Googleアドセンスを申請するにあたって、いくつかブログに設置するべきものがあります。
「問い合わせフォーム」もそのうちの1つです。
問い合わせフォームを作るには、「Contact Form 7」という便利なプラグインがあります。
この記事では、問い合わせフォームの作り方や設定、ブログへの設置方法について紹介しています。
このブログで使用しているテーマはこちら

どうして問い合わせフォームが必要なのか

「問い合わせフォーム」を作ることは、あなたのブログにとってとても有益です。
あなたが他の方のブログを訪問した時に、その記事である商品が紹介されていたとします。
気になることがあったため質問したいと思っても、ブログの運営者と連絡を取るすべがない場合、その商品を購入しようと思いますか?
例えコンタクトを取るつもりが無くても、ただ商品を紹介するだけで「質問などには一切答えません」と思われるようなサイトは「ちょっと怪しいかも」という印象を抱かれやすくなります。
ユーザーによっては、誰にでも公開されてしまうコメントよりも他の人には見えない「問い合わせフォーム」でやり取りしたいと思う方もいるかもしれません。
また、企業などから仕事の依頼がくる場合は、コメントからではなく「問い合わせフォーム」から来ることが一般的です。
こういったブログのイメージアップや、仕事に繋がる可能性があるため「問い合わせフォーム」は設置した方がいいです。
-

ブログに必要なプライバシーポリシーの書き方と設置方法【例文あり】
「お問い合わせフォーム」は、ユーザーに名前やメールアドレスを入力してもらうことになるため、同時期に「プライバシーポリシー」も設置することをおすすめします。
問い合わせフォームの作り方

Contact Form 7をインストールする
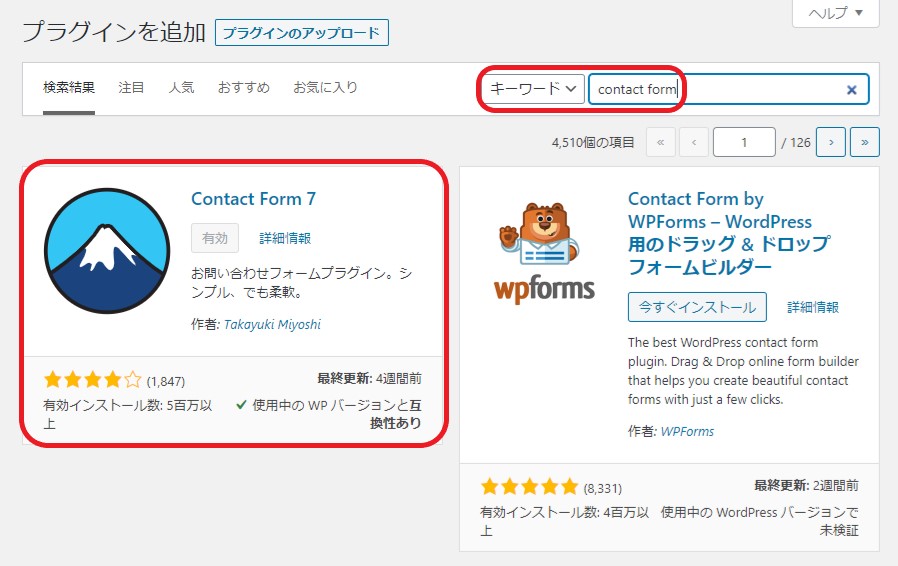
WordPressの管理画面より「プラグイン」→「新規追加」を選択し、キーワードに「Contact Form」と入力して「今すぐインストール」→「有効化」しましょう。

問い合わせフォームを設定する
WordPressの管理画面の左側メニューに「お問い合わせ」という項目が追加されるので選択します。
フォーム
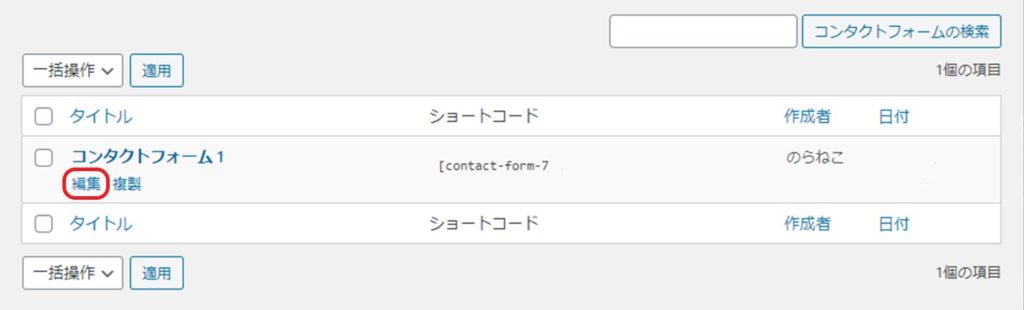
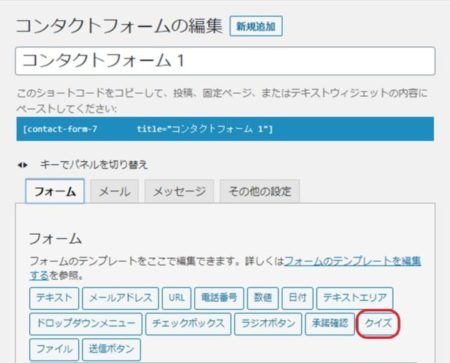
「コンタクトフォーム1」の「編集」をクリックします。

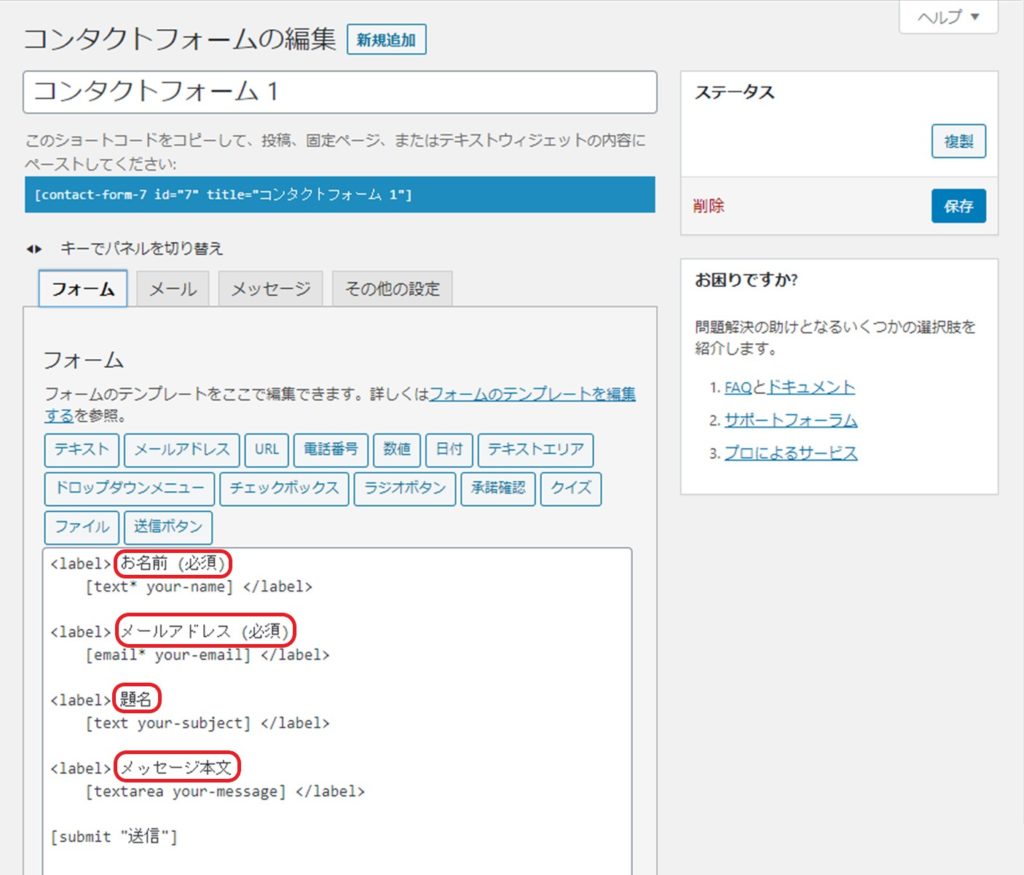
下の画像の赤枠の部分は、好きな言葉に変更することができます。
ただし、すぐ下にあるタグの意味に合う言葉にしましょう。

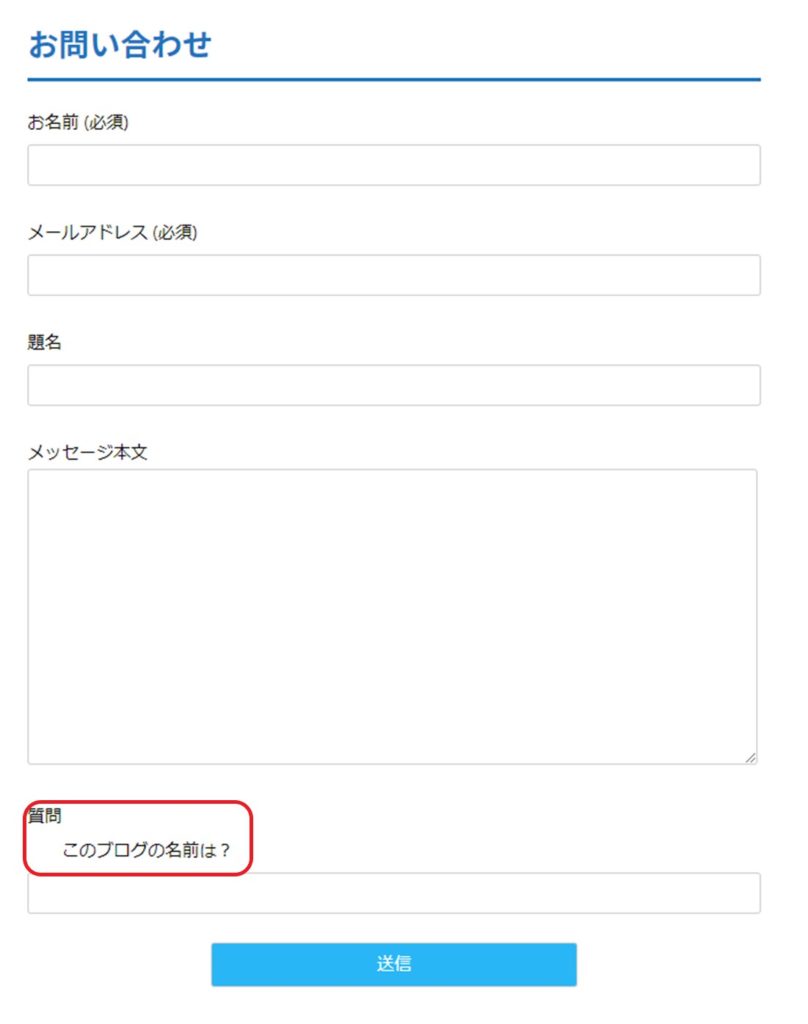
デフォルトの「問い合わせフォーム」をブラウザで見るととてもシンプルですが、このままでもいい方はこのまま設置します。
上の画像の赤枠の文字がそのまま反映されます。

編集画面を見るといろいろな機能がついているので、一例としてスパム対策用にクイズを追加してみましょう。

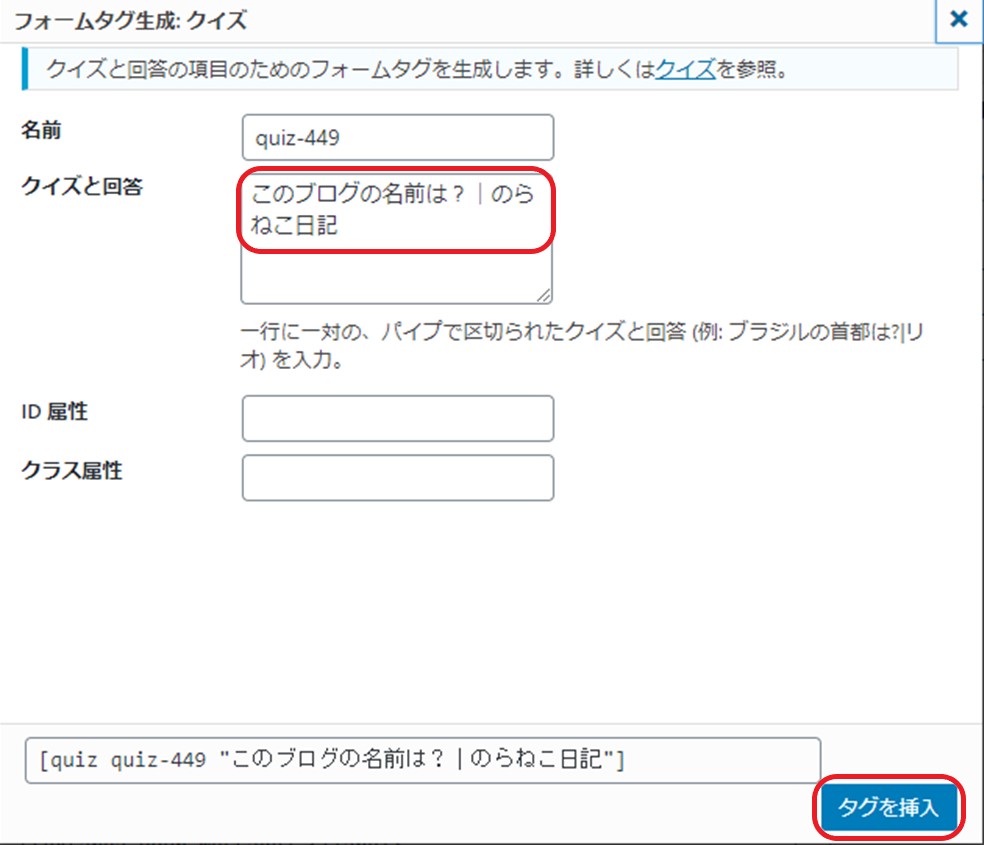
クイズと回答を入力します。
間の「|」は半角で入力します。
あなたにコンタクトを取ることが前提ですので、クイズは誰にでも答えられるような簡単なものにしましょう。
赤枠の部分(クイズと回答)だけ入力したら、下の「タグを挿入」をクリックします。

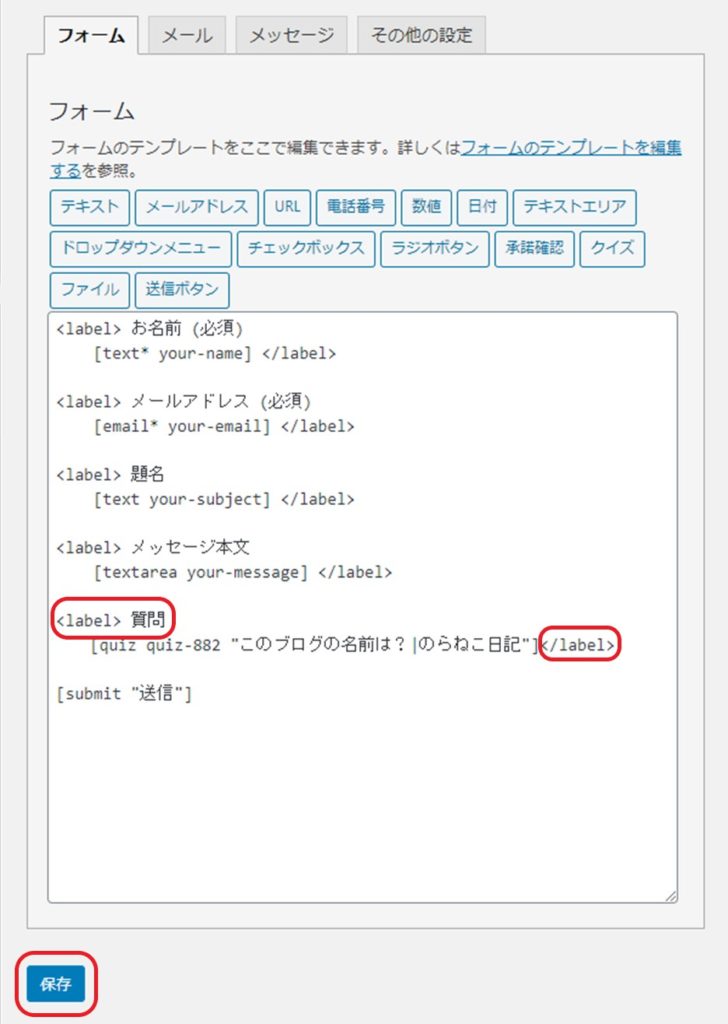
フォームには「タグ」しか表示されないので、他の項目と同じように「ラベル」部分を追加します。
これで良ければ「保存」しましょう。

ブラウザで確認すると、作成した質問が追加されました。

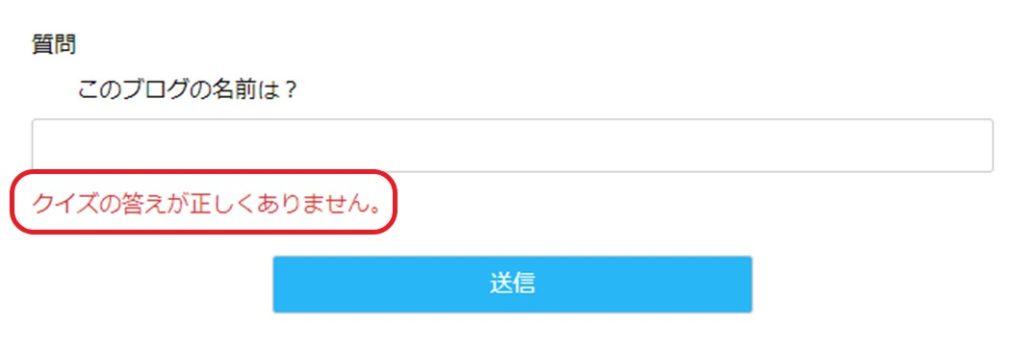
質問に答えない場合は、メッセージが出て送信できません。

このような「クイズ」や「承諾確認」を追加することはスパムメール対策の1つになりますが、完全に防げるというわけではありません。
スパムメール対策が気になる方は、こちらをどうぞ。
メール
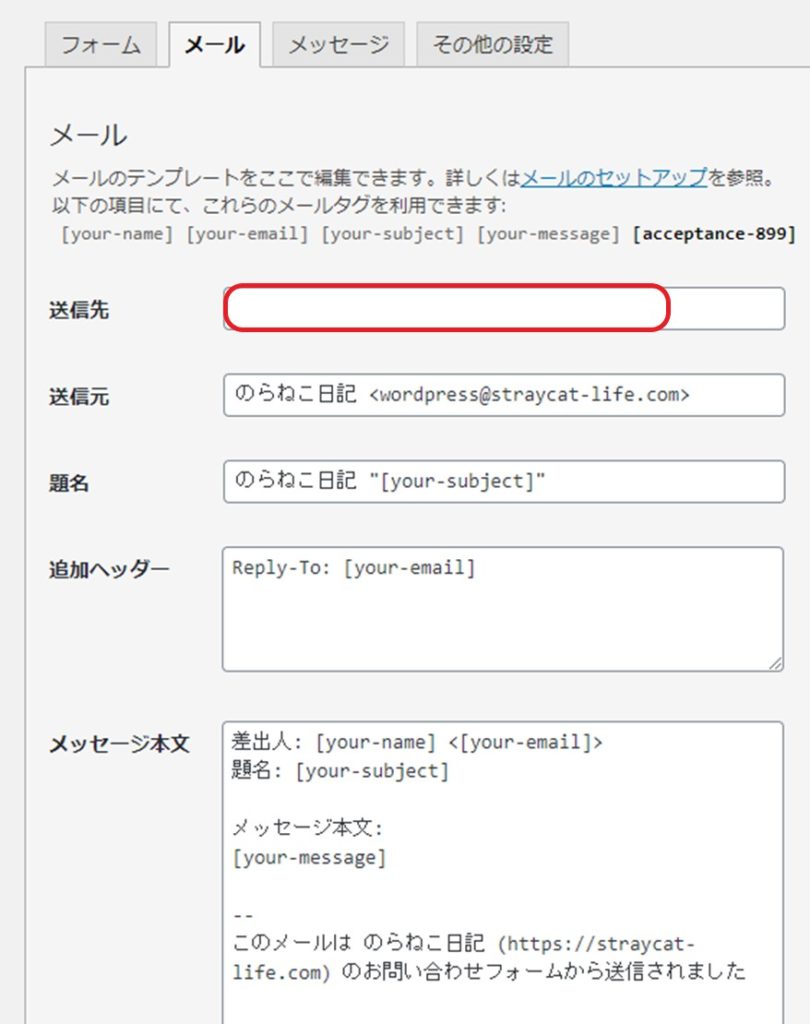
問い合わせが来た時に、すぐ確認できるメルアドが「送信先」に入力されているのを確認しましょう。
ユーザーや企業からの問い合わせがあった時にあなたがメールを受け取ったり、相手にあなたからメールしていることを伝える設定ができるようになっています。

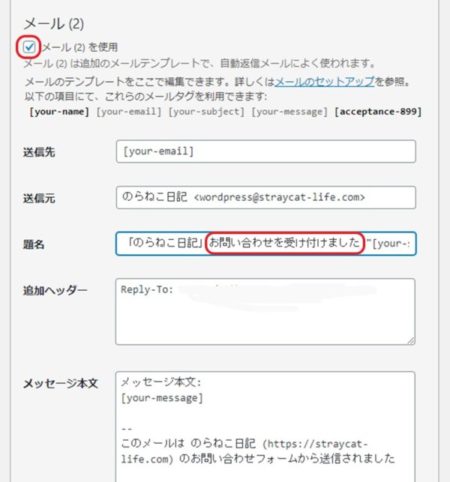
画面をスクロールすると下に「メール(2)」があります。
お問い合わせしてきたユーザーや企業に「メールを受け付けましたよ」という通知をする時に設定します。
設定する場合は「メール(2)を使用」にチェックを入れ、「題名」がブログ名しか入っていないため「メールを受け付けました」や「お問い合わせを受け付けました」などの文章を追加した方が相手にわかりやすいです。
設定した場合は、必ず一番下の「保存」をクリックしましょう。

メッセージ
上記したクイズで答えを書かなかった時に表示されたようなメッセージの編集ができます。
いろいろな状況のメッセージがあるので、あなたらしい言葉に変えても個性が出ていいと思います。

その他の設定
特に設定するものはありません。
問い合わせフォームをブログに設置する

問い合わせフォームを固定ページに反映させる
作成した「問い合わせフォーム」はこのままでは反映されないため、まず固定ページを作成します。
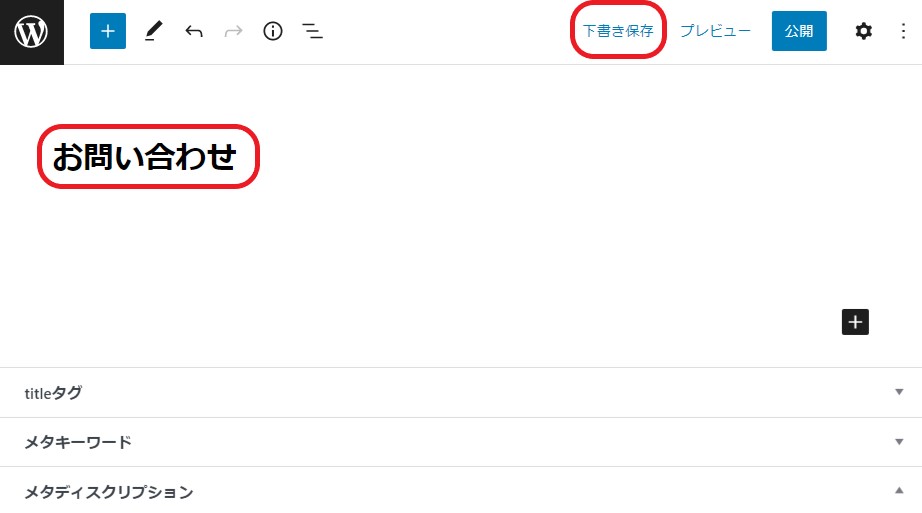
WordPressの管理画面から「固定ページ」→「新規追加」でタイトルに「お問い合わせ」や「コンタクトフォーム」と入力して「下書き保存」し、「問い合わせフォーム」用の固定ページを作成します。

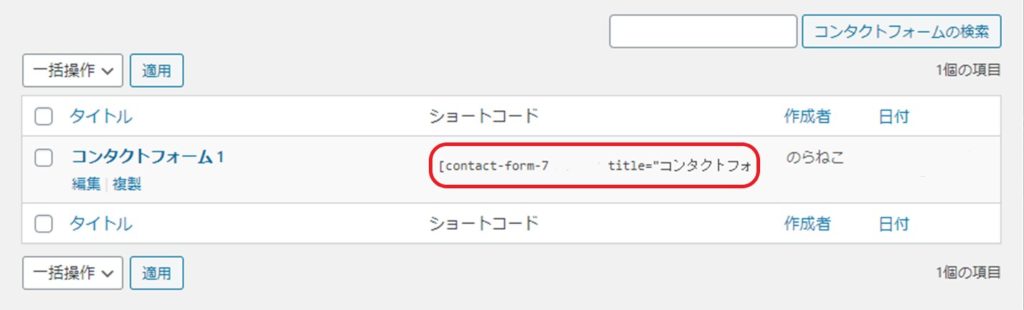
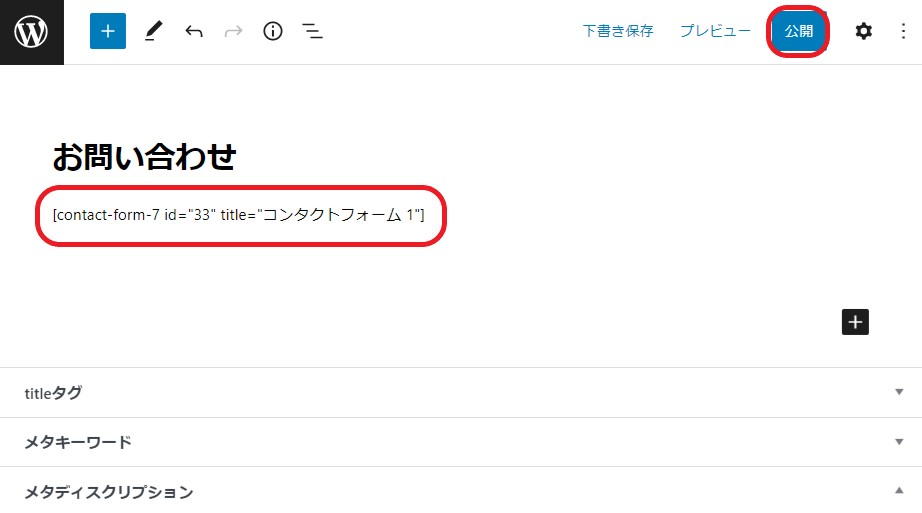
先ほど設定した「お問い合わせ」→「コンタクトフォーム」を開くと「ショートコード」が記載されているので、それをコピーして固定ページにそのまま貼り付けます。

プレビューで確認し、問題がなければ「公開」しましょう。
これで「問い合わせフォーム」が固定ページに反映されました。

送信ボタンの色を変更したい場合は、WordPressの管理画面から「外観」→「カスタマイズ」→「オプション(その他)」→「コンタクトフォーム7送信ボタン」で色の指定ができます。
問い合わせフォームをブログに設置する
固定ページに反映はしましたが、このままではあなたのブログからどうやって「問い合わせフォーム」へ行けばいいのかわかりません。
まだブログを作成したばかりであれば、あなたのブログ名の下には「TOP」もしくは「Home」しか表示されていないのではないでしょうか。

トップにメニューを登録する
今回は「問い合わせフォーム」の他に、「カテゴリー」も表示するようにメニュー登録をしていきます。
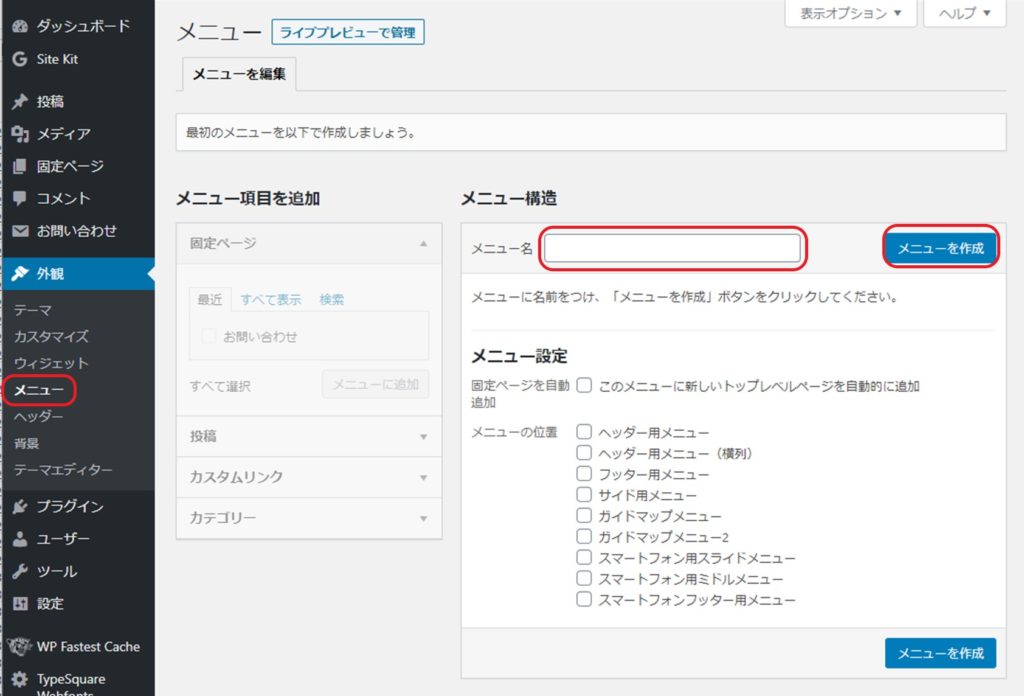
WordPressの管理画面から「外観」→「メニュー」画面で、「メニュー名」を入力し「メニューを作成」を押します。
「メニュー名」は、わかりやすいように「メインメニュー」や「トップメニュー」でいいと思います。

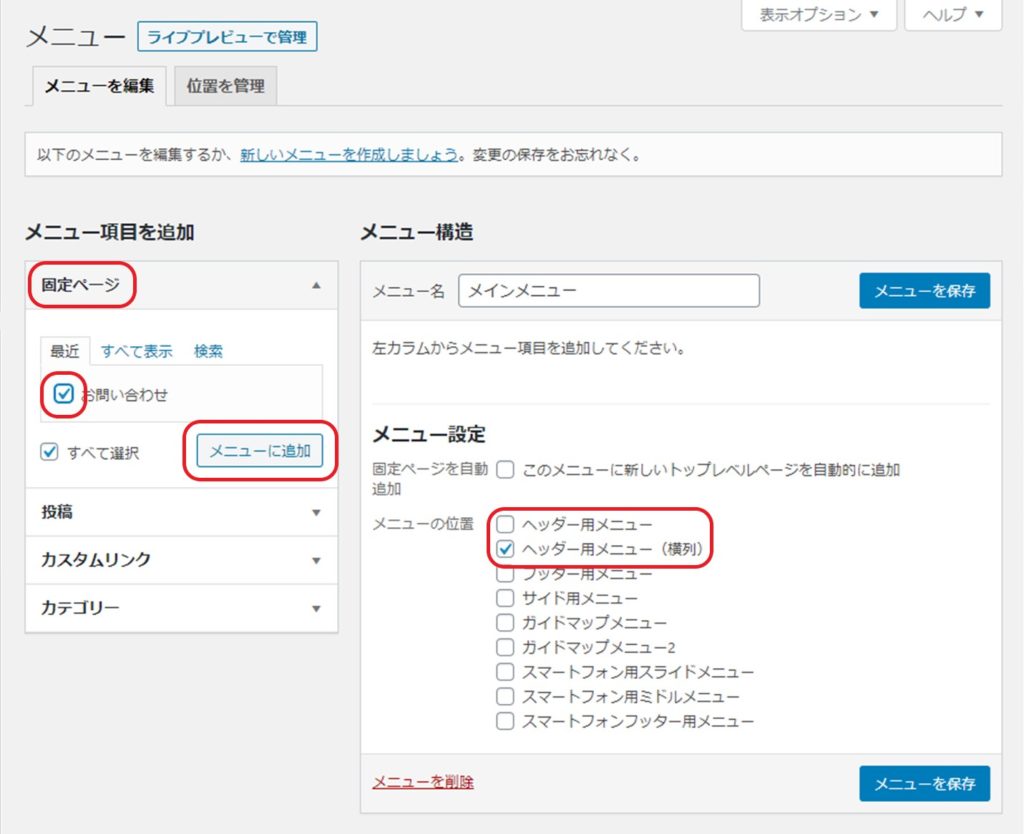
メニューの位置と追加したい項目にチェックを入れて「メニューに追加」を押します。
特定の記事やリンク先も追加できます。

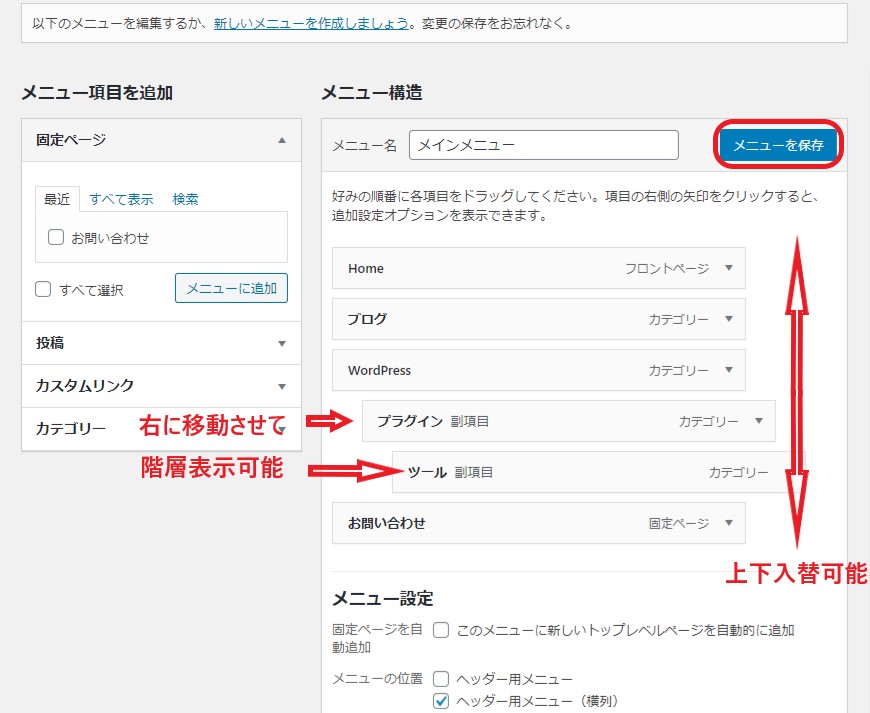
メニューに追加した項目が右側に表示されるため、トップの左から並べたい順番に整理して「メニューを保存」を押します。
階層表示させたい場合は、メニューに追加したい項目を上下だけでなく左右にも動かすことが出来るので、右にずらして「保存」します。
雑記ブログなど様々なジャンルの記事を書いている場合は、階層表示にした方が見やすいかもしれません。

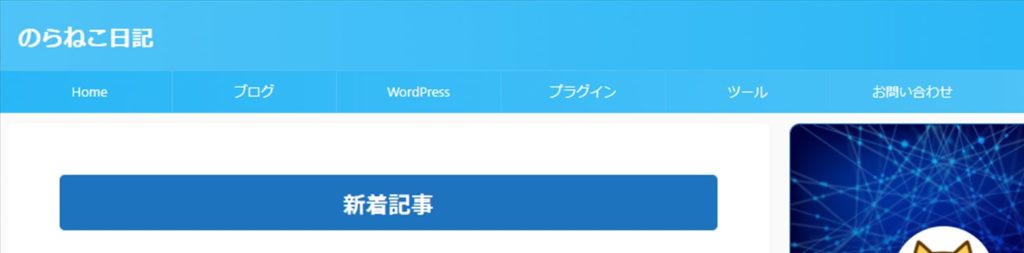
ブラウザで「問い合わせ」や「カテゴリー」が追加されているか確認しましょう。

サイドバーに問い合わせボタンを設置する
「問い合わせフォーム」は、サイドバーにボタンを作成してブログに設置することもできます。
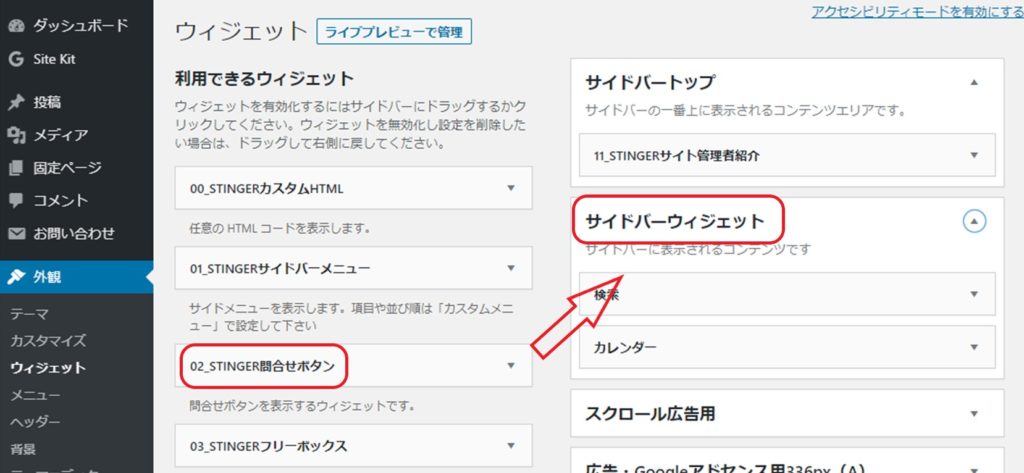
WordPressの管理画面から「外観」→「ウィジェット」を選択し「サイドバーウィジェット」に「02_STINGER問合せボタン」を移動させます。

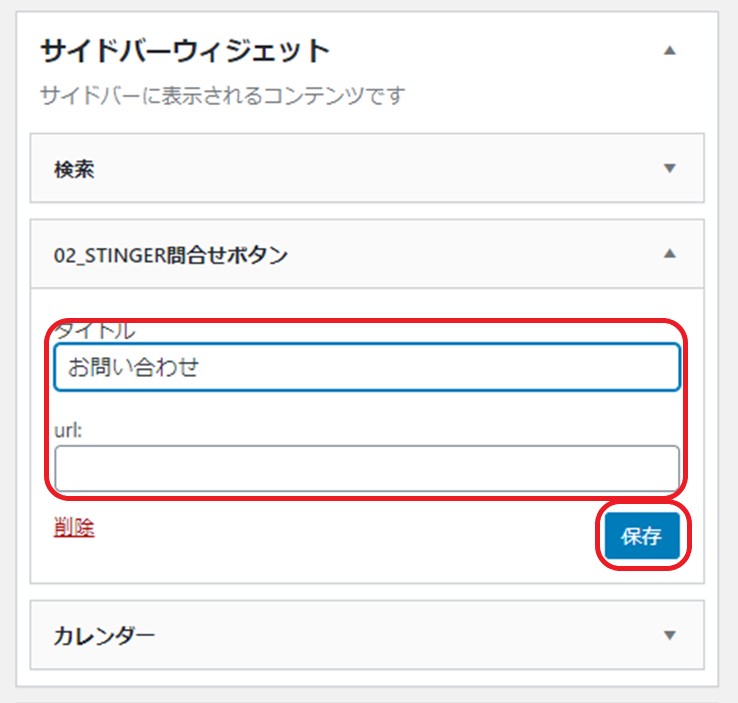
「タイトル」と先ほど作成した問い合わせフォームの固定ページのURLを入力し「保存」します。

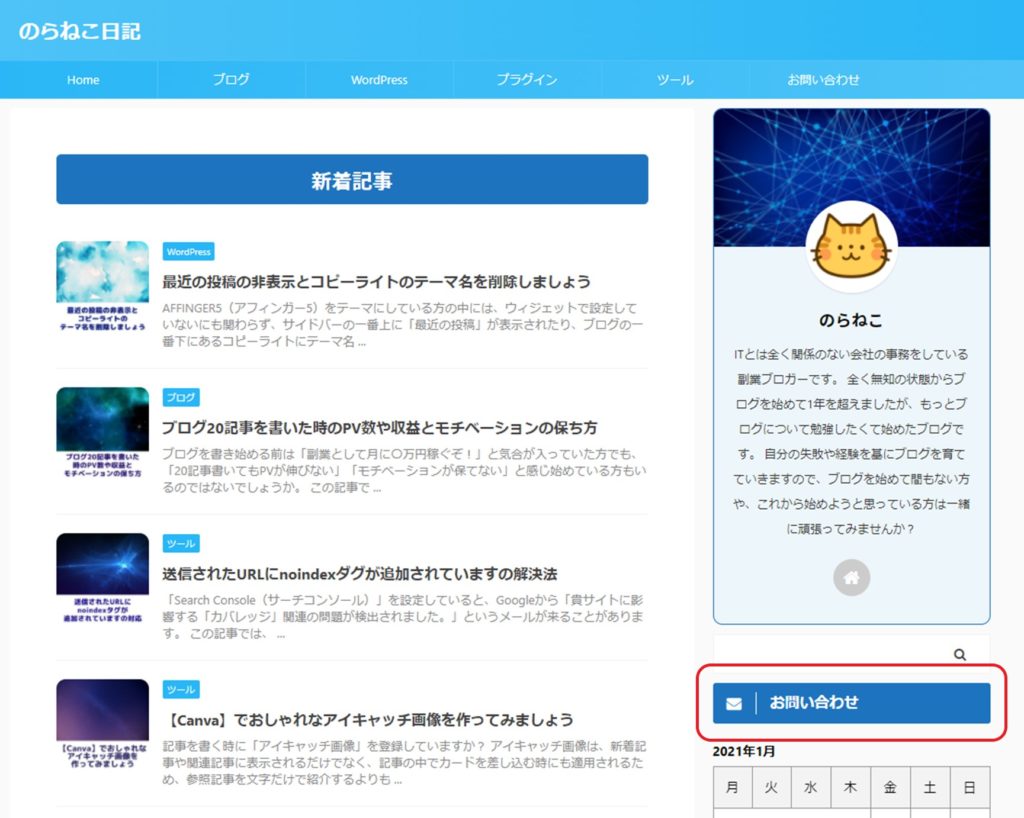
サイドバーに「お問い合わせボタン」が設置されました。
ボタンの色を変えたい場合は、WordPressの管理画面から「外観」→「カスタマイズ」→「オプション(その他)」→「問合せボタン(ウィジェット)」で行うことができます。

あとがき
いかがでしたでしょうか。
「問い合わせフォーム」を設置すると、あなたのブログのイメージアップや仕事に繋がる可能性があります。
これからGoogleアドセンスに申請しようと考えている人は、申請する前に作成して設置しておきましょう。



