグインです。
「WordPress Popular Posts」は、アクセスがある度にデータを保存するため重くなることがあります。
しかし、定期的によく読まれている記事をチェックして手動でランキングを表示するのは面倒だと感じませんか?

サイドバーのカスタマイズをしてみよう【AFFINGER】
ブログのカスタマイズをあまりしていない場合、新着記事は「Home」や「Top」にも載っているため、サイドバーにはブログ内で人気のある記事を載せた方が、訪問してくれたユーザーの目に留まってあなたのブログを回遊してくれるきっかけになるかもしれません。
WordPress Popular Postsの設定

「WordPress Popular Posts」のインストール
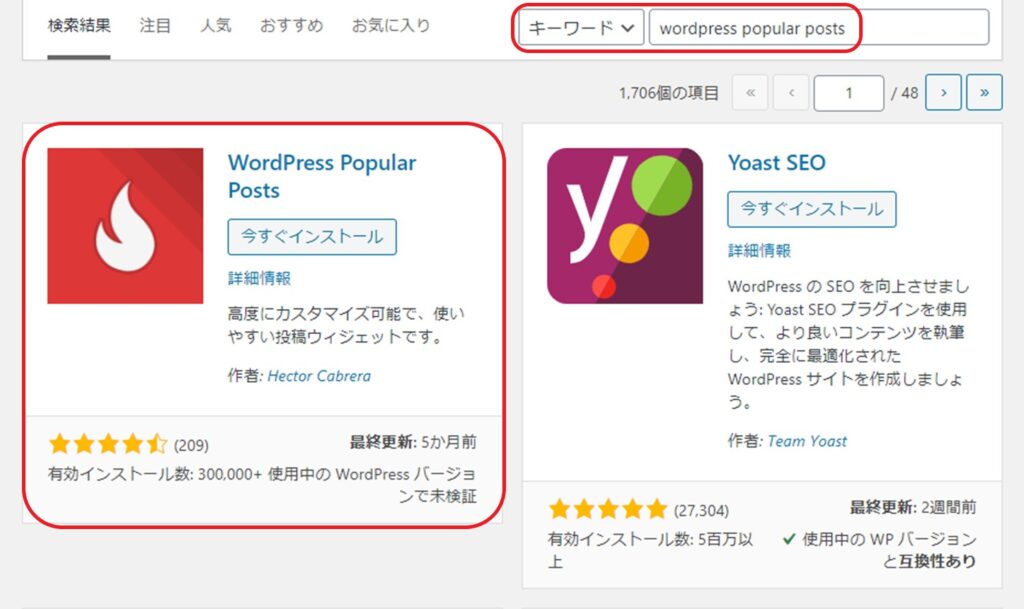
WordPressの管理画面から「プラグイン」→「新規追加」を選択して「キーワード」に「WordPress Popular Posts」と入力し、「今すぐインストール」→「有効化」しましょう。

「WordPress Popular Posts」の設定
WordPressの管理画面から「設定」→「WordPress Popular Posts」を選択します。
「統計情報」という画面の上部にある「ツール」を選択します。

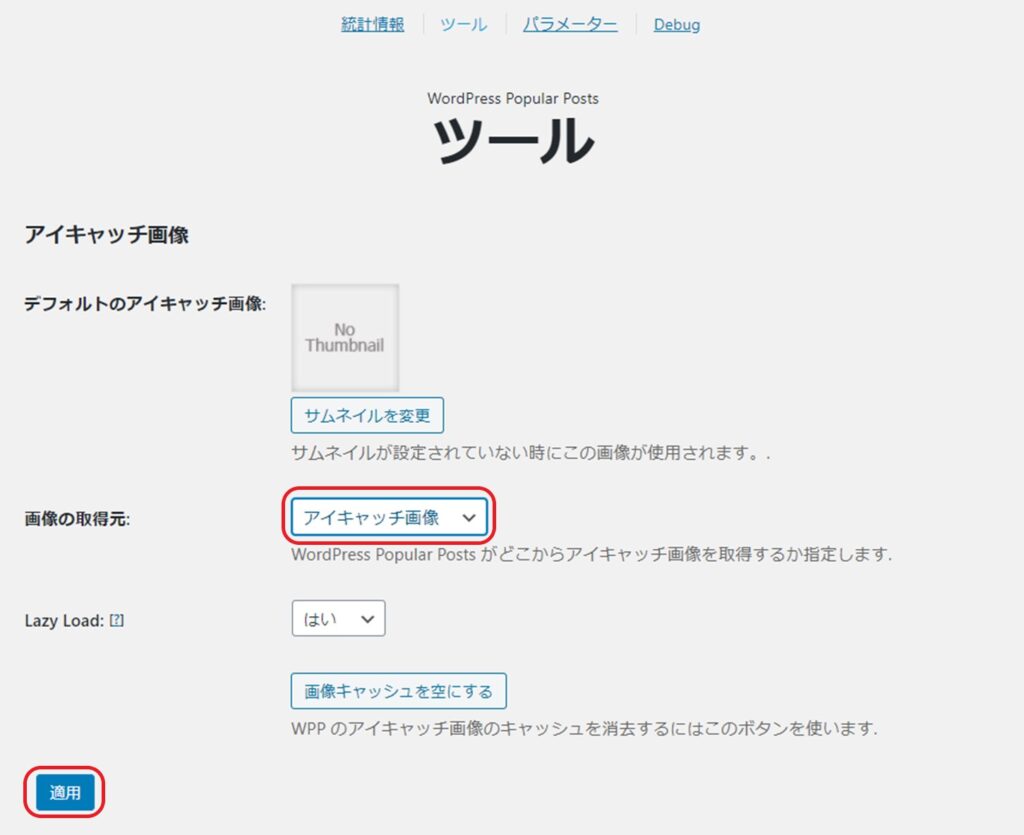
アイキャッチ画像

・デフォルトのアイキャッチ画像
記事にアイキャッチ画像が設定されていない場合に表示する画像を設定します。
すべての記事にアイキャッチ画像を使用している場合は、設定する必要はありません。
・画像の取得元
全ての記事にアイキャッチ画像を使用している場合、画像の取得元は「アイキャッチ画像」を選択します。
アイキャッチ画像の他には「本文内の最初の画像」「最初の添付ファイル」「カスタムフィールド」から選択できますが、一般的には「アイキャッチ画像」か「本文内の最初の画像」が使われ、残りの2つはあまり使用されないようです。
・Lazy Load
ユーザーが現在閲覧している部分の画像の読み込みだけを優先的に行います。
「はい」を選択します。
「画像キャッシュを空にする」は、アイキャッチ画像を一新した時などに使うことはありますが通常は使用しません。
画像キャッシュとは、あなたのブログに訪れてくれたユーザーに次回から同じ画像を読み込まなくても済むようにしてくれる機能で、ブログの表示速度を上げるものです。
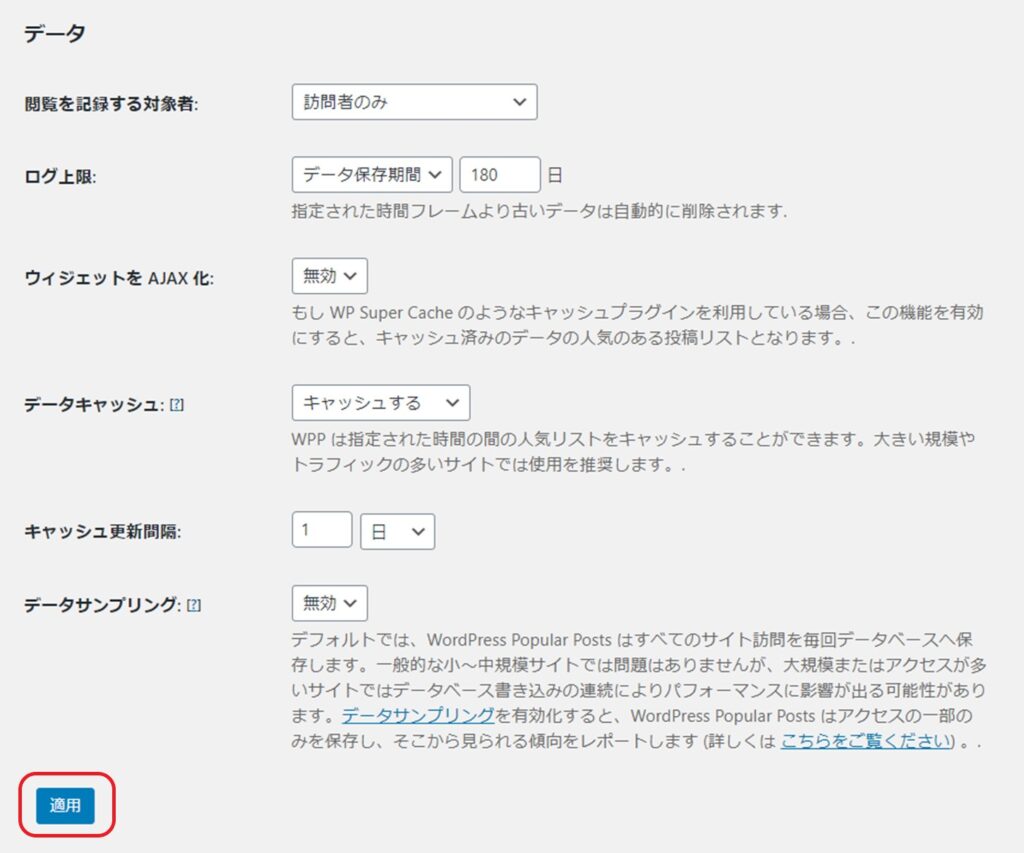
データ
ここでは、アクセス数の集計方法やデータをどのように記録し保存するかを設定できます。

・閲覧を記録する対象者
「訪問者のみ」にすると、あなた自身が閲覧したものは集計されません。
・ログ上限
データ保存期間は、180日で設定しましょう。
「無効」にすると保存期間が無期限となり、データ量が大きくなるため選択するのはおすすめしません。
・ウィジェットをAJAX化
「無効」を選択
・データキャッシュ
通常は「キャッシュしない」を選択しますが、このプラグインが原因でブログの読み込みが遅延している場合は「キャッシュする」を選択します。
・キャッシュ更新間隔
あなたの好きな間隔を選択してください。
よくわからない場合は「1日」を選択しましょう。
・データサンプリング
「無効」を選択でいいですが、アクセスがある程度あるブログは「有効」を選択しましょう。
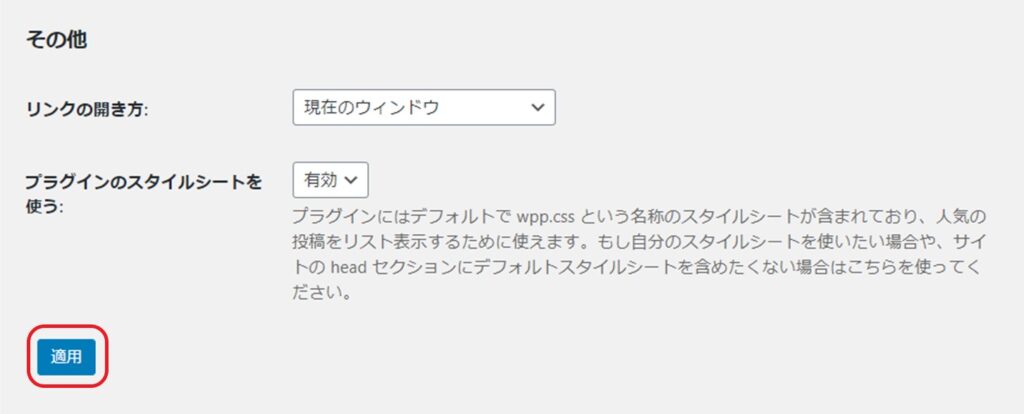
その他

・リンクの開き方
「新しいタグまたはウィンドウ」で開くか「現在のウィンドウ」で開くかを選択できます。
・プラグインのスタイルシートを使う
プラグインに備わっているCSSを使用する場合は「有効」を選択、自作のCSSを反映させる場合は「無効」を選択します。
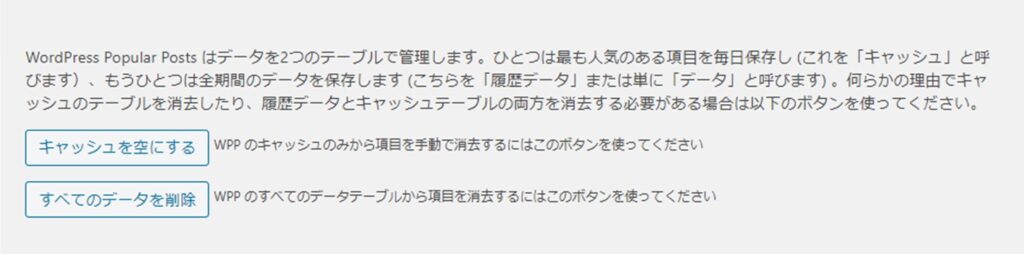
キャッシュの設定

ランキングデータをリセットすることができます。
どちらも通常は使用しません。
・キャッシュを空にする
全期間のデータ以外(キャッシュのみ)のデータを削除します。
・すべてのデータを削除
全期間のデータを削除します。
WordPress Popular Postsの設置

サイドバーへの設置と設定
サイドバーに設置
プラグインの設定が終わったら、人気記事ランキングをサイドバーに設置してみましょう。
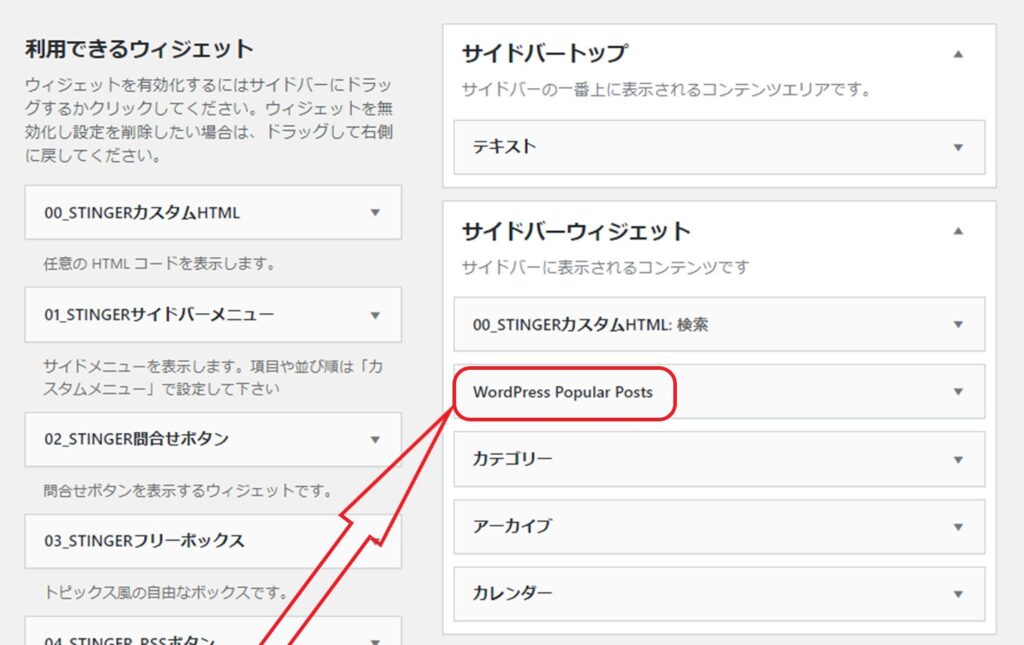
WordPressの管理画面から「外観」→「ウィジェット」を選択します。
「利用できるウィジェット」の中に「WordPress Popular Posts」が追加されているため、それを「サイドバートップ」もしくは「サイドバーウィジェット」の表示したい場所に設置します。

設定
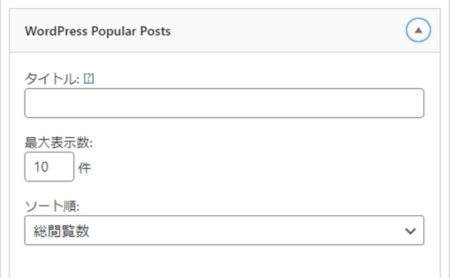
基本設定

・タイトル
「よく読まれている記事」や「人気記事」など好きなタイトルを入力
・最大表示数
サイドバーは記事に比べ下の方が余り気味なので、バランスを見て任意で数字を決めましょう。
5~10が一般的です。
・ソート順
総閲覧数のままでいいです。
アクセス数の多いトレンドブログの場合は「1日の平均閲覧数」を選択してもいいかもしれません。
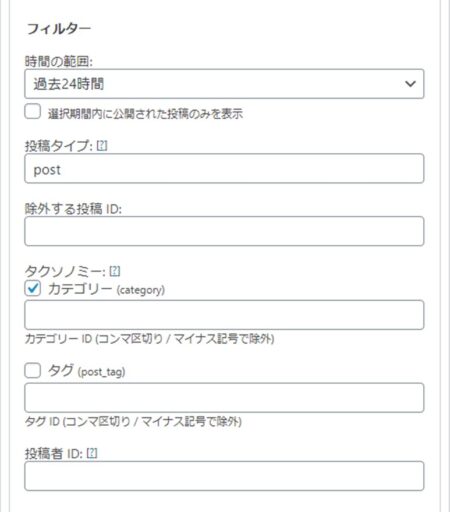
フィルター
フィルターは、人気記事ランキングに表示する記事の設定項目です。

・時間の範囲(計測期間)
ランキングは複数設置することもできるため、短期間と全期間のものを置くということもできます。
トレンドブログなど最新の情報を扱うブログの場合は「過去24時間」がおすすめですが、その他のブログの場合は「過去30日間」など任意で選択しましょう。
・投稿タイプ
post:「投稿記事」のことなのでそのままでいいです。
固定ページなども含めたい場合は追加します。
・除外する投稿ID
該当があれば設定します。
・タクソノミー(分類)
カテゴリー、IDは空欄のままでいいです。
・投稿者ID
複数で運営している場合などで使用するため、通常は使用しません。
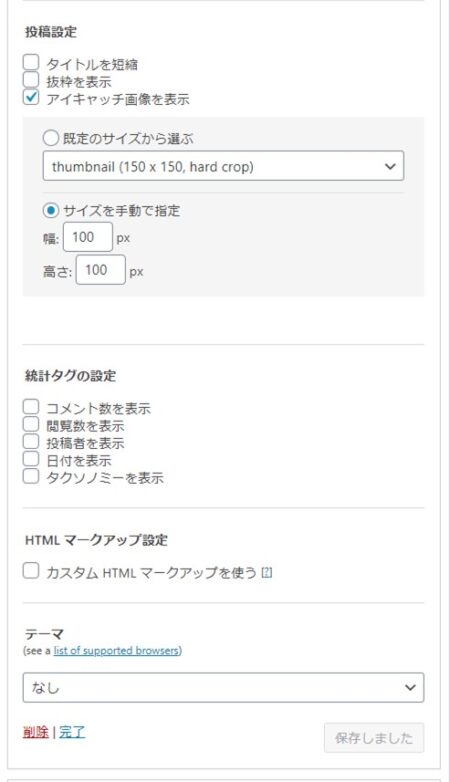
投稿設定
ランキング部分の表示方法の設定項目です。

文字だけのランキングよりも、アイキャッチ画像を表示にチェックをした方がユーザーの目に留まりやすくなります。
現在当ブログのサイドバーの人気記事は手動で設置していますが、この記事を書くためにプラグインを使って設置した時は「100×100px」でちょうどいい感じでした。
画像の大きさについては、あなたのブログのアイキャッチ画像の形によっても違ってくるため、いろいろな数字を入力して調整してみてください。
統計ダグの設置
ランキングに表示したいものがあれば、任意でチェックします。
このうちの「閲覧数」に関しては、同系統のブログをチェックしている競合サイトにデータを知らせることになるため、チェックは外した方がいいかもしれません。
HTMLマークアップ設定
チェックなしのままでいいです。
最後まで設定したら「保存」をクリックします。
サイドバーで指定した位置によく読まれている記事が表示されるようになります。
「まだデータがありません」の表示について
プラグインを有効化してから人気記事が表示されるまでには、アクセス数のデータを蓄積する必要があるため時間がかかります。
データが蓄積されているのに表示されない場合は、上記の設定項目のうち「ツール」→「データ」→「データキャッシュ」を確認してみてください。
「キャッシュする」を選択していたら、「キャッシュしない」に設定してみましょう。
あとがき
いかかでしたでしょうか。
サイドバーはそのままではスッキリしすぎて寂しい感じになりますし、記事がある程度長い場合は読んでいくうちに何も表示されなくなってもったいないと感じるスペースです。
あなたのブログ内のよく読まれている記事をサイドバーに設置することで、別の記事を読むために訪れたユーザーが興味を持って読んでくれるかもしれませんので、サイドバーをカスタマイズする時にぜひ取り入れてみてくださいね。
