あなたが誰かのブログを訪れた時、この記事をどんな人が書いているのか全くわからない場合、記事に書いてあることを信じていいのかどうか迷いませんか?
プロフィールにあなたの経歴や好きなことを書くことであなたがどんな人なのかを知ってもらい、ユーザーから親しみを持たれたり興味を持たれたりするかもしれません。
AFFINGERをテーマにしている方は、3種類のプロフィールを簡単に設定することができます。
この記事では、プロフィールの作り方や設定方法について紹介しています。
このブログで使用しているテーマはこちら

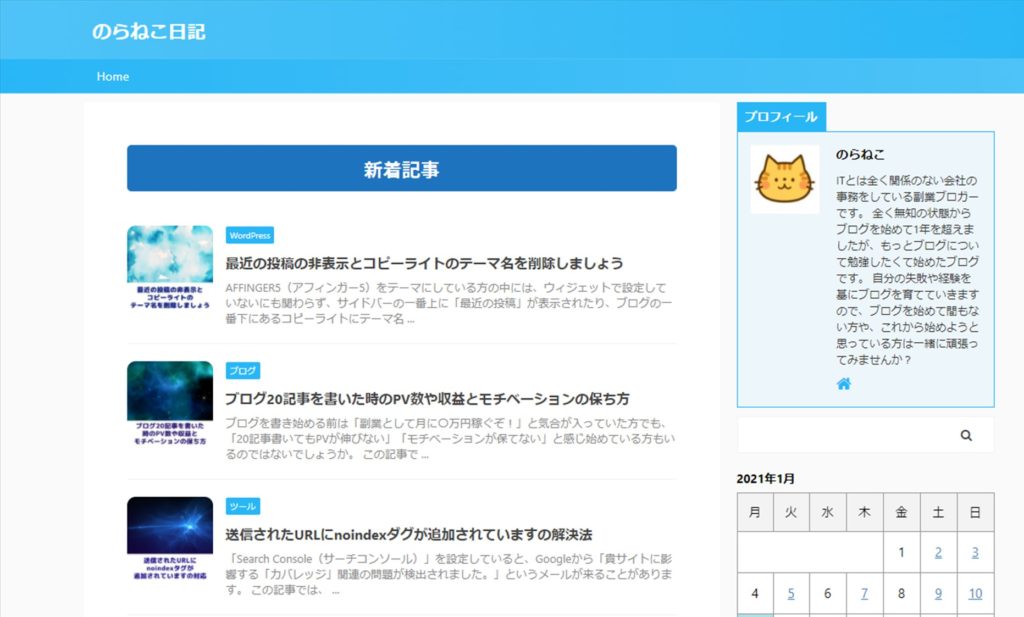
画像が横に入るシンプルなプロフィールを設定する方法

このプロフィールを作成するには、「WP User Avatar|User Profile Picture」というプラグインをインストールする必要があります。
見た目がシンプルなため、ブログ全体のデザインを凝ったものにしていても設置しやすいプロフィールです。

プラグインとプロフィールについては、こちらで紹介しています。

WP User Avatarを使ってプロフィールを作成しよう
プロフィールをこの記事を書いた人として設定する方法

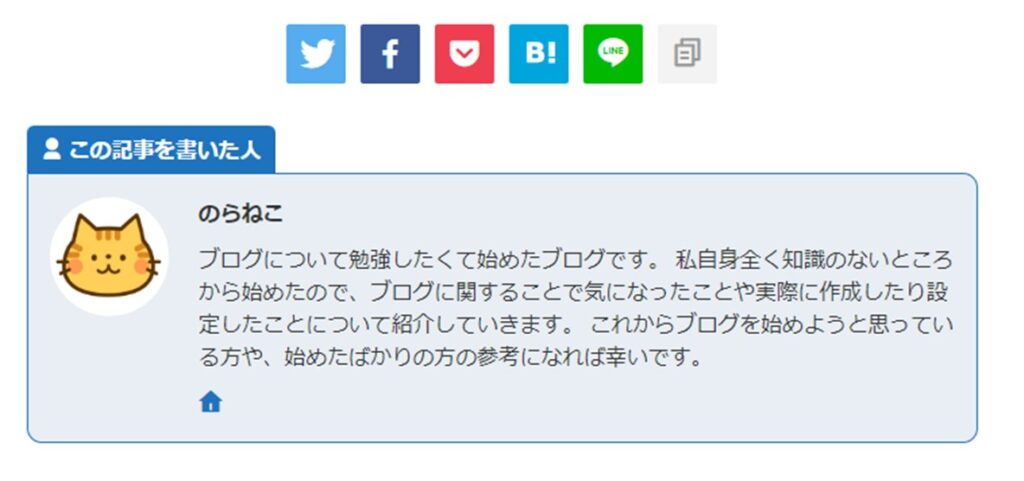
このプロフィールは、記事の最後に設置されます。
そのため、ユーザーが途中で離脱してしまうと見てもらえないというデメリットがありますが、他のプロフィールにはない機能があります。
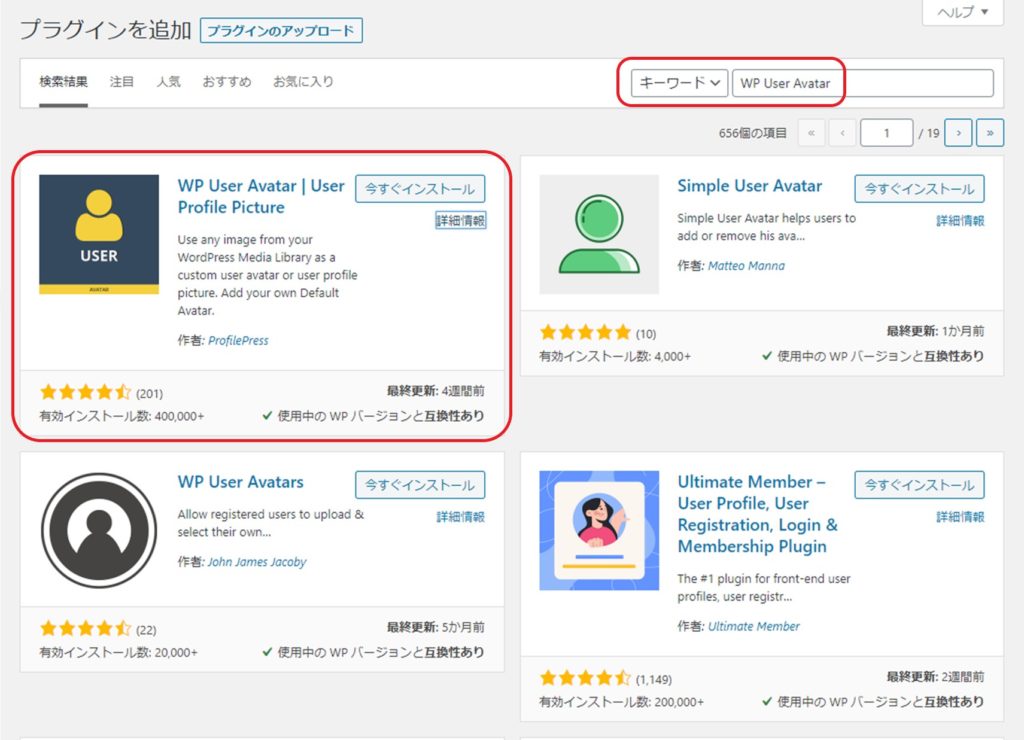
「WP User Avatar」をインストールする
このプロフィールでも「WP User Avatar」をインストールします。
WordPressの管理画面から「プラグイン」→「新規追加」を選択してキーワードに「WP User Avatar」と入力し「今すぐインストール」→「有効化」しましょう。

プロフィールを設定する
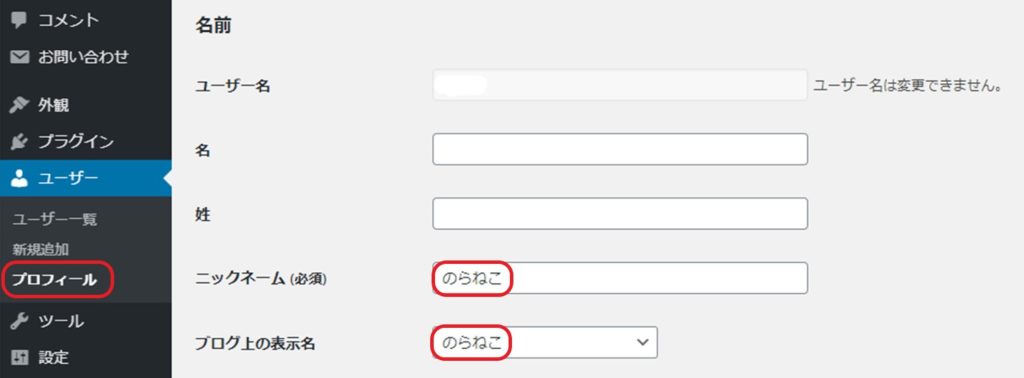
WordPressの管理画面から「ユーザー」→「プロフィール」を選択します。
名前
「ユーザー名」「ニックネーム(必須)」「ブログ上の表示名」があらかじめ入力されていますが、「ユーザー名」はあなたがWordPressにログインする名前なので、必ず「ニックネーム(必須)」を別の名前に変更し、「ブログ上の表示名」をニックネームと同じものにしてください。
「ユーザー名」がブログ上に表示されるのは、セキュリティ上大変危険です。

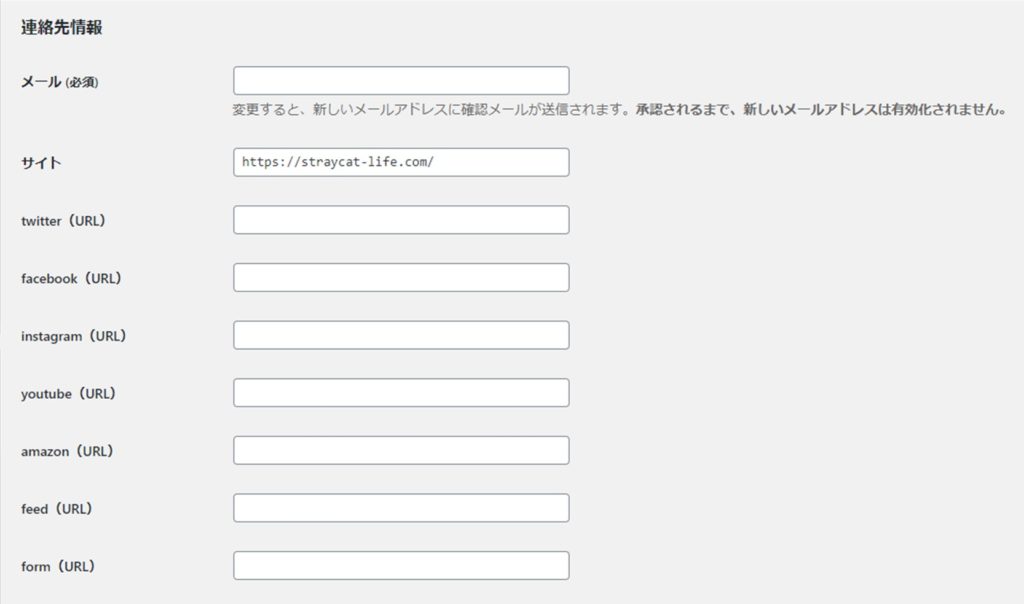
連絡先情報
「メールアドレス」や「サイト」「SNS」など必要なものの情報を入力します。

あなたについて
「プロフィール情報」にあなたの経歴や趣味、どんなブログなのかなどを書きましょう。

「プロフィール写真」には「Gravatarで変更が可能です」という表記がありますが、他に画像を登録するところがあるためここで写真を登録しなくても問題ありません。
「Gravatar」は、あなたのブログ内だけでなく他の方のサイトやSNSなどのコメントにも共通の画像を表示できるツールなので、興味のある方はこちらをどうぞ。

GravatarでブログやSNSに共通して使える独自のアバターを作成してみよう
AFFINGER 管理画面で設定する
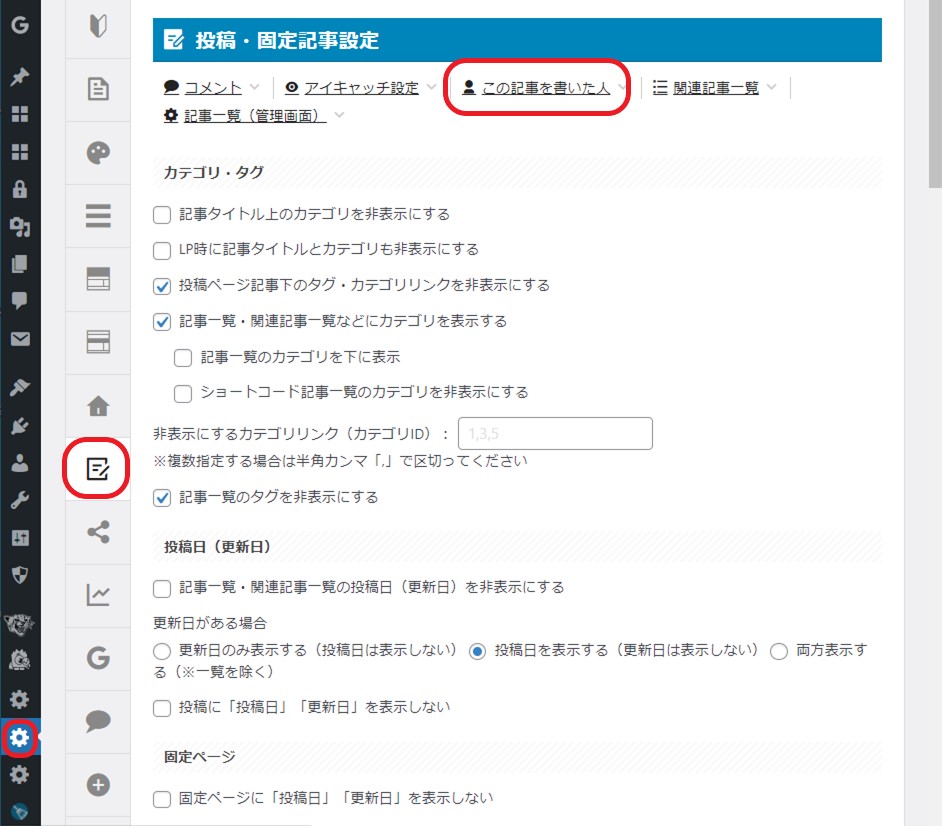
WordPressの管理画面から「AFFINGER 管理」→「投稿・固定記事」→「この記事を書いた人」を選択します。

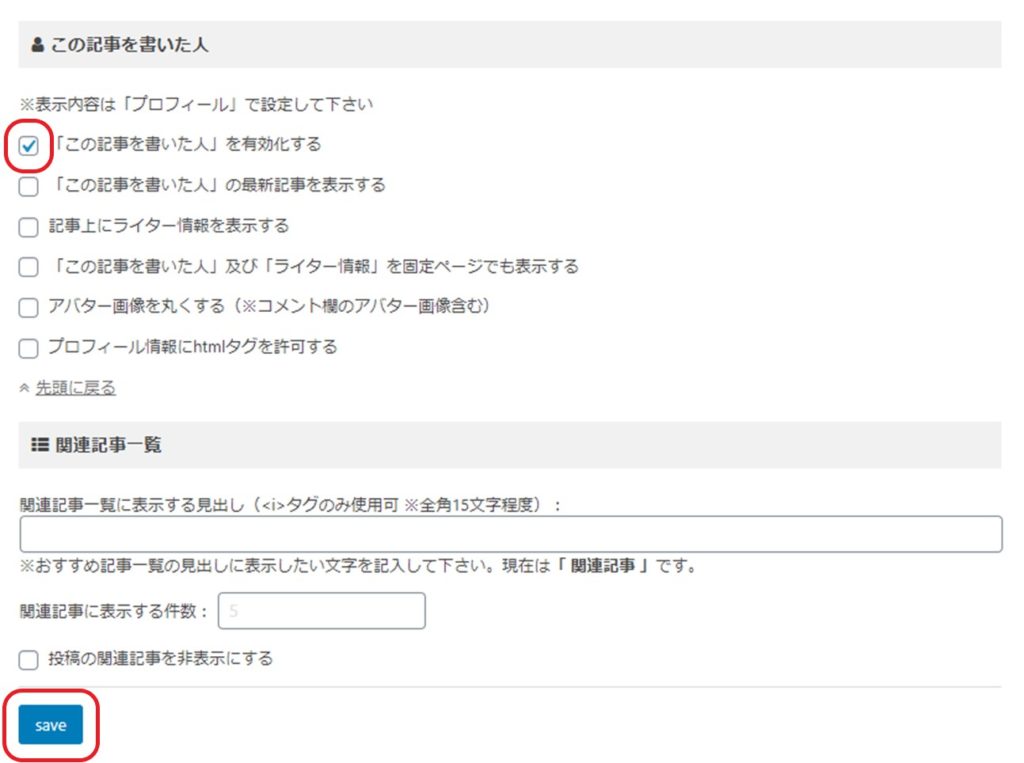
一番上の「この記事を書いた人を有効化する」にチェックを入れて下の「save」を押すと、記事の最後にプロフィールが表示されます。

WordPressの管理画面から「外観」→「カスタマイズ」→「オプション(その他)」→「プロフィールカード」を選択します。
ここで「ボーダー色」「背景色」「アバター画像(プロフィールカード)」を登録します。
カーソルを少し下にスクロールすると、プロフィールの角を丸くする設定にもできます。
一番上の「旧プロフィールカードに変更」は関係ないためチェックしません。
ヘッダー画像も反映しないため登録する必要はありません。

一番上の「公開」を押すと、記事の下にプロフィールが表示されます。

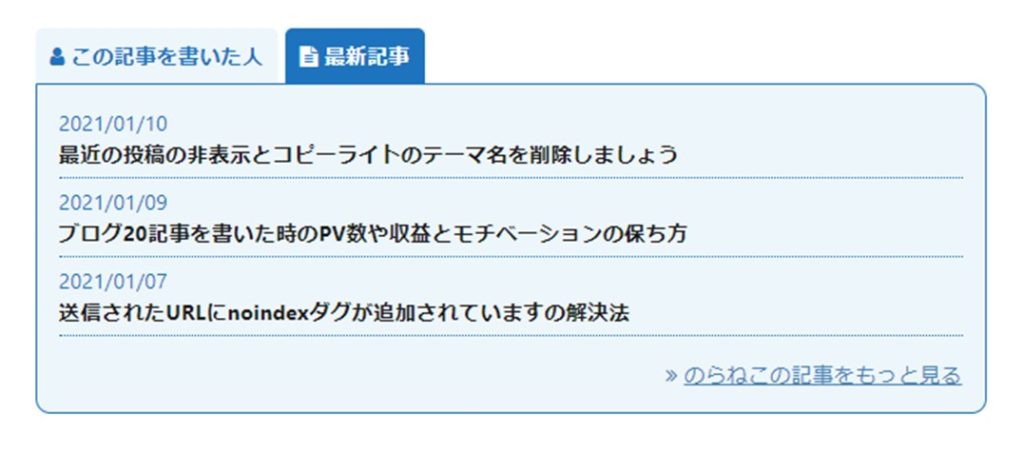
他のプロフィールにない機能
このプロフィールには、他に紹介したプロフィールにはない機能があります。
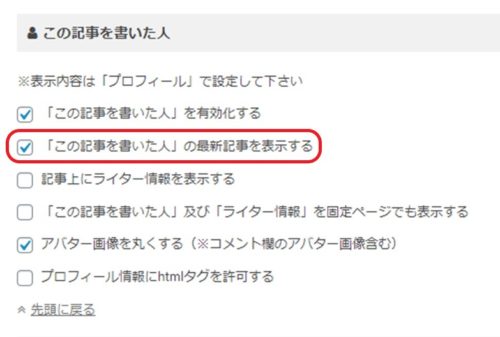
先ほどの設定画面の中で「この記事を書いた人の最新記事を表示する」をチェックすると、「最新記事タブ」が表示され最近の3記事が表示されます。

大きな収益をあげたことをSNSなどで発信している人や有名人であれば、ブログ名や名前を直接入力して訪れるユーザーの割合が大きくなり、トップに最新の記事があれば読んでくれることがありますが、一般的にブログに来てくれる人は「Organic Search」と呼ばれる特定のキーワードで検索して訪れてくれたユーザーが大半を占めます。
そのため、最初に訪れた時に読む記事は最新のものではないことが多いです。
もし訪れてくれたユーザーが、あなたのプロフィールを見たり記事を読んで興味を持ってくれた場合、最新記事を表示していることで一緒に読んでくれるかも知れません。

プラグインを使わないプロフィールを設定する方法

このプロフィールは、テキストが画像の下に入りちょっと凝ったデザインにすることができるプロフィールで、プラグインをインストールしなくていいものです。
「プロフィールを設定する」部分は上記したのと同じなので、ここでは説明を省略します。
※プロフィール写真の設定は必要ありません
プロフィールカードを設定する
WordPressの管理画面から「外観」→「カスタマイズ」→「オプション(その他)」→「プロフィールカード」を選択します。
一番上の「旧プロフィールカードに変更」にチェックをすると、最初に紹介したプロフィールになるのでここではチェックしません。
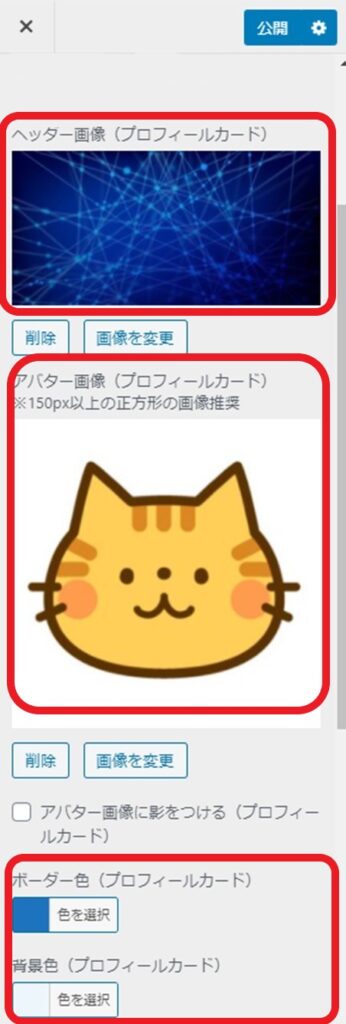
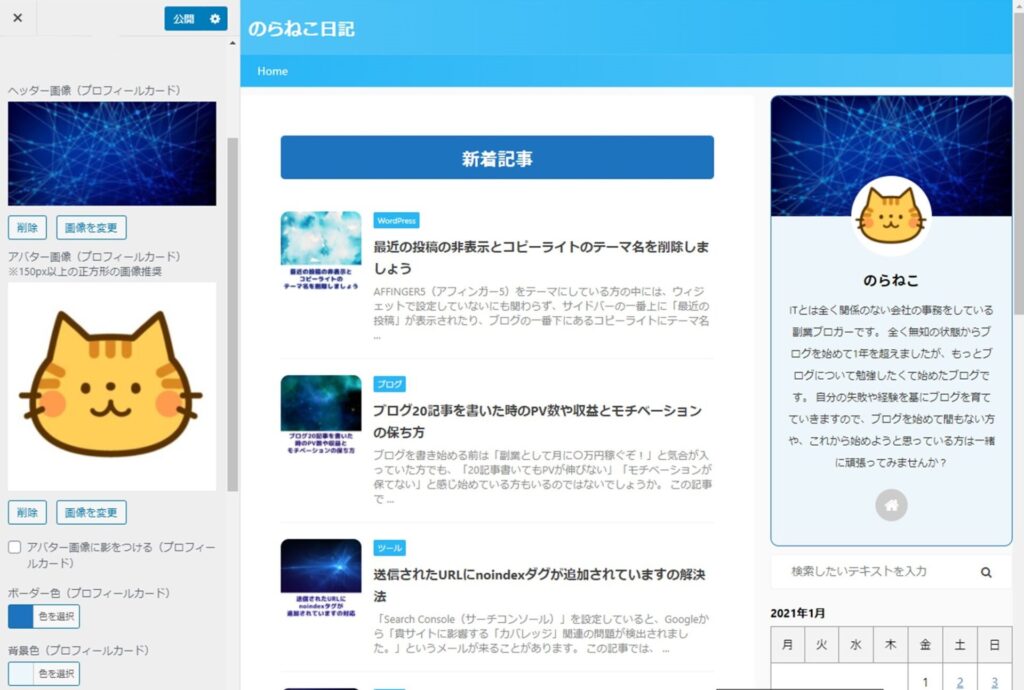
「ヘッダー画像」は上部に入れたい画像、「アバター画像」は150PX以上の正方形の画像、「アバター画像に影をつける」は好みで選択(アバター画像を囲っている〇の縁に影が入ります)します。
「ボーダー色」と「背景色」「テキスト色」を指定できますが、このプロフィールではアバター画像より下の「ボーダー色(プロフィールカード)」「背景色(プロフィールカード)」「テキスト色(プロフィールカード)」で指定します。

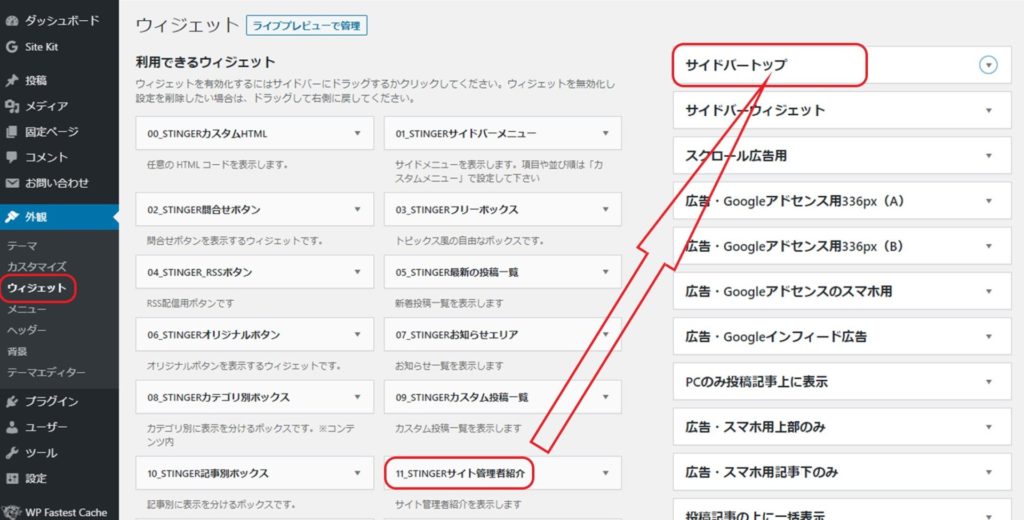
プロフィールをサイドバーに設置する
WordPressの管理画面から「外観」→「ウィジェット」で表示させたい部分に「11.STINGERサイト管理者紹介」を移動させます。

サイドバートップを選択すると、サイドバーの一番上のユーザーの目に留まりやすい場所にプロフィールが表示されます。

サイドバーの一番上に「最近の投稿」が表示されていてプロフィールを上手く設置できない場合は、こちらをどうぞ。

サイドバーの一番上の最近の投稿とフッターのブログ名を非表示にしよう
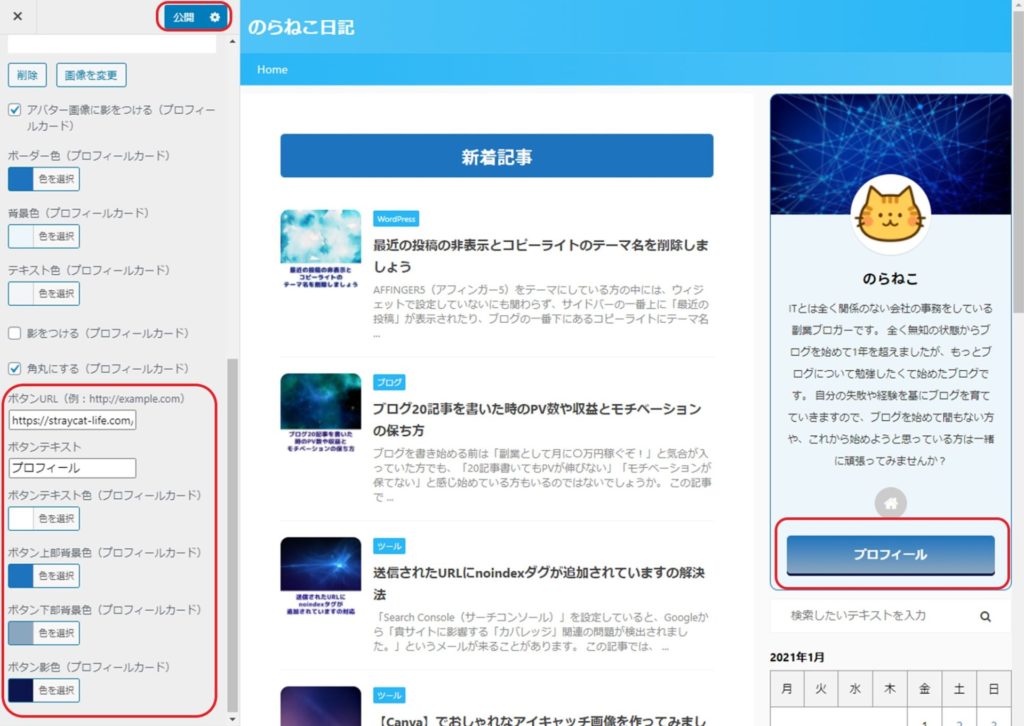
必要に応じてボタンを設置する
このプロフィールでは、ボタンを設置することができるようになっています(何も指定しなければボタン無しになります)。
「プロフィール情報」が長文の場合、表示されるプロフィールが縦長になっていまいます。
そのため、あなたの経歴や実績をもっと詳しく紹介したい場合は、別途固定ページを作成しプロフィールにボタンを設置してそのページに移動できるようにしましょう。
ボタンの設定は、先ほどアバター画像やボーダー色などの色を設定したすぐ下の部分でできます。
すべて設定し終わったら上部の「公開」ボタンを押して終了です。

あとがき
いかがでしたでしょうか。
プロフィールを設置するとブログのイメージが変わり、記事を書いている人がどんな人なのかがユーザーにわかりやすくなります。
あなたのブログにも、ぜひプロフィールを設置してみてくださいね。
